文章内容管理系统
dc-article是一个通用的文章内容管理系统,基于开源的caozha-admin开发,采用前后端分离的模板和标签化方式,支持文章内容管理、栏目分类管理、评论管理、友情链接管理、碎片管理、远程图片获取器等功能。可以使用本系统很轻松地架构新闻类网站、文章类网站、图片展示类网站或个人博客网站。系统特点:易上手,零门槛,拿来即用,界面清爽极简,极便于二次开发。
系统功能
1、系统设置
2、管理员管理
3、权限组管理
4、系统日志
5、后台功能地图
6、文章内容管理
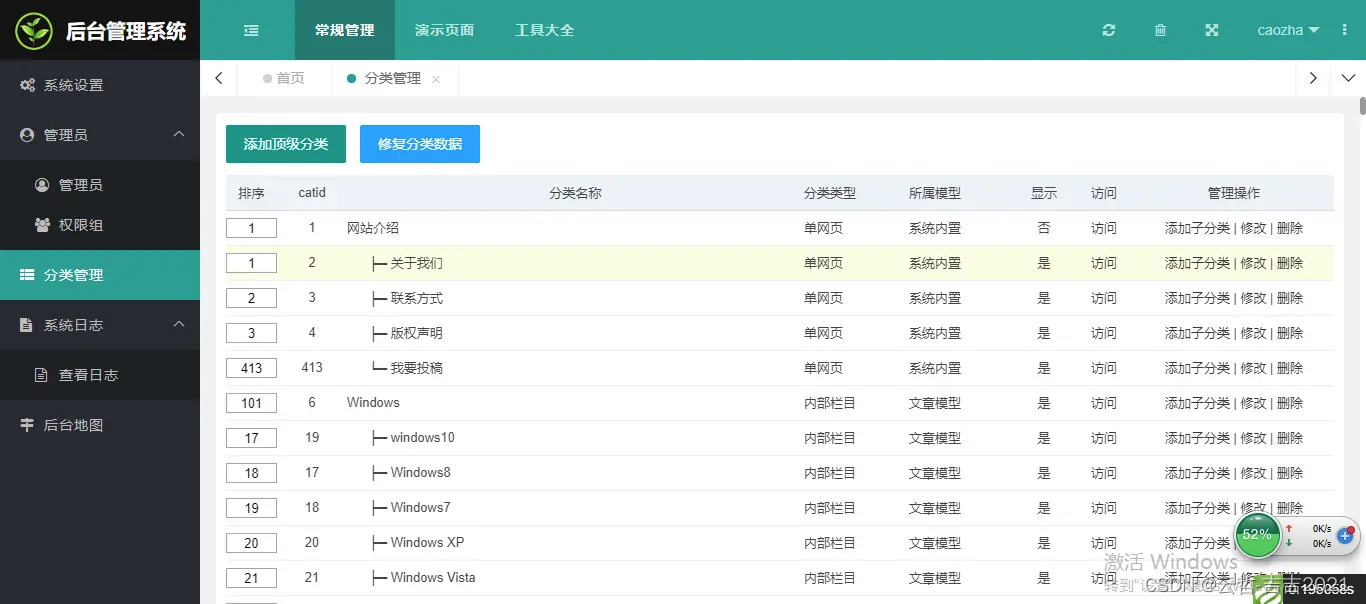
7、栏目分类管理(支持无限级别分类)
8、评论管理(支持盖楼评论,支持设置屏蔽词、验证码、是否需审核等,可整合到任何场景。可以自动适配电脑、平板和手机等不同客户端。)
9、友情链接管理
10、碎片管理
11、整合了百度UEditor(编辑器)、caozha-getimg(远程图片获取器,可以获取远程经防盗的图片,绕过防盗检测)等各种常用插件,可去演示页面查看。
12、系统采用了缓存机制,加快访问速度。所以后台添加、修改或更新了文章和设置后,必须点击后台右上角的“回收站”按钮,清空缓存。不清空缓存,前台页面不会更新。(当然您也可以在后台“系统设置”里关闭页面缓存。)
13、提供了两套不同的风格,也可以自己设计更多的风格。
主要提供了以上基础功能,您可以在此基础上拓展和开发出不同的应用。
安装使用
开发环境
