HTML 代表超文本标记语言,是用于创建网页和 Web 应用程序的标准语言。
本指南将全面介绍 HTML,涵盖从基本语法和语义到更高级功能的所有内容。
我的目标是用简单的术语解释 HTML,以便即使没有编码经验的人也能学习如何使用 HTML 构建网页。
如果您想开始成为一名程序员,请查看文章《 2023 年如何学习编程》
什么是 HTML?
HTML 是一种标记语言,这意味着它使用标签来标记内容并定义网页的结构。这是一个非常基本的 HTML 文档:
<html><head><title>页面标题</title></head><body><h1>最大的标题文本</h1><p>第一段文本.</p> </body>
</html>标签提供语义和结构。例如,<html> 标签告诉浏览器这是一个 HTML 文档。<head> 包含页面标题等元数据。<body> 包含可见内容。<h1> 标记定义顶级标题,而 <p> 定义文本段落。
当浏览器加载 HTML 页面时,它会读取标记并将其呈现为格式化的网页。标签告诉浏览器如何在屏幕上显示每个元素。
三个月就能成为程序员吗? 在这篇激动人心的文章中找到方法
HTML 文档结构
所有 HTML 文档都有一个基本结构,其中包括以下元素:
- <!DOCTYPE html> - 文档类型声明。这不是 HTML 标签,但它告诉浏览器这是一个 HTML5 文档。
- <html> - 包裹整个文档的根元素。
- <head> - 包含有关页面的元数据,例如标题、样式和脚本。这对用户来说是不可见的。
- <title> - 指定文档标题,显示在浏览器选项卡中。
- <body> - 包含所有可见内容,如文本、图像、链接等。
- <h1>...<h6> - 标题以 <h1> 开头(表示最重要),到 <h6> 表示最不重要。
- <p> - 文本段落。
这是一个包含所有基本元素的示例:
<!DOCTYPE html>
<html>
<head><title>页面标题</title>
</head>
<body><h1>我的第一个标题</h1><p>My我的第一段</p>
</body>
</html>这个基本结构为浏览器提供了正确呈现页面所需的信息。
HTML 元素和标签
HTML 文档由嵌套的 HTML 元素组成。元素由围绕内容的标签定义。元素的一般语法是:
<a href="https://www.example.com">Example</a>
一些常见的 HTML 元素包括:
- <h1> - <h6> - 标题标签
- <p> - 段落标签
- <a> - 链接的锚标记
- <img> - 图像标签
- <div> - 分区或部分标签
- <span> - 内联容器
例如:
<h1>这是一个顶级标题</h1><p>这是一段文字 <a href="https://www.example.com">这是一个链接k.</a></p><div><img src="image.png" alt="My image">大多数元素都包含开始和结束标签,中间有内容。但有些元素(例如 <img>)只需一个标签即可自动关闭。
HTML 属性
HTML 元素可以具有提供有关元素的附加信息的属性:
<a href="https://www.example.com">Example</a>
href 属性提供锚标记的链接目标。
常见属性包括:
- id - 元素的唯一标识符
- class - 标识元素的类名
- src - 指定媒体元素的源,例如 <img>
- href - 超链接的目标
- alt - 图像的替代文本
- style - 将 CSS 样式应用于元素
属性在元素名称后面的开始标记中定义。一般语法是:
<element attribute1="value1" attribute2="value2">
HTML 标题
HTML 中的标题是用 <h1> 到 <h6> 标签定义的。<h1> 是最高或最重要的标题,而 <h6> 是最低级别:
<h1>标题 1</h1>
<h2>标题 2</h2>
<h3>标题 3</h3>
<h4>标题 4</h4>
<h5>标题5</h5>
<h6>标题6</h6>标题有助于创建文档结构并概述页面上的主题。搜索引擎还使用它们来索引和确定内容。
HTML 段落
HTML <p> 标签定义一段文本:
<p>这是一段文字。段落包含相关句子组合在一起。</p>浏览器会自动在段落前后添加一些边距以区分它们。
您可以使用 <br> 标签在段落中添加换行符:
<p>This paragraph<br>contains a line break.</p>
HTML 链接
链接允许用户导航到其他页面,并使用 HTML 锚标记 <a> 进行定义:
<a href="https://www.example.com">Link to Example</a>
