DevChat:开发者专属的基于IDE插件化编程协助工具
- 一、DevChat 的介绍
- 1.1 DevChat 简介
- 1.2 DevChat 优势
- 二、DevChat 在 VSCode 上的使用
- 2.1 安装 DevChat
- 2.2 注册 DevChat
- 2.3 使用 DevChat
- 三、DevChat 的实战
- 四、总结
一、DevChat 的介绍
在AI浪潮的席卷下,开发者的编程领域也在经历着一场前所未有的变革。在这个过程中,AI智能编程工具的出现为开发者们提供了一种全新的编程方式。除了ChatGPT以外,国内也有一批互联网大厂出品的大模型,如百度的文心一言、阿里的通义千问、科大讯飞的讯飞星火等,也衍生出各种协助型工具,如DevChat。
1.1 DevChat 简介
DevChat 是由国内领先的研发效能分析平台思码逸精心打造,它为开发者提供了一种全新的编程体验。基于 IDE 开发的 DevChat 插件,集成了多种主流大模型的AI编程工具,帮助提升程序员的编程效率,获得编程灵感,支持自然语言编程、代码编写、代码生成、代码补全等功能。
DevChat 还提供了项目智能分析,通过对代码的语义分析、情感分析、聚类等技术,为项目提供实时的健康度评估,帮助开发者提前发现问题,全面提高项目质量。
