说说webpack中常见的Plugin?解决了什么问题?- 题目详情 - 前端面试题宝典
1、plugin 的作用
Plugin 是一种计算机应用程序,它和主应用程序互相交互,以提供特定的功能。
是一种遵循一定规范的应用程序接口编写出来的程序,只能运行在程序规定的系统下,因为其需要调用原纯净系统提供的函数库或者数据。
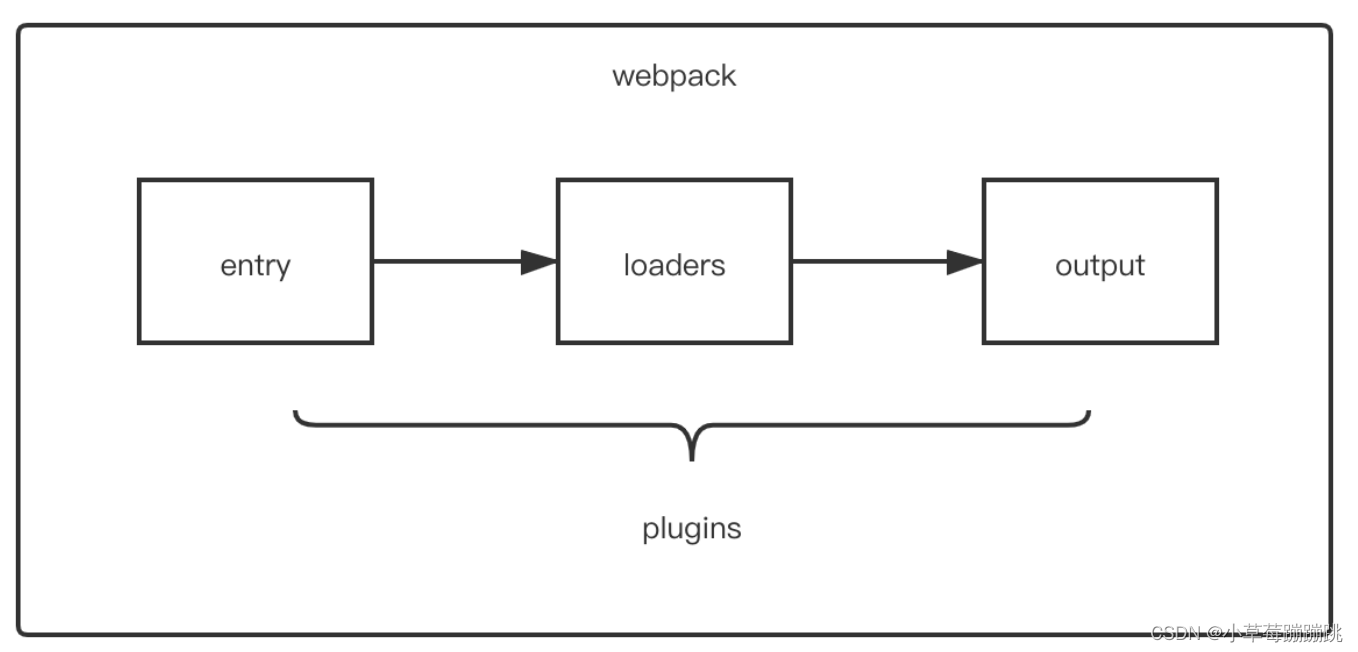
webpack 中的 plugin 也是如此,plugin 赋予其各种灵活的功能,例如打包优化、资源管理、环境变量注入等,它们会运行在 webpack 的不同阶段(钩子 / 生命周期),贯穿了 webpack 整个编译周期。
目的在于解决 loader 无法实现的其他事。

配置方式:一般情况,通过配置文件导出对象中 plugins 属性传入 new 实例对象。如下所示:
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 访问内置的插件
module.exports = {...plugins: [new webpack.ProgressPlugin(),new HtmlWebpackPlugin({ template: './src/index.html' }),],
};2、常见的 Plugin
html-webpack-plugin:简化 HTML 文件创建 (依赖于 html-loader);
在打包结束后,⾃动生成⼀个 html 文件,并把打包生成的 js 模块引⼊到该 html 中
mini-css-extract-plugin:分离样式文件,将 CSS 提取到单独的⽂件中,⽀持按需加载载
(替代extract-text-webpack-plugin);
uglifyjs-webpack-plugin:通过 UglifyES 压缩 ES6 代码,不支持 ES6 压缩 (Webpack4 以前);
terser-webpack-plugin: 支持压缩 ES6 代码(Webpack4);
webpack-bundle-analyzer:可视化 webpack 输出文件的体积;
optimize-css-plugin:压缩 CSS;
copy-webpack-plugin:复制文件或目录到执行区域;
如 Vue 的打包过程中,如果我们将一些文件放到 public 的目录下,那么这个目录会被复制到 dist 文件夹中
define-plugin:定义环境变量;
允许在编译时创建配置的全局对象; (Webpack4 之后指定 mode 会自动配置)
是一个 webpack 内置的插件,不需要安装
webpack-parallel-uglify-plugin:多核压缩,提高压缩速度(多进程执行代码压缩,提升构建速度)
并行压缩 JavaScript 代码,提高构建速度,特别是在大型项目中。
clean-webpack-plugin: 删除(清理)构建目录;
ignore-plugin:忽略部分文件;