一、什么是HTTP协议?
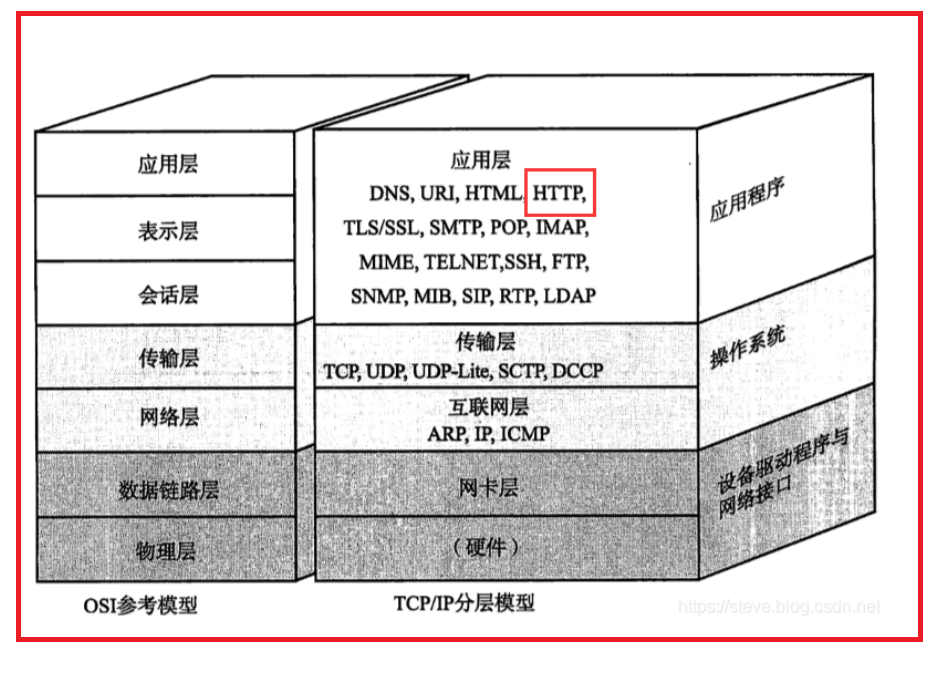
1.1 HTTP (全称为 “超文本传输协议”) 是一种应用非常广泛的 应用层协议

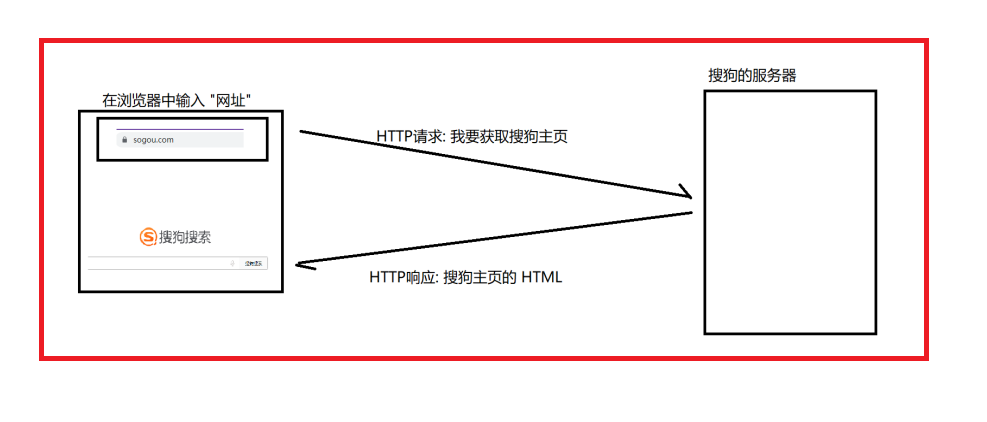
1.2 理解HTTP协议的工作过程
当我们在浏览器中输入一个 “网址”, 此时浏览器就会给对应的服务器发送一个 HTTP 请求. 对方服务器收到这个请求之后, 经过计算处理, 就会返回一个 HTTP 响应

