目录
对象
对象是什么
构造函数
new 命令
基本用法
new 命令的原理
new.target
Object.create() 创建实例对象
Object 对象的相关方法
Object.getPrototypeOf()
Object.setPrototypeOf()
Object.create()
Object.prototype.isPrototypeOf()
Object.prototype.__proto__
获取原型对象方法的比较
Object.getOwnPropertyNames()
Object.prototype.hasOwnProperty()
in 运算符和 for...in 循环
对象的拷贝
对象
JavaScript 语言具有很强的面向对象编程能力,本章介绍 JavaScript 面向对象编程的基础知识。
对象是什么
面向对象编程(Object Oriented Programming,缩写为 OOP)是目前主流的编程范式。它将真实世界各种复杂的关系,抽象为一个个对象,然后由对象之间的分工与合作,完成对真实世界的模拟。
每一个对象都是功能中心,具有明确分工,可以完成接受信息、处理数据、发出信息等任务。对象可以复用,通过继承机制还可以定制,因此,面向对象编程具有灵活、代码可复用、高度模块化等特点,容易维护和开发,比起由一系列函数或指令组成的传统的过程式编程(procedural programming),更适合多人合作的大型软件项目。
那么,“对象”(object)到底是什么?我们从两个层次来理解。
(1)对象是单个实物的抽象。
一本书、一辆汽车、一个人都可以是对象,一个数据库、一张网页、一个远程服务器连接也可以是对象。当实物被抽象成对象,实物之间的关系就变成了对象之间的关系,从而就可以模拟现实情况,针对对象进行编程。
(2)对象是一个容器,封装了属性(property)和方法(method)。
属性是对象的状态,方法是对象的行为(完成某种任务)。
比如,我们可以把动物抽象为animal对象,使用“属性”记录具体是哪一种动物,使用“方法”表示动物的某种行为(奔跑、捕猎、休息等等)。
构造函数
面向对象编程的第一步,就是要生成对象。前面说过,对象是单个实物的抽象。通常需要一个模板,表示某一类实物的共同特征,然后对象根据这个模板生成。
典型的面向对象编程语言(比如 C++ 和 Java),都有“类”(class)这个概念。
所谓“类”就是对象的模板,对象就是“类”的实例。
但是,JavaScript 语言的对象体系,不是基于“类”的,而是基于构造函数(constructor)和原型链(prototype)。
JavaScript 语言使用构造函数(constructor)作为对象的模板(类似于类)。
所谓”构造函数”,就是专门用来生成实例对象的函数。它就是对象的模板,描述实例对象的基本结构。
一个构造函数,可以生成多个实例对象,这些实例对象都有相同的结构。
构造函数就是一个普通的函数,但具有自己的特征和用法。
var Vehicle = function () { //这里就定义了一个Vehicele构造函数,也就是类this.price = 1000;
};上面代码中,Vehicle就是构造函数。
为了与普通函数区别,构造函数名字的第一个字母通常大写。
构造函数的特点有两个:
-
函数体内部使用了
this关键字,代表了所要生成的对象实例。 -
生成对象的时候,必须使用
new命令。
既然生成对象必须要使用new命令,那么我们来看看new的使用方法:
new 命令
基本用法
new命令的作用,就是执行构造函数,返回一个实例对象。
var Vehicle = function () { //创建一个构造函数,也就是类this.price = 1000; //这里的this指向后面生成的对象实例
};var v = new Vehicle(); //这里使用 new关键字生成了一个实例对象
console.log(v.price)// 1000上面代码通过new命令,让构造函数Vehicle生成一个实例对象,保存在变量v中。这个新生成的实例对象,从构造函数Vehicle得到了price属性。new命令执行时,构造函数内部的this,就代表了新生成的实例对象,this.price表示实例对象有一个price属性,值是1000。
使用new命令时,根据需要,构造函数也可以接受参数。
var Vehicle = function (p) { //构造函数在创建时,为函数指定了可以传入的参数pthis.price = p;
};
var v = new Vehicle(500); //这里在实例化对象的时候给给函数传入了一个参数500new命令本身就可以执行构造函数,所以后面的构造函数可以带括号,也可以不带括号。下面两行代码是等价的,但是为了表示这里是函数调用,推荐使用括号。
// 推荐的写法
var v = new Vehicle();
// 不推荐的写法
var v = new Vehicle;一个很自然的问题是,如果忘了使用new命令,直接调用构造函数会发生什么事?
