
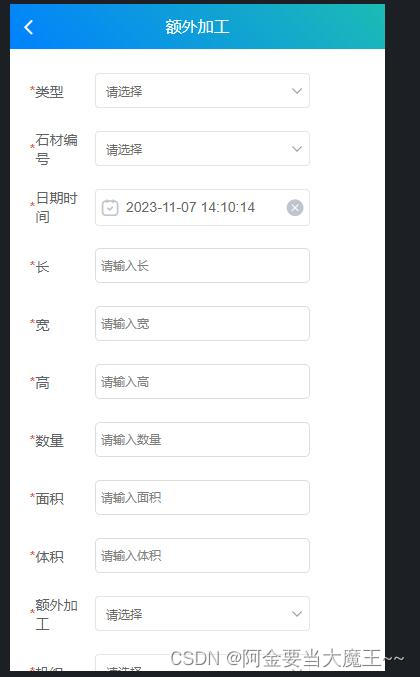
<template><view><cu-custom bgColor="bg-gradual-blue" :isBack="true"><block slot="content">额外加工</block></cu-custom><uni-section title=" "><view style="margin: 0 20px;"><uni-forms ref="customForm" :rules="customRules" :modelValue="customFormData"><uni-forms-item label="类型" required name="seType"><uni-data-select v-model="customFormData.seType" :localdata="range" style="width: 215px; "@change="select"></uni-data-select></uni-forms-item><uni-forms-item label="石材编号" required name="seRknum"><uni-data-select style="width: 215px; " v-model="customFormData.seRknum" :localdata="candidates"></uni-data-select></uni-forms-item><uni-forms-item label="日期时间" required name="seDate"><uni-datetime-picker style="width: 215px; " type="datetime" return-type="timestamp" v-model="customFormData.seDate" /></uni-forms-item><uni-forms-item label="长" required name="seLong"><!-- <input v-model="customFormData.seLong" placeholder="请输入长" type="number" /> --><input class="uni-input " name="input" v-model="customFormData.seLong" placeholder="请输入长"@input="fpNumInput" /></uni-forms-item><uni-forms-item label="宽" required name="seWeight"><input class="uni-input " name="input" v-model="customFormData.seWeight" placeholder="请输入宽"type="number" @input="fpNumInputseWeight" /></uni-forms-item><uni-forms-item label="高" required name="seHeight"><input class="uni-input " name="input" v-model="customFormData.seHeight" placeholder="请输入高"type="number" @input="fpNumInputseHeight" /></uni-forms-item><uni-forms-item label="数量" required name="seNum"><input class="uni-input " name="input" v-model="customFormData.seNum" placeholder="请输入数量"type="number" @input="fpNumInputseNum" /></uni-forms-item><uni-forms-item label="面积" required name="seMj"><input class="uni-input " name="input" v-model="customFormData.seMj" placeholder="请输入面积"type="number" @input="fpNumInputseMj" /></uni-forms-item><uni-forms-item label="体积" required name="seTj"><input class="uni-input " name="input" v-model="customFormData.seTj" placeholder="请输入体积"type="number" @input="fpNumInputseTj" /></uni-forms-item><uni-forms-item label="额外加工" required name="sePromed"><uni-data-select style="width: 215px; " v-model="customFormData.sePromed" :localdata="sePromed"></uni-data-select></uni-forms-item><uni-forms-item label="机组" required name="seSet"><uni-data-select style="width: 215px; " v-model="customFormData.seSet" :localdata="seSets"></uni-data-select></uni-forms-item><uni-forms-item label="单价" required name="sePrice"><input class="uni-input " name="input" v-model="customFormData.sePrice" placeholder="请输入单价"type="number" @input="fpNumInputsePrice" /></uni-forms-item><uni-forms-item label="总价"><input class="uni-input " name="input" v-model="customFormData.seZprice" placeholder="请输入总价"type="number" @input="fpNumInputseZprice" /></uni-forms-item><uni-forms-item label="人员" required name="sePerson"><uni-data-select style="width: 215px; " v-model="customFormData.sePerson" :localdata="sePerson"></uni-data-select></uni-forms-item><uni-forms-item label="操作人"><uni-easyinput v-model="customFormData.seOpuser" placeholder="请输入操作人" disabled style="width: 215px; "/><!