二、HTTP协议格式
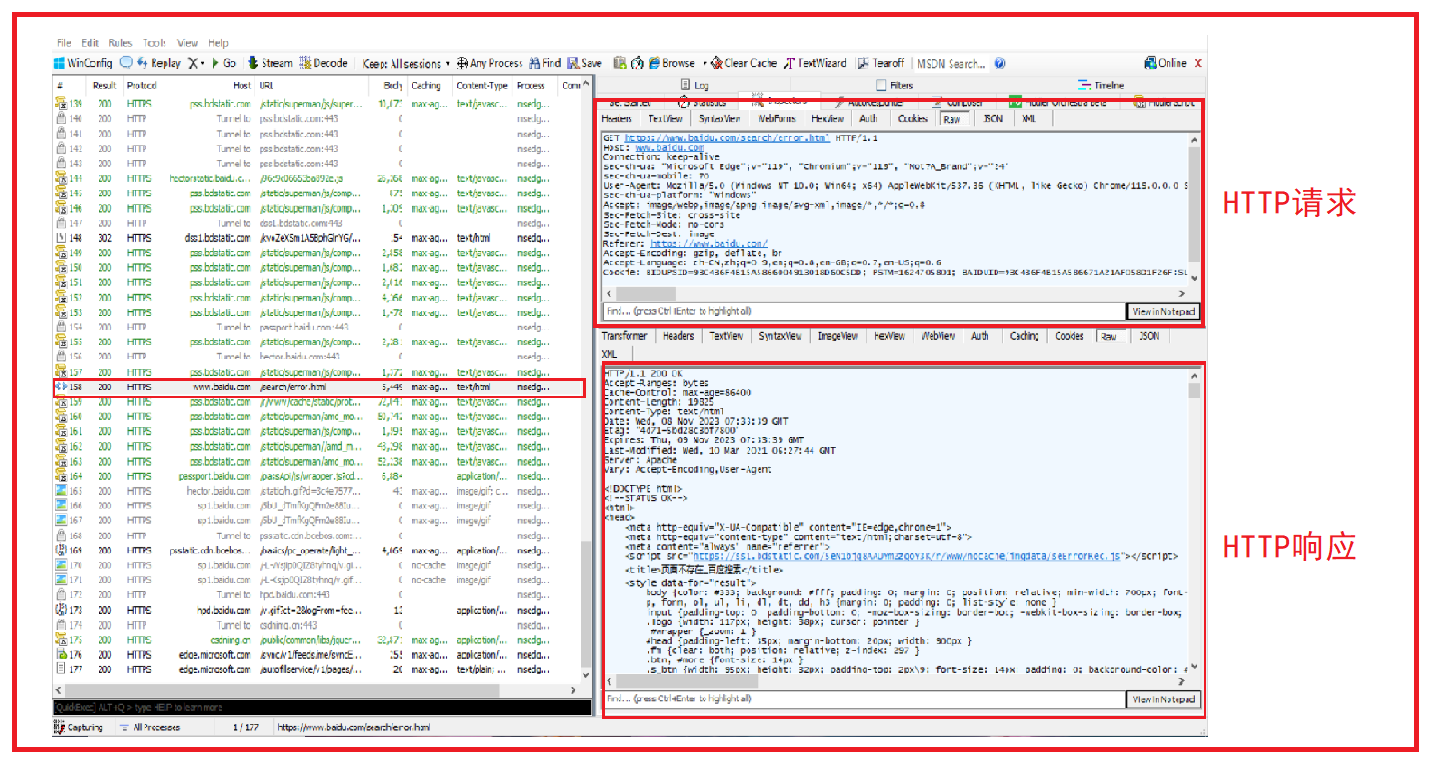
这里我们使用抓包工具查看完整的HTTP请求和响应

2.1 抓包结果解析
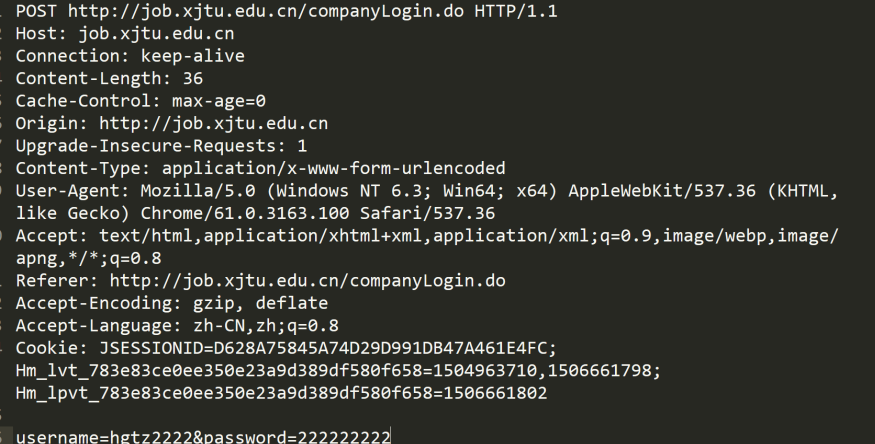
2.1.1 HTTP请求:

