1、前言
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
2、自定义组件之组件的创建与引用
2.1 创建
步骤:
- 在项目的根目录中右键,创建components–>test文件夹
- 在新建的components–>test文件夹上右键,点击“新建Component”
- 键入组件的名称之后回车,会自动生成组件多对应的四个文件:.js,.json,.wxml,.wxss
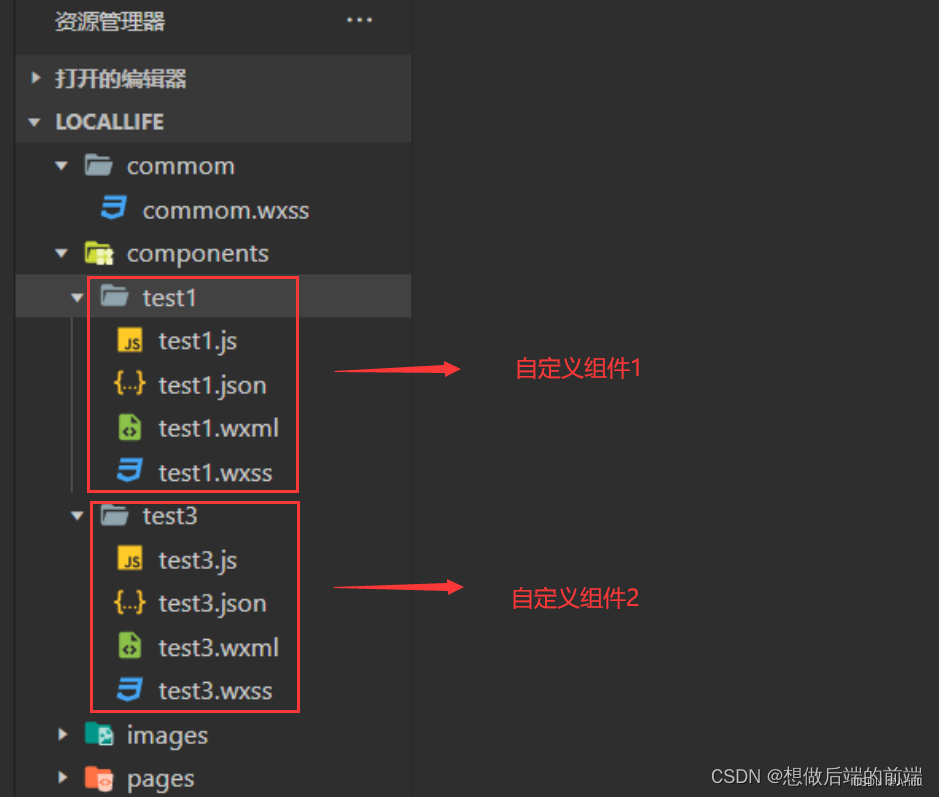
建议:为了保证目录结构清晰,建议把不同的组件存放到单独的目录中,如下图所示

2.2 引用
1)局部引用
- 在页面的.json配置文件中引用自定义组件的方式称为“局部引用”
- 在页面的.json文件的usingComponents节点下声明组件的标签名与组件的页面路径
.json
//在页面的.json文件中,引入自定义的组件并定义引用时的标签名
{"usingComponents": {//自定义组件的标签名字为my-test1"my-test1":"/components/test1/test1"},
.wxml
//在页面的.wxml文件中使用刚刚自定义组件的标签名来引用自定义组件
<my-test1>使用自定义组件1</my-test1>
2)全局引用
- 在app.json全局配置文件中引用组件称为“全局引用”
- 声明与使用与局部引用同理,只是声明是在app.json文件的usingComponents节点下
- 作用域是全局的每一个页面
3)应用场景
主要根据组件的使用频率和范围来选择合适的引用方式
- 如果某组件在多个页面中经常使用,则最好将其进行“全局引用”
- 如果某个页面只在某个特定的页面中使用,则最好是将其进行“局部引用”
2.3 组件与页面的区别
大家会发现自定义组件和页面是不是非常相似,同样都是拥有四个文件 .js .json .wxml .wxss
但是组件与页面的.js与.json文件有着明显的区别:
- 组件的.json文件中需要声明“components”:true属性,而页面不需要
- 组件的.js文件中调用的是Components()函数,而页面调用的是Page()函数
- 组件的事件处理函数需要写在methods节点中,而页面则要在与data数据节点平级声明即可
3、自定义组件之组件的样式隔离
3.1样式隔离特性
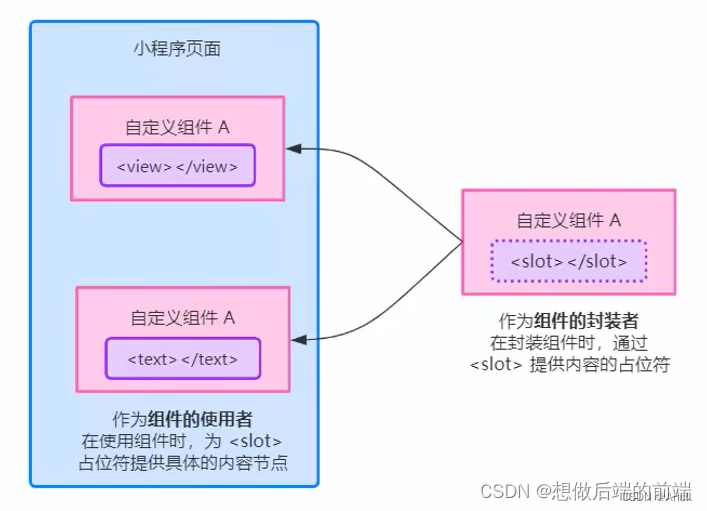
在默认的情况下,自定义组件的样式只对当前的组件生效,而不会去影响到组件之外的UI结构
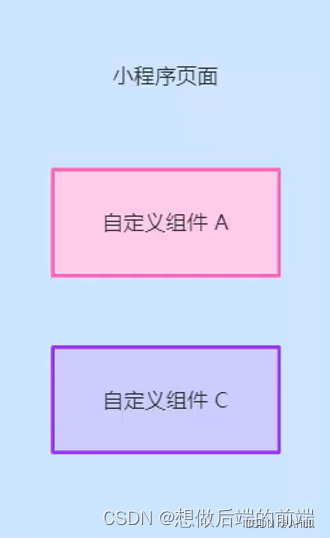
如下图:
- A的样式不会影响C的样式
- A的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响A和C的样式

特性的好处: - 防止外界的样式影响自定义组件内部的样式,造成样式污染
- 也能防止组件样式破坏外检的样式,双向的
注意点:
- app.wxss中的全局样式对自定义组件默认是无效的
- 只有使用class样式选择器才会有样式隔离的效果,id选择器、属性选择器、标签选择器不受样式隔离的影响
所以在自定义组件和引用自定义组件的页面中最好使用class样式选择器,不要使用id,属性,标签选择器从而避免造成不必要的麻烦!
3.2 修改隔离选项
默认情况下,自定义组件的样式隔离特性可以有效防止内外样式互相干扰的问题。但是在某些情况下我们又需要在外界能够控制自定义组件的内部样式,此时就可以通过修改styleIsolation属性来修改自定义组件样式隔离选项,从而达到控制内部组件样式的目的。
有两种方法:
- 第一种:在自定义组件的.js文件中新增如下配置
//.js文件中
Component({options:{//表示启用样式隔离styleIsolation:'isolated'}
})
- 第二种:在自定义组件的.json文件中新增如下配置
//.json文件中
{"styleIsolation":"isolated"
}
styleIsolation的可选值:
- isolated 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响(一般情况下的默认值);
- apply-shared 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;
- shared 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件。(这个选项在插件中不可用。)
