- 要限制<el-upload>上传文件的类型,需要给组件绑定:before-upload属性。
-
before-upload 可选参数, 上传文件之前的钩子,参数为上传的文件,若返回 false 或者 Promise 则停止上传。 - HTML代码
-
<template><el-uploadclass="upload-demo":before-upload = "checkFileType" // 限制上传文件函数dragaccept=".png, .jpg, .jpeg" // 在选择文件时限制,但治标不治本action="https://jsonplaceholder.typicode.com/posts/":limit="1" // 限制上传文件数量multiple><i class="el-icon-upload"></i><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div><div class="el-upload__tip" slot="tip">只能上传jpg/jpeg/png文件,且不超过500kb</div></el-upload> </template>
-
- JS代码
-
<script>export default {name: 'Upload',components: {},methods:{checkFileType(file){const fileName = file.name;const fileType = fileName.substring(fileName.lastIndexOf('.'));if(fileType != ('.jpg' || '.jpge' || '.png')){alert('请上传jpg、jpge或png的图片!');return false;}},}} </script>
-
Element-Ui入门教学——<el-upload>限制上传文件类型
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/169707.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Android修行手册 - 模板匹配函数matchTemplate详解,从N张图片中找到是否包含五星
点击跳转>Unity3D特效百例点击跳转>案例项目实战源码点击跳转>游戏脚本-辅助自动化点击跳转>Android控件全解手册点击跳转>Scratch编程案例点击跳转>软考全系列
👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&…
程序员职业生涯规划:多领域路线图一网打尽 | 开源日报 No.72
kamranahmedse/developer-roadmap
Stars: 244.4k License: NOASSERTION 这是一个互动的路线图,指南和其他教育内容,旨在帮助开发人员在他们的职业生涯中成长。
提供多个不同领域 (如前端、后端、DevOps 等) 的路线图路线图可交互,并提供了详…
【vue+el-upload+vue-cropper】vue图片上传,vue-cropper图片裁剪后上传
一. 先看效果演示 二. 图片上传
用的el-upload加el-image组件 html部分
<el-dialog>
...//无关代码已省略<div v-for"item in imgArr" :key"item.index"><span>{{ item.name }}</span><el-upload action"#" list-t…
spring boot 中@Value读取中文配置时乱码
