在使用Qt的ui设计时,Qt为我们提供了标准的窗口控件,但是在很多复杂工程中,标准窗口控件并不能满足所有的需求,这时就需要我们自定义控件。我们自定义的类既可以作为独立的窗口显示,又可以作为一个控件显示。
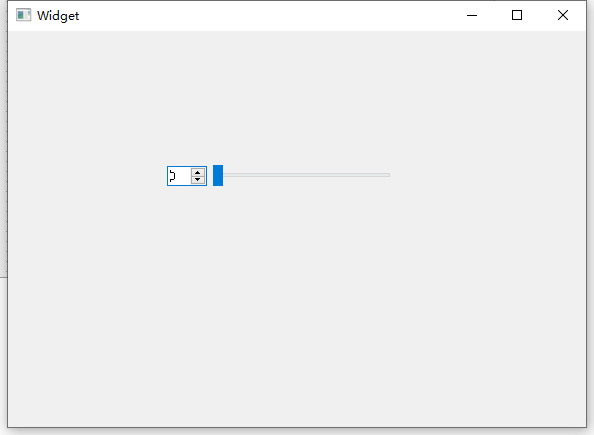
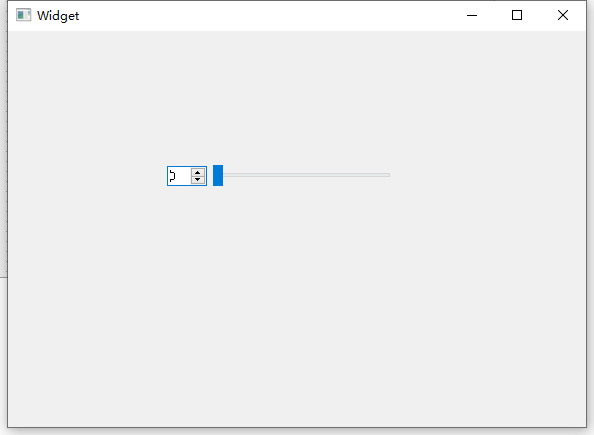
我们要实现的自定义控件效果如下:

点击spinBox,滑动条Slider开始滑动。滑动条Slider开始滑动,spinBox的数字也开始改变。spinBox和滑动条Slider通过在ui设计时拖动控件实现。
步骤如下:
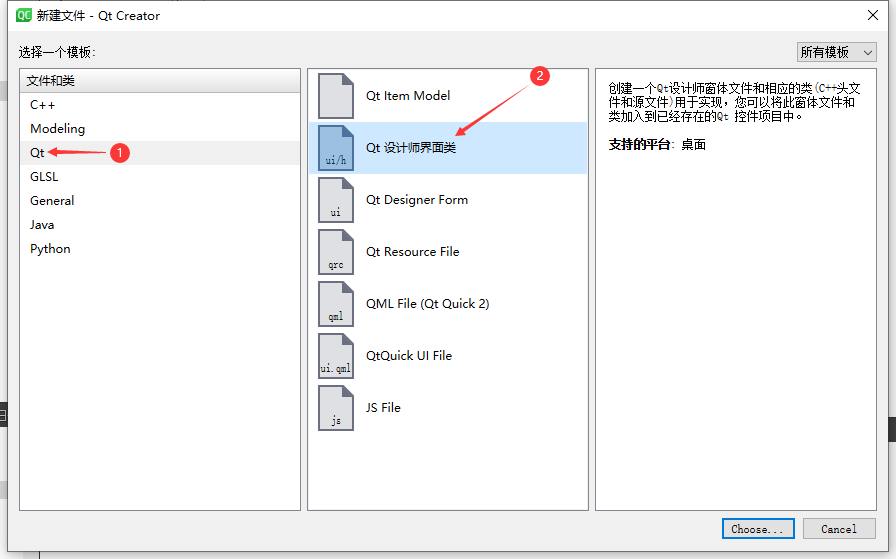
1.1 添加新文件 - Qt – 设计师界面类 (.h .cpp .ui)
创建一个Qt设计师窗体文件和相应的类(C++头文件和源文件)用于实现,您可以将此窗体文件和类加入到已经存在的Qt 控件项目中。