此外,DevChat还提供了智能化协同工作流,开发者可以在群组中完成快速沟通、任务分发、代码评审等工作,大幅提高团队协作效率。
DevChat官网:www.devchat.ai/zh

1.2 DevChat 优势
-
国内用户也能免短信注册无障碍使用
-
一站式服务,集成多种主流大模型,多种模板快速响应,并且可以根据需求随心切换
-
基于IDE的插件化使用体验更好,减少复制粘贴网页内容的操作,一键插入生成的代码
-
对上下文的精确控制,同类型的工具往往会过度猜测用户需要在提示中输入什么内容
-
简单可扩展的提示词目录,开放提示词扩展,满足团队和个人自定义需求,轻松将您自己的提示模板集成到 DevChat 中,避免大量的工程工作。

二、DevChat 在 VSCode 上的使用
2.1 安装 DevChat
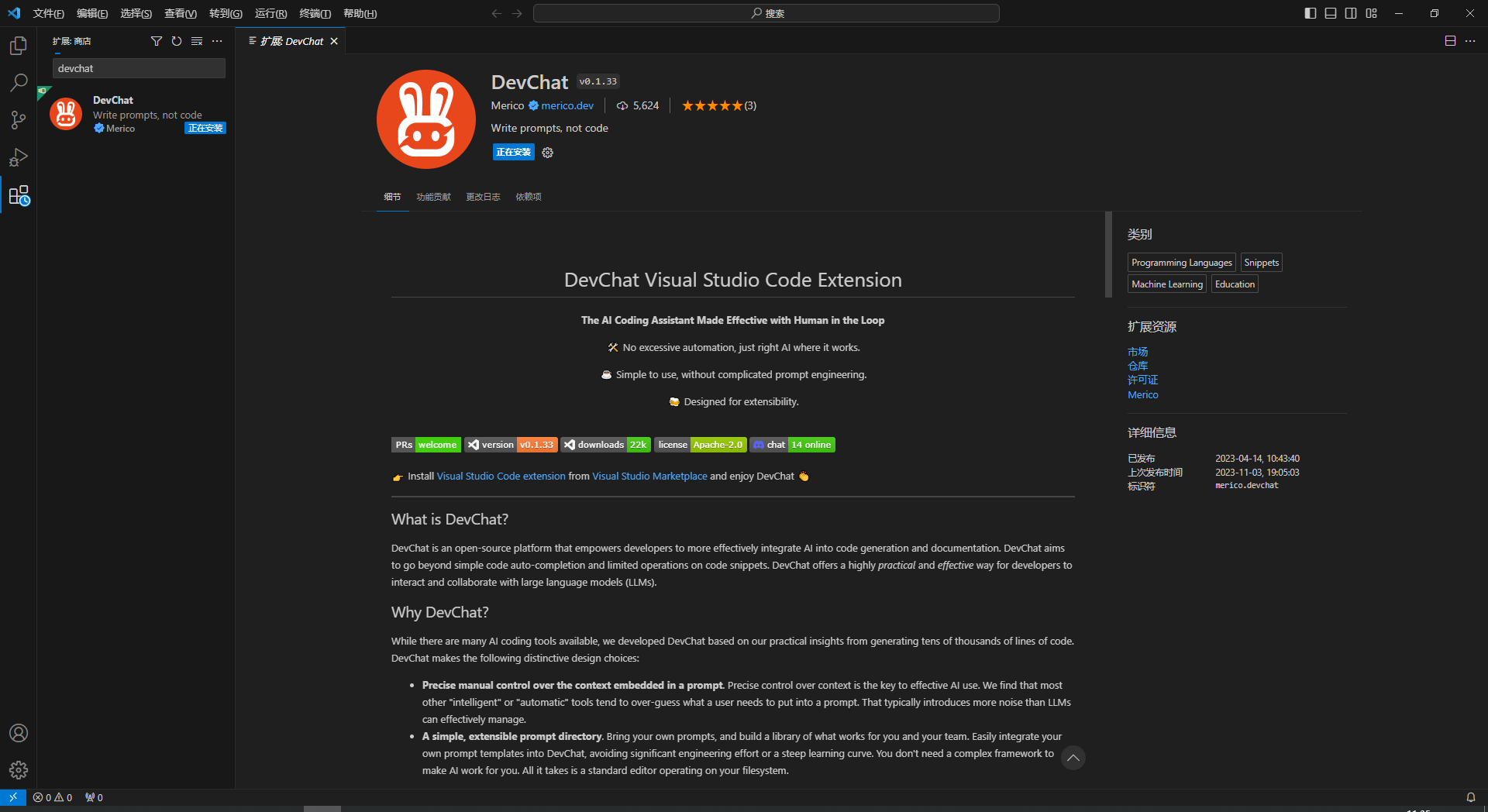
打开宇宙最强IDE VSCode 软件,在扩展里搜索devchat,点击安装,等待插件及其依赖安装完成,据我测试安装东西比较多,安装时间不是很短,这个时候我们就可以先去注册一下DevChat账户,以便获得Access Key在DevChat中使用其功能。

2.2 注册 DevChat
