基本绘图
新建项目

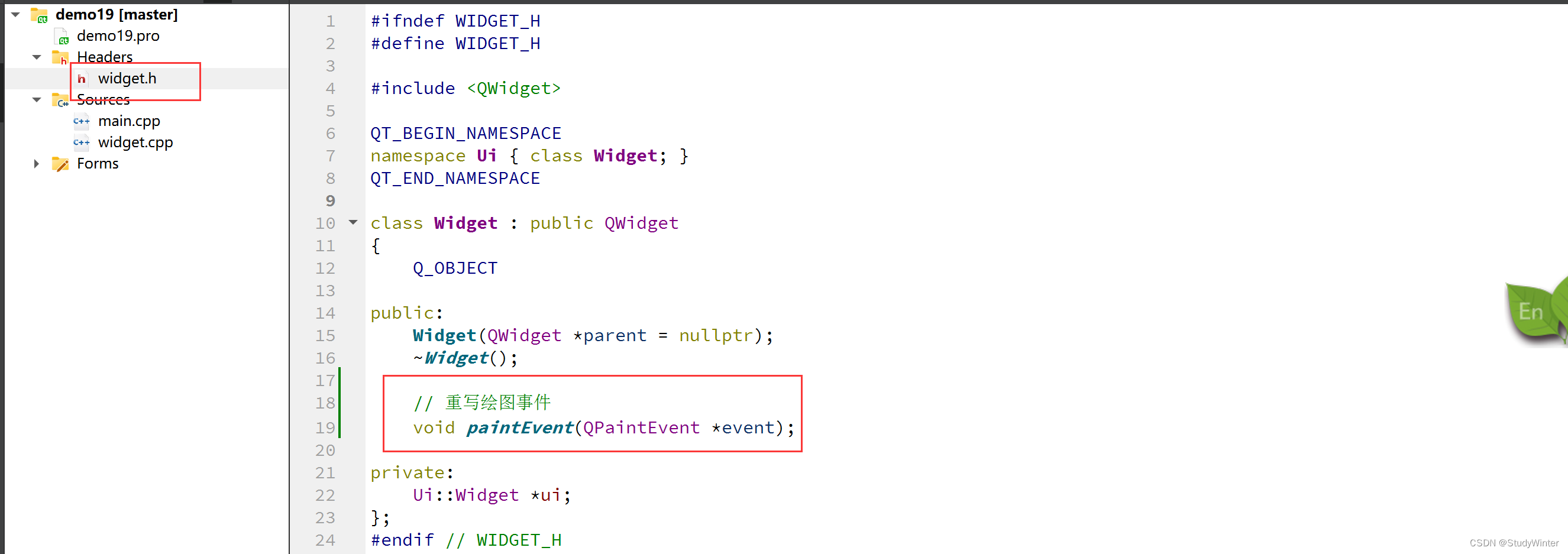
重新绘图事件

画基本图形

#include "widget.h"
#include "ui_widget.h"
#include <QPainter>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}// 重写绘图事件
void Widget::paintEvent(QPaintEvent *event)
{// 创建画家// this表示绘图设备,往当前窗口画画QPainter painter(this);painter.drawLine(QPoint(0, 0), QPoint(100, 100)); // 画线painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆(椭圆)painter.drawRect(QRect(20, 20, 50, 50)); // 画矩形
}
效果

写字
// 写字painter.setFont(QFont("华文彩云", 20)); // 设置字体字号painter.drawText(QRect(0, 200, 200, 150), "好好学习,天天向上");效果

设置画笔颜色、宽度、风格
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}// 重写绘图事件
void Widget::paintEvent(QPaintEvent *event)
{// 创建画家// this表示绘图设备,往当前窗口画画QPainter painter(this);// 指定画笔QPen pen(QColor(255, 0, 0));// 设置画笔的宽度pen.setWidth(3); // 默认是1// 设置画笔风格pen.setStyle(Qt::DotLine);// 画家使用画笔painter.setPen(pen);painter.drawLine(QPoint(0, 0), QPoint(100, 100)); // 画线painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆(椭圆)painter.drawRect(QRect(20, 20, 50, 50)); // 画矩形// 写字painter.setFont(QFont("华文彩云", 20)); // 设置字体字号painter.drawText(QRect(0, 200, 200, 150), "好好学习,天天向上");}
效果