-- <input class="uni-input " v-model="customFormData.seOpuser" placeholder="请输入操作人" disabled /> --></uni-forms-item><uni-forms-item label="图片" required name="sePic"><uni-file-picker v-model="imageValue" fileMediatype="image" mode="grid" @select="upload"@delete="delIMG" title="最多选择3张图片" :auto-upload='false' limit="3"></uni-file-picker></uni-forms-item><uni-forms-item label="备注"><uni-easyinput style="width: 215px; " type="textarea" v-model="customFormData.seRemake" placeholder="请输入备注" /></uni-forms-item></uni-forms><button type="primary" @click="submit('customForm')" style='background-color: blue;'>提交</button></view></uni-section></view>
</template>
<script>
export default {data() {return {imgURL: '',imageValue: [],imageUrls: [],tableDatafinish: [],// 定义初始数据 绑定类型 :localdata="range"range: [{value: 1,text: "荒料"},{value: 2,text: "板材成品"},{value: 3,text: "板材半成品"},{value: 4,text: "路边石成品"},{value: 5,text: "路边石半成品"},{value: 6,text: "界石成品"},{value: 7,text: "界石半成品"}],// 定义初始数据 绑定石材编号 :localdata="candidates"candidates: [],// 定义初始数据 绑定机组 :localdata="seSet"seSets: [],// 定义初始数据 绑定机组 :localdata="seSet"sePerson: [],sePromed: [],// 定义初始数据 绑定输入框 获取输入数据 v-model="customFormData.xxx" aacustomFormData: {seType: '',seRknum: '',seDate: new Date(),seLong: '',seWeight: '',seHeight: '',seNum: '',seMj: '',seTj: '',sePromed: '',seSet: '',sePrice: '',seZprice: '',sePerson: '',seOpuser: '',seRemake: '',sePic: ''},customRules: {seType: {rules: [{required: true,errorMessage: '石材编号不能为空'}]},seRknum: {rules: [{required: true,errorMessage: '石材编号不能为空'}]},seDate: {rules: [{required: true,errorMessage: '时间不能为空'}]},seLong: {rules: [{required: true,errorMessage: '长度不能为空'}]},// seLong: [// { required: true, message: '请再次输入密码', trigger: 'blur' },// { pattern: /^\S{6,15}$/, message: '请输入 6 ~ 15 位的非空字符', trigger: 'blur' },// ],seWeight: {rules: [{required: true,errorMessage: '宽度不能为空'}]},seHeight: {rules: [{required: true,errorMessage: '高度不能为空'}]},seNum: {rules: [{required: true,errorMessage: '数量不能为空'}]},seMj: {rules: [{required: true,errorMessage: '面积不能为空'}]},seTj: {rules: [{required: true,errorMessage: '体积不能为空'}]},sePromed: {rules: [{required: true,errorMessage: '额外加工不能为空'}]},seSet: {rules: [{required: true,errorMessage: '机组不能为空'}]},sePrice: {rules: [{required: true,errorMessage: '单价不能为空'}]},sePerson: {rules: [{required: true,errorMessage: '人员不能为空'}]},},}},mounted() {// 机组let url33 = '/ewjg/smsEwjg/gztj';this.$http.get(url33).then(res => {console.log(res.data.result)res.data.result.records.forEach(value => { //循环 添加到 candidatesthis.seSets.push({value: value.seSet,text: value.seSet_dictText})})res.data.result.records.forEach(value => { //循环 添加到 candidatesthis.sePerson.push({value: value.sePerson,text: value.sePerson_dictText})})res.data.result.records.forEach(value => { //循环 添加到 candidatesthis.sePromed.push({value: value.sePromed,text: value.sePromed_dictText})})})},methods: {fpNumInput(e) {const o = e.target;const inputRule = /[^\d]/gthis.$nextTick(function() {this.customFormData.seLong = o.value.replace(inputRule, '');})},fpNumInputseWeight(e) {const o = e.target;const inputRule = /[^\d]/gthis.