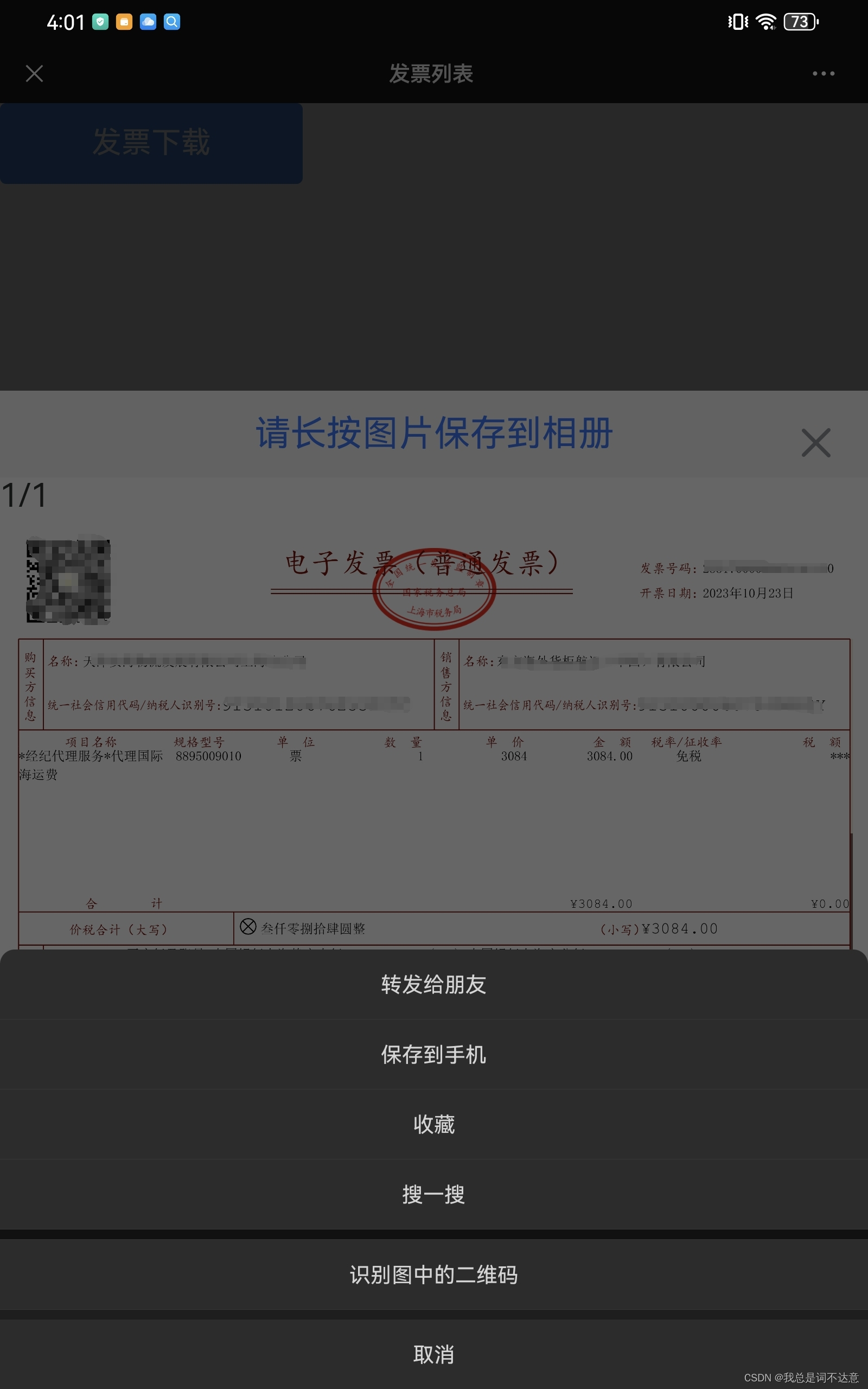
效果预览

项目说明
uniapp + vue2
node:v14.18.3
npm: 6.14.15
安装pdfh5.js插件
pdfh5 - npm (npmjs.com)pdfh5.js 基于pdf.js和jQuery
pdfh5 - npm (npmjs.com)
npm install pdfh5由于我安装最新的pdfh5.js后运行时报错
所以我选择降低版本,可能是node版本问题
npm install pdfh5@1.4.2pdfh5的使用
!
