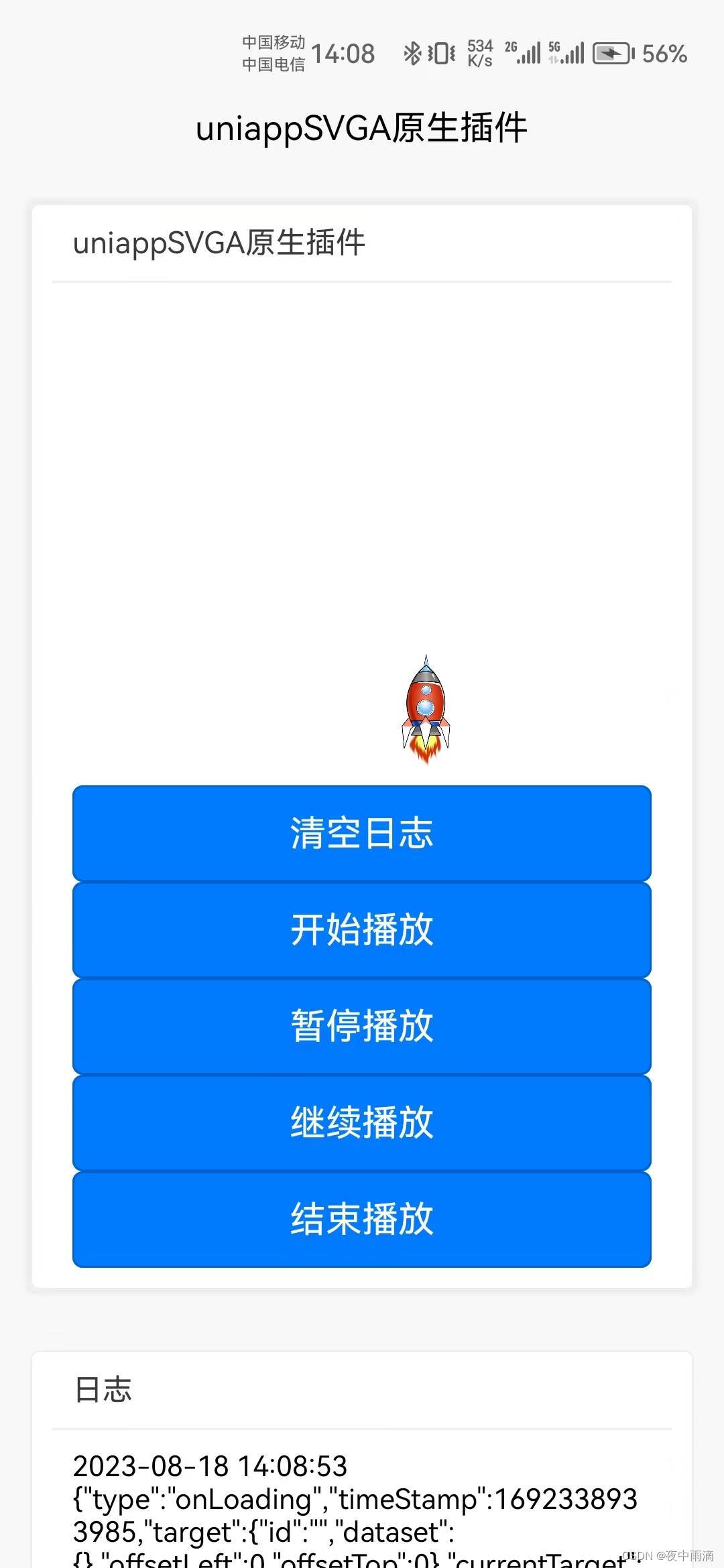
插件介绍
安卓SVGA插件是原生组件式插件,支持SVGA动画文件格式播放,支持网络地址播放
插件地址
安卓SVGA动画原生插件 - DCloud 插件市场
详细使用文档
uniapp 安卓SVGA动画原生插件
超级福利
uniapp 插件购买超级福利
用法
插件权限
- android.permission.INTERNET
- android.permission.WRITE_EXTERNAL_STORAGE
- android.permission.READ_EXTERNAL_STORAGE
插件引入
在需要使用插件的页面加载以下代码
<leven-svga ref="refLevenSvga" style="height: 500rpx; width: 750rpx;" @onComplete="onComplete" @onError="onError" @onPlay="onPlay"
@onPause="onPause" @onFinished="onFinished" @onRepeat="onRepeat" @onStep="onStep" @onLoadingStart="onLoadingStart" @onLoading="onLoading"
@onLoadingSuccess="onLoadingSuccess"></leven-svga>完整页面内容
<template><view><view><uni-card title="uniappSVGA原生插件"><leven-svga ref="refLevenSvga" style="height: 500rpx; width: 750rpx;" @onComplete="onComplete" @onError="onError" @onPlay="onPlay"@onPause="onPause" @onFinished="onFinished" @onRepeat="onRepeat" @onStep="onStep" @onLoadingStart="onLoadingStart" @onLoading="onLoading"@onLoadingSuccess="onLoadingSuccess"></leven-svga><button type="primary" @click="logStr = ''">清空日志</button><button type="primary" @click="play">开始播放</button><button type="primary" @click="pause">暂停播放</button><button type="primary" @click="resumePlay">继续播放</button><button type="primary" @click="stop">结束播放</button></uni-card></view><view><uni-card class="uni-card-box" title="日志"><view><text style="font-size: 14px; flex-wrap: wrap;">{{logStr}}</text></view></uni-card></view></view>
