vue
一.vue3介绍
1.为什么data是函数而不是对象?
因为vue是组件开发,组件会多次复用,data如果是对象,多次复用是共享,必须函数返回一个新的对象
1. 官网初识

Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
https://cn.vuejs.org/
2.环境搭建
2.1线上尝试

2.2CDN使用
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
通过 CDN 使用 Vue 时,不涉及“构建步骤”。这使得设置更加简单,并且可以用于增强静态的 HTML 或与后端框架集成。但是,你将无法使用单文件组件 (SFC) 语法。
2.3 Vue CLI(不太使用)
Vue CLI 是官方提供的基于 Webpack 的 Vue 工具链,它现在处于维护模式。我们建议使用 Vite 开始新的项目,除非你依赖特定的 Webpack 的特性。在大多数情况下,Vite 将提供更优秀的开发体验。
2.4 Vite
Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。作者是尤雨溪,同时也是 Vue 的作者!
要使用 Vite 来创建一个 Vue 项目,非常简单:
$ npm init vue@latest
这个命令会安装和执行 create-vue,它是 Vue 提供的官方脚手架工具。跟随命令行的提示继续操作即可。
二.vue3基础
1.模版语法
1-1我的第一个应用
<div id="box">{{10+20}}//30{{myName}}//yiling
</div>
<script>var obj={data(){return{myName:'yiling'}}}var app=Vue.createApp(obj).mount("#box")
</script>
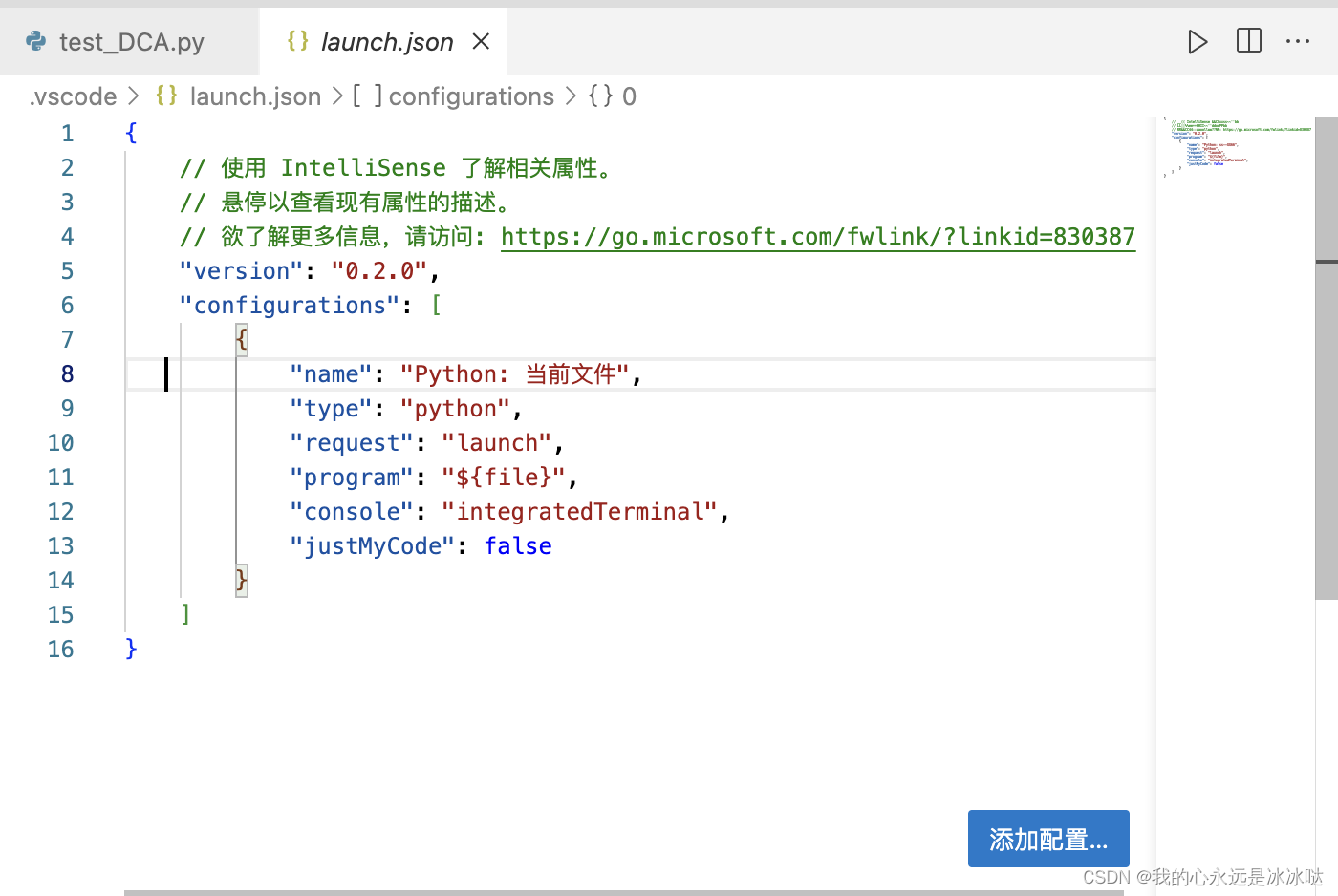
- 推荐使用的 IDE 是 VSCode,配合 Vue 语言特性 (Volar) 插件。该插件提供了语法高亮、TypeScript 支持,以及模板内表达式与组件 props 的智能提示。
- Volar 取代了我们之前为 Vue 2 提供的官方 VSCode 扩展 Vetur。如果你之前已经安装了 Vetur,请确保在 Vue 3 的项目中禁用它。
1-2应用背后的真相
-
object.defineProperty
缺陷:无法监听数组的变化,无法监听class的改变,无法监听Map Set结构
<div id="box"></div> <script>var obj={}var oBox=document.getElementById("box")Object.defineProperty(obj,'myname',{get(){console.log("get");},set(value){console.log("set",value);// 操作domoBox.innerHTML=value}}) </script> -
proxy
var obj = {} var obox = document.getElementById("box")var vm = new Proxy(obj, {get(target, key) {console