使用后两者时,请务必注意组件间样式的相互影响。
如果这个 Component 构造器用于构造页面 ,则默认值为 shared ,且还有以下几个额外的样式隔离选项可用:
- page-isolated 表示在这个页面禁用 app.wxss ,同时,页面的 wxss 不会影响到其他自定义组件;
- page-apply-shared 表示在这个页面禁用 app.wxss ,同时,页面 wxss 样式不会影响到其他自定义组件,但设为 shared 的自定义组件会影响到页面;
- page-shared 表示在这个页面禁用 app.wxss ,同时,页面 wxss 样式会影响到其他设为 apply-shared 或shared 的自定义组件,也会受到设为 shared 的自定义组件的影响。
4、自定义组件之组件的三大节点属性
4.1 data数据节点
在小程序组件中,用于组件模板渲染的私有数据需要定义到.js文件的data节点中
// components/test1/test1.js
Component({/*** 组件的初始数据*/data: {count:0},
})
4.2 methods方法节点
在小程序组件中,事件处理函数和自定义的方法需要定义到.js文件的methods节点中
// components/test1/test1.js
//点击按钮使count加1,并且控制其最大值为属性中的max值
Component({/*** 组件的初始数据*/data: {count:0},/*** 组件的属性列表*/properties: {//方法一:完整方式max:{type:Number,//参数类型value:0 //参数的默认值}},/*** 组件的方法列表*/methods: {// 点击事件的处理函数addCount(){if(this.data.count>=this.properties.max)return this.setData({count:this.data.count+1})this._showCount()},// 自定义的方法建议以下划线开头以示区分_showCount(){// 打印消息框 wx.showToast({title: 'count值为:'+this.data.count,icon:"none"})},}
})
4.3 properties属性节点
在小程序组件中,properties是组件的对外属性,用来接收外界传递到组件中的数据
// components/test/test1.js
Component({/*** 组件的属性列表*/properties: {//方法一:完整方式max:{type:Number,//参数类型value:0 //参数的默认值}//方法二:简化方式max:Number},
})
然后在页面结构中可以在标签内直接传值
<my-test1 max="10"></my-test1>
4.4 data和properties的区别
在小程序组件中,properties属性和data数据的用法相同,在本质上没有任何区别,properties里面的值与data一样可以用于页面渲染,也可以使用setData()方法为properties属性中的值进行重新赋值,但有以下两点区别:
- data更加倾向于存储组件的私有数据(内部数据)
- properties更加倾向于存储外界传递到组件中的数据(外部数据、通信)
5、自定义组件之组件的数据监听器
5.1 监听数据的变化
数据监听器,用于监听和响应任何属性与数据字段的变化,从而执行特定的操作。
基本语法格式:
Component({observer:{'字段A,字段B':function(字段A的新值,字段B的新值){// do something}}
})
示例代码:
test1.wxml
<!--components/test1/test1.wxml-->
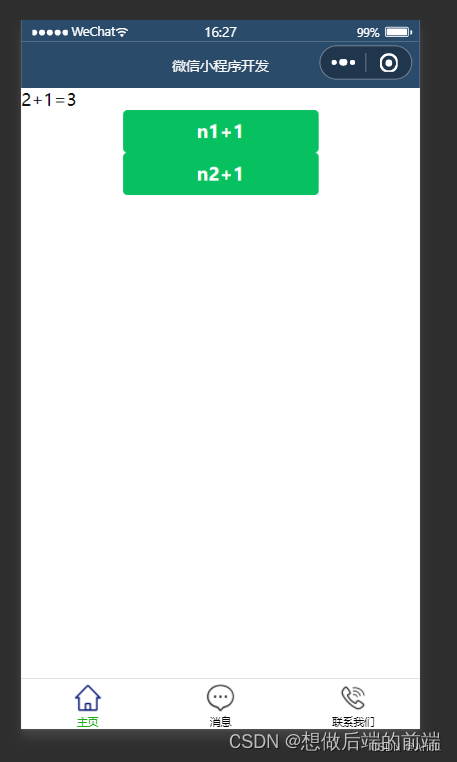
<view>{{n1}}+{{n2}}={{sum}}</view>
<button bindtap="addN1" type="primary">n1+1</button>
<button bindtap="addN2" type="primary">n2+1</button>
test1.js
// components/test1/test1.js