本人开发此系统使用的本地环境是:phpstudy8.1集成工具(已集成php8.0.14nts/php8.1.1nts,有需要点击下载),phpMyAdmin 4.8.5,Apache2.4.39(或Nginx1.15.11),PHP8.0.14,MySQL5.7.26。
事实上,您不需要使用跟以上完全一致的环境也可以正常运行本系统,理论上只要PHP>=8.0即可。如有不兼容,建议模拟本环境测试,并欢迎您提建议和反馈BUG。
快速安装
1、PHP版本:必须PHP8.0以上。
2、上传目录/Src/内所有源码到服务器,并设置网站的根目录指向运行目录/public/。(此为ThinkPHP6.0的要求)
3、将/Database/目录里的.sql文件导入到MYSQL数据库。
4、修改文件/config/database.php,配置您的数据库信息(如果测试时启用了/.env,还需要修改文件/.env,系统会优先使用此配置文件)。
5、后台访问地址:http://您的域名/admin.php (账号:caozha 密码:123456)
6、文章系统采用了缓存机制,所以后台添加、修改或更新了文章和设置后,必须点击后台右上角的“回收站”按钮,清空缓存。不清空缓存,前台页面不会更新。(当然您也可以在后台“系统设置”里关闭页面缓存。)
伪静态设置
1、ThinkPHP框架必须在运行目录下设置伪静态才能正常访问,否则会显示404错误。
2、如果您使用的是Apache,伪静态设置为(.htaccess):