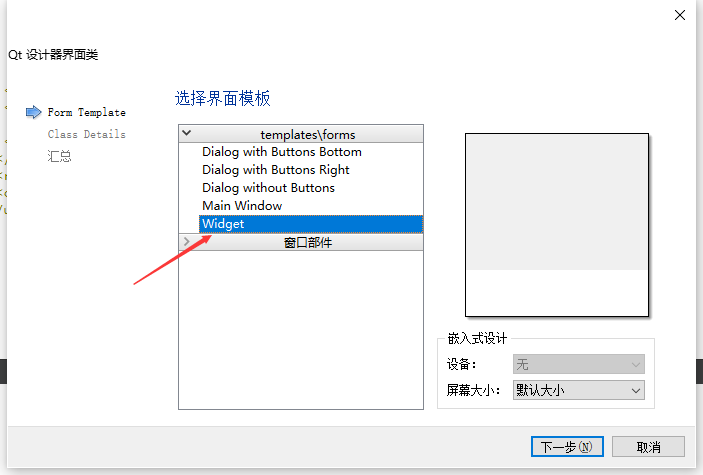
界面模板选择最干净的Widget:

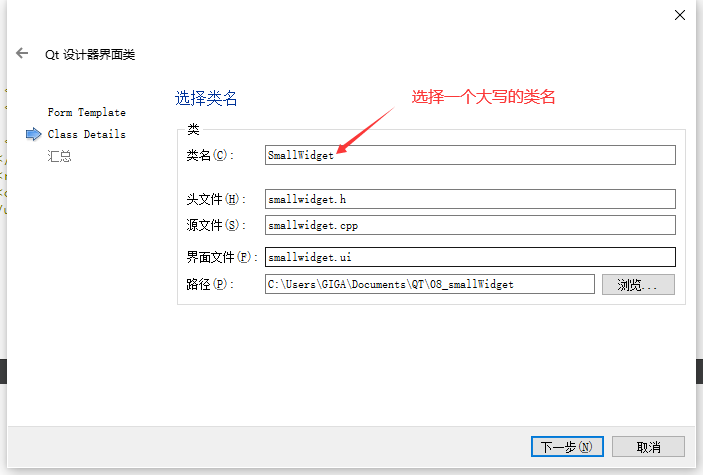
给自己设计的界面类取个名字,SmallWidget:

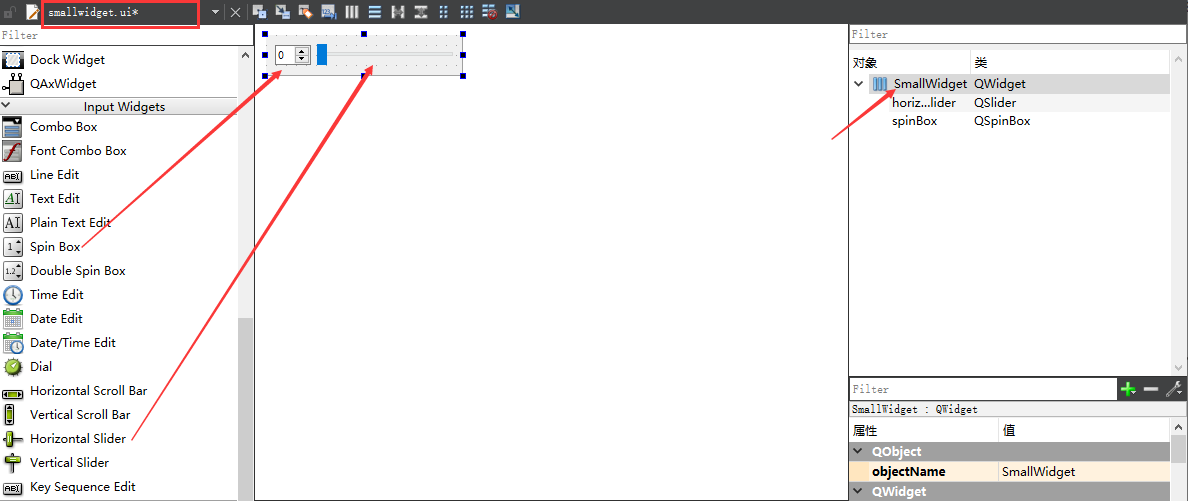
1.2 smallwidget.ui中 设计 QSpinBox和QSlider 两个控件
在 smallwidget.ui 中,拖拽 QSpinBo 和 QSlider 这两个控件,选中 SmallWidget 对象,选中水平布局。