</template><script>export default {data() {return {logStr: ""}},methods: {// 开始播放play() {if (this.$refs.refLevenSvga) {this.$refs.refLevenSvga.play({path: "/static/1.svga",loop: 1, //循环播放次数,0.无限循环,1.循环一次}, res => {this.writeLog(JSON.stringify(res));});}},// 暂停播放pause() {if (this.$refs.refLevenSvga) {this.$refs.refLevenSvga.pause();}},// 继续播放resumePlay() {if (this.$refs.refLevenSvga) {this.$refs.refLevenSvga.resumePlay();}},// 暂停播放stop() {if (this.$refs.refLevenSvga) {this.$refs.refLevenSvga.stop({clear: false}, res => {this.writeLog(JSON.stringify(res));});}},// 加载完成onComplete(e) {this.writeLog(JSON.stringify(e));},// 加载错误onError(e) {this.writeLog(JSON.stringify(e));},// 开始播放onPlay(e) {this.writeLog(JSON.stringify(e));},// 暂停播放onPause(e) {this.writeLog(JSON.stringify(e));},// 播放完成onFinished(e) {this.writeLog(JSON.stringify(e));},// 重复播放onRepeat(e) {this.writeLog(JSON.stringify(e));},// 停止播放onStep(e) {this.writeLog(JSON.stringify(e));},// 开始加载(网络地址有效)onLoadingStart(e) {this.writeLog(JSON.stringify(e));},// 加载中(网络地址有效)onLoading(e) {// this.writeLog(JSON.stringify(e));},// 加载完成(网络地址有效)onLoadingSuccess(e) {this.writeLog(JSON.stringify(e));},// 写日志writeLog(str) {// let logStr = uni.$lv.date.format(null, "yyyy-mm-dd hh:MM:ss") + " " + str + "\n";// this.logStr = logStr + this.logStr;console.log(str)}}}
</script><style></style>插件方法
- 开始播放 play
- 暂停播放 pause
- 继续播放 resumePlay
- 停止播放 stop
插件事件
- 加载完成 onComplete
- 加载错误 onError
- 开始播放 onPlay
- 暂停播放 onPause
- 重复播放 onRepeat
- 播放进度 onStep
- 播放结束 onFinished
- 网络地址开始加载 onLoadingStart
- 网络地址加载中 onLoading
- 网络地址加载完成 onLoadingSuccess
具体方法和事件的使用请参考详细使用文档
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件
预览图片