<IfModule mod_rewrite.c>Options +FollowSymlinks -MultiviewsRewriteEngine OnRewriteRule ^getimg/(.*) get_img/index\.php\?url=$1RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
#RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
RewriteRule ^(.*)$ index.php?s=$1 [QSA,PT,L]
</IfModule>
3、如果您使用的是Nginx,以wdCP和宝塔Linux面板为例,伪静态设置为:
index index.php;rewrite ^/getimg/(.*)$ /get_img/index.php?url=$1 last;if (!-e $request_filename) {rewrite ^(.*)$ /index.php?s=/$1 last;break;}
4、在网站运行目录(/public/)下,有两个文件:.htaccess和nginx.htaccess,分别是Apache和Nginx的伪静态文件,您可以直接拿来使用。
远程图片获取器 使用说明
caozha-getimg是一款图片获取器,可以获取远程经防盗的图片,绕过防盗检测。
直接调用方式:
http://(域名)/getimg/https(或http,根据远程图片决定)/(远程图片URL,即除https://部分的URL)
参考实例:http://www.域名.com/getimg/https/www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png
开发手册
1、模板制作(标签调用)
(1)文章列表标签。
可以获取任意文章列表的数据。
举例:
{dc:article name='art' catid='' fields='' islink='' isreco='' ishot='' istop='' iscomment='' limit='' orderby='' status='' iscache="1" isthumb="1"}{$art.id} {$art.cat_catname} {$art.title}<br>{/dc:article}
参数说明:
name:循环体的数组名,可设置为任意英文字母组合。设置后要与下方对应。
limit:显示多少条文章,默认是:0,5 (表示从第一个起,共显示5条)。
catid:文章分类ID,多个中间用,分隔。留空或不设置时获取全部文章。
fields:字段名,设置后只获取对应文章字段的值。举例:id,title,thumb,url
islink:是否仅获取外部链接的文章,1=外部链接,0=内部文章,设置为-1或留空时获取所有文章。
isreco:是否仅获取推荐的文章,1=推荐,0=不推荐,设置为-1或留空时获取所有文章。
ishot:是否仅获取热点的文章,1=热点,0=不热点,设置为-1或留空时获取所有文章。
istop:是否仅获取置顶的文章,1=置顶,0=不置顶,设置为-1或留空时获取所有文章。