🚕首行: [方法] + [url] + [版本]
🚕Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
🚕Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度
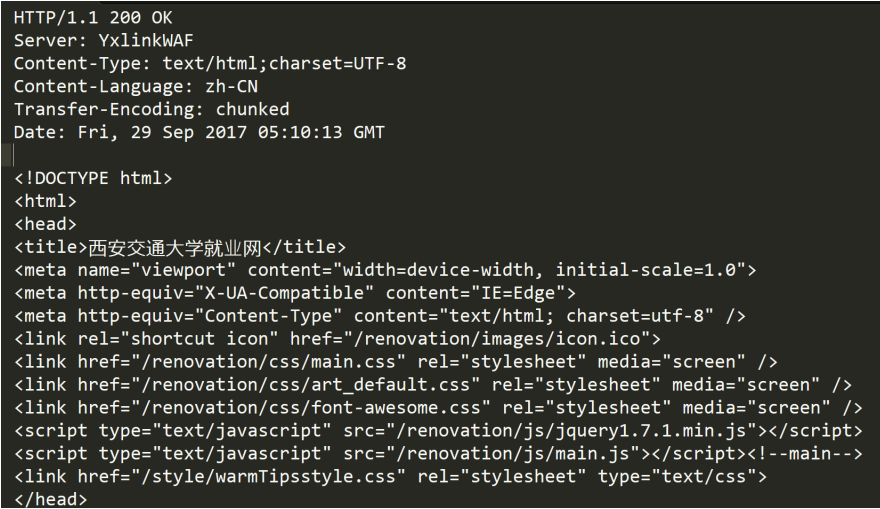
2.1.2 HTTP响应:

🚓首行: [版本号] + [状态码] + [状态码解释]
🚓Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
🚓Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在body中
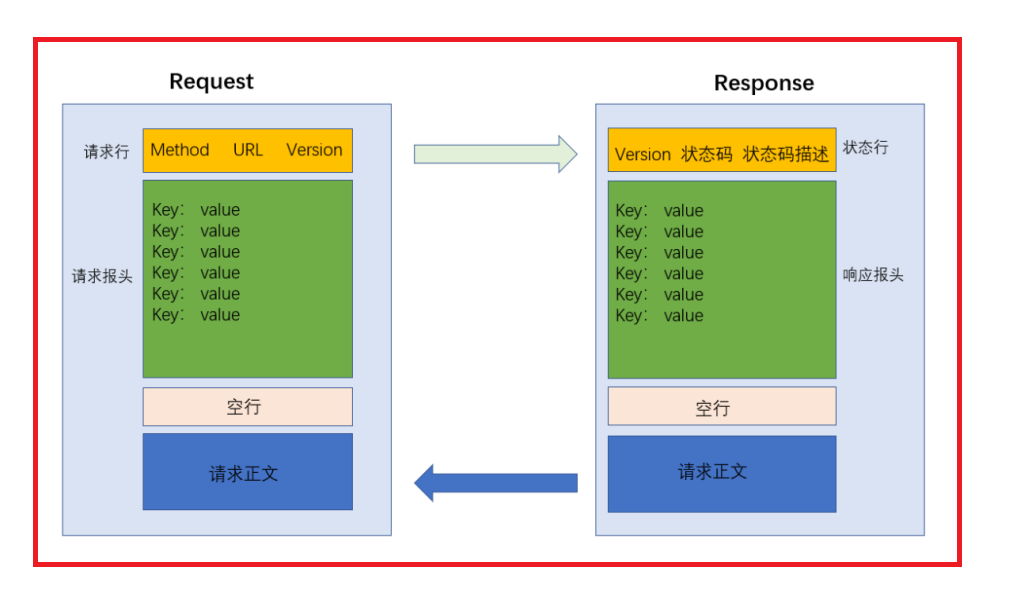
2.2 协议格式总结

上面就是对HTTP协议格式大体的总结,下面来深入看其中具体的细节:
2.3 HTTP 请求 (Request)
2.3.1 方法(Method)
首行的第一个单词就是当前采用的方法,HTTP协议有很多的方法:

其中90%以上的场景使用的都是GET方法和POST方法
GET请求的特点:
🚑(1)URL 的 query string 可以为空, 也可以不为空.
🚑(2)header 部分有若干个键值对结构.
🚑(3)body 部分为空.
POST请求的特点:
🚒(1)URL 的 query string 一般为空
🚒(2)header 部分有若干个键值对结构.
🚒(3)body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由 header 中的 Content-Length 指定.
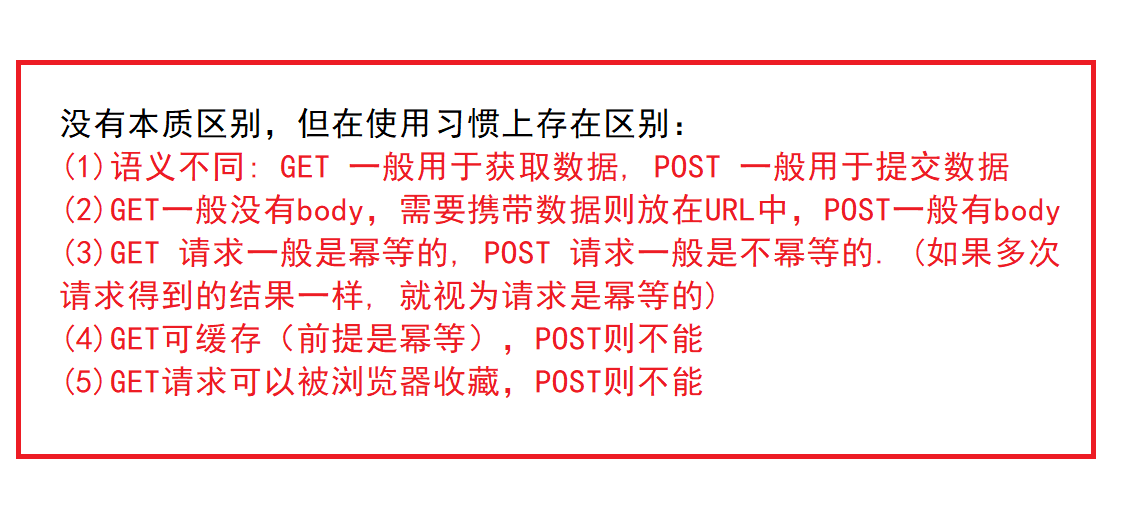
一般面试中非常喜欢问GET请求和POST请求有什么区别?

