场景:
chrome 插件 升级到v3后,原来修改请求响应都变成异步,即无法同步拦截来修改请求响应。
在v3中也不支持修改请求响应内容。
问题:如何在chrome v3中允许其他网站跨域呢。
方式一:禁用chrome跨域,禁用prefight 。自行百度
方式二:通过chrome插件,可以移除或修改header来处理
本文采用方式二:
参考资料:
CORS 跨域 access-control-allow-headers 的问题-CSDN博客
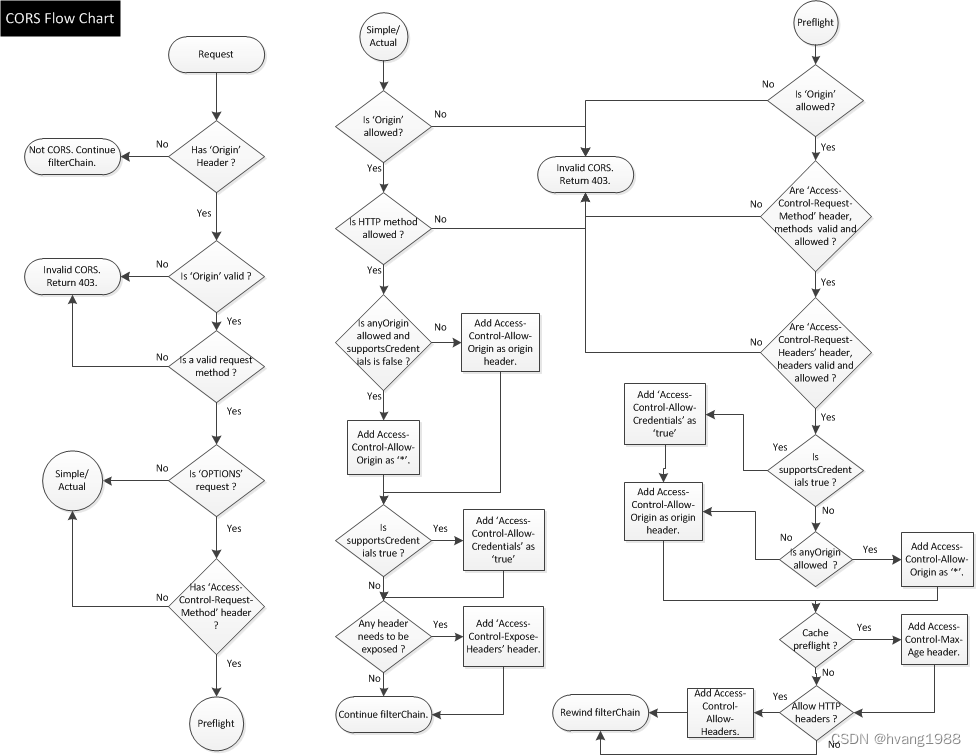
通过该流程图可以看到 满足某些条件会触发preflight,从而需要option请求

更多资料倾情奉献:
基本看懂CORS的资料:
CORS 跨域 access-control-allow-headers 的问题-CSDN博客 (CROS流程图)
https://www.cnblogs.com/zhumengke/articles/11715656.html
官网:enable cross-origin resource sharing
官网(顺带讲解http参数)Fetch Standard
详细了跨域流程后,我们可以移除跨域相关属性,或者修改相关属性就可以了。
举例:百度跨域
declarativeNetRequest实现跨域: declarativeNetRequest - Mozilla | MDN
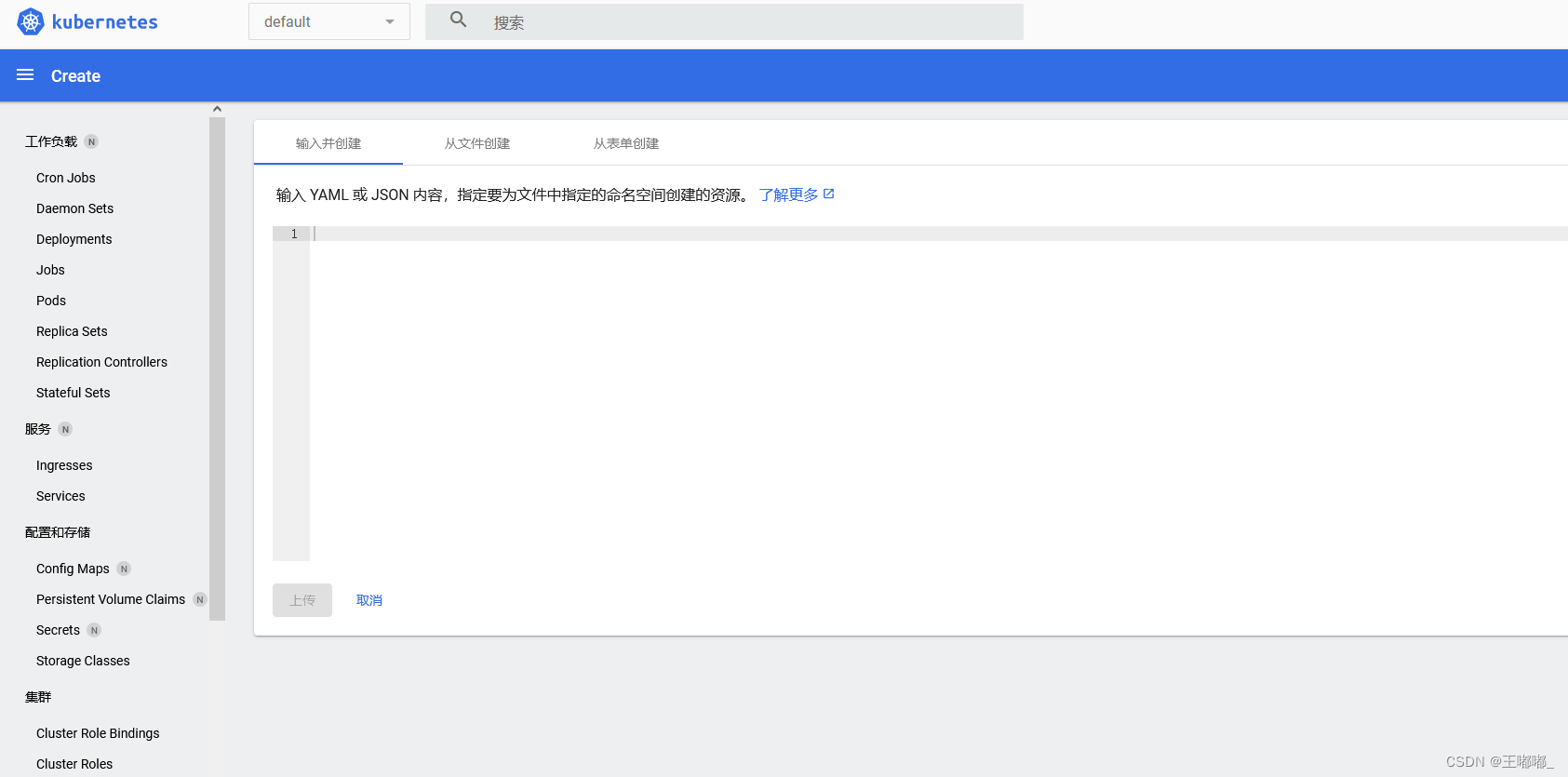
localhost中iframe引入百度,发现跨域。
//旧的拦截监听器都是异步不支持阻塞修改请求,v3需要declarativeNetRequest拦截修改(测试可用)1)mainfest.json中关键配置,2个节点。"permissions": ["declarativeNetRequest","declarativeNetRequestWithHostAccess","declarativeNetRequestFeedback"],"declarative_net_request": {"rule_resources": [{"id": "1","enabled": true,"path": "js/ruleset1.json"}]},
2) ruleset1.json 配置拦截和替换
[{"id": 1,"priority": 1,"condition": {"urlFilter": "|http*","resourceTypes": ["csp_report","font","image","main_frame","media","object","other","ping","script","stylesheet","sub_frame","webbundle","websocket","webtransport","xmlhttprequest"]},"action": {"type": "modifyHeaders","responseHeaders": [{"header": "Content-Security-Policy","operation": "set","value": ""}]}}
]
//百度通过Content-Security-Policy(CSP)控制,这里直接置空就可以了。阅读本文建议首先了解跨域和chrome插件开发知识
chrome插件英文mozilla文档:
有时间再详细说吧,上述提供的内容,已经能实现标题所述。
当然想了解更多诸如跨域、广告拦截等可以分析adblock源码