<template><view><u-button:ripple="true"size="medium"type="primary":custom-style="{backgroundColor: '#378CED !important',borderColor: '#378CED !important',}"@click="getInvoiceUrl('123')">发票下载</u-button><!-- 发票预览弹窗 --><u-popupwidth="100%":mask-close-able="false"closeablemode="center"v-model="popupShow"@open="popupOpen"@close="popupClose"><view class="top-tips fs-16 w-full">请长按图片保存到相册</view><scroll-view style="height: auto" scroll-y="true" scroll-x="true"><view ref="pdfH5Ref" id="pdfH5"></view></scroll-view></u-popup></view>
</template><script>
import Pdfh5 from "pdfh5";
import {invoiceListByOrderNoGet,invoiceSingleApplication,invoiceUrlGet,
} from '@/api/invoice'
export default {name: 'InvoiceList',components: {},props: {},data() {return {popupShow: false,pdfh5: null,pdfCodeArray: '',}},watch: {},created() {},mounted() {},methods: {popupOpen() {//实例化// 这里使用pdfurl或data,取决后端返回的文件格式,我这里用的是pdf文件流,具体可看文档this.pdfh5 = new Pdfh5('#pdfH5', {// pdfurl: 'http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf',data: this.pdfCodeArray,cMapUrl: 'https://unpkg.com/pdfjs-dist@3.8.162/cmaps/', //如果是预览发票这里必须加上,否则会丢失字体scale: 5, //比例越大,pdf越清晰// responseType: "arraybuffer" // blob arraybuffer})//监听完成事件this.pdfh5.on('complete', (status, msg, time) => {this.$nextTick(() => {//禁止手势缩放// this.pdfh5.zoomEnable(false)// 下载pdf// this.pdfh5.download()// 获取 pdfH5Ref 组件的引用 为解决scale值大时,canvas展示过大问题const pdfH5Ref = this.$refs.pdfH5Ref// 查找具有 viewerContainer 类名的元素const viewerContainer = pdfH5Ref.$el.querySelector('.viewerContainer')if (viewerContainer) {// 查找具有 pinch-zoom-container 类名的元素const pinchZoomContainer = viewerContainer.querySelector('.pinch-zoom-container')if (pinchZoomContainer) {pinchZoomContainer.style.height = 'auto' // 替换为所需的高度// 查找具有 pageContainer 类名的元素const pageContainers =pinchZoomContainer.querySelectorAll('.pageContainer')// 设置 pinch-zoom-container 元素的高度if (pageContainers) {// 循环处理每个 pageContainerpageContainers.forEach((pageContainer) => {pageContainer.style.width = '100%'pageContainer.style.height = '100%'pageContainer.style.minWidth = '100%'pageContainer.style.maxWidth = '100%'pageContainer.style.minHeight = '100%'pageContainer.style.maxHeight = '100%'// 查找当前 pageContainer 下的所有 img 元素const imgElements = pageContainer.querySelectorAll('img')if (imgElements) {// 设置每个 img 元素的宽度imgElements.forEach((imgElement) => {imgElement.style.width = '100%' // 替换为所需的宽度imgElement.style.height = '100%' // 替换为所需的宽度})}})}}}})})},popupClose() {this.pdfh5.destroy()this.pdfh5 = null},//获取发票下载地址getInvoiceUrl(invoiceID) {invoiceUrlGet({ invoiceID }).then((res) => {if (res.code === 200) {this.popupShow = truethis.pdfCodeArray = res.data.einvoiceUrl}})},},
}
</script><style lang="scss" scoped>
@import "pdfh5/css/pdfh5.css";
</style>
如需开启其它功能或调用相关api请移步GitHub地址自行探索
pdfh5项目gitee地址
pdfh5项目GitHub地址