这种情况下,构造函数就变成了普通函数,并不会生成实例对象。
而且由于后面会说到的原因,this这时代表全局对象,将造成一些意想不到的结果。
var Vehicle = function () {this.price = 1000;
};
var v = Vehicle();
console.log(v);
console.log(price);上面代码中,调用Vehicle构造函数时,忘了加上new命令,结果,变量v变成了undefined,而price属性变成了全局变量。
因此,应该非常小心,避免不使用new命令、直接调用构造函数。
为了保证构造函数必须与new命令一起使用。
一个解决办法是,构造函数内部使用严格模式,即第一行加上use strict。这样的话,一旦忘了使用new命令,直接调用构造函数就会报错。
另一个解决办法,构造函数内部判断是否使用new命令,如果发现没有使用,则直接返回一个实例对象。
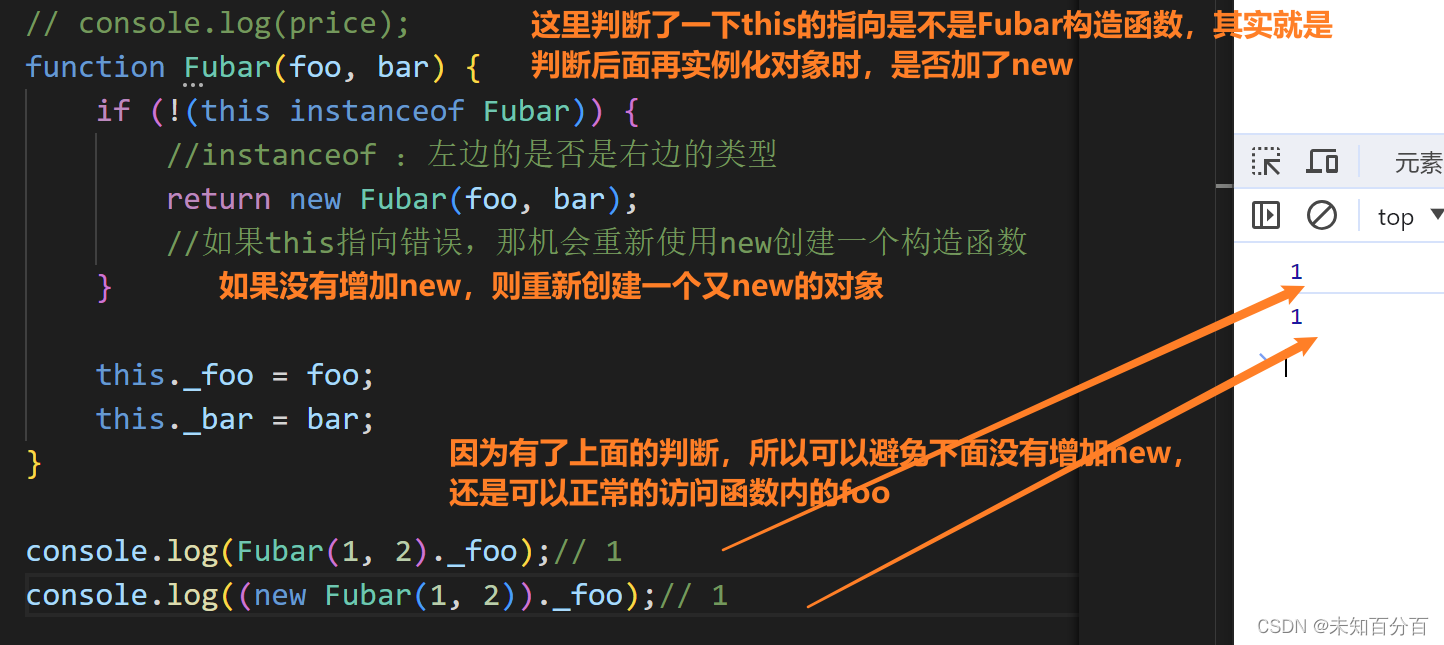
function Fubar(foo, bar) {if (!(this instanceof Fubar)) {//instanceof :左边的是否是右边的类型return new Fubar(foo, bar);//如果this指向错误,那机会重新使用new创建一个构造函数}this._foo = foo;this._bar = bar;
}console.log(Fubar(1, 2)._foo);// 1
console.log((new Fubar(1, 2))._foo);// 1上面代码中的构造函数,不管加不加new命令,都会得到同样的结果。
new 命令的原理
使用new命令时,它后面的函数依次执行下面的步骤。
-
创建一个空对象,作为将要返回的对象实例。
-
将这个空对象的原型,指向构造函数的
prototype属性。 -
将这个空对象赋值给函数内部的
this关键字。 -
开始执行构造函数内部的代码。
也就是说,构造函数内部,this指的是一个新生成的空对象,所有针对this的操作,都会发生在这个空对象上。构造函数之所以叫“构造函数”,就是说这个函数的目的,就是操作一个空对象(即this对象),将其“构造”为需要的样子。
构造函数中有无return的情况:
- 如果构造函数内部有
return语句,而且return后面跟着一个对象,new命令会返回return语句指定的对象; - 否则,就会不管
return语句,返回this对象。
var Vehicle = function () {this.price = 1000; return 1000;
};
(new Vehicle()) === 1000
//这里应该是this.price的值
// false上面代码中,构造函数Vehicle的return语句返回一个数值。
这时,new命令就会忽略这个return语句,返回“构造”后的this对象。
但是,如果return语句返回的是一个跟this无关的新对象,new命令会返回这个新对象,而不是this对象。
这一点需要特别引起注意。
var Vehicle = function (){this.price = 1000;return { price: 2000 };
};
(new Vehicle()).price