$nextTick(function() {this.customFormData.seWeight = o.value.replace(inputRule, '');})},fpNumInputseHeight(e) {const o = e.target;const inputRule = /[^\d]/gthis.$nextTick(function() {this.customFormData.seHeight = o.value.replace(inputRule, '');})},fpNumInputseNum(e) {const o = e.target;const inputRule = /[^\d]/gthis.$nextTick(function() {this.customFormData.seNum = o.value.replace(inputRule, '');})},fpNumInputseMj(e) {const o = e.target;const inputRule = /[^\d]/gthis.$nextTick(function() {this.customFormData.seMj = o.value.replace(inputRule, '');})},fpNumInputseTj(e) {const o = e.target;const inputRule = /[^\d]/gthis.$nextTick(function() {this.customFormData.seTj = o.value.replace(inputRule, '');})},fpNumInputsePrice(e) {const o = e.target;const inputRule = /[^\d]/gthis.$nextTick(function() {this.customFormData.sePrice = o.value.replace(inputRule, '');})},fpNumInputseZprice(e) {const o = e.target;const inputRule = /[^\d]/gthis.$nextTick(function() {this.customFormData.seZprice = o.value.replace(inputRule, '');})},// 获取上传状态upload(e) {this.imageValue.push(e.tempFiles[0])},delIMG(e) {const index = this.imageValue.findIndex(v => v.url === e.tempFilePath);if (index !== -1) {this.imageValue.splice(index, 1);}},submitImage() {if (this.imageValue.length != 0) {const uploadPromises = this.imageValue.map(val => {const formData = {biz: 'temp',};return new Promise((resolve, reject) => {uni.uploadFile({url: 'http://43.138.31.228:1888/jeecg-boot/sys/common/upload',formData: formData,filePath: val.path,name: 'file',fileType: 'image',fileName: val.name,success: (uploadFileRes) => {var jsonObject = JSON.parse(uploadFileRes.data);const imageUrl = jsonObject.message;this.imageUrls.push(imageUrl); // 将每次上传的图片链接添加到数组中if (this.imageUrls.length > 1) {this.customFormData.sePic = this.imageUrls.join(',');} else {this.customFormData.sePic = imageUrl}resolve();},fail: (err) => {reject(err);}});});});this.imageUrls = []return Promise.all(uploadPromises)} else {this.customFormData.sePic = '';return Promise.resolve(); // 如果没有上传图片,直接返回一个已解决的Promise对象}},select() {let url3 = '/cwkhfk/cwKhfk/scxxList';let params = {type: this.value //定义 this.value 赋值给type 最后parmas}this.$http.get(url3, {params: params //定义赋值 params = parmas}).then(res => {// this.candidates = res.data.resultres.data.result.forEach(value => { //循环 添加到 candidatesthis.candidates.push({value: value.number,text: value.number})})})},async submit(ref) {console.log('tijiao')// await this.submitImage();// console.log(this.customFormData.sePic)// //添加上传// let customFormData = this.customFormData// // 获取数据进行添加// let url = '/ewjg/smsEwjg/add';// var params = customFormData //定义赋值 params = customFormData 后端带着parmas去后端// this.$http.post(url, params).then(res => {// this.customFormData = res.data.result// })// this.customFormData = ''// this.$refs[ref].validate().then(res => {// console.log('success', res);// uni.showToast({// title: `校验通过`// })// }).catch(err => {// console.log('err', err);// })},}
}
</script><style>
.uni-input {width: 215px;font-size: 12px;height: 35px;border: 1px solid #dedede;padding: 0 5px;border-radius: 5px;
}
</style>