Component({/*** 组件的属性列表*/properties: {},/*** 组件的初始数据*/data: {n1:0,n2:0,sum:0},/*** 组件的方法列表*/methods: {//n1+1addN1(){this.setData({n1:this.data.n1+1})},//n2+1addN2(){this.setData({n2:this.data.n2+1})}},//数据监听器。监听n1,n2的变化,自动计算sumobservers:{'n1,n2':function(newN1,newN2){this.setData({sum:newN1+newN2})}}
})
app.json声明自定义组件
"usingComponents": {"my-test1":"/components/test1/test1"}
在home.wxml上渲染
<!--pages/home/home.wxml-->
<my-test1></my-test1>
实现效果
当任意按下n1+1或者n2+1按钮时,导致n1,n2数值的变化从而被数据监听器捕捉到,然后在事件监听器处理函数内部对sum用新值进行自动计算赋值

5.2 监听对象属性的变化
数据监听器支持监听对象中单个或者多个属性的变化,基本语法如下:
Component({observer:{'对象.属性A,对象.属性B':function(属性A的新值,属性B的新值){// do something}}
})
如果某个对象中需要被监听的属性太多,为了方便,则可以使用通配符 ** 来监听对象中所有属性的变化,基本语法如下:
Component({observer:{'对象.**':function(obj){this.setData({某数据字段:`${obj.对象属性1},${obj.对象属性2}......`})}}
})
6、自定义组件之组件的纯数据字段
纯数据字段指的是那些完全不用于页面渲染的data字段
纯数据字段可以提升页面更新的性能
应用场景:
- 某些data中的字段不会展示在界面上
- 也不会传递给其它组件
- 仅在当前组件的内部进行使用
使用规则:
在Component构造器的options节点中,指定pureDataPattern为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:
Component({options:{//这里示例指定所有以 _ 开头的数据字段为纯数据字段pureDataPattern:/^_/},data:{a:true,//普通字段_b:true,//将被设置为纯数据字段}
})
7、自定义组件之组件的生命周期及其函数
7.1 组件主要生命周期
- 组件实例被创建 – created
- 组件完全初始化完毕 – attached
- 组件进入页面节点树
- 组件离开页面节点树 – detached

7.2 定义生命周期函数
在小程序组件中,生命周期函数的定义有新旧两种方式
- 第一种,直接定义在Component构造器内与data节点平级的第一级参数中
- 第二种,可以在lifetimes字段内进行声明(推荐,其优先级最高,且专门放生命周期函数)
自定义组件.js文件:
//定义组件生命周期函数的两种方式
Component({//推荐用法lifetimes:{attached(){ },detached(){ },}//旧的定义方式,与data节点平级attached(){ },detached(){ },
})
注:如果同时存在两种新旧定义方式,那么旧的定义方式将会被覆盖掉
8、自定义组件之组件的插槽
在自定义组件的wxml结构中,可以提供一个节点(插槽),用于填充组件使用者提供的wxml结构,起到占位的作用

8.1 单个插槽的使用
在小程序中,默认每个自定义的组件只能允许使用一个进行占位,这种个数上的限制就叫做单个插槽
<!-- 组件的封装者 -->
<view><view>这是组件的内部节点</view><!-- 下面对于不确定的内容可以使用<slot>插槽进行占位,后续由组件使用者进行填充 --><slot></slot>
</view><!-- 组件的使用者 -->
<component-tag-name><!-- 下面的内容将被放置到组件封装者定义插槽<slot>的位置 --><view>这是插入到组件slot中内容</view>
</component-tag-name>
8.2 多个插槽的使用
1)启动多个插槽
小程序的自定义组件默认支持一个插槽的使用,如果需要使用多个插槽,就可以在组件.js文件中通过如下方式进行配置从而启用多个插槽的功能
Component({options:{multipleSlots:true//启用多个插槽},properities:{/* ... */},methods:{/* ... */}