画刷,可以填充封闭的图案
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}// 重写绘图事件
void Widget::paintEvent(QPaintEvent *event)
{// 创建画家// this表示绘图设备,往当前窗口画画QPainter painter(this);// 指定画笔QPen pen(QColor(255, 0, 0));// 设置画笔的宽度pen.setWidth(3); // 默认是1// 设置画笔风格pen.setStyle(Qt::DotLine);// 画家使用画笔painter.setPen(pen);// 画刷,可以填充封闭的图案QBrush brush(Qt::cyan); // 青色// 设置画刷风格brush.setStyle(Qt::Dense5Pattern);// 画家使用画刷painter.setBrush(brush);painter.drawLine(QPoint(0, 0), QPoint(100, 100)); // 画线painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆(椭圆)painter.drawRect(QRect(20, 20, 50, 50)); // 画矩形// 写字painter.setFont(QFont("华文彩云", 20)); // 设置字体字号painter.drawText(QRect(0, 200, 200, 150), "好好学习,天天向上");}
效果

高级绘图
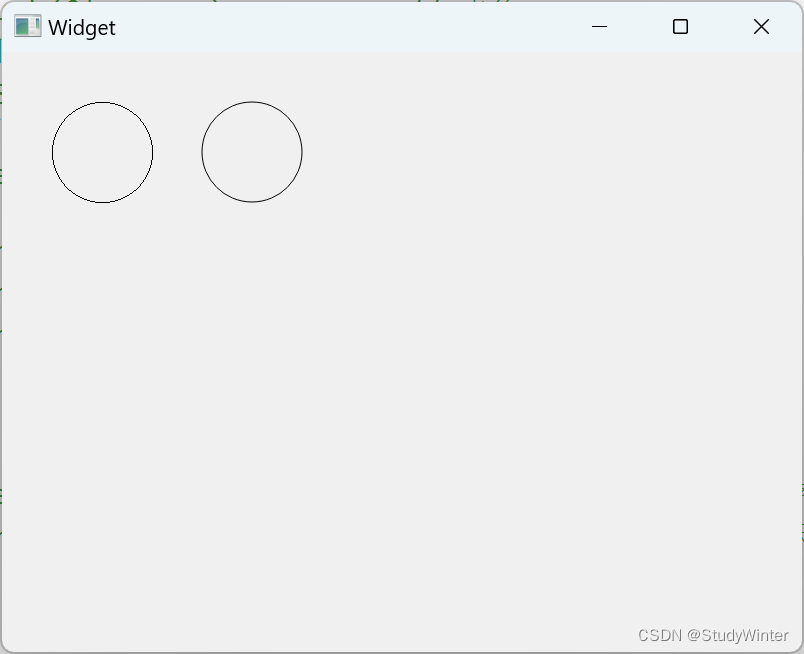
设置抗锯齿
painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆// 设置抗锯齿painter.setRenderHint(QPainter::Antialiasing);painter.drawEllipse(QPoint(250, 100), 50, 50); // 画圆效果

移动画家
painter.drawRect(QRect(20, 20, 50, 50));// 移动画家painter.translate(100, 0);painter.save(); // 保存painter.drawRect(QRect(20, 20, 50, 50));painter.translate(100, 0);painter.restore(); // 恢复到100处painter.drawRect(QRect(20, 20, 50, 50));效果