注意:SmallWidget的类型是Qwidget
1.3 实现功能,并提供 getNum 和 setNum对外接口
smallwidget.h
class SmallWidget : public QWidget
{Q_OBJECTpublic:explicit SmallWidget(QWidget *parent = nullptr);~SmallWidget();//设置两个对外接口void setNum(int num);int getNum();private:Ui::SmallWidget *ui;
};smallwidget.cpp
#include "smallwidget.h"
#include "ui_smallwidget.h"SmallWidget::SmallWidget(QWidget *parent) : QWidget(parent), ui(new Ui::SmallWidget)
{ui->setupUi(this);// QSpinBox数字改变 QSlider跟着移动connect(ui->spinBox, SIGNAL(valueChanged(int)), ui->horizontalSlider, SLOT(setValue(int)));// QSlider移动 QSpinBox数字跟着改变connect(ui->horizontalSlider, SIGNAL(valueChanged(int)), ui->spinBox, SLOT(setValue(int)));
}//设置值
void SmallWidget::setNum(int num)
{ui->spinBox->setValue(num);
}//获取值
int SmallWidget::getNum(){return ui->spinBox->value();
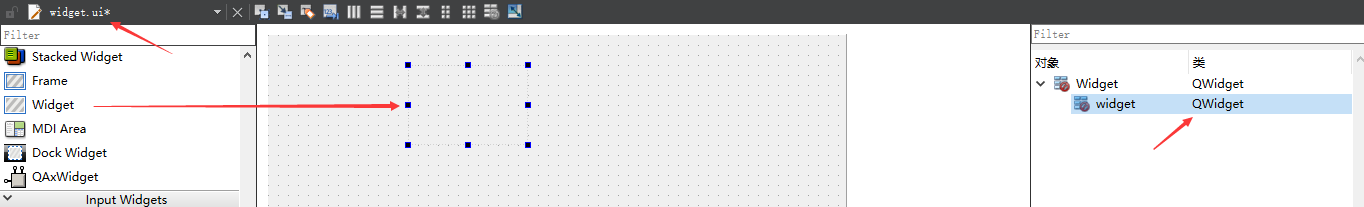
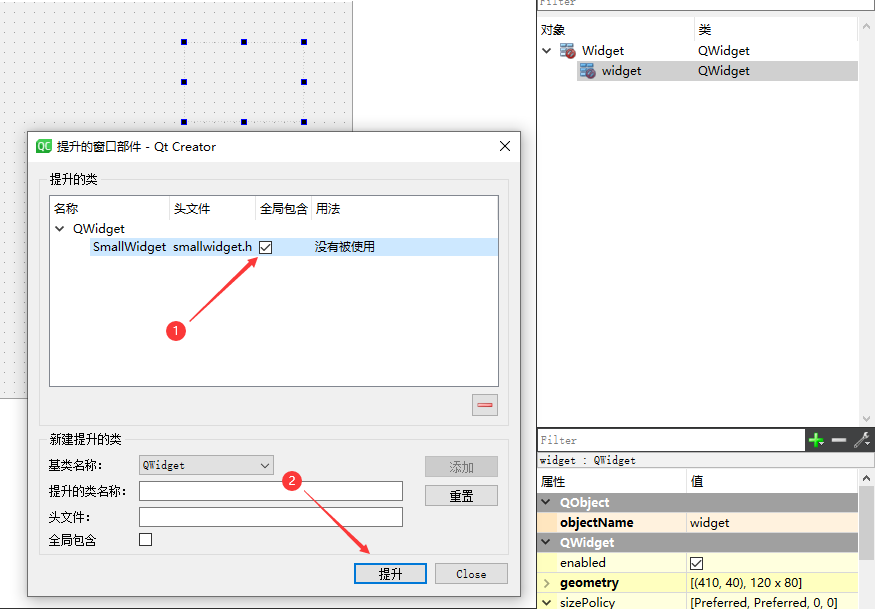
}1.4 Widget.ui中使用自定义控件,拖拽一个Widget,点击提升为,点击添加,点击提升
在 widget.ui 中,拖拽一个Widget,