})
定义与使用
<!-- 页面模板,即组件的封装者 -->
<view><!-- 这是name为slot1的第一个插槽 --><slot name="slot1"></slot><view>~~~~~~~分隔线~~~~~~~~~</view><!-- 这是name为slot2的第二个插槽 --><slot name="slot2"></slot>
</view><!-- 引用组件的页面模板,即组件的使用者 -->
<component-tag-name><view slot="slot1">这是插入到名字为slot1插槽里面的内容</view><view slot="slot2">这是插入到名字为slot2插槽里面的内容</view>
</component-tag-name>
9、组件间通信与事件
9.1 组件间通信
组件间的基本通信方式有以下几种。
- WXML 数据绑定:用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容数据(自基础库版本 2.0.9开始,还可以在数据中包含函数)。具体在 组件模板和样式 章节中介绍。
- 事件:用于子组件向父组件传递数据,可以传递任意数据。
- 如果以上两种方式不足以满足需要,父组件还可以通过 this.selectComponent方法获取子组件实例对象,这样就可以直接访问组件的任意数据和方法
9.2 监听事件
事件系统是组件间通信的主要方式之一。自定义组件可以触发任意的事件,引用组件的页面可以监听这些事件。关于事件的基本概念和用法,参见 事件 。
监听自定义组件事件的方法与监听基础组件事件的方法完全一致:
<!-- 当自定义组件触发“myevent”事件时,调用“onMyEvent”方法 -->
<component-tag-name bindmyevent="onMyEvent" />
<!-- 或者可以写成 -->
<component-tag-name bind:myevent="onMyEvent" />
Page({onMyEvent: function(e){e.detail // 自定义组件触发事件时提供的detail对象}
})
9.3 触发事件
自定义组件触发事件时,需要使用 triggerEvent 方法,指定事件名、detail对象和事件选项:
<!-- 在自定义组件中 -->
<button bindtap="onTap">点击这个按钮将触发“myevent”事件</button>
Component({properties: {},methods: {onTap: function(){var myEventDetail = {} // detail对象,提供给事件监听函数var myEventOption = {} // 触发事件的选项this.triggerEvent('myevent', myEventDetail, myEventOption)}}
})
触发事件的选项包括:

9.4 获取组件实例
可在父组件里调用 this.selectComponent ,获取子组件的实例对象。
调用时需要传入一个匹配选择器 selector,如:this.selectComponent(“.my-component”)。
// 父组件
Page({data: {},getChildComponent: function () {const child = this.selectComponent('.my-component');console.log(child)}
})
在上例中,父组件将会获取 class 为 my-component 的子组件实例对象,即子组件的 this 。
注 :默认情况下,小程序与插件之间、不同插件之间的组件将无法通过 selectComponent 得到组件实例(将返回 null)。如果想让一个组件在上述条件下依然能被 selectComponent 返回,可以自定义其返回结果(见下)
// 自定义组件 my-component 内部
Component({behaviors: ['wx://component-export'],export() {return { myField: 'myValue' }}
})
<!-- 使用自定义组件时 -->
<my-component id="the-id" />
// 父组件调用
const child = this.selectComponent('#the-id') // { myField: 'myValue' }