画成品图,导入资源:【QT】资源文件导入_复制其他项目中的文件到qt项目中_StudyWinter的博客-CSDN博客

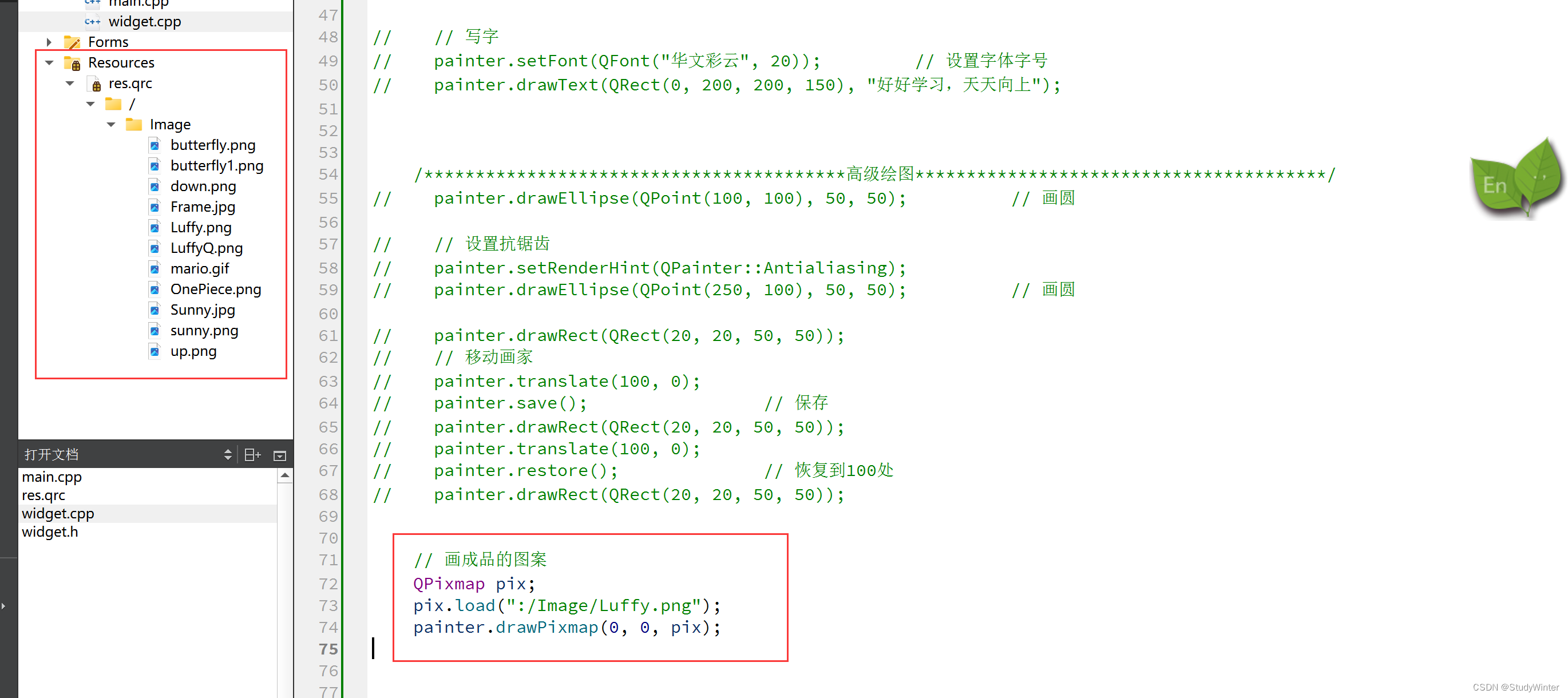
代码
// 画成品的图案QPixmap pix;pix.load(":/Image/Luffy.png");painter.drawPixmap(0, 0, pix);
效果

在UI文件中加pushbutton,点击button,图片移动。
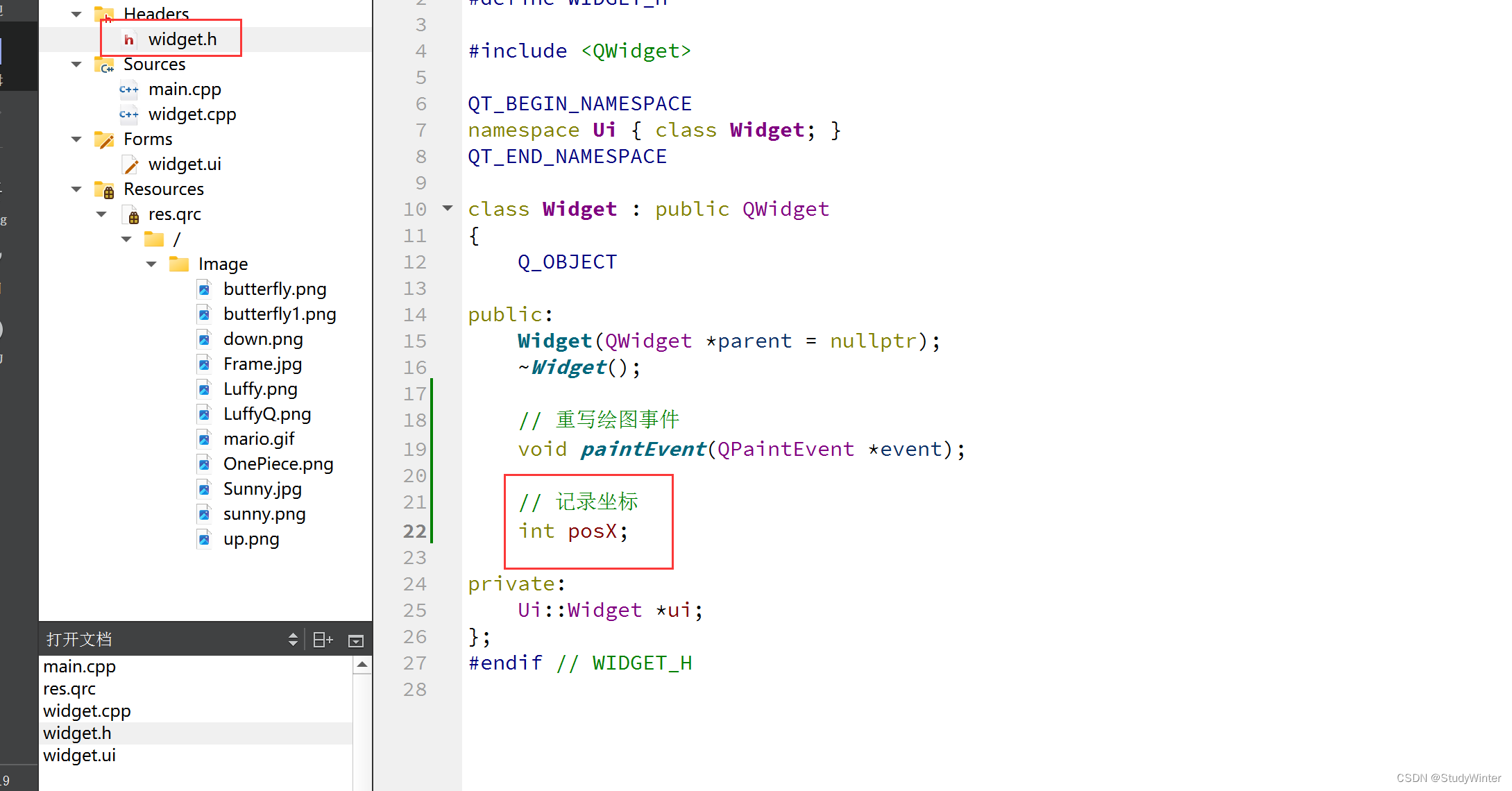
加入成员变量记录坐标信息


Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);posX = 0;// 点击移动按钮,图片移动connect(ui->pushButton, &QPushButton::clicked, this, [=]() {posX += 10;// 重新画图,手动调用update(); // 自动调用paintEvent});
}效果

图片左边出去,可以从右边回来

// 画成品的图案QPixmap pix;pix.load(":/Image/Luffy.png");// 窗口的宽度if (posX > this->width()) {// 重置posX = 0 - pix.width();}painter.drawPixmap(posX, 0, pix);效果

图片自动移动,利用定时器

// 图片自动移动QTimer* time = new QTimer(this);time->start(10);connect(time, &QTimer::timeout, this, [=]() {posX++;update();});所有代码

#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();// 重写绘图事件void paintEvent(QPaintEvent *event);// 记录坐标int posX;private:Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QPushButton>
#include <QTimer>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);posX = 0;// 点击移动按钮,图片移动connect(ui->pushButton, &QPushButton::clicked, this, [=]() {posX += 10;// 重新画图,手动调用update(); // 自动调用paintEvent});// 图片自动移动QTimer* time = new QTimer(this);time->start(10);connect(time, &QTimer::timeout, this, [=]() {posX++;update();});
}Widget::~Widget()
{delete ui;
}// 重写绘图事件
void Widget::paintEvent(QPaintEvent *event)
{// 创建画家// this表示绘图设备,往当前窗口画画QPainter painter(this);/***************************************基本绘图**************************************/// // 指定画笔
// QPen pen(QColor(255, 0, 0));
// // 设置画笔的宽度
// pen.setWidth(3); // 默认是1
// // 设置画笔风格
// pen.setStyle(Qt::DotLine);
// // 画家使用画笔
// painter.setPen(pen);// // 画刷,可以填充封闭的图案
// QBrush brush(Qt::cyan); // 青色
// // 设置画刷风格
// brush.setStyle(Qt::Dense5Pattern);
// // 画家使用画刷
// painter.setBrush(brush);// painter.drawLine(QPoint(0, 0), QPoint(100, 100)); // 画线
// painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆(椭圆)
// painter.drawRect(QRect(20, 20, 50, 50)); // 画矩形// // 写字
// painter.setFont(QFont("华文彩云", 20)); // 设置字体字号
// painter.drawText(QRect(0, 200, 200, 150), "好好学习,天天向上");/*****************************************高级绘图****************************************/
// painter.drawEllipse(QPoint(100, 100), 50, 50); // 画圆// // 设置抗锯齿
// painter.setRenderHint(QPainter::Antialiasing);
// painter.drawEllipse(QPoint(250, 100), 50, 50); // 画圆// painter.drawRect(QRect(20, 20, 50, 50));
// // 移动画家
// painter.translate(100, 0);
// painter.save(); // 保存
// painter.drawRect(QRect(20, 20, 50, 50));
// painter.translate(100, 0);
// painter.restore(); // 恢复到100处
// painter.drawRect(QRect(20, 20, 50, 50));// 画成品的图案QPixmap pix;pix.load(":/Image/Luffy.png");// 窗口的宽度if (posX > this->width()) {// 重置posX = 0 - pix.width();}painter.drawPixmap(posX, 0, pix);}