这里是return后面的值
// 2000上面代码中,构造函数Vehicle的return语句,返回的是一个新对象。new命令会返回这个对象,而不是this对象。
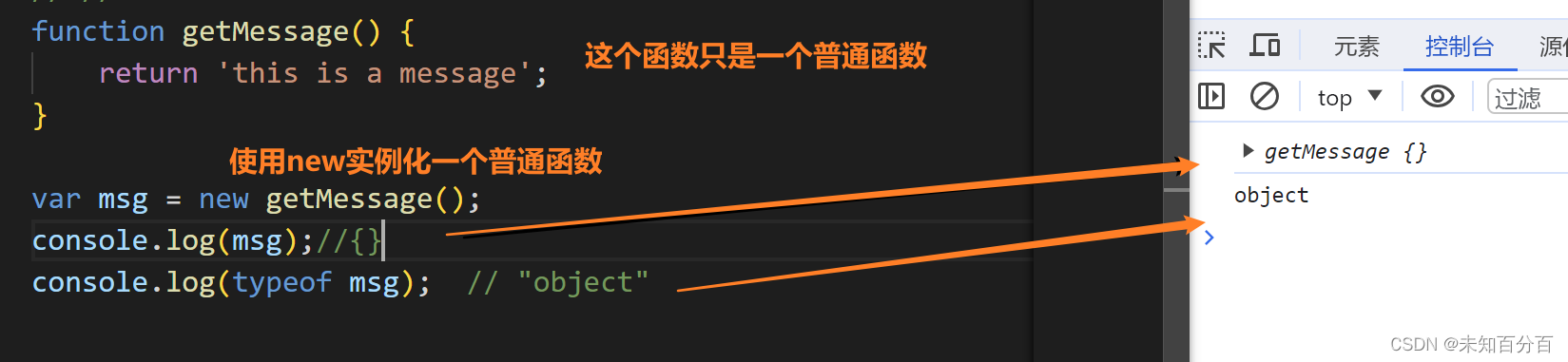
另一方面,如果对普通函数(内部没有this关键字的函数)使用new命令,则会返回一个空对象。
function getMessage() {return 'this is a message';
}var msg = new getMessage();
console.log(msg);//{}
console.log(typeof msg); // "object"
上面代码中,getMessage是一个普通函数,返回一个字符串。
对它使用new命令,会得到一个空对象。
这是因为new命令总是返回一个对象,要么是实例对象,要么是return语句指定的对象。本例中,return语句返回的是字符串,所以new命令就忽略了该语句。
new命令简化的内部流程,可以用下面的代码表示。
function _new(/* 构造函数 */ constructor, /* 构造函数参数 */ params) {// 将 arguments 对象转为数组var args = [].slice.call(arguments);// 取出构造函数var constructor = args.shift();// 创建一个空对象,继承构造函数的 prototype 属性var context = Object.create(constructor.prototype);// 执行构造函数var result = constructor.apply(context, args);// 如果返回结果是对象,就直接返回,否则返回 context 对象return (typeof result === 'object' && result != null) ? result : context;
}
// 实例
var actor = _new(Person, '张三', 28);new.target
函数内部可以使用new.target属性。如果当前函数是new命令调用,new.target指向当前函数,否则为undefined。
function f() {console.log(new.target === f);
}
f() // false
new f() // true使用这个属性,可以判断函数调用的时候,是否使用new命令。
function f() {if (!new.target) {throw new Error('请使用 new 命令调用!');}// ...
}
f() // Uncaught Error: 请使用 new 命令调用!上面代码中,构造函数f调用时,没有使用new命令,就抛出一个错误。
Object.create() 创建实例对象
构造函数作为模板,可以生成实例对象。但是,有时拿不到构造函数,只能拿到一个现有的对象。我们希望以这个现有的对象作为模板,生成新的实例对象,这时就可以使用Object.create()方法。
var person1 = {name: '张三',age: 38,greeting: function () {console.log('Hi! I\'m ' + this.name + '.');}
