目录
一、 创建新UI界面的标题
二、 创建服务器运行图标
2.1 查找图标,并截图
2.2 加入QT资源库
三、编辑UI界面
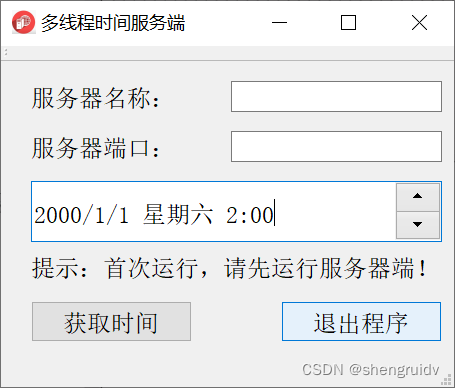
3.1 根据要求,绘制UI界面
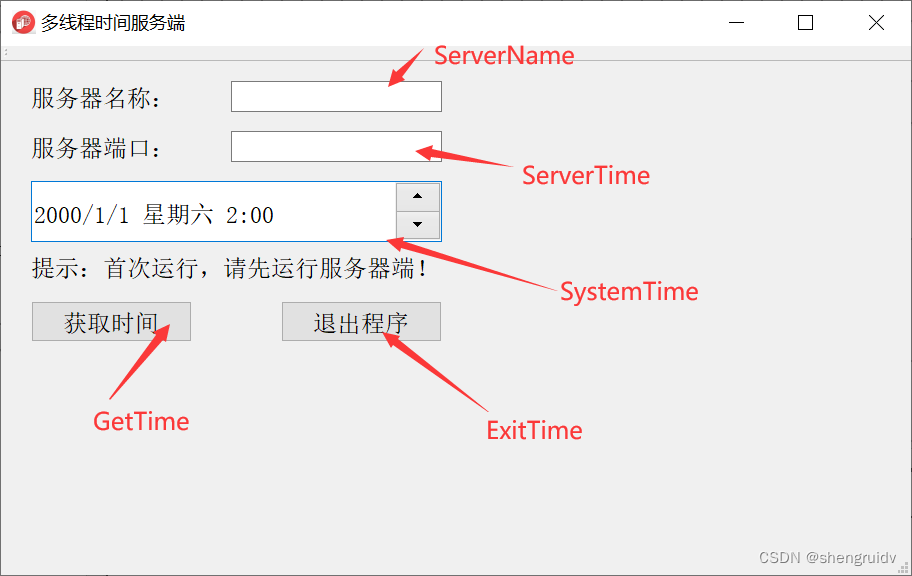
3.2 对控件进行命名
3.3 加入Group Box进行美化
四、 按钮操作设置
4.1 QT加入网络
4.2 转到槽,并设置相关槽函数
延伸拓展:
五、 实现获取时间后,时间动态显示
5.1 在头文件中需要引入QTimer
5.2 定时器的引入并更新设置
5.3 槽函数的设置
一、 创建新UI界面的标题
二、 创建服务器运行图标
2.1 查找图标,并截图
尺寸为127*127,需要满足为正方形即可。本例使用为156*156

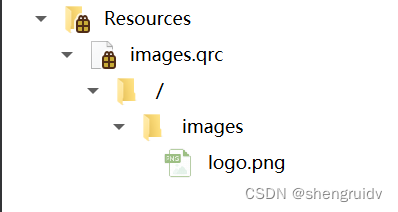
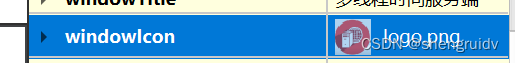
2.2 加入QT资源库
其中,需要注意:
- 资源文件的添加
- 文件添加结束后,需要在QT项目中,再次建立同一个文件名,用于储存