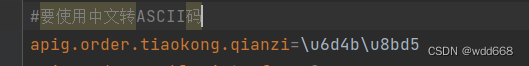
1.spring boot 读取application.properties 该文件是iso8859编码 如果是直接写中文 读取时会乱码 显示成??
必须得转ascii码才能正常显示 其他方法测试也不行
Value("${apig.order.tiaokong.qianzi}")
private String apigOrderTiaokongQianzi;
Leetcode154. Find Minimum in Rotated Sorted Array II
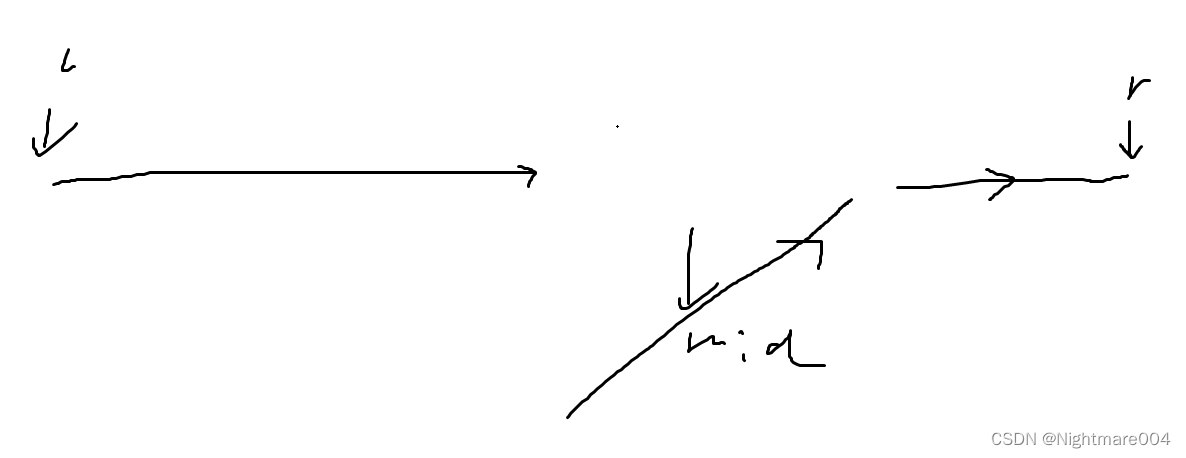
旋转数组找最小,这次值可以重复 不妨假设你已经做了上一题,题解
上一题的方法1肯定是用不了了,因为不再能完全分成2个不同的部分
所以我们沿着方法2走
如果 > n u m s [ r ] >nums[r] >nums[r],我们依然可以找右半边 …
【Linux C IO多路复用】多用户聊天系统
目录
Server-Client
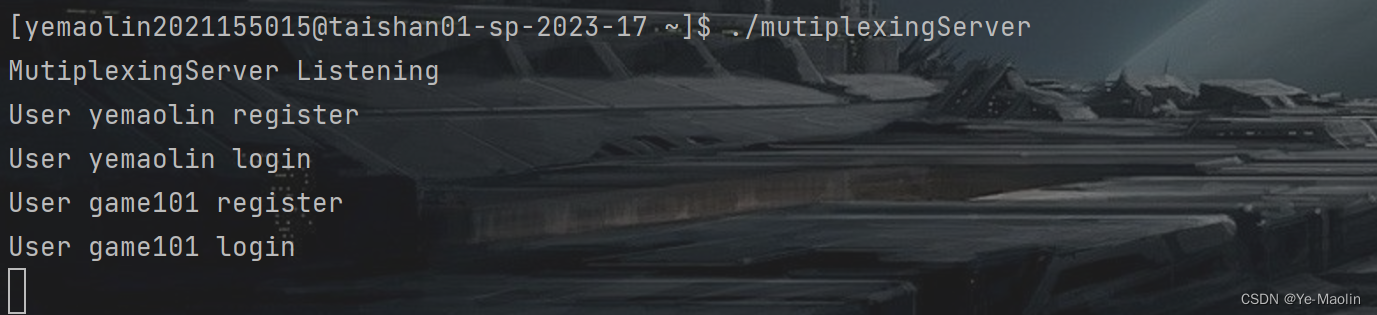
mutiplexingServer
mutiplexingClient
mutiplexing Server-Client 在Linux系统中,IO多路复用是一种机制,它允许一个进程能够监视多个文件描述符(sockets、pipes等)的可读、可写和异常等事件。这样…
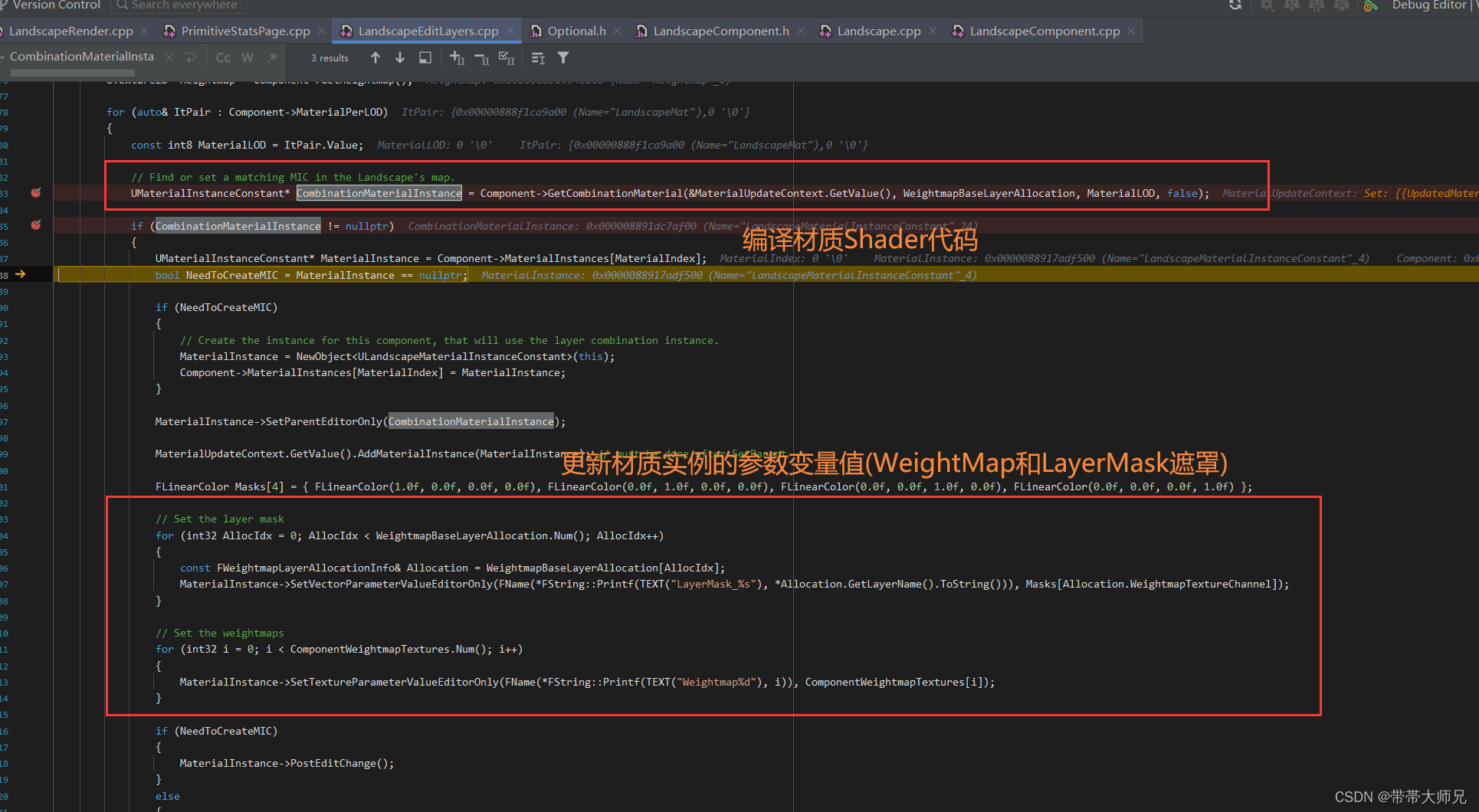
UE地形系统材质混合实现和Shader生成分析(UE5 5.2)
前言
随着电脑和手机硬件性能越来越高,游戏越来越追求大世界,而大世界非常核心的一环是地形系统,地形系统两大构成因素:高度和多材质混合,此篇文章介绍下UE4/UE5 地形的材质混合方案----基于WeightMap混合。