};var person2 = Object.create(person1);
//这里使用person1作为魔板,创建一个person2实例对象console.log(person2.name) // 张三
console.log(person2.greeting()) // Hi! I'm 张三.上面代码中,对象person1是person2的模板,后者继承了前者的属性和方法。
Object 对象的相关方法
JavaScript 在Object对象上面,提供了很多相关方法,处理面向对象编程的相关操作。本章介绍这些方法。
Object.getPrototypeOf()
Object.getPrototypeOf方法返回参数对象的原型。这是获取原型对象的标准方法。
var F = function () { }; //构造函数F
var f = new F(); 实例化对象f
Object.getPrototypeOf(f) === F.prototype // true
//这里判断F是不是f对象的原型,很明显是的上面代码中,实例对象f的原型是F.prototype。
下面是几种特殊对象的原型:
// 空对象的原型是 Object.prototype
Object.getPrototypeOf({}) === Object.prototype // true
// Object.prototype 的原型是 null
Object.getPrototypeOf(Object.prototype) === null // true
// 函数的原型是 Function.prototype
function f() {}
Object.getPrototypeOf(f) === Function.prototype // trueObject.setPrototypeOf()
Object.setPrototypeOf方法为参数对象设置原型,返回该参数对象。
它接受两个参数,第一个是现有对象,第二个是原型对象。
var a = {};
var b = { x: 1 };
Object.setPrototypeOf(a, b);
//这里将现有的对象b作为a对象的原型
Object.getPrototypeOf(a) === b // true
a.x
// 这里会打印1,因为a的原型,也就是b有这个变量上面代码中,Object.setPrototypeOf方法将对象a的原型,设置为对象b,因此a可以共享b的属性。
new命令可以使用Object.setPrototypeOf方法模拟。
var F = function () {this.foo = 'bar';
};var f = new F();
// 等同于
console.log(f.foo);//bar
var f = Object.setPrototypeOf({}, F.prototype);
//这时使用setPrototypeOf方法,将f的原型设置为F
console.log(f.foo);//undefinedF.call(f);
//这是将F构造函数绑定到了f上,那么F构造函数中的this会指向f
console.log(f.foo); //bar上面代码中,new命令新建实例对象,其实可以分成两步。