PS:
1.需要点击“选择资源”文件,进行创建。
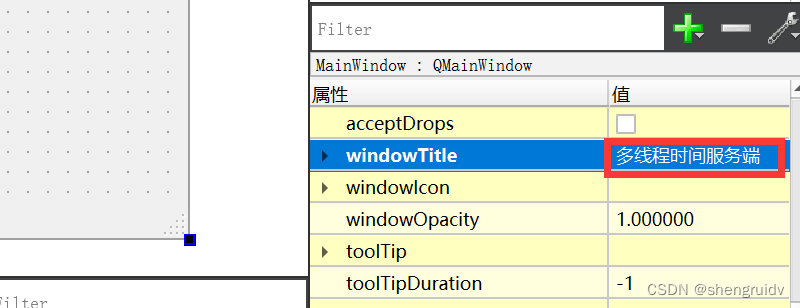
2.必须必须注意,添加结束,需要再次点击“windowIcon”,显示如上图logo,方可添加成功。仅仅点击“ok”,未进行此步操作,将添加失败。
三、编辑UI界面
3.1 根据要求,绘制UI界面

3.2 对控件进行命名
PS:需要注意,命名不能出现错误,否则将会导致出现控制失效,不能达到预期效果。

3.3 加入Group Box进行美化
PS:同时需要注意,将Group Box的标题修改为空,将其放置于后面。

四、 按钮操作设置
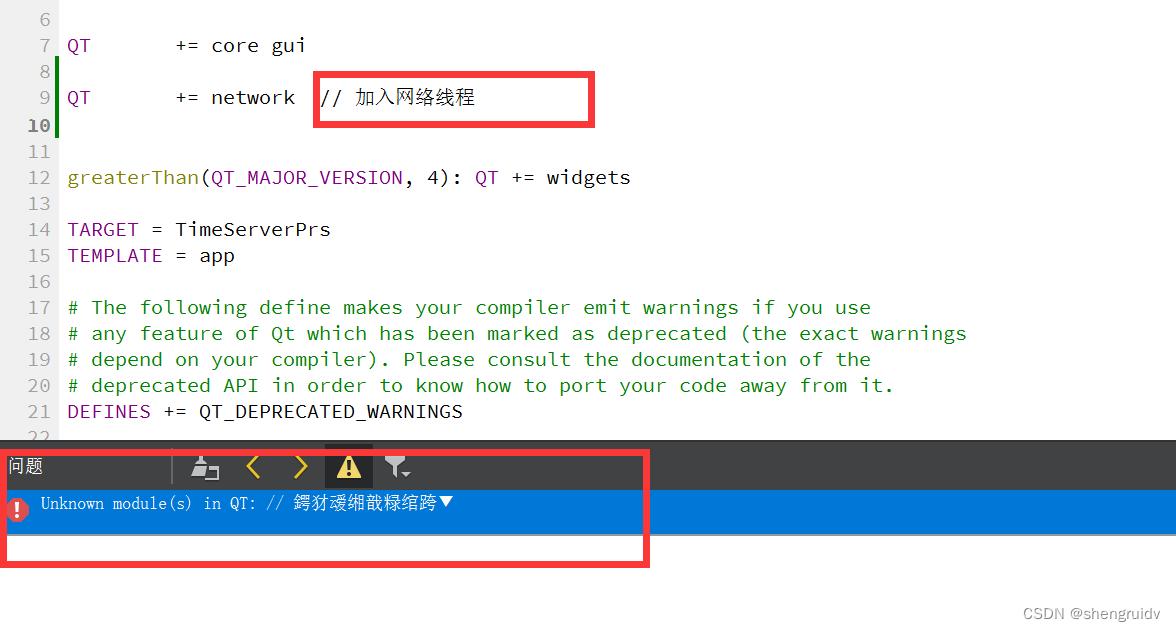
4.1 QT加入网络
以下注释,将会编译报错!!!!!!!!!!!!!!!!!!!!!!!!!!!!

改为正确注释后,将编译通过!