href 属性指定链接的目标。这可以是绝对或相对 URL。
您还可以使用 id 属性链接到同一页面上的元素:
<a href="#top">返回顶部</a>
<h2 id="top">页面底部</h2>target 属性可以指定链接是否在新的浏览器选项卡中打开:
<a href="http://www.example.com" target="_blank">Open in New Tab</a>
HTML 图像
<img> 标签将图像文件嵌入到网页上:
<img src="image.png" alt="My Image">
- src 属性指定图像的路径。这可以是相对或绝对 URL。
- alt 属性提供描述图像的替代文本以方便访问。
图像还可以具有宽度、高度和其他属性:
<img src="image.png" alt="My Image" width="400" height="300">
HTML 表格
表格允许您将文本、图像、链接和其他元素等数据排列到行和列中。
表是用 <table> 标签定义的。行用 <tr> 定义,表标题用 <th> 定义,表单元格用 <td> 定义。
<table><tr><th>Name</th><th>Age</th></tr><tr><td>John</td><td>30</td></tr><tr><td>Jane</td><td>25</td></tr>
</table>您可以使用 colspan 属性跨越列,并使用 rowspan 跨越行。还有其他元素,如 <thead>、<tbody> 和 <tfoot> 来进一步构建表格。
HTML 列表
HTML 支持有序列表、无序列表和定义列表。
有序列表使用数字:
<ol><li>第一项</li><li>第二项</li>
</ol> 无序列表使用项目符号:
<ul><li>列表项</li><li>列表项</li>
</ul>定义列表是术语和定义的组:
<dl><dt>HTML</dt><dd>超文本标记语言</dd>
</dl>列表有助于组织内容并提高可读性。
HTML Div 和 Span
<div> 和 <span> 标签提供了对内容进行分组以设置样式的方法:
- <div> 定义文档中的分区或部分。它是一个从新行开始的块级元素。
- <span> 是文本的内联容器。它允许对线条的一部分进行样式设置。
例如:
<div class="newsletter"><h2>订阅我们的时事通讯</h2><p>每月更新到您的收件箱</p>
</div><p>You can <span class="highlight">突出显示文本</span> 与span标签.</p> HTML 表单
表单允许用户输入文本等数据、选择选项、操作控件以及向服务器提交信息:
<form action="/signup" method="post"><label>名称:</label><input type="text" name="name"><label>邮箱:</label> <input type="email" name="email"><button type="submit">Submit</button></form>该表单有两个文本输入、标签和一个提交按钮。提交后,表单数据将使用 POST 方法发送到 /signup URL。
其他一些表单控件包括:
- <textarea> - 多行文本输入
- <select> - 下拉选择菜单
- <input type="radio"> - 单选按钮
- <input type="checkbox"> - 复选框
- <input type="date"> - 日期选择器
还有更多的表单元素和属性可以进行广泛的自定义。
HTML 实体
< 或 & 等保留字符不能直接在 HTML 中使用,否则会干扰语法。HTML 具有允许您对这些保留字符进行编码的字符实体:
< <!-- 小于 < -->> <!-- 大于 > -->发送 <!-- Ampersand & -->复制 <!-- Copyright symbol -->还有更多针对常见符号和字符的预定义 HTML 实体。
HTML 注释
您可以向 HTML 代码添加网站访问者看不到的注释:
<!-- 这是一个HTML注释-->
<p>This is a paragraph of text.</p>
<!-- 另一个注释-->注释对于开发笔记、解释、TODO、临时代码禁用等很有用。
HTML ID 和类
id 和 class 属性标识特定元素:
- id 属性提供了可以针对单个元素的唯一标识符
- class 属性对可能适用于多个对象的元素进行分类
例如:
<div id="header"><h1>我的页面</h1>
</div>