iscomment:是否仅获取允许评论的文章,1=允许评论,0=不允许评论,设置为-1或留空时获取所有文章。
isthumb:是否仅获取带缩略图的文章,1=带缩略图,设置为0或留空时默认获取所有文章。
status:获取某种文章状态的文章:0无效,1正在审核,2退稿,9通过审核。不设置时,仅显示通过审核的文章。
orderby:排序方式,默认为:inputtime desc,id desc(按最新的发布时间排序)。也可以设置为:hits desc(按最多点击数排序), listorder desc(按后台设置的排序值来排序)等。
fields:查询的字段,格式:id,title。不设置时默认为获取所有字段值。
iscache:是否启用缓存。不设置时,默认为启用,1=启用。设置0或其他值时为不启用。强烈建议启用,可以加速访问。
(2)分类标签。
可以获取任意分类的数据。
举例:
{dc:category name='cat' fields='' type='' modelid='' parentid='0' child='' ismenu='' limit='0,5' orderby='' iscache="1"}{$cat.catid} {$cat.catname}<br>{/dc:category}
参数说明:
name:循环体的数组名,可设置为任意英文字母组合。设置后要与下方对应。
limit:显示多少个分类,默认是:0,5 (表示从第一个起,共显示5条)。
parentid:父分类ID,多个中间用,分隔,表示仅获取该父分类下的所有分类。设置为0或留空时仅获取顶级分类。