第一步,将一个空对象的原型设为构造函数的prototype属性(上例是F.prototype);
第二步,将构造函数内部的this绑定这个空对象,然后执行构造函数,使得定义在this上面的方法和属性(上例是this.foo),都转移到这个空对象上。
Object.create()
这个方法前面已经介绍过了,这里不再赘述
下面三种方式生成的新对象是等价的。
var obj1 = Object.create({});
var obj2 = Object.create(Object.prototype);
var obj3 = new Object();如果想要生成一个不继承任何属性(比如没有toString()和valueOf()方法)的对象,可以将Object.create()的参数设为null。
var obj = Object.create(null);
obj.valueOf()
// TypeError: Object [object Object] has no method 'valueOf'上面代码中,对象obj的原型是null,它就不具备一些定义在Object.prototype对象上面的属性,比如valueOf()方法。
使用Object.create()方法的时候,必须提供对象原型,即参数不能为空,或者不是对象,否则会报错。
Object.create()
// TypeError: Object prototype may only be an Object or null
Object.create(123)
// TypeError: Object prototype may only be an Object or nullObject.create()方法生成的对象,继承了它的原型对象的构造函数。
function A() {}
var a = new A();
var b = Object.create(a);
b.constructor === A // true
b instanceof A // true上面代码中,b对象的原型是a对象,因此继承了a对象的构造函数A。
Object.prototype.isPrototypeOf()
实例对象的isPrototypeOf方法,用来判断该对象是否为参数对象的原型。
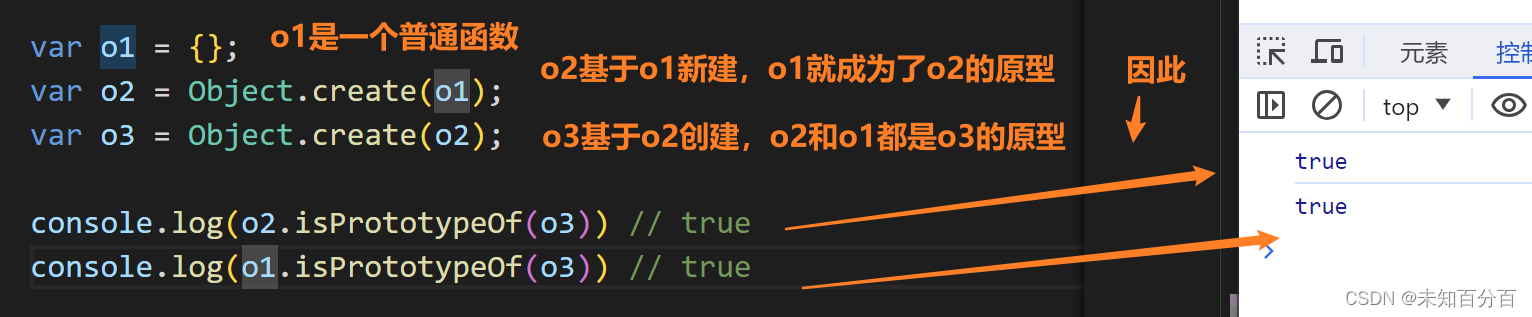
var o1 = {};
var o2 = Object.create(o1);
var o3 = Object.create(o2);console.log(o2.isPrototypeOf(o3)) // true
console.log(o1.isPrototypeOf(o3)) // true
上面代码中,o1和o2都是o3的原型。这表明只要实例对象处在参数对象的原型链上,isPrototypeOf方法都返回true。
Object.prototype.isPrototypeOf({}) // true
Object.prototype.isPrototypeOf([]) // true
Object.prototype.isPrototypeOf(/xyz/) // true