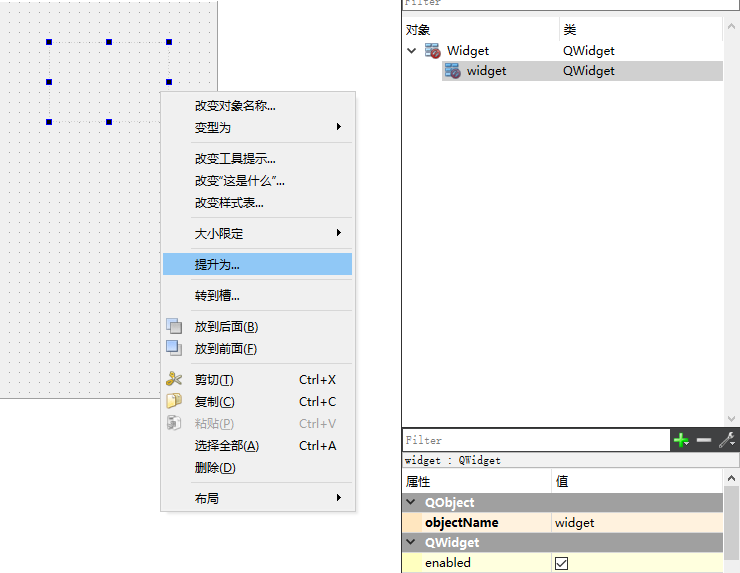
点击提升为,

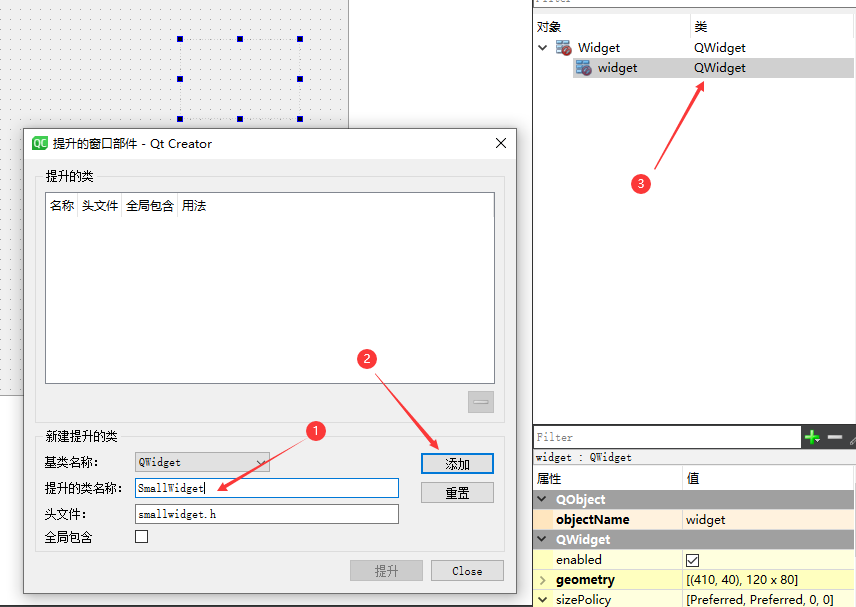
点击添加,

点击提升。

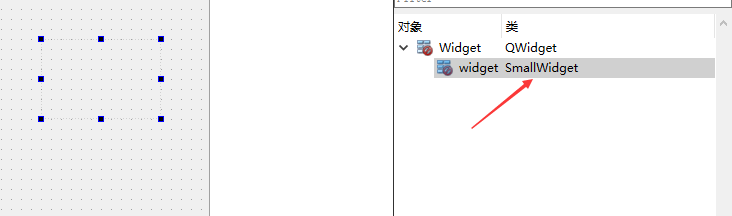
注意,这时 widget.ui 中 widget 的类名从 QWidget 变成 SmallWidget 。