<p class="tagline">这是我的页面标语!</p>ID 和类允许使用 CSS 设置特定元素的样式或使用 JavaScript 选择它们。
HTML 与 XHTML
HTML 的早期版本定义松散,导致网页混乱且不一致。XHTML(可扩展超文本标记语言)引入了更严格的语法规则来改进 Web 标准。
XHTML 文档必须遵循以下规则:
- 元素必须始终正确嵌套
- 元素必须始终关闭
- 元素和属性名称必须小写
- 属性的值必须用引号引起来
- 需要 DOCTYPE 等元数据
XHTML 已被 HTML5 取代,但 HTML5 没有那么严格。如今,大多数开发人员都使用 HTML,而不用担心 XHTML 合规性。
HTML 语义元素
HTML5 引入了新的语义元素,为网页的不同部分提供含义:
- <header> - 页面顶部的标题
- <nav> - 包含导航链接
- <main> - 页面的主要内容
- <article> - 独立的文章
- <aside> - 侧边内容,如侧边栏
- <footer> - 页面底部的页脚
正确使用语义元素有助于构建文档并提高可访问性。
块元素与行内元素
HTML 元素可以是块元素,也可以是内联元素:
- 块元素形成一个不可见的盒子,占据整个可用宽度。它们从新的一行开始并垂直堆叠。示例有 <div>、<h1>、<p> 和 <section>。
- 内联元素仅占用其内容所需的空间,并且不另起一行。示例有 <span>、<a>、<strong> 和 <img>。
了解块与内联对于控制布局和样式很重要。
HTML 样式和颜色
有多种方法可以设置 HTML 内容的样式:
- style 属性应用内联 CSS: <h1 style="color:blue">
- head 中的 <style> 元素定义内部 CSS 样式
- 外部样式表包含 CSS 规则并使用 <link rel="stylesheet" href="styles.css"> 链接
一些常见的 CSS 属性包括:
color: red; /* 文字颜色 */
background: #fff; /* 背景颜色 */font-size: 20px; /* 字体大小 */
font-weight: bold; /* 粗体文本 */
text-align: center; /* 居中文本对齐 */颜色可以通过名称(蓝色)、十六进制代码(#0000ff)、RGB(rgb(0,0,255))等来指定。
使用 CSS 进行响应式设计
响应式网页设计允许页面适应不同的屏幕尺寸和设备。
CSS 中的媒体查询根据设备宽度定义样式规则:
/* 移动样式*/@media (max-width: 600px) {
.page {padding: 10px;
}
}/* 平板样式 */@media (min-width: 601px) and (max-width: 1024px) {
.page {
padding: 20px;
}
}Flexbox 和 CSS Grid 使创建完全响应式布局变得简单。
添加 JavaScript
<script> 标签允许向网页添加 JavaScript 代码:
<script>
// 这里是script的代码
</script>src 属性可以链接到外部 JavaScript 文件:
<script src="script.js"></script>
JavaScript 允许动态更新内容、样式、动画、访问 API 以及几乎任何其他内容。
一些例子:
//修改HTML
document.getElementById("title").innerHTML = "新标题!"
// 修改 CSS
document.getElementById("box").style.backgroundColor = "blue";// 事件监听器
button.addEventListener("click", function(){// 点击时做些什么});JavaScript 为用户交互、动态效果、数据可视化等提供了无限的可能性。
HTML DOM 操作
HTML DOM(文档对象模型)将页面结构表示为可以操作的对象:
// 获取元素
const div = document.getElementById("container");
// 创建元素
const p = document.createElement("p");
// 添加文本
p.innerHTML = "Hello World!";
// 添加元素
div.appendChild(p);常见的 DOM 方法包括:
- getElementById / getElementsByClassName - 选择元素
- innerHTML - 获取/设置内部 HTML
- createElement - 创建一个新元素
- appendChild - 插入元素
