Android transform旋转rotate圆角矩形图roundedCorners,Kotlin
import android.graphics.Bitmap
import android.os.Bundle
import android.util.Log
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool
import com.bumptech.glide.load.resource.bitmap.CenterCrop
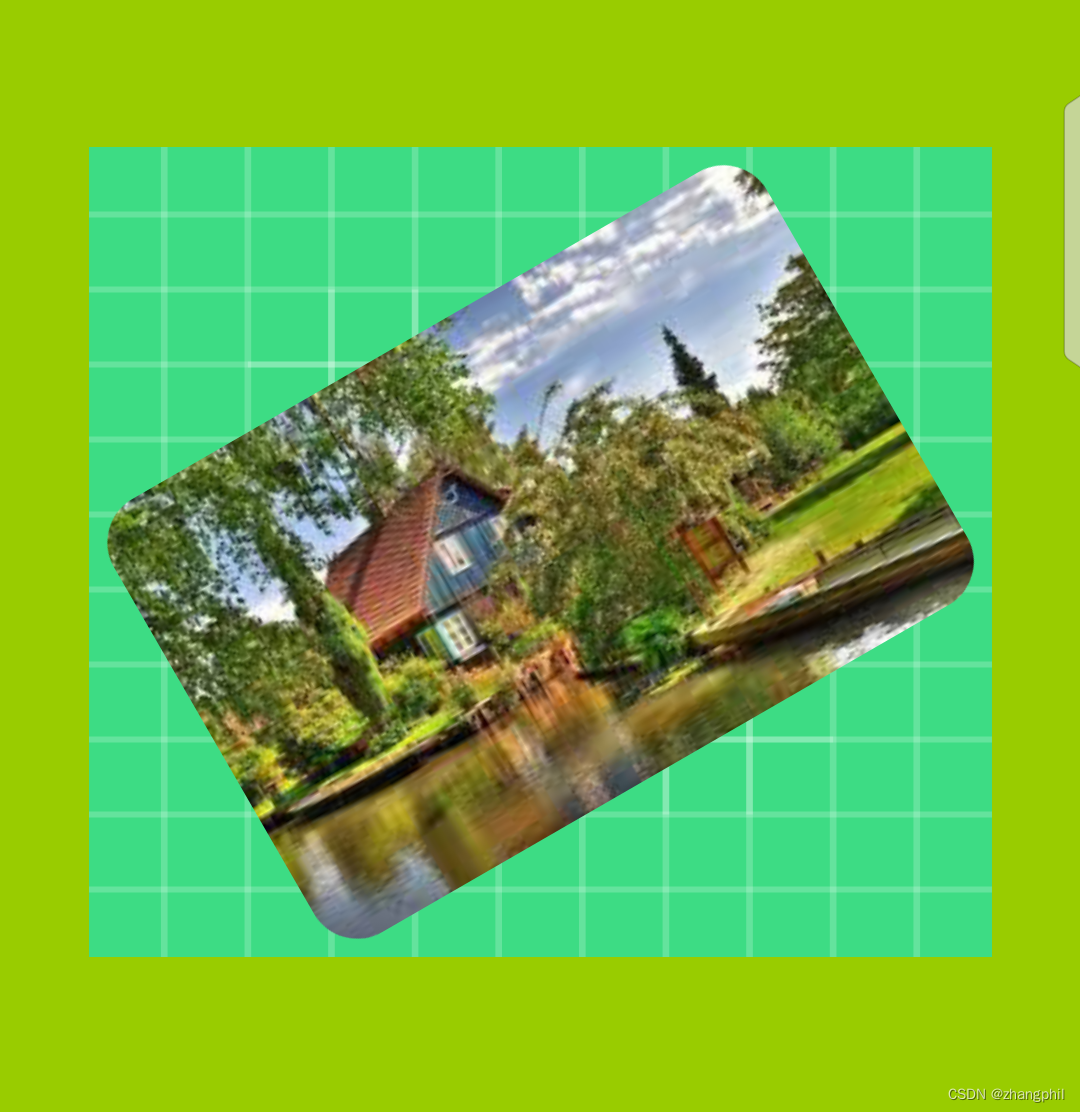
import com.bumptech.glide.load.resource.bitmap.TransformationUtilsclass MainActivity : AppCompatActivity() {private val TAG = "fly/${this::class.simpleName}"override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)val imageView = findViewById<ImageView>(R.id.image)GlideApp.with(this).load(R.mipmap.pic2).transform(RotateRoundedCorners()).override(500, 500).into(imageView)}inner class RotateRoundedCorners : CenterCrop() {override fun transform(pool: BitmapPool,toTransform: Bitmap,outWidth: Int,outHeight: Int): Bitmap {Log.d(TAG, "$outWidth $outHeight ${toTransform.byteCount}")//先变换成圆角矩形(50)。val bmp = TransformationUtils.roundedCorners(pool, toTransform, 50)//再逆向旋转30度。return TransformationUtils.rotateImage(bmp, -30)}}
}
Glide transform CircleCrop()圆图,Kotlin-CSDN博客文章浏览阅读369次。文章浏览阅读1.2w次。引入: implementation 'com.github.bumptech.glide:glide:4.9.0' annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'Android标准Glide加载圆形图和圆角矩形图_android glide加载圆角-CSDN博客。Glide transform CircleCrop()圆图,Kotlin。https://blog.csdn.net/zhangphil/article/details/134147774