配置nginx.conf文件,这个文件一般在/etc/nginx/...中,由于每个人的体质不一样,也有可能在别的路径里,自己找找...
# 配置工作进程的最大连接数
events {worker_connections 1024;
}# 配置HTTP服务
http {# 导入mime.types配置文件include mime.types;# 设置默认的MIME类型为application/octet-streamdefault_type application/octet-stream;# 配置HTTP协议,如果访问的端口为80,即HTTP协议,则跳转到HTTPS协议server {# 监听端口80listen 80;# 配置域名server_name www.feixxx.com feixxx.com;# 重定向到HTTPS协议rewrite ^(.*)$ https://$host$1 permanent;}# 配置HTTPS协议server {# 监听默认的HTTPS端口listen 443 ssl;# 配置域名server_name feixxx.com;# 配置SSL证书路径,如下图ssl_certificate cert/www.feixxx.com.pem;# 配置SSL证书的私钥路径,如下图ssl_certificate_key cert/www.feixxx.com.key;# 配置SSL会话缓存ssl_session_cache shared:SSL:1m;# 配置SSL会话超时时间ssl_session_timeout 5m;# 设置服务器端密码套件优先ssl_prefer_server_ciphers on;# 设置默认的索引文件index index.html;# Vue项目存放路径root /www/wwwroot/vue/html;location / {# 尝试匹配URL路径,如果找不到对应的文件,则重定向到index.htmltry_files $uri $uri/ /index.html;}#当请求中包含"/map"路径时,将请求转发到"https://feixxx.com:8088"这个地址上location /map {# 反向代理到https://feixxx.com:8088proxy_pass https://feixxx.com:8088;# 添加反向代理的请求头,并隐藏响应头中的X-Powered-By字段proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_hide_header X-Powered-By;}#当请求中包含"/image"路径时,将请求转发到"https://feixxx.com:8088"这个地址上location /image {# 反向代理到https://feixxx.com:8088proxy_pass https://feixxx.com:8088;# 添加反向代理的请求头,并隐藏响应头中的X-Powered-By字段proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_hide_header X-Powered-By;}#当请求中包含"/feedback"路径时,将请求转发到"https://feixxx.com:8088"这个地址上location /feedback {# 反向代理到https://feixxx.com:8088proxy_pass https://feixxx.com:8088;# 添加反向代理的请求头,并隐藏响应头中的X-Powered-By字段proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_hide_header X-Powered-By;}}
}
证书存放位置,可自定义存放位置

两个文件

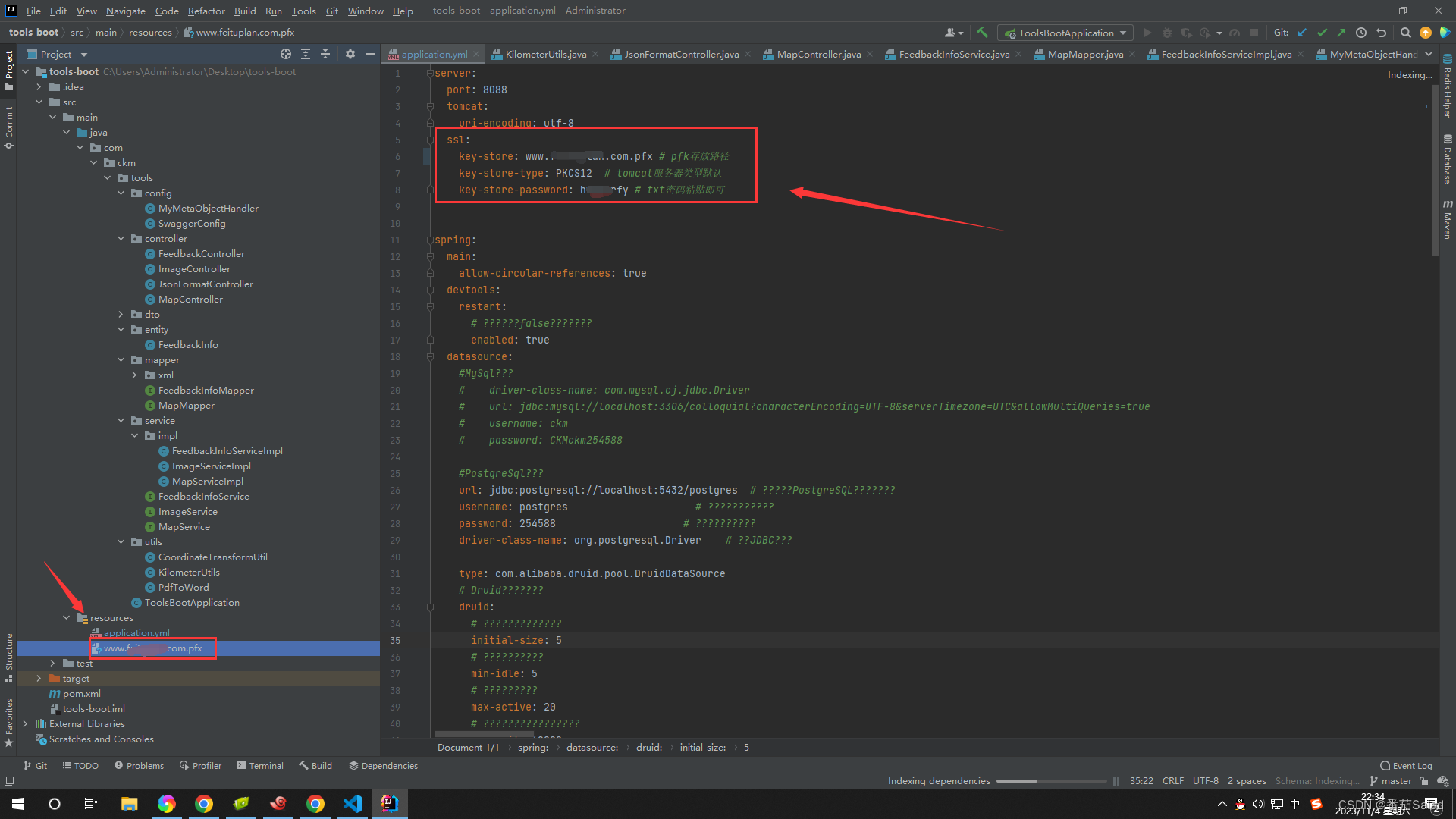
后端配置
把.pfx拷贝到resource下,然后配置一下yml
ssl:key-store: www.feixxx.com.pfx # pfk存放路径key-store-type: PKCS12 # tomcat服务器类型默认key-store-password: htg72rfy # txt密码粘贴即可






![[LeetCode]-160. 相交链表-141. 环形链表-142.环形链表II-138.随机链表的复制](https://img-blog.csdnimg.cn/eb7696b8f4e74a71a2e9ed3c27e0b7e9.png)