type:分类类型,0=内部栏目,1=单网页,2=外部链接。设置为-1或留空时获取所有。
modelid:模型ID,0=系统,1=文章,2=下载,3=图片,二次开发时可自定义。设置为-1或留空时获取所有。
child:是否仅获取存在子栏目的分类,1=存在,设置为-1或留空时获取所有。
ismenu:是否仅获取设置为菜单显示的分类,1=菜单显示,设置为-1或留空时获取所有。
orderby:排序方式,不设置则默认为:listorder asc,catid asc。
fields:查询的字段,格式:catid,catname。不设置时默认为获取所有字段值。
iscache:是否启用缓存。不设置时,默认为启用,1=启用。设置0或其他值时为不启用。强烈建议启用,可以加速访问。
(3)万能标签。
可以获取任意数据表的任意数据。
举例:
{dc:get name='list' fields='' datatable='member' where='' limit='' orderby='' iscache="1"}{$list.userid} {$list.username}<br>{/dc:get}
参数说明:
name:循环体的数组名,可设置为任意英文字母组合。设置后要与下方对应。
datatable:要查询的数据表,必选项,不要包含数据表前缀。如:article。
where:查询条件,格式如:catid=1 and thumb!=“”
limit:显示多少条数据,默认是:0,5 (表示从第一个起,共显示5条)。