Object.prototype.isPrototypeOf(Object.create(null)) // false上面代码中,由于Object.prototype处于原型链的最顶端,所以对各种实例都返回true,只有直接继承自null的对象除外。
Object.prototype.__proto__
实例对象的__proto__属性(前后各两个下划线),返回该对象的原型。该属性可读写。
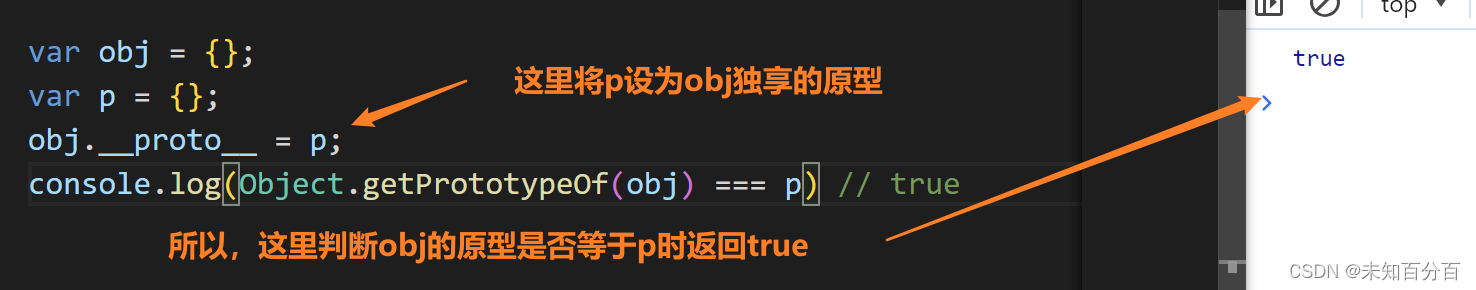
var obj = {};
var p = {};
obj.__proto__ = p;
console.log(Object.getPrototypeOf(obj) === p) // true上面代码通过__proto__属性,将p对象设为obj对象的原型。
根据语言标准,__proto__属性只有浏览器才需要部署,其他环境可以没有这个属性。它前后的两根下划线,表明它本质是一个内部属性,不应该对使用者暴露。因此,应该尽量少用这个属性,而是用Object.getPrototypeOf()和Object.setPrototypeOf(),进行原型对象的读写操作。
获取原型对象方法的比较
如前所述,__proto__属性指向当前对象的原型对象,即构造函数的prototype属性。
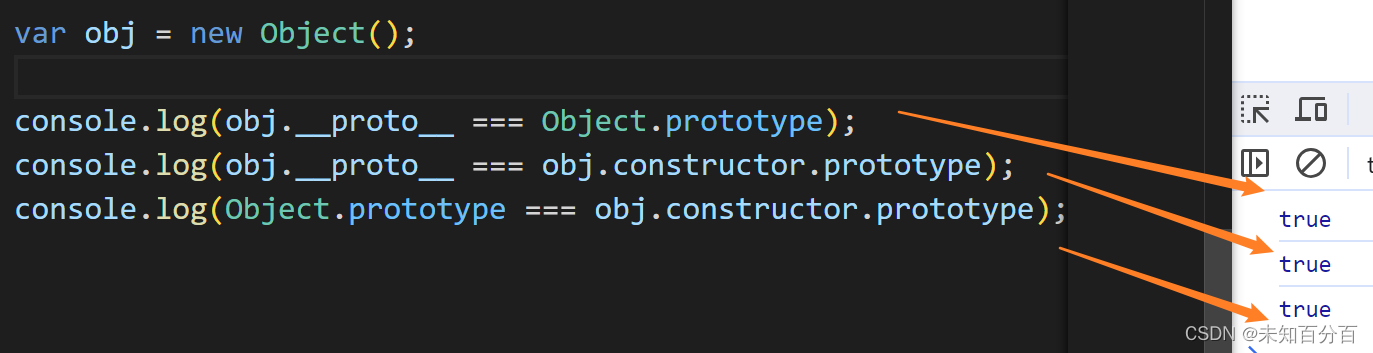
var obj = new Object();obj.__proto__ === Object.prototype
// true
obj.__proto__ === obj.constructor.prototype
// true
Object.prototype === obj.constructor.prototype
//true上面代码首先新建了一个对象obj,它的__proto__属性,指向构造函数(Object或obj.constructor)的prototype属性。
因此,获取实例对象obj的原型对象,有三种方法:
-
obj.__proto__ -
obj.constructor.prototype -
Object.getPrototypeOf(obj)
上面三种方法之中,前两种都不是很可靠。
__proto__属性只有浏览器才需要部署,其他环境可以不部署。
而obj.constructor.prototype在手动改变原型对象时,可能会失效。
因此,推荐使用第三种Object.getPrototypeOf方法,获取原型对象。
Object.getOwnPropertyNames()
Object.getOwnPropertyNames方法返回一个数组,成员是参数对象本身的所有属性的键名,不包含继承的属性键名。
Object.getOwnPropertyNames(Date)
// ["parse", "arguments", "UTC", "caller", "name", "prototype", "now", "length"]上面代码中,Object.getOwnPropertyNames方法返回Date所有自身的属性名。
对象本身的属性之中,有的是可以遍历的(enumerable),有的是不可以遍历的。Object.getOwnPropertyNames方法返回所有键名,不管是否可以遍历。
只获取那些可以遍历的属性,使用Object.keys方法。