材质层 …
微软近日限制员工访问ChatGPT!
作者 | 撒鸿宇 据CNBC报道,在这周四的短时间内,微软的员工被禁止使用ChatGPT。
微软在其内部网站的更新中表示:“由于安全和数据问题,一些AI工具不再对员工开放。”据CNBC查证,他们看到了一张截图,该截图显…
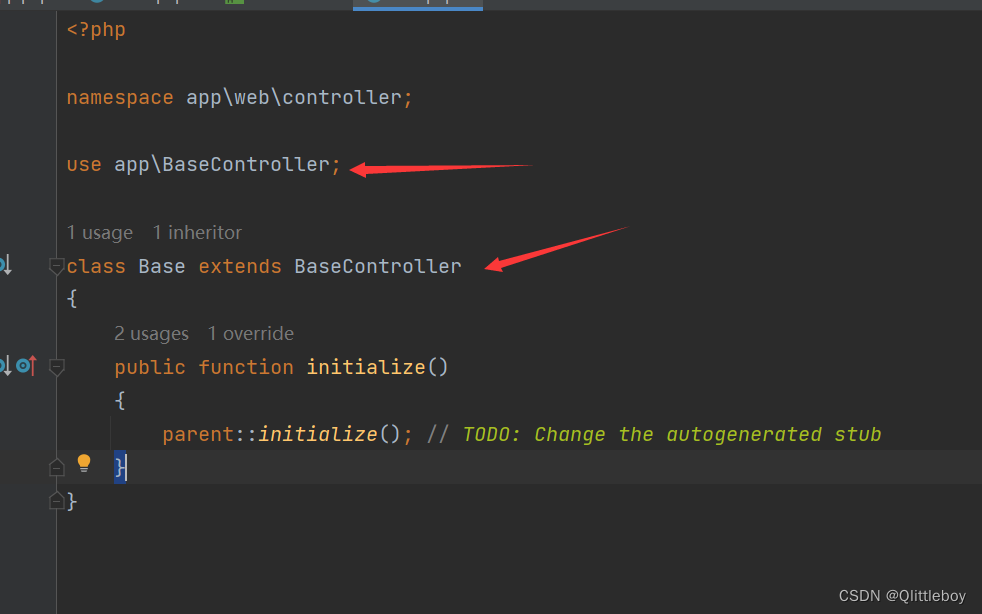
thinkphp6 起步
1、安装
composer create-project topthink/think6.0 tp62、使用多应用模式,你需要安装多应用模式扩展think-multi-app
composer require topthink/think-multi-app3、config/app.php中,将 ‘auto_multi_app’ > flase, 改为true; 需要自…
毫米波雷达技术在自动驾驶中的关键作用:安全、精准、无可替代
自动驾驶技术正以前所未有的速度不断演进,而其中的关键之一就是毫米波雷达技术。作为自动驾驶系统中的核心感知器件之一,毫米波雷达在保障车辆安全、实现精准定位和应对复杂环境中发挥着不可替代的作用。本文将深入探讨毫米波雷达技术在自动驾驶中的关键…
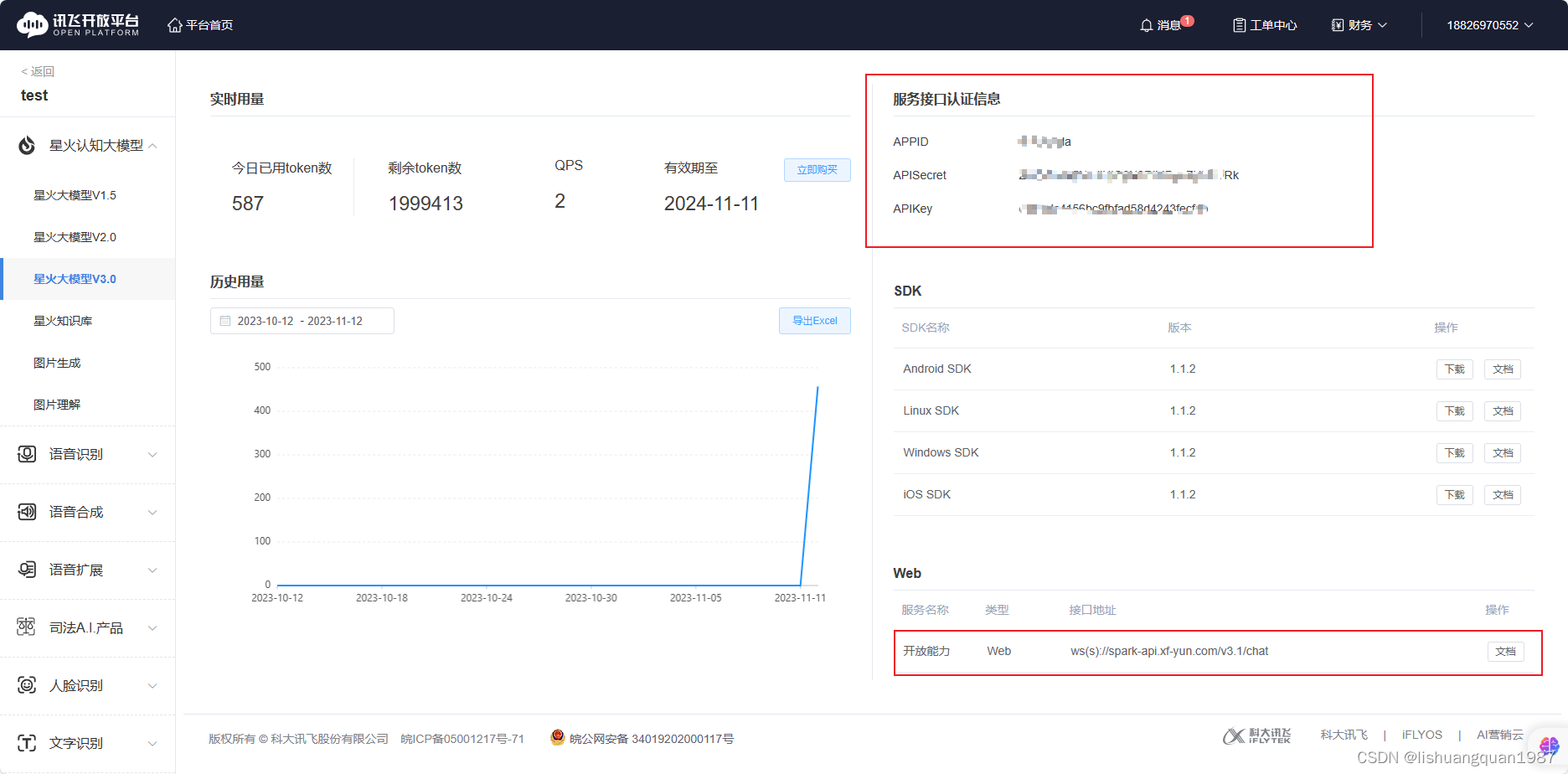
基于C#+WPF编写的调用讯飞星火大模型工具
工具源码:https://github.com/lishuangquan1987/XFYun.SparkChat 工具效果截图: 支持流式输出:
其中ApiKey/ApiSecret/AppId需要自己到讯飞星火大模型官网去注册账号申请,免费的。 申请地址:https://xinghuo.xfyun.cn/ 注册之…