orderby:排序方式,可不设置。格式如:字段名 desc,字段名 asc。
fields:查询的字段,格式如:id,title。不设置时默认为获取所有字段值。
iscache:是否启用缓存。不设置时,默认为启用,1=启用。设置0或其他值时为不启用。强烈建议启用,可以加速访问。
(4)碎片标签。
举例:
{dc:block marker='top_tips' is_strip="" allow_html="" iscache="1"}
参数说明:
marker:要获取碎片的标识符,此处设置必须跟您在后台设置的标识符值一致,如:top_tips。
is_strip:是否过滤HTML标记,1=过滤,不设置或设置其他值时为不过滤。
allow_html:当设置为过滤HTML标记时,是否保留HTML标记,为空则全部过滤,不为空则填写要保留的具体HTML标记,如
。
is_decode:HTML实体是否转换为字符,1=转换,不设置或设置其他值时为不转换。比如想转换&为&时,可设置为1。
(5)其他标签。
{$web_config.值}
举例:
{$web_config.site_name} 获取网站名称。
此外,可以获取网站配置的任意值,可以获取的值有:site_name(网站名称),site_url(网址),index_title(首页标题),index_keywords(首页关键词),index_description(META描述),site_footer(网站底部信息),等。
更多标签使用方法,可具体参考:Src\app\index\view\cz_blue里的模板。