4.2 转到槽,并设置相关槽函数
//头文件里设置public:explicit MainWindow(QWidget *parent = nullptr);~MainWindow();void GetTimeFunc(); //获取时间void ReadTimeFunc(); //读取时间函数void ShowErrorFunc(QAbstractSocket::SocketError socketError); //提示错误链接槽函数,并对槽函数进行设置。
//窗口.cpp文件里进行设置void MainWindow::on_pushButton_GetTime_clicked()
{GetTimeFunc();}void MainWindow::on_pushButton_ExitTime_clicked()
{close();
}void MainWindow::GetTimeFunc()
{ui->dateTimeEdit_SystemTime->setDateTime(QDateTime::currentDateTime()); // 获取当前时间ui->dateTimeEdit_SystemTime->setDisplayFormat("yyyy/MM/dd HH:mm:ss");}
延伸拓展:
五、 实现获取时间后,时间动态显示
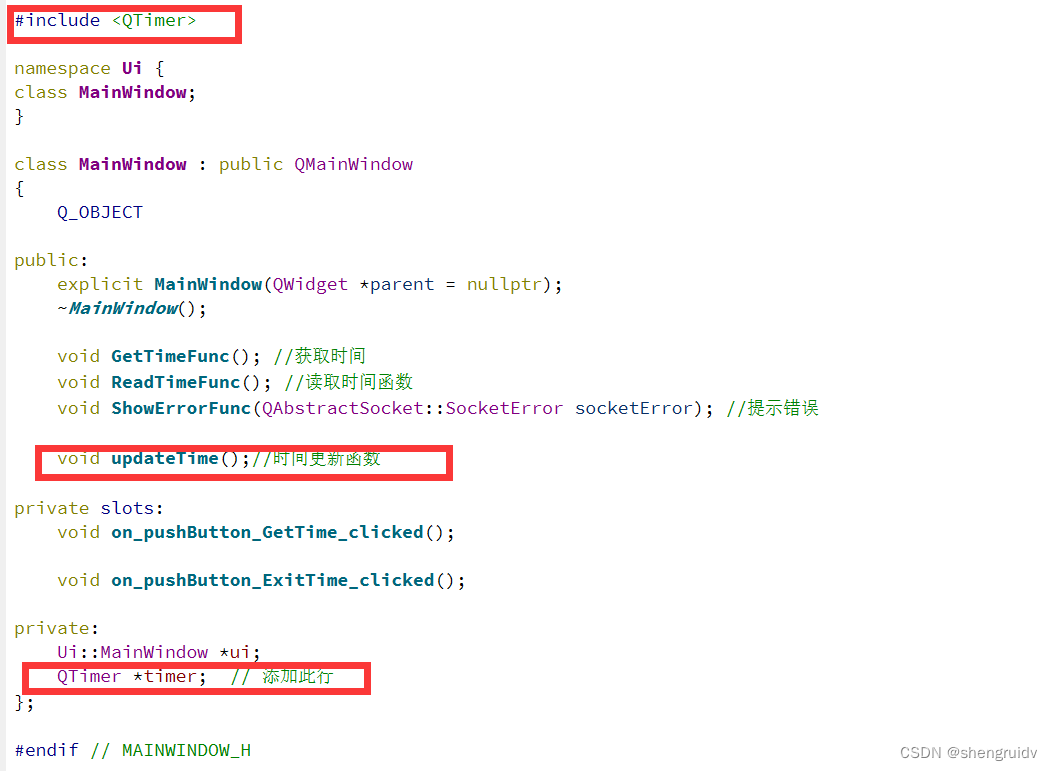
5.1 在头文件中需要引入QTimer
在初次修改时,未对QTimer *timer进行修改,导致编译报错
 5.2 定时器的引入并更新设置
5.2 定时器的引入并更新设置
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);// 创建定时器,每1000毫秒(1秒)触发一次timeout信号timer = new QTimer(this);connect(timer, &QTimer::timeout, this, &MainWindow::updateTime);// 启动定时器timer->start(1000);
}5.3 槽函数的设置
其余设置不变即可
void MainWindow::updateTime()
{GetTimeFunc(); // 在定时器触发时更新时间
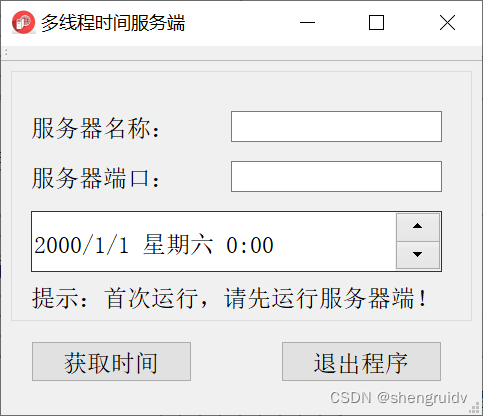
}最后结果显示:
时间服务器