- removeChild - 删除元素
- setAttribute - 更新属性
- addEventListener - 附加事件处理程序
这允许通过 JavaScript 动态生成 HTML 和更新页面。
HTML5 API
HTML5 引入了强大的内置 API:
- 本地存储- 将数据存储在浏览器中
- 地理定位- 获取用户位置
- Canvas - 生成图形
- Web Workers - 在后台运行脚本
- 历史记录- 操作浏览器历史记录
- 拖放- 添加拖放功能
- Web Sockets - 实时通信
- Web RTC - 视频/语音聊天
还有更多用于网络、多媒体、图形等的 API。现代 Web 应用程序严重依赖这些 API 来实现高级功能和交互性。
HTML 验证
有效的 HTML 代码可确保网页在不同浏览器中正确呈现。验证检查语法是否正确且没有错误。
W3C标记验证服务可以验证 HTML 页面。
一些常见的验证错误包括:
- 未封闭的标签
- 缺少文档类型
- <p> 内的嵌套问题,如 <p>
- 属性语法不正确
该软件还可以使用 DOM 接口或节点解析器以编程方式验证 HTML。
编写符合标准的 HTML 是开发的一个重要方面。
搜索引擎优化(SEO)
像 Google 这样的搜索引擎根据页面优化因素确定页面排名:
- 页面速度
- 移动设备友好性
- 语义 HTML 标签
- 优质入站链接
- 关键词优化内容
- 页面安全协议
遵循 HTML 最佳实践可提高 SEO 排名:
- 使用文本内容而不是图像作为标题
- 列出相关内容的列表
- 使用描述性标题标签
- 标题标签中的结构内容
- 使用元描述标签
- 优化页面 URL
- 缩小 HTML/CSS/JS 文件
- 使用面包屑导航
- 包含 sitemap.xml
- 确保跨设备可访问性
- 保持内容新鲜和更新
- 使用schema.org结构化数据
- 在相关页面之间建立内部链接
- 研究和使用有针对性的关键词
- 创建独特且有趣的内容
- 从权威网站获取反向链接
- 使用社交媒体推广您的内容
- 使用 Google Analytics 分析统计数据
- 检查损坏的链接并修复错误
- 在您的网站上使用 HTTPS 加密
关注这些 SEO 基础知识将提高搜索引擎排名。但这需要时间和坚持。SEO 是一个持续的过程。
HTML 编辑器和工具
许多文本编辑器和 IDE 提供语法突出显示、自动完成和其他对 HTML 开发有用的功能:
- Visual Studio Code - 流行的免费编辑器,通过扩展提供强大的 HTML/CSS 支持
- Sublime Text - 适用于多种语言的快速轻量级代码编辑器
- Atom - 来自 GitHub 的免费开源编辑器
- Brackets - Adobe 的开源 HTML 编辑器
- WebStorm - 用于前端开发的强大 IDE
其他一些有用的 Web 开发工具包括:
- Chrome DevTools - 调试和分析 HTML/CSS 页面
- Firefox 开发者工具- 调试和优化功能
- CanIUse.com - 检查 HTML/CSS 功能浏览器支持
- 响应式设计测试- 测试跨设备的响应能力
- Lighthouse - 审核网页的性能、可访问性、SEO
- W3C 验证器- 验证 HTML 标记
使用正确的工具可以加快开发和故障排除速度。
HTML 资源
以下是一些有助于学习和掌握 HTML 的有用资源:
文档
- Mozilla 开发者网络 (MDN) - 优秀的 HTML 文档和指南
- W3Schools - HTML 初学者教程和参考
- HTML5 Doctor - HTML5 学习资源
参考
- HTML 元素- 完整元素参考
- HTML 属性- 全局属性列表
- HTML 备忘单- 快速参考表
社区
- Stack Overflow - 获得其他开发人员的帮助
- Reddit Web Dev - 关于 Web 开发的讨论
课程和教程
- Codecademy - 交互式 HTML/CSS 课程
- freeCodeCamp - 自定进度的网页设计课程
- CodeCademy YouTube - HTML 速成课程视频
一个简单的 HTML 网站
首先,您必须打开代码编辑器。我将在本指南中使用 Vscode;打开它并将文件保存为 .HTML 格式。这允许您的浏览器将代码作为 HTML 文件读取。


在您创建的 HTML 文件中,使用以下代码填充它并保存您的工作;确保使用文件扩展名 .HTML 保存,否则您的代码将无法运行。
<!DOCTYPE html>
<html><head><title>My Website</title><meta name="description" content="This is my first website">