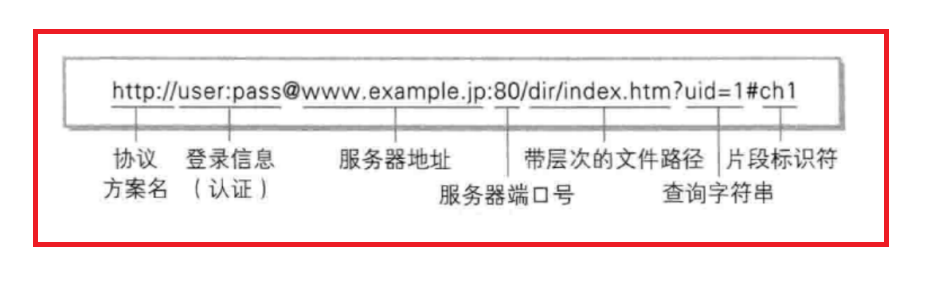
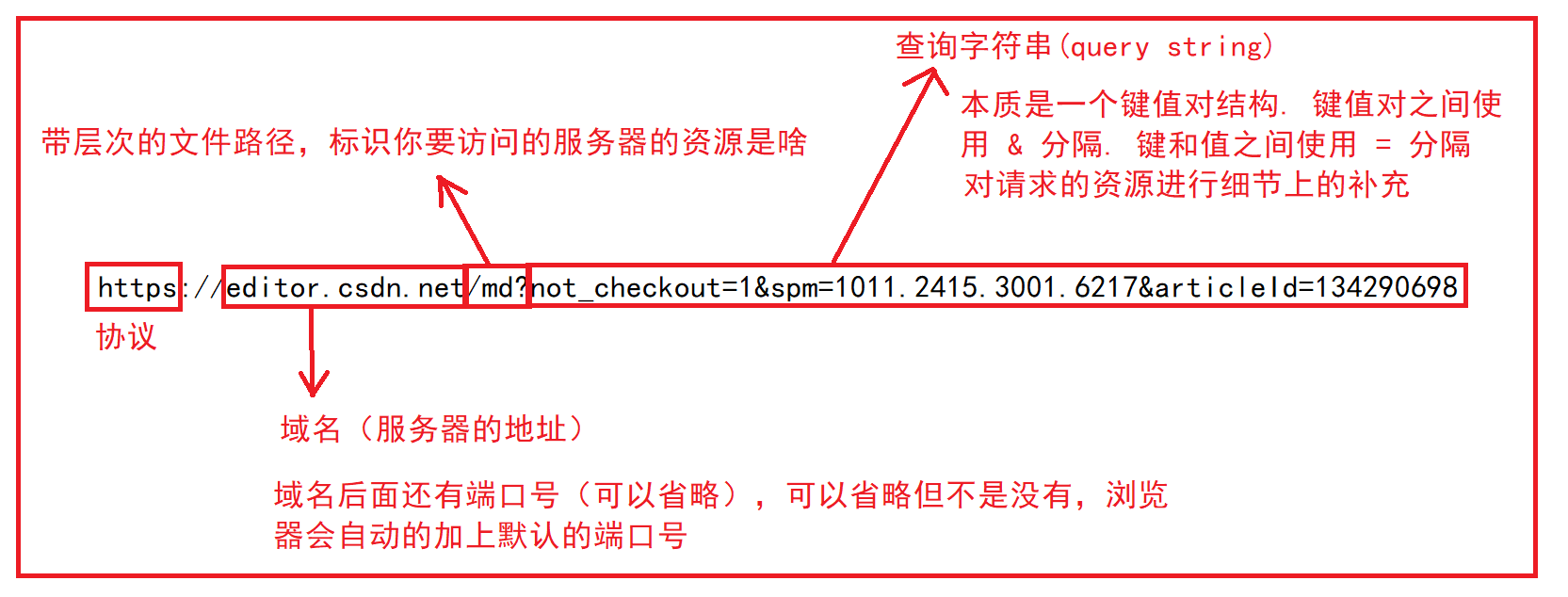
2.3.2 URL (Uniform Resource Locator 统一资源定位符)
就是我们俗称的网址
一个完整的URL大概有一下结构:


2.3.3 版本号(Version)
目前最常用的HTTP版本是1.1
2.3.4 请求报头(header)
header 的整体的格式也是 “键值对” 结构.
每个键值对占一行. 键和值之间使用分号分割.
下面介绍几个常见的header:
🚙(1)Host:表示服务器主机的地址和端口.
🚙(2)Content-Length :表示 body 中的数据长度
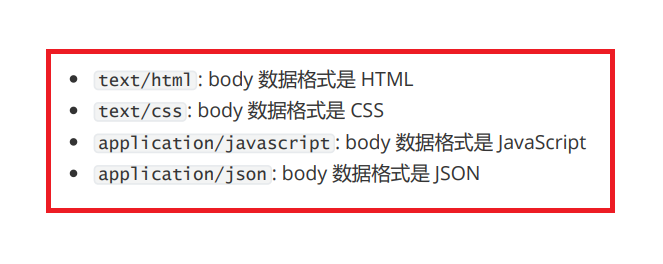
🚙(3)Content-Type:表示请求中body的数据格式