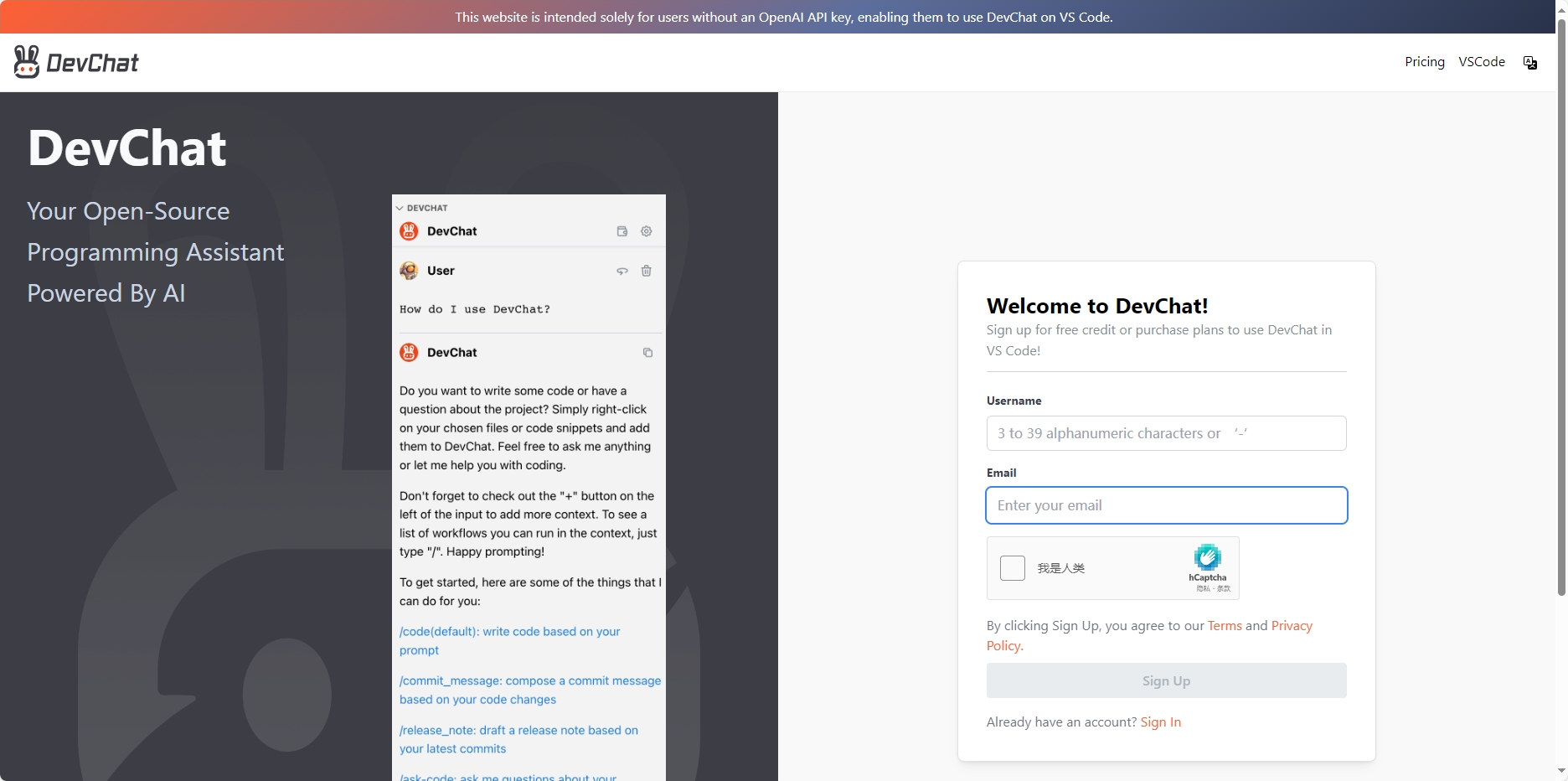
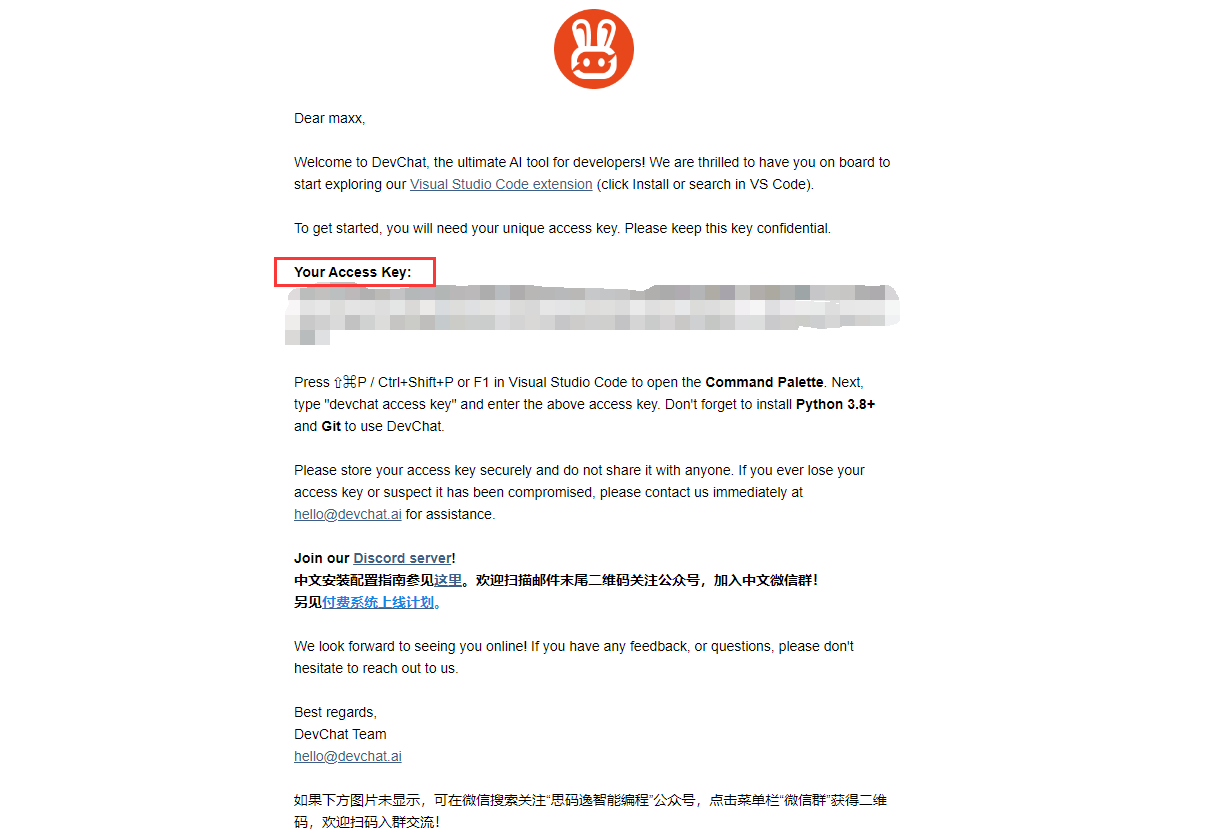
可以在官网的右上角的登录选项进入注册/登录界面,或者直接访问此地址:web.devchat.ai,点击Sign up进行注册,输入用户名和邮箱地址,此邮箱地址用于接收Access Key和后续的登录验证码。完成注册后会接收到一封注册成功的邮件,包含Access Key和使用指南信息。

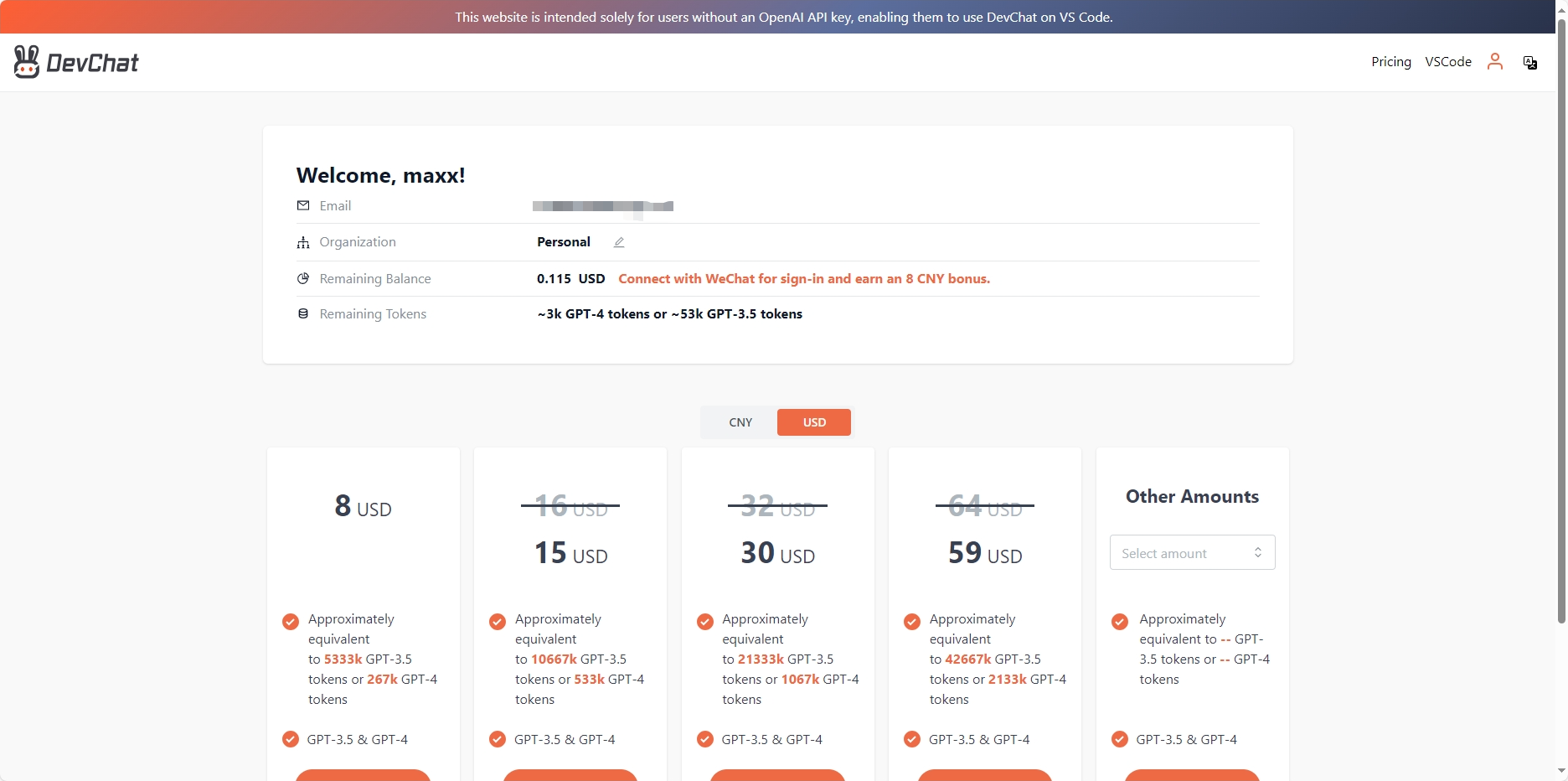
点击Sign in进行登录,登录成功后显示如下界面,包含剩余Tokens和付费信息

2.3 使用 DevChat
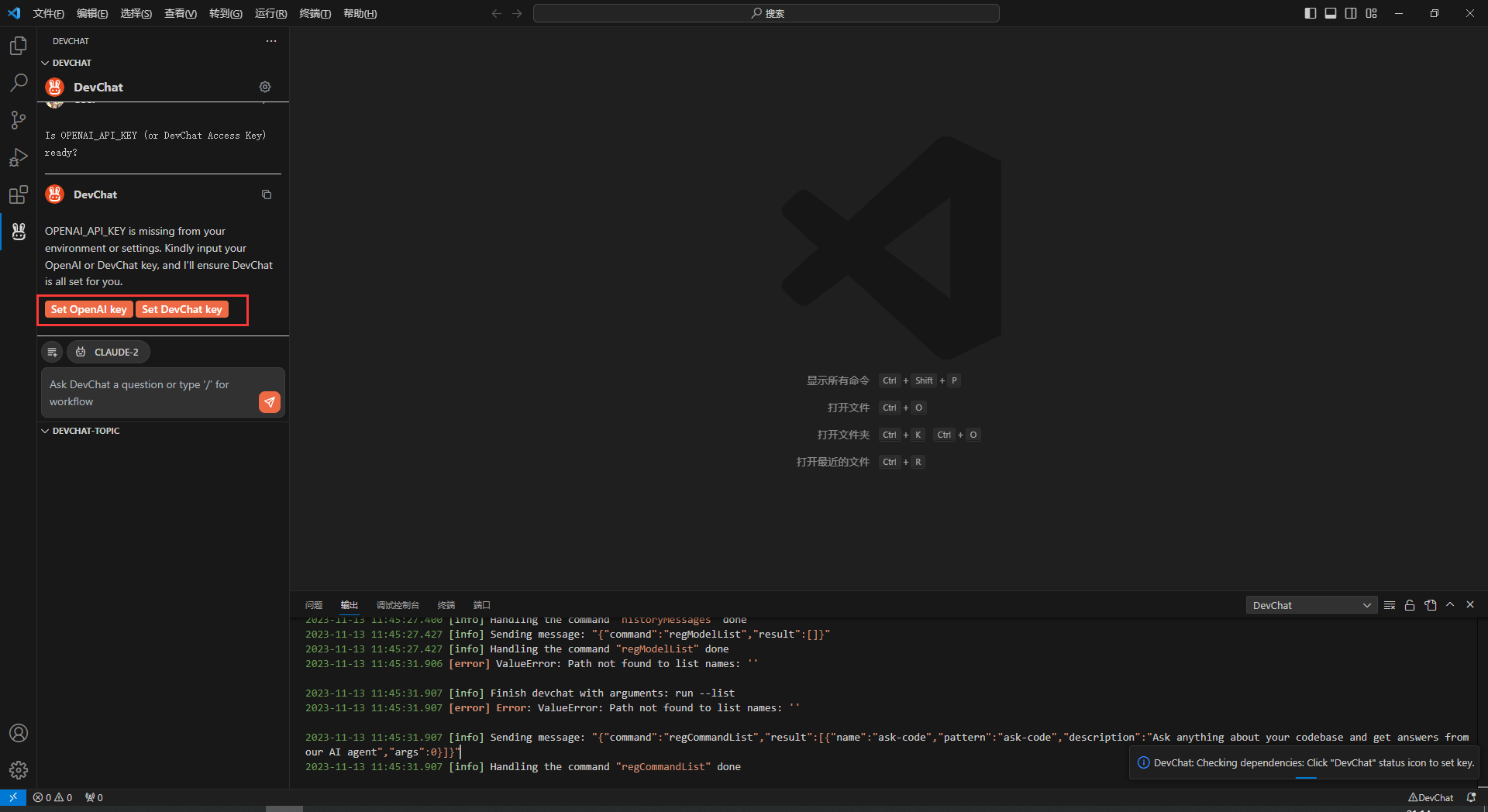
和ChatGPT类似,使用 Devchat 也需要 AccessKey,由于国内环境问题,我们无法使用ChatGPT,即使拥有OpenAI Key,也无法使用的。但通过Devchat,我们就可以使用ChatGPT的大模型了,选择Set DevChat Key

复制注册邮件中的Your Access Key,粘贴到输入栏,回车即可。

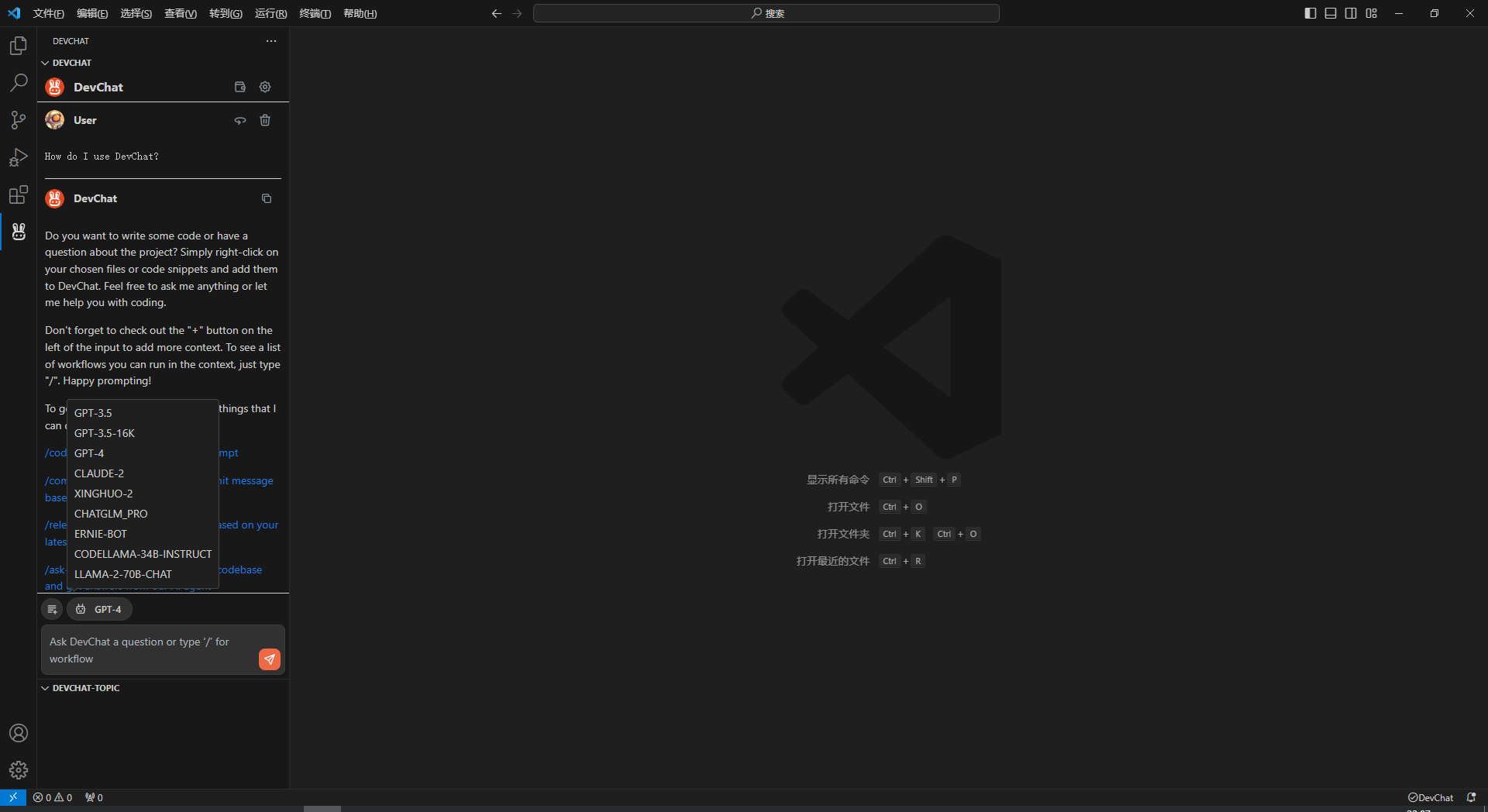