3、提供了两套不同的网站风格
1、\Database\dc_article_blue.sql 蓝色风格的数据库。
2、\Database\dc_article_green.sql 绿色风格的数据库。
分别对应两种网站风格的初始化数据库,导入其中一种就可以了。
在网站后台 -》系统设置,可以设置不同的风格,也可以自己设计更多的风格。
界面预览
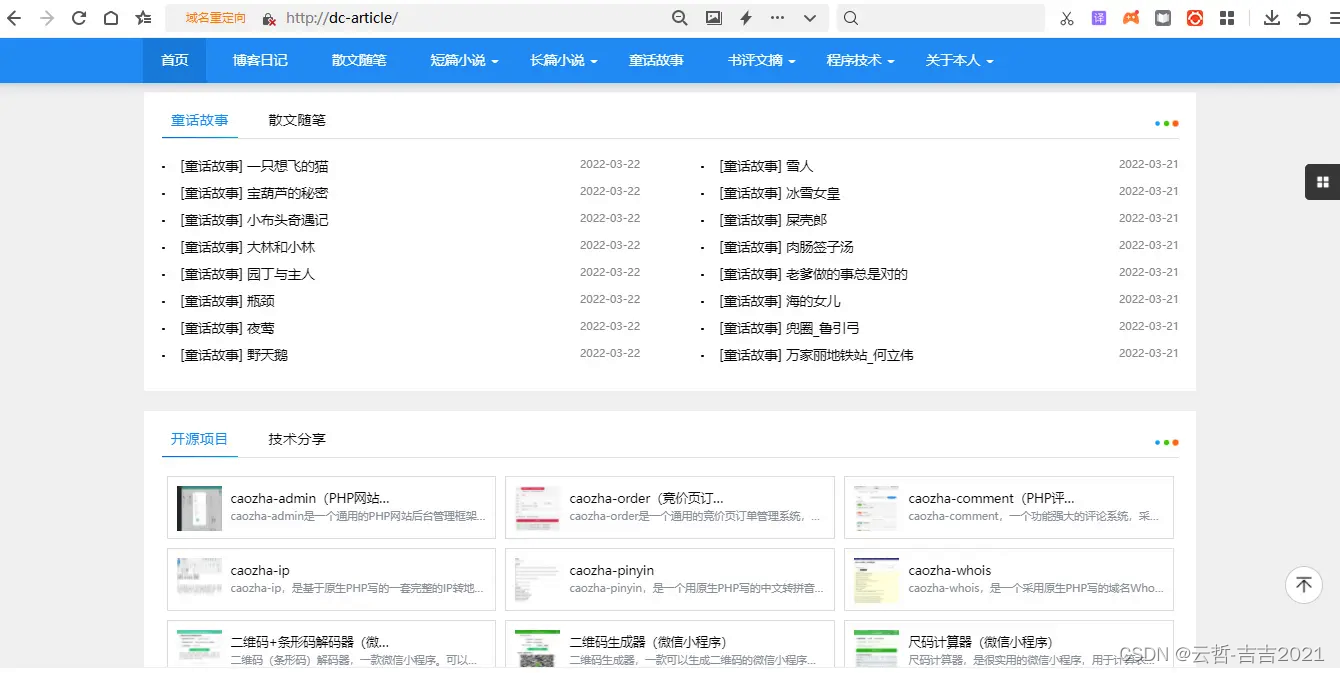
前台页面:
蓝色风格:





绿色风格:

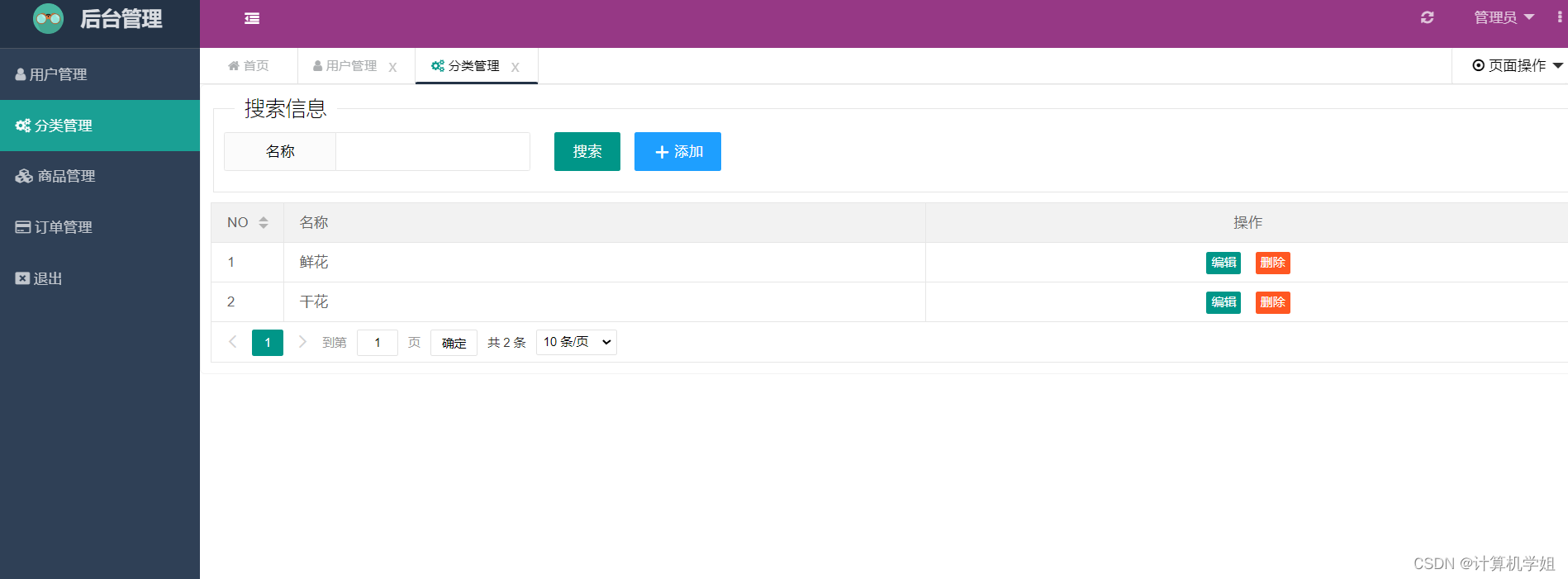
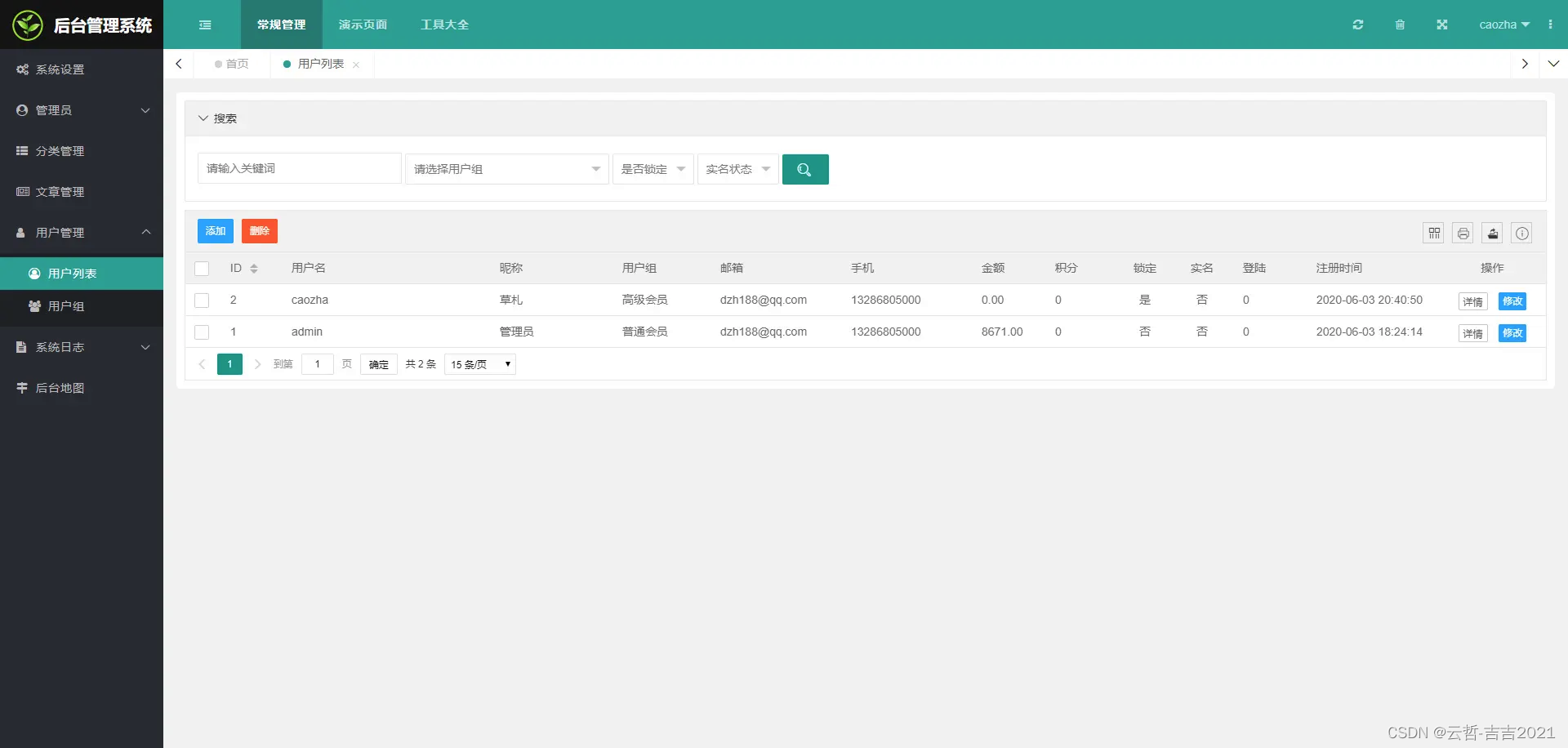
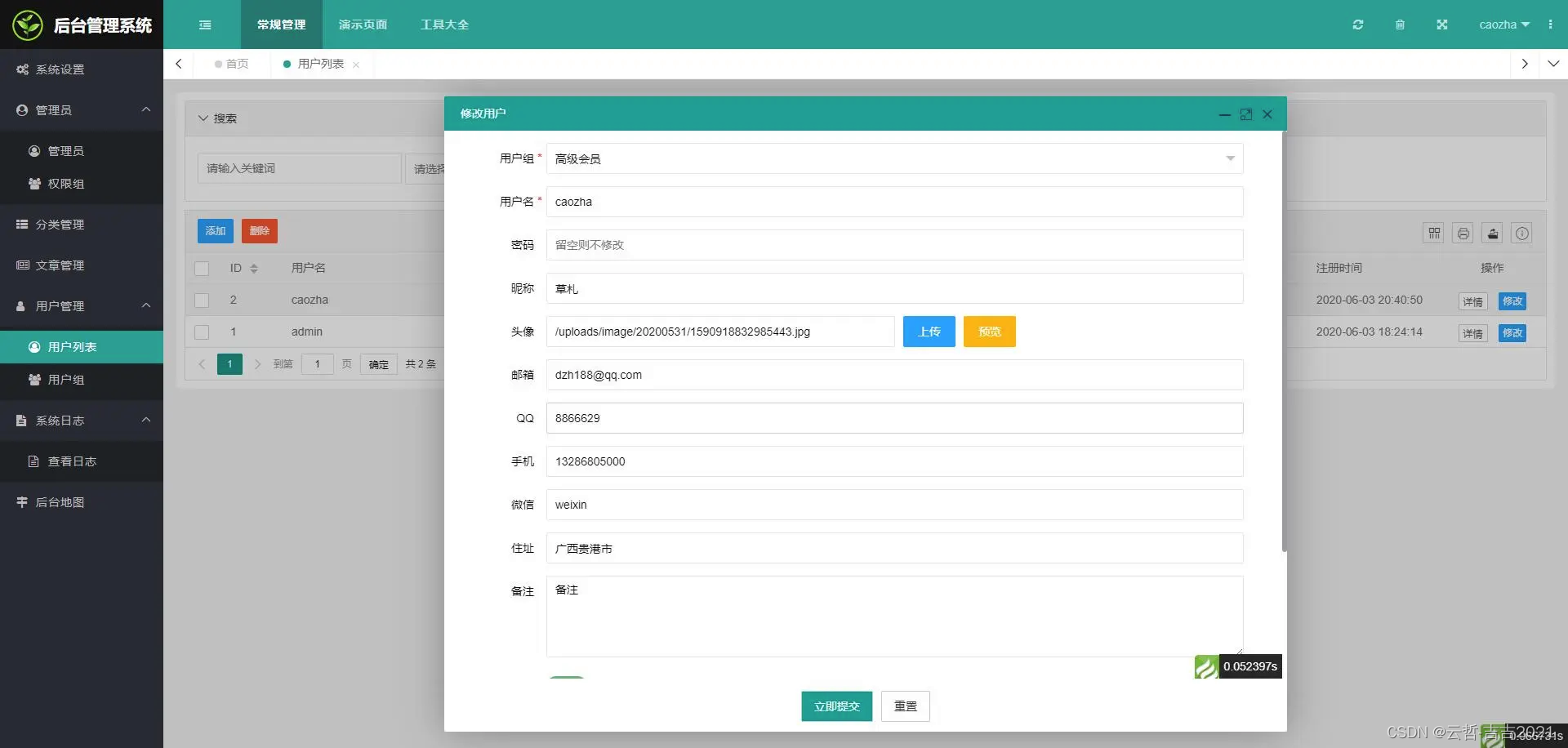
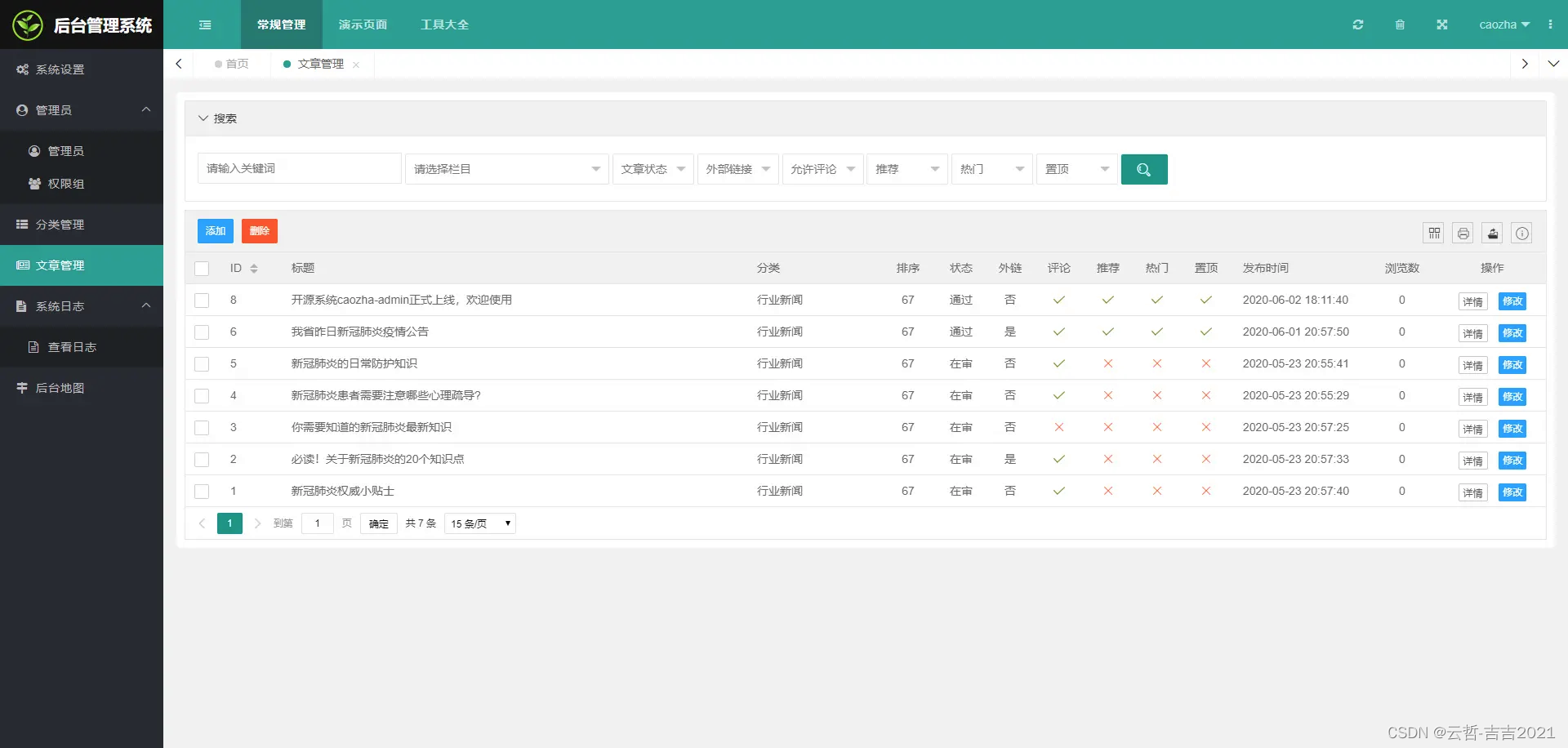
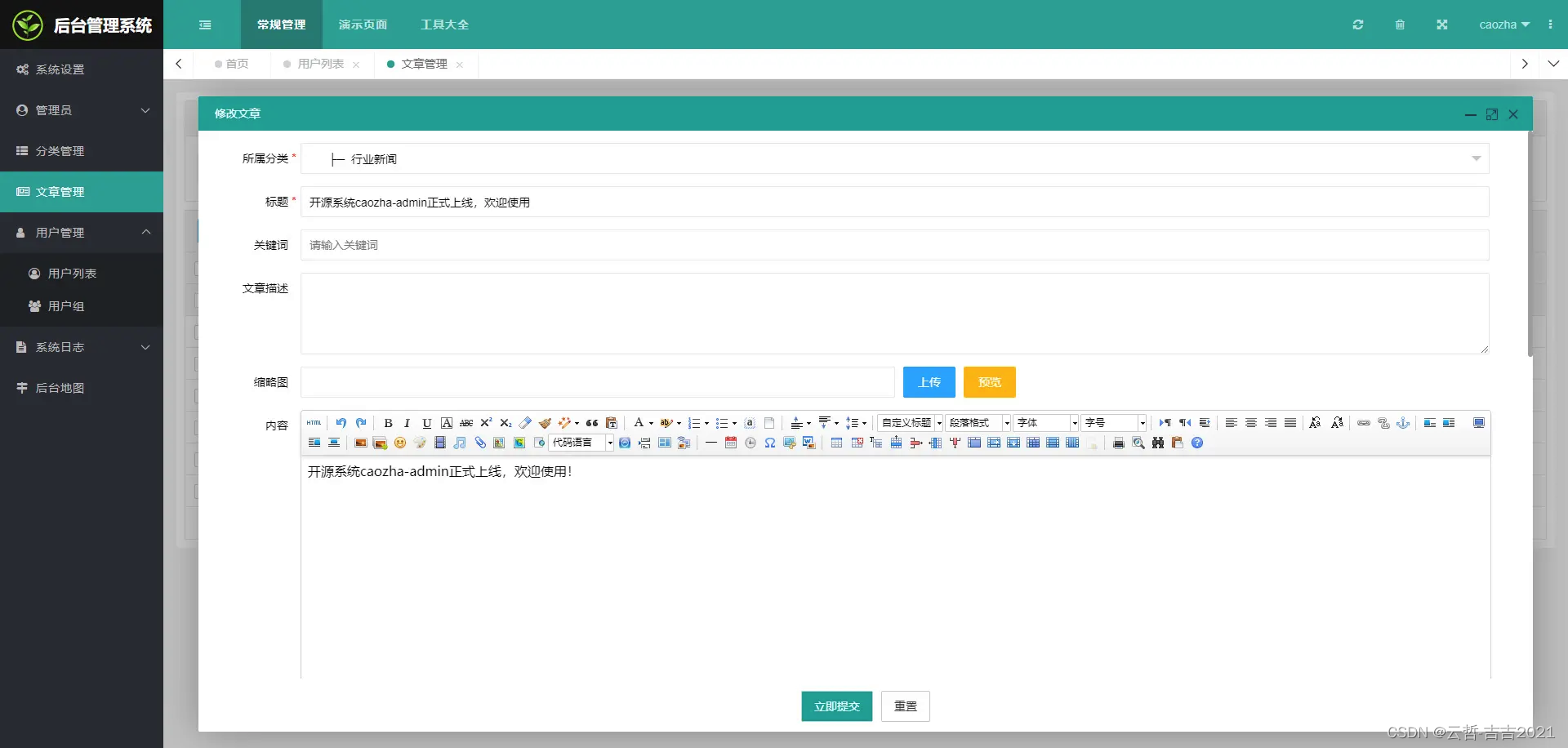
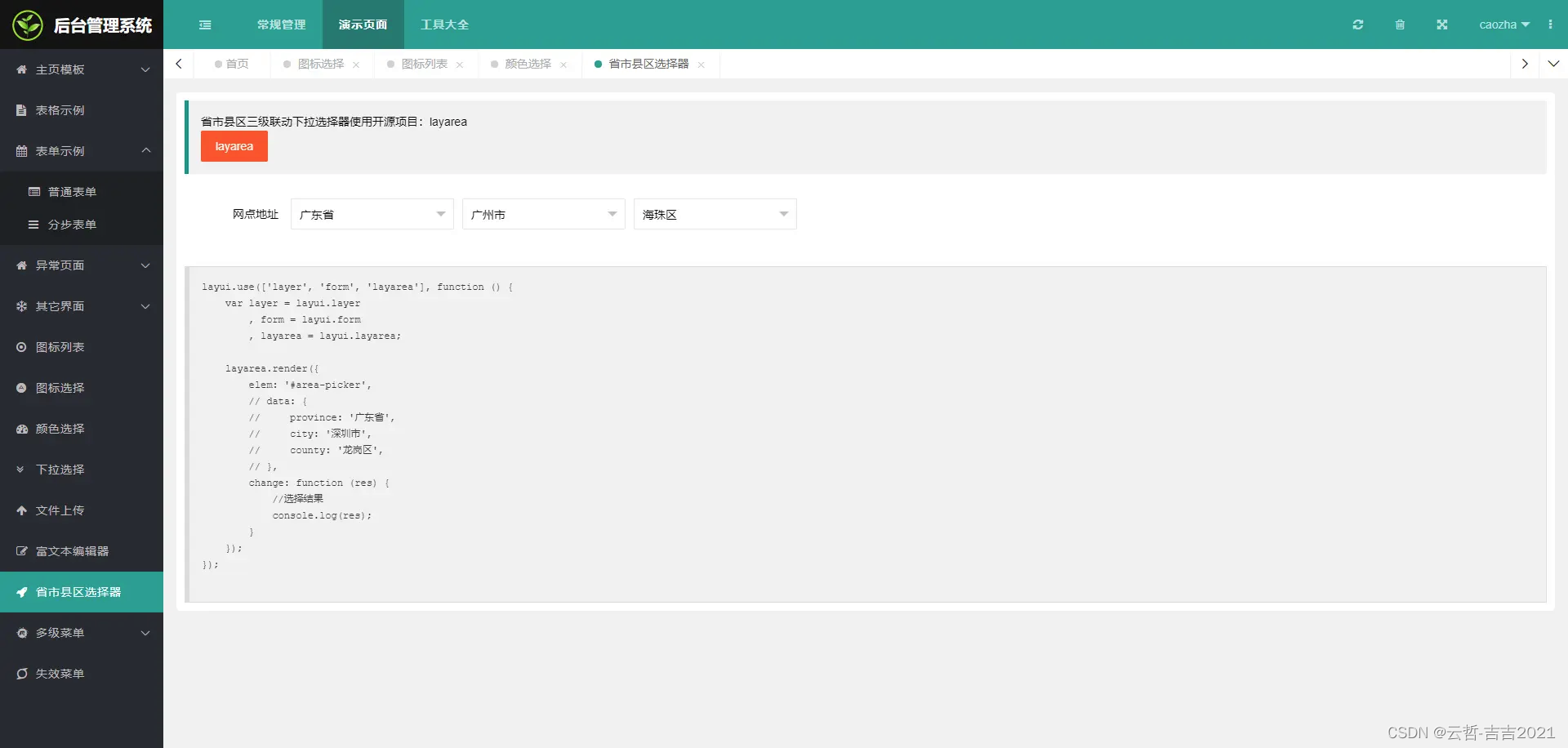
后台管理功能页面:






文章评论(PC端):

文章评论(手机端):

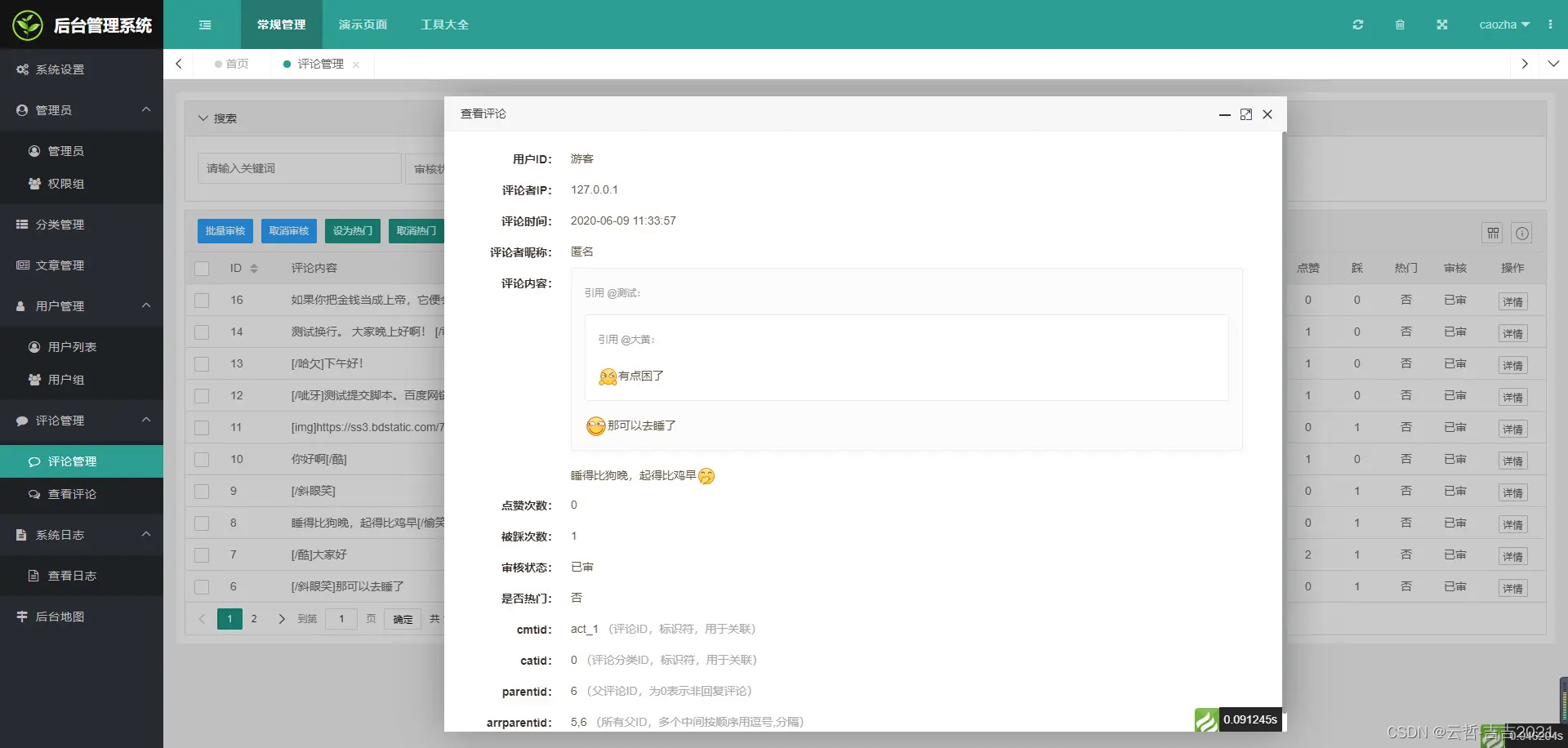
评论后台:

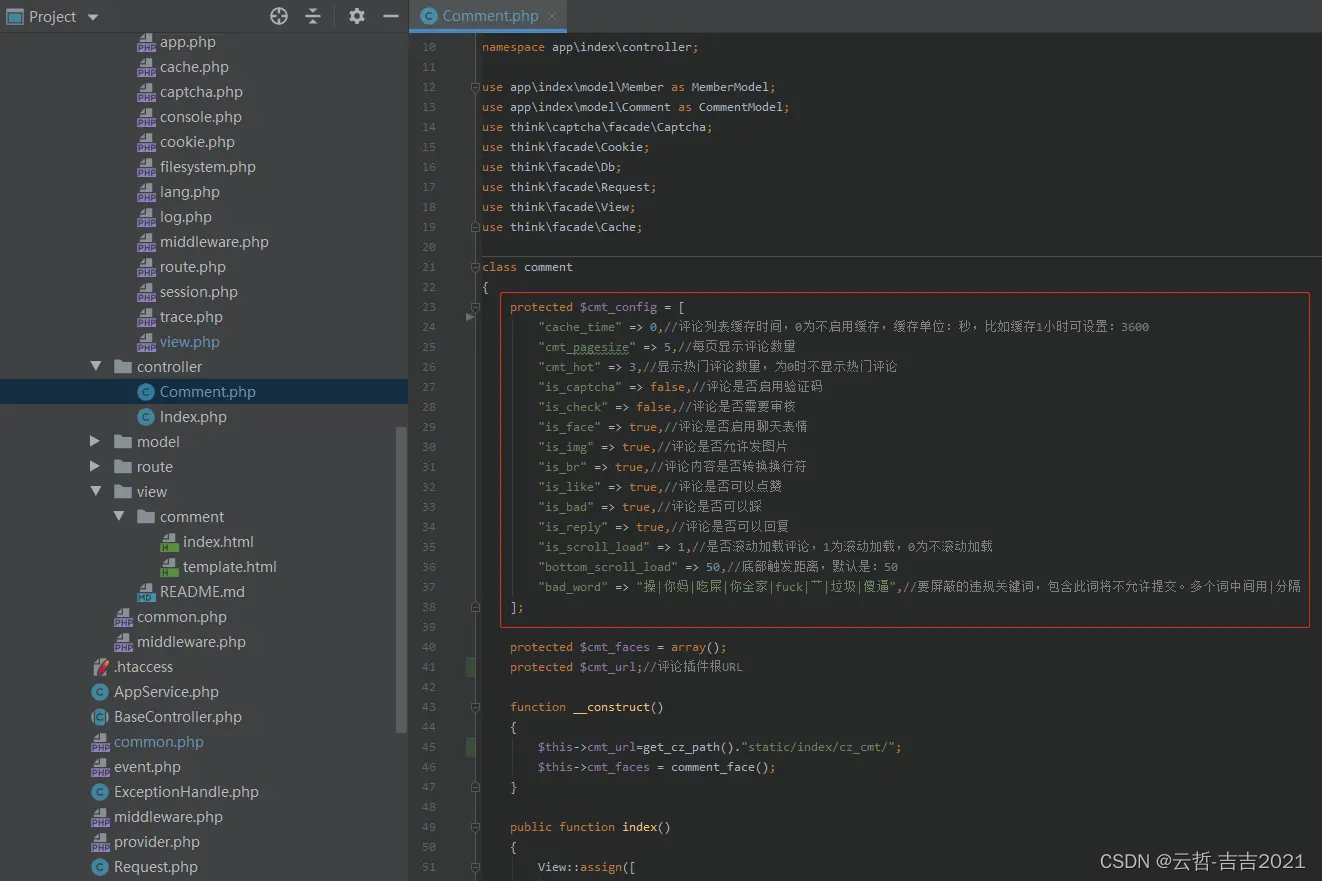
评论可设置项:

完整代码下载地址:基于PHP + MySQL实现的文章内容管理系统