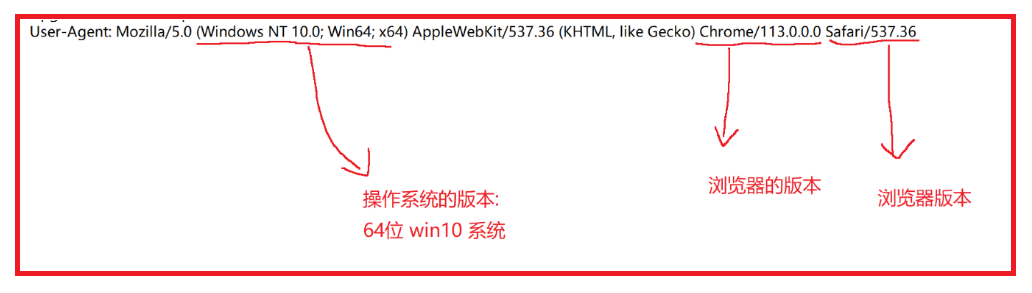
🚙(4)User-Agent (简称 UA):用户使用的客户端是啥样的

🚙(4)Referer:表示这个页面是从哪个页面跳转过来的
Referer: https://www.baidu.com/
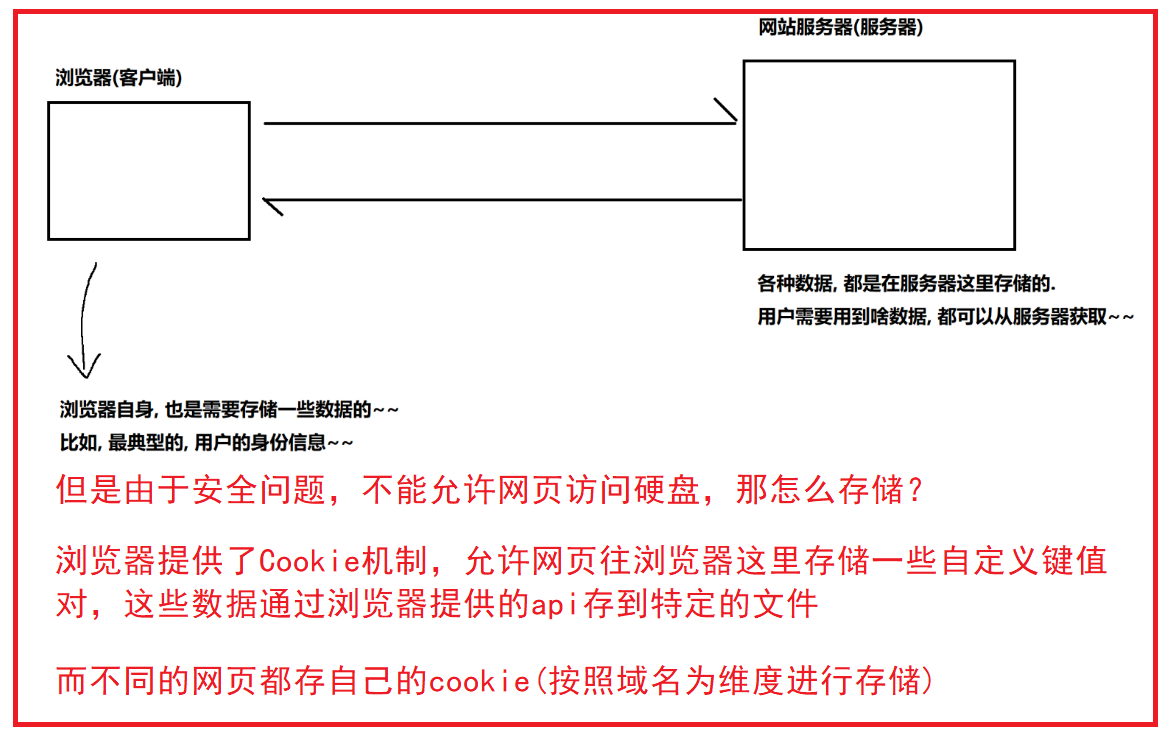
🚙(5)Cookie: 浏览器在本地存储用户自定义数据的关键机制



🚙(6)body: 正文中的内容格式和 header 中的 Content-Type 密切相关
2.4 HTTP 响应(Response)
2.4.1 状态码 (status code)
状态码表示访问一个页面的结果. (是访问成功, 还是失败, 还是其他的一些情况…)
下面介绍几个常用的:
🛴(1)200 OK:这是一个最常见的状态码, 表示访问成功
🛴(2)404 Not Found:没有找到资源
浏览器输入一个 URL, 目的就是为了访问对方服务器上的一个资源. 如果这个 URL 标识的资源不存在, 那么就会出现 404
🛴(3)403 Forbidden:访问被拒绝(没有权限)
🛴(4)500 Internal Server Error:服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码.
🛴(5)504 Gateway Timeout:服务器访问超时了
🛴(6)302 Move temporarily:临时重定向(不确定下次是否重定向)
什么是重定向?
访问旧的地址被自动引导到新的地址
就相当于手机号码中的 “呼叫转移” 功能. 比如我本来的手机号是 186-1234-5678, 后来换了个新号码 135-1234-5678, 那么不需要让我的朋友知道新号码, 只要我去办理一个呼叫转移业务, 其他人拨打 186-1234-5678 , 就会自动转移到 135-1234-5678 上.
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页. 响应报文的 header 部分会包含一个 Location 字段, 表示要跳转到哪个页面.
🛴(7)301 Moved Permanently:永久重定向(以后都重定向了,都会转新的地址)
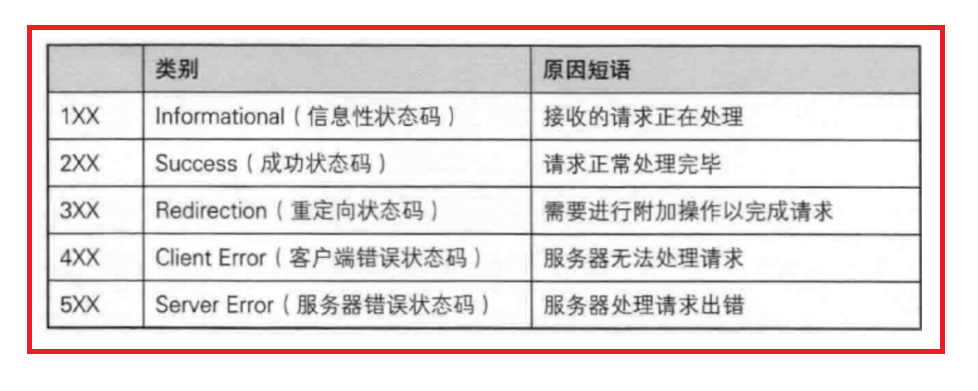
状态码虽然很多,但是总体可以分为几个大类:

其他的结构与HTTP请求无异
三、构造 HTTP 请求
3.1 通过 form 表单构造 HTTP 请求
3.1.1 form 发送 GET 请求
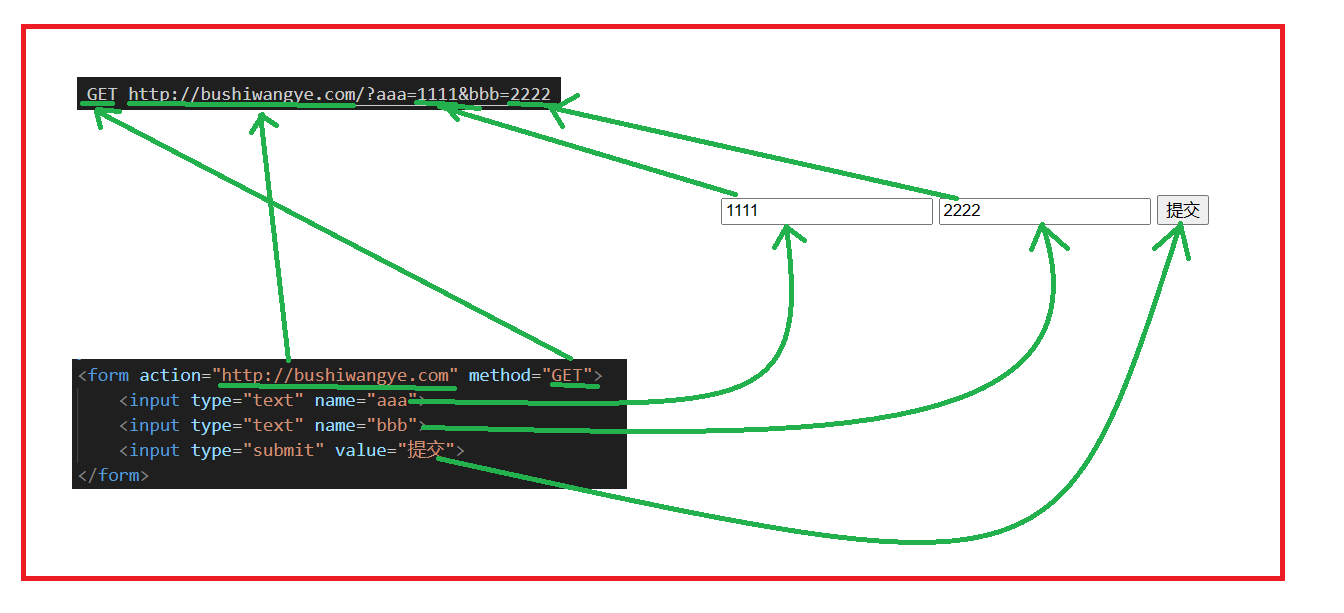
<body><form action="http://bushiwangye.com" method="GET"><input type="text" name="aaa"><input type="text" name="bbb"><input type="submit" value="提交"></form>
</body>


