💦本专栏是我关于游戏开发的笔记
🈶本篇是一个简短的小知识点
使用RawImage实现帧动画
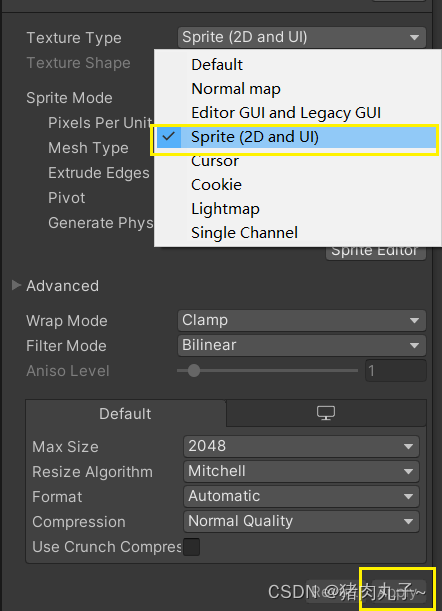
- 找一个帧动画连续的图片拖到工程中,将Texture Type改成Sprite(2D和UI),点击apply应用上

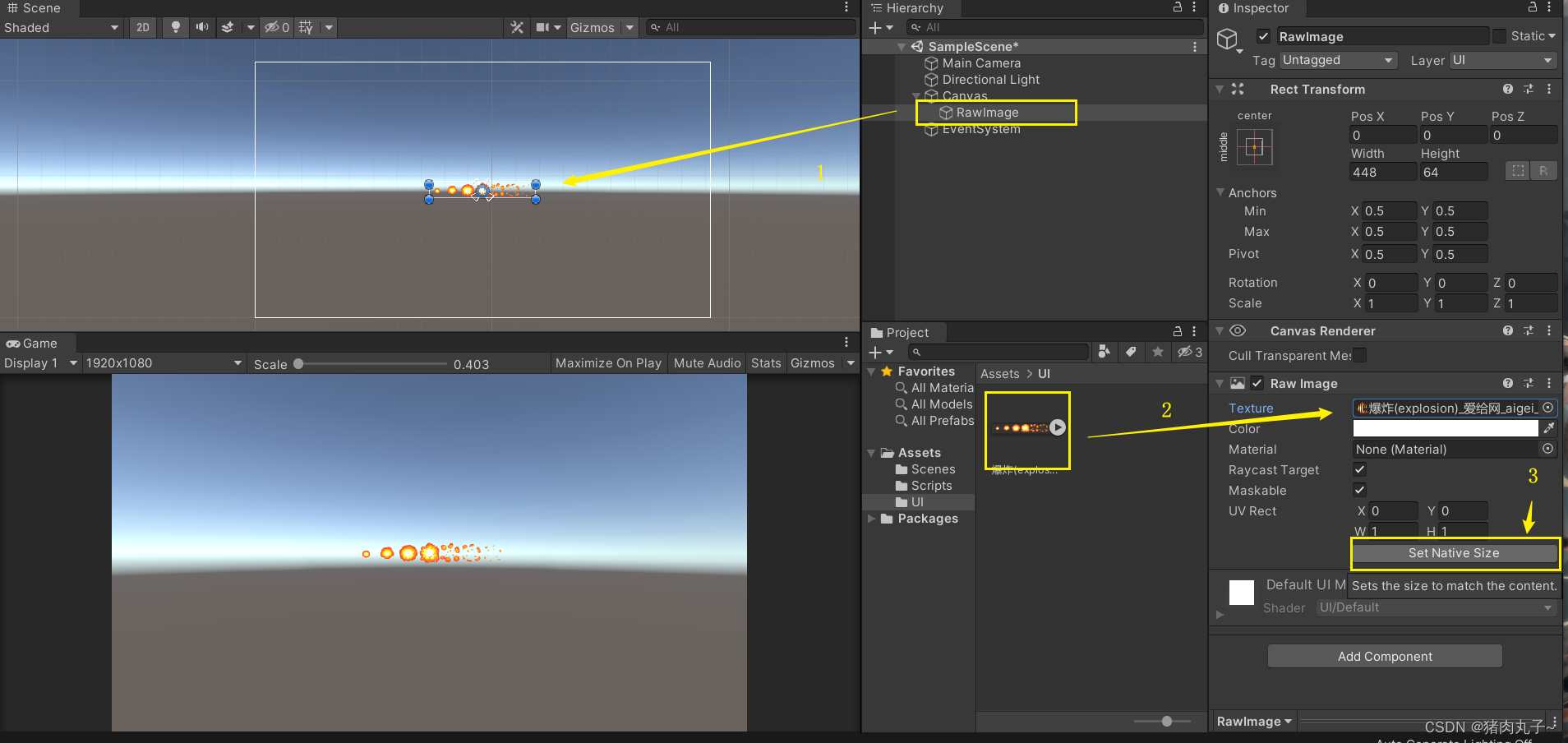
- 在工程中新建一个RawImage,将刚才找好的图片添加到RawImage的Texture上,此时图片可能是被拉伸或压缩的状态,可以点击一下Set Native Size

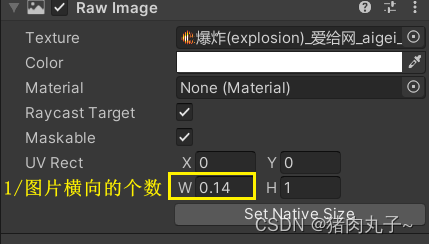
- w:1除以横向图形的个数,H:1除以纵向图形的个数。比如我这个横向图形是7个,就1/7,纵向就1个,所以是1/1。调整完数值之后,图片应该会变形,没有关系,可以再点击一下Set Native Size!!!

- 新建一个脚本,挂载到RawImage上(因为我这个图片只有横向的,纵向就只有一行,所以这段代码就够用了)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;public class RawImageAni : MonoBehaviour
{private RawImage rawImage;private float wScale;void Start(){rawImage = GetComponent<RawImage>();wScale = 1/7.0f;StartCoroutine(Ani());}private IEnumerator Ani(){float x = 0;while (true){while (x <= 1){x += wScale;rawImage.uvRect = new Rect(x, 0, rawImage.uvRect.width, rawImage.uvRect.height);yield return new WaitForSeconds(0.3f);}x = 0;}}
}
(如果是几行几列的图,可以用这段,里面的wScale和hScale数值根据自己的图片调节)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;public class RawImageAni : MonoBehaviour
{private RawImage rawImage;private float wScale;private float hScale;void Start(){rawImage = GetComponent<RawImage>();wScale = 1/7.0f;hScale = 0.0f;StartCoroutine(Ani());}private IEnumerator Ani(){float x = 0;float y = 0;while (true){y += hScale;while (x <= 1){x += wScale;rawImage.uvRect = new Rect(x, y, rawImage.uvRect.width, rawImage.uvRect.height);yield return new WaitForSeconds(0.3f);}x = 0;}}}
- 最终效果

💦更多内容请前往主页置顶或点击链接直达:
【unity3D】游戏开发专栏的目录
【VR】VR开发专栏的目录