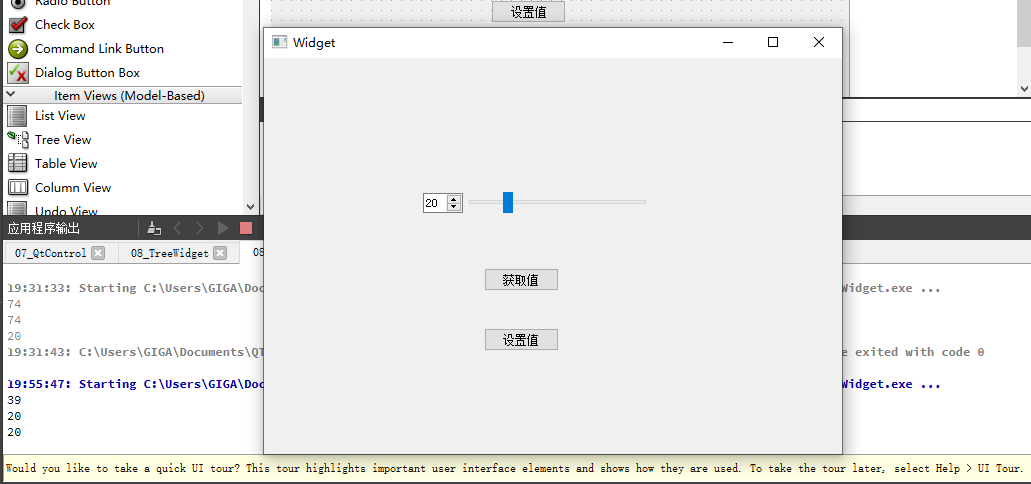
运行效果:

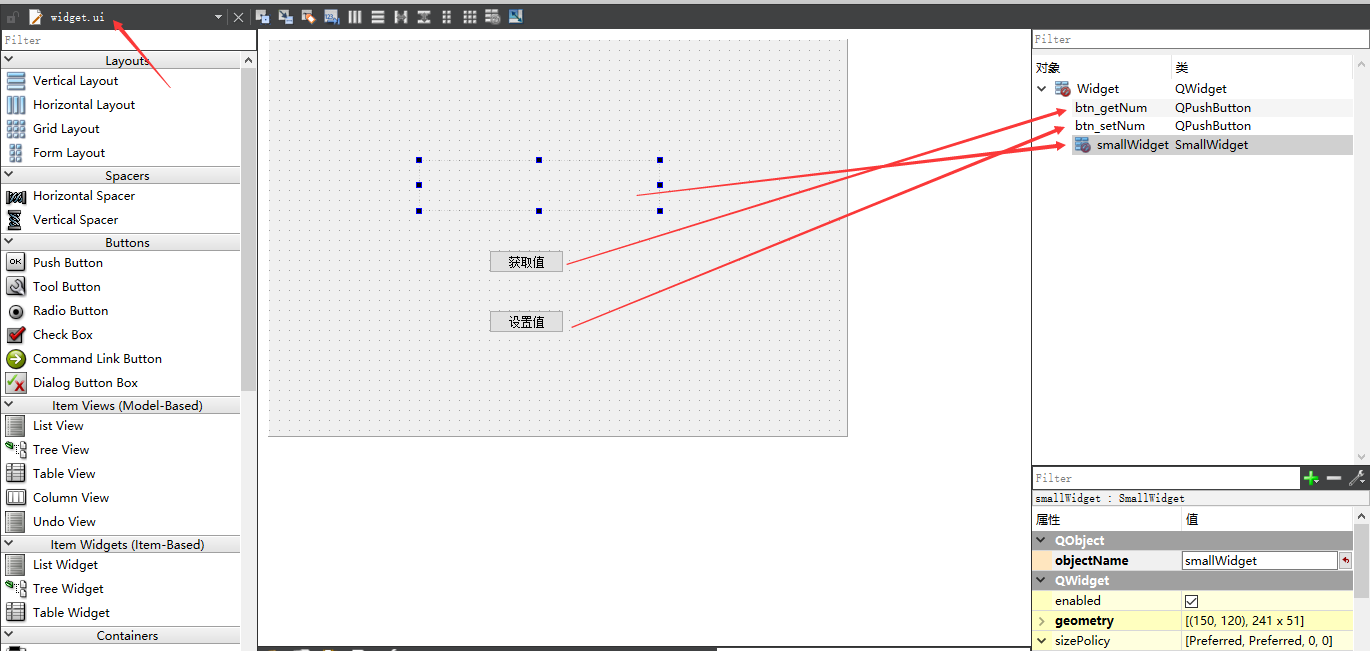
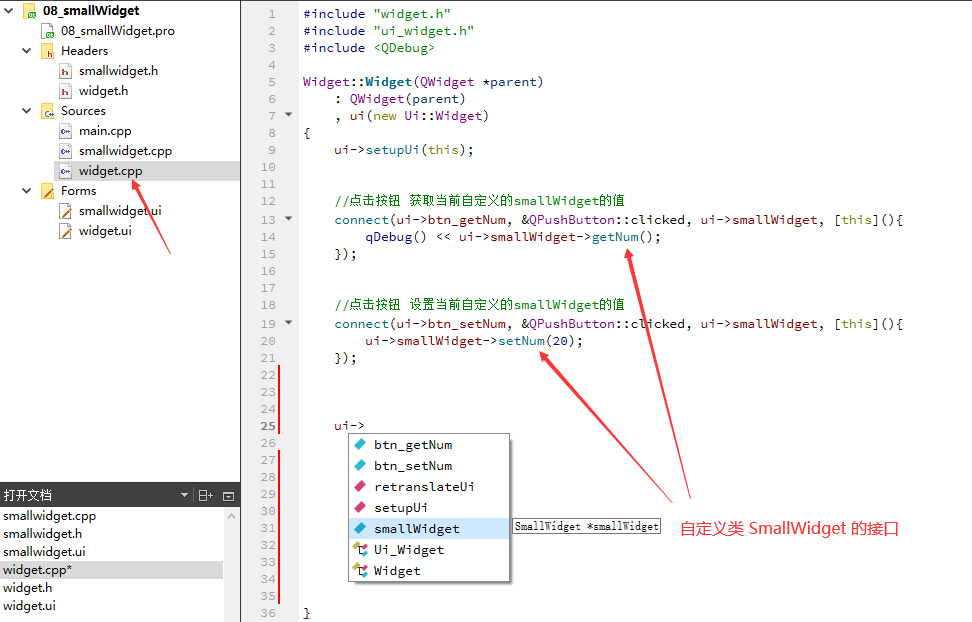
1. 5 点击按钮,获取当前值,设置当前值
在 widget.ui 中,再放置两个 QPushButon 按钮,用来获取当前值,设置当前值。

widget.cpp
Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//点击按钮 获取当前自定义的smallWidget的值connect(ui->btn_getNum, &QPushButton::clicked, ui->smallWidget, [this](){qDebug() << ui->smallWidget->getNum();});//点击按钮 设置当前自定义的smallWidget的值connect(ui->btn_setNum, &QPushButton::clicked, ui->smallWidget, [this](){ui->smallWidget->setNum(20);});
}
ui->smallWidget 是自定义 SmallWidget 类的实例,因此可以调用SmallWidget` 类的接口,getNum() 和 setNum()。

运行结果:

参考链接:
手把手教QT—8.自定义控件











![[极客大挑战 2019]Http 1](https://img-blog.csdnimg.cn/img_convert/dc475c50db1a38cc73b0b9f6276375fb.png)