点击提交,此时就会构造一个HTTP请求并发送:
GET http://bushiwangye.com/?aaa=1111&bbb=2222 HTTP/1.1
Host: bushiwangye.com
Proxy-Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
3.1.2 form 发送 POST 请求
<body><form action="http://bushiwangye.com" method="POST"><input type="text" name="aaa"><input type="text" name="bbb"><input type="submit" value="提交"></form>
</body>
POST http://bushiwangye.com/ HTTP/1.1
Host: bushiwangye.com
Proxy-Connection: keep-alive
Content-Length: 17
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: null
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6aaa=1111&bbb=2222
主要的区别:
🛺(1)method 从 GET 变成了 POST
🛺(2)数据从 query string 移动到了 body 中.
3.2 通过 ajax 构造 HTTP 请求
3.2.1什么是ajax?
ajax 全称 Asynchronous Javascript And XML, 是 2005 年提出的一种JavaScript 给服务器发送 HTTP 请求的方式.
(Asynchronous是异步的意思:请求的发送者不关心结果,由被请求方计算出结果后,把结果推给发起者)
特点是可以不需要 刷新页面/页面跳转 就能进行数据传输
3.2.2 发送 GET 请求
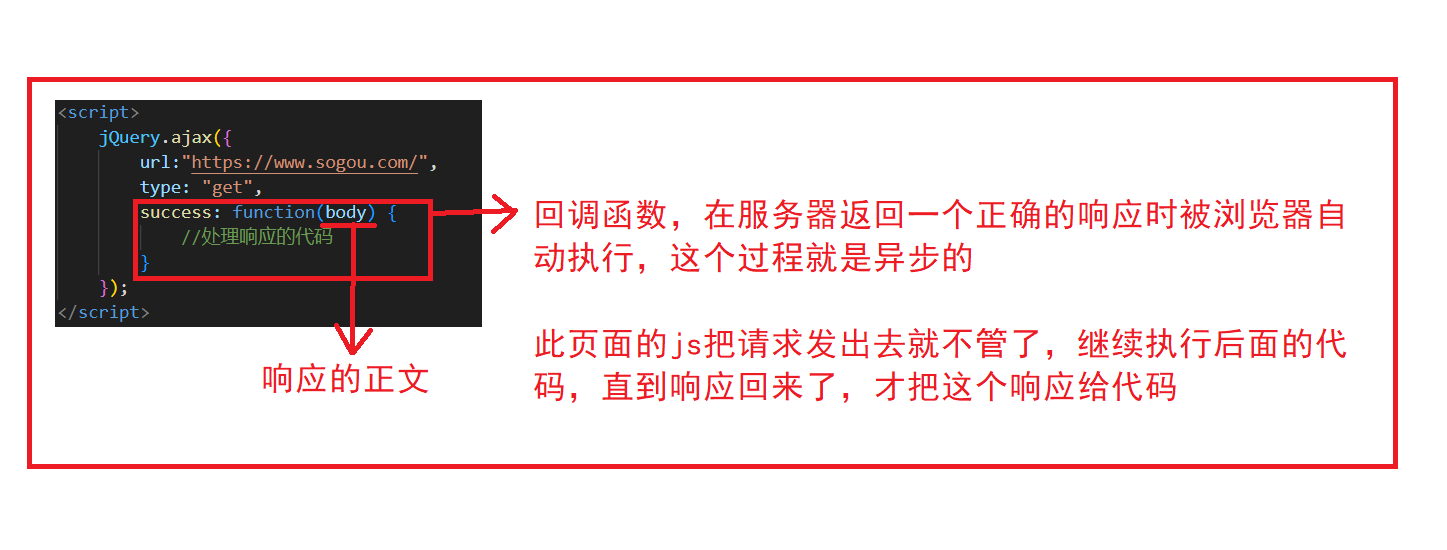
<script>jQuery.ajax({url:"https://www.sogou.com/",type: "get",success: function(body) {//处理响应的代码}});
</script>

3.2.3 发送 POST 请求
<script>jQuery.ajax({url:"https://www.sogou.com/",type: "post",success: function(body) {//处理响应的代码}});
</script>
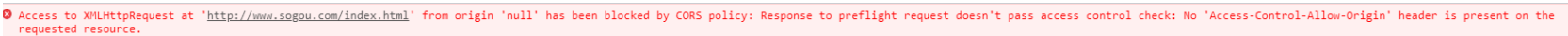
3.2.4 ajax存在的问题
ajax构造HTTP请求可能会出现跨域问题:

ajax默认是不能跨域的,也就是 “百度下面的 html 中的 ajax 不能访问搜狗的内容”.