1、i18n官网
格式化 | Vue I18n
2、安装i18n
@8---指版本号
// vue2必须安装8版本的i18n包,vue3必须安装9版本的i18n包。
npm i vue-i18n@8
3、卸载i18n
npm uninstall vue-i18n
4、安装 js-cookie
npm install vue-cookies --save5、代码
5.1 main.js
// 语言插件
import i18n from './multi/index';
/* eslint-disable no-new */
export default new Vue({
i18n,
})
5.2 创建多语言

index.js
import Vue from 'vue'
import Cookies from 'js-cookie';
import VueI18n from 'vue-i18n'
import jaLocale from './ja'
import zhLocale from './zh'
Vue.use(VueI18n);
const messages = {
ja: {
...jaLocale
},
zh: {
...zhLocale
}
};
const i18n = new VueI18n({
// 设置语言 选项 en | zh
locale: Cookies.get('language') || 'zh',
// 设置文本内容
messages
});
export default i18n;
zh.js
export default {
btn:{
add:'增加',
},
};
ja.js
export default {
btn:{
add:'ぞうか',
},
};
6、Vue代码
<el-menu
class="site-navbar__menu"
mode="horizontal"
style=" float: right;padding-right: 30px;border: 1px solid rgba(0, 0, 0, 0)">
<el-menu-item class="site-navbar__avatar" index="3">
<el-dropdown trigger="click" class="international" @command="handleSetLanguage">
<span class="el-dropdown-link"><img src="~@/assets/image/icon2.png" :alt="userName" />选择语言</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :disabled="language==='zh'" command="zh">中文</el-dropdown-item>
<el-dropdown-item :disabled="language==='ja'" command="ja">Japanese</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-menu-item>
</el-menu>
<script>
import Cookies from 'js-cookie';
computed: {
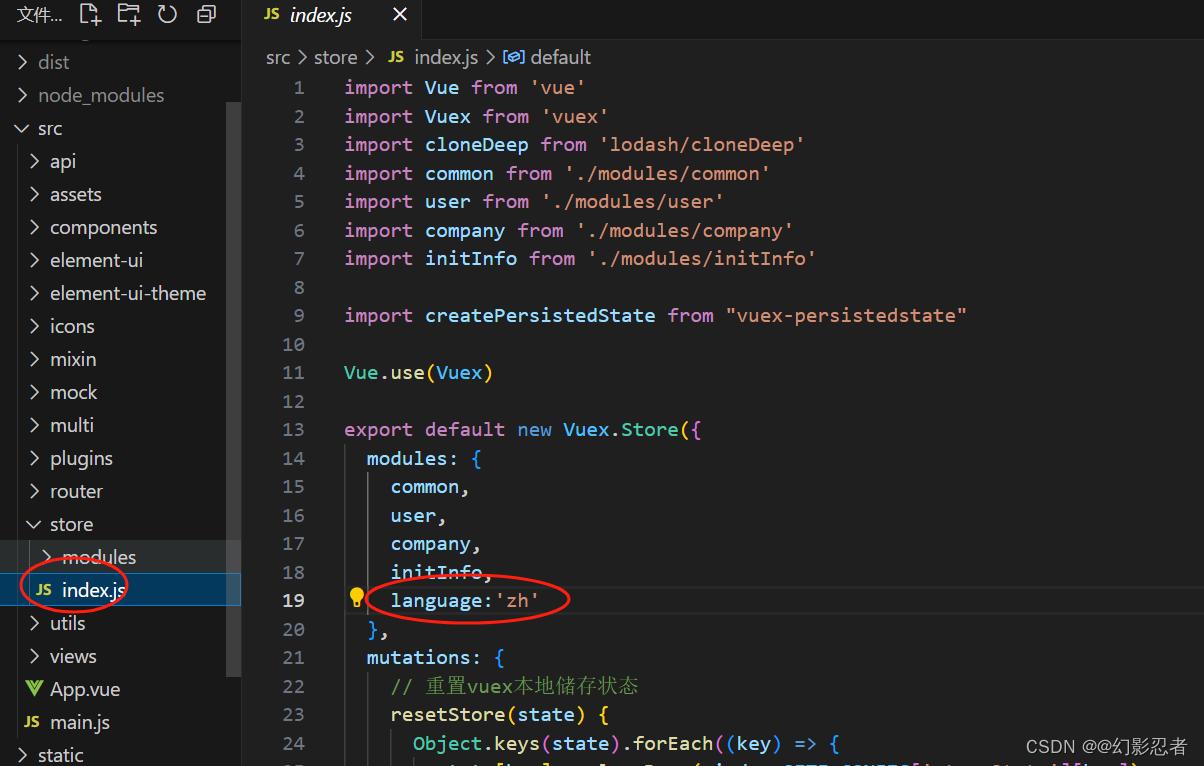
language() {
return this.$store.state.language
}
},
handleSetLanguage(lang) {
this.$i18n.locale = lang;
Cookies.set('language', lang);
// 刷新页面
window.location.reload();
this.$message({
message: '设置语言成功',
type: 'success'
})
}
</script>

7、页面展示