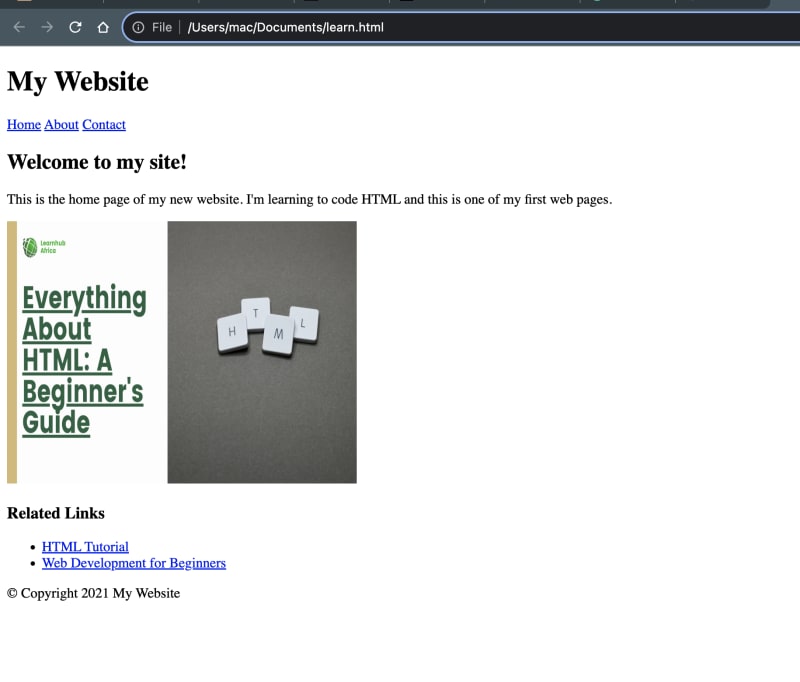
</head><body><header><h1>My Website</h1><nav><a href="#">Home</a><a href="#">About</a><a href="#">Contact</a> </nav></header><main><article><h2>Welcome to my site!</h2><p>This is the home page of my new website. I'm learning to code HTML and this is one of my first web pages.</p><img src="image.png" alt="website image" width="400" height="300"></article><aside><h3>Related Links</h3><ul><li><a href="#">HTML 初学者</a></li><li><a href="#">Web 教程</a></li></ul> </aside></main><footer><p>© 版权信息</p></footer></body>
</html>打开保存工作的文件,然后使用浏览器打开它以查看您的工作,将使用 Google Chrome。

你的工作应该是这样的;如果您没有看到图像,请不要惊慌。

我们的图像文件没有创建,并且它与我们的代码程序不在同一个文件中;为了纠正这个问题,我将复制我们创建的图像 image.jpg
<img src="image.png" alt="website image" width="400" height="300">

现在,我们的图像是同一个文件。更好的方法是将它们放在同一个文件中,因为这是正确的方法。
再次保存 HTML 代码并重新加载浏览器。

图像正在显示。
关于 HTML 的常见问题解答
如何使用 HTML、React 和 Node.js 构建 Web 应用程序?
HTML 为 Web 应用程序提供结构和内容。React 是一个流行的 JavaScript 库,用于构建用户界面。Node.js 在服务器端运行 JavaScript。它们一起可以构建全栈 Web 应用程序。HTML、JSX 和 CSS 编码 React 中的 UI 组件。Node.js 通过 API 处理服务器端逻辑和数据库集成。
让我的 HTML 电子邮件在不同电子邮件客户端上运行的最佳方法是什么?
使用 Nodemailer 等模板引擎可以帮助确保 HTML 电子邮件在客户端之间正确呈现。内联样式而不是 CSS 有助于避免不一致。还建议跨多个客户端(例如 Gmail、Outlook、Apple Mail)测试您的 HTML 电子邮件。Email on Acid 等服务可以预览渲染差异。
如何提高视障用户的可访问性?
使用正确的 HTML 语义元素可以为屏幕阅读器提供结构。图像的替代文本描述至关重要。确保颜色对比度和字体大小选项也有助于提高可访问性。
我的 HTML 网站应该遵循哪些 SEO 技巧?
优化页面速度、使用语义 HTML 标签、使用目标关键字编写高质量内容、在相关页面之间建立内部链接、获得反向链接、鼓励社交分享以及监控流量洞察分析。压缩文件、元数据和图像优化等 HTML 改进可促进 SEO。
在启动网站之前我应该使用哪些 HTML 验证工具?
W3C 标记验证服务检查 HTML 是否兼容。Lighthouse 审核性能、可访问性和 SEO 最佳实践。Chrome DevTools 和 Firefox Page Inspector 等浏览器开发人员工具可帮助调试问题。有效的 HTML 可确保在不同浏览器中正确呈现。
哪些 IDE 或代码编辑器最适合 HTML 开发?
Visual Studio Code 通过扩展提供强大的 HTML/CSS 支持。Sublime Text 和 Atom 提供轻量级编辑。WebStorm 为前端开发提供了强大的功能。Brackets 是 Adobe 的开源 HTML 编辑器。这些工具提高了编码效率。
结论
本指南涵盖了初学者所需的所有 HTML 知识,包括语法、标签、属性、语义元素、表单、媒体、API、SEO、工具和资源。
HTML 是在网络上构建任何内容的基础。掌握 HTML 可以让您创建和构建网页内容、将页面连接在一起并确保可访问性。
将 HTML 与用于演示的 CSS 和用于交互的 JavaScript 相结合,以构建强大的现代 Web 体验。
第一步是熟悉 HTML 基础知识。确保通过编写许多网页、参考文档和验证标记来进行练习。
HTML 乍一看很简单,但有很多细微差别。给点时间,对自己有耐心,随着经验的积累,你会变得更好。