Object.keys(Date) // []上面代码表明,Date对象所有自身的属性,都是不可以遍历的。
Object.prototype.hasOwnProperty()
对象实例的hasOwnProperty方法返回一个布尔值,用于判断某个属性定义在对象自身,还是定义在原型链上。
Date.hasOwnProperty('length') // true
//即 length是自己原型链上的属性,
Date.hasOwnProperty('toString') // false
//即,toString不是自己原型链上的属性,上面代码表明,Date.length(构造函数Date可以接受多少个参数)是Date自身的属性,Date.toString是继承的属性。
另外,hasOwnProperty方法是 JavaScript 之中唯一一个处理对象属性时,不会遍历原型链的方法。
in 运算符和 for...in 循环
in运算符返回一个布尔值,表示一个对象是否具有某个属性。它不区分该属性是对象自身的属性,还是继承的属性。
'length' in Date // true
'toString' in Date // truein运算符常用于检查一个属性是否存在。
获得对象的所有可遍历属性(不管是自身的还是继承的),可以使用for...in循环。
var o1 = { p1: 123 };
var o2 = Object.create(o1, {p2: { value: "abc", enumerable: true }
});
for (p in o2) {console.info(p);
}
// p2
// p1上面代码中,对象o2的p2属性是自身的,p1属性是继承的。这两个属性都会被for...in循环遍历。
对象的拷贝
如果要拷贝一个对象,需要做到下面两件事情。
-
确保拷贝后的对象,与原对象具有同样的原型。
-
确保拷贝后的对象,与原对象具有同样的实例属性。
下面就是根据上面两点,实现的对象拷贝函数。
function copyObject(orig) {var copy = Object.create(Object.getPrototypeOf(orig));copyOwnPropertiesFrom(copy, orig);return copy;
}
function copyOwnPropertiesFrom(target, source) {Object.getOwnPropertyNames(source).forEach(function (propKey) {var desc = Object.getOwnPropertyDescriptor(source, propKey);Object.defineProperty(target, propKey, desc);});return target;
}另一种更简单的写法,是利用 ES2017 才引入标准的Object.getOwnPropertyDescriptors方法。
function copyObject(orig) {return Object.create(Object.getPrototypeOf(orig),Object.getOwnPropertyDescriptors(orig));
}