完成安装后,我们可以看到右下角的状态栏显示✅DevChat,鼠标悬浮显示ready to chat,即表明依赖安装完成。我们可以看到 DevChat 支持超多大模型,如GPT-3.5、GPT-4、CLAUDE-2、XINGHUO-2,当然使用不同模型消耗的Tokens是不一样的,复杂任务非 GPT-4 莫属,简单任务交给低成本模型,组合使用效能最佳。

三、DevChat 的实战
Q:请写一个贪吃蛇小游戏
A:下面是一个简单版的贪吃蛇JS程序:
<!DOCTYPE html>
<html>
<head><style>#game-board {position: relative;height: 300px;width: 300px;border: 1px solid black;}.dot {position: absolute;height: 20px;width: 20px;background-color: #000;}#snake-head {background-color: #0f0;}</style>
</head>
<body><div id="game-board"></div><script>var direction = 'right';var snake = [{ top: 0, left: 0 }];var apple = null;function collisionWithSelf() {var head = snake[0]; for (var i=1; i<snake.length; i++) {if (head.top === snake[i].top && head.left === snake[i].left){return true;}}}function generateApple() {var left = Math.floor( Math.random() * 15 ) * 20;var top = Math.floor( Math.random() * 15 ) * 20;apple = { left: left, top: top };}function gameLoop() {var head = Object.assign({}, snake[0]); switch(direction) {case 'left': head.left -= 20; break;case 'up': head.top -= 20; break;case 'right': head.left += 20; break;case 'down': head.top += 20; break;}snake.unshift(head); if (apple && apple.top === head.top && apple.left === head.left) {apple = null;} else {snake.pop(); } if (collisionWithSelf()) {return alert('Game over');}draw();setTimeout(gameLoop, 1000);}function draw() {var gameBoard = document.getElementById('game-board');gameBoard.innerHTML = "";snake.forEach(function(dot, index) {var dotElement = document.createElement('div');dotElement.className = 'dot';dotElement.id = (index === 0) ? 'snake-head' : '';dotElement.style.left = `${dot.left}px`;dotElement.style.top = `${dot.top}px`;gameBoard.appendChild(dotElement);});if (apple == null) {generateApple();}var appleElement = document.createElement('div');appleElement.className = 'dot';appleElement.style.left = `${apple.left}px`;appleElement.style.top = `${apple.top}px`;gameBoard.appendChild(appleElement);}window.addEventListener('keydown', function(e) {switch(e.key) {case 'ArrowUp': direction = 'up'; break;case 'ArrowDown': direction = 'down'; break;case 'ArrowLeft': direction = 'left'; break;case 'ArrowRight': direction = 'right'; break;}});gameLoop();</script>
</body>
</html>
该代码包含了页面和JavaScript代码。用户使用ArrowUp,ArrowDown,ArrowRight, ArrowLeft 箭头键控制贪吃蛇。如果贪吃蛇碰到自己,游戏结束,并弹出游戏结束的提示框。
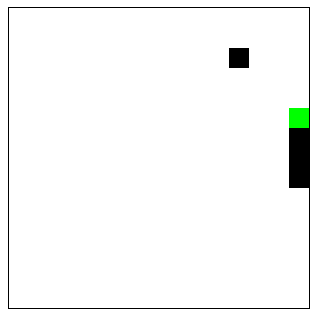
将生成的代码插入到新建的snake.html中,使用浏览器打开即可成功运行,效果见下图,绿色块表示蛇,黑色块表示豆子,使用键盘上的方向键即可操作蛇前进的方向。当然这只是一个简易版的贪吃蛇模型,还有很多可优化的功能点,如连续按同一方向还不能加快速度,碰撞墙壁游戏未结束甚至还能再次回来。

这里使用的是GPT-4,代码思考时间很短,代码输出很快,体验很多,至少可以一次性正常运行起来。
四、总结
仅当人工智能真正增加价值时才使用它。我们对人工智能现实能力的误解甚至比法学硕士的幻觉更严重。我们需要的是一种能够提高生产力的工具,而不仅仅是一个实验。DevChat 是一个开源平台,使开发人员能够更有效地将 AI 集成到代码生成和文档中。DevChat 的目标不仅仅是简单的代码自动完成和对代码片段的有限操作。DevChat 为开发人员提供了一种非常实用且有效的方式来与大型语言模型 (LLM) 进行交互和协作。作为集成人工智能技术的智能编程工具,为开发者提供快速、高效、智能化的编程环境,让开发者能够更加专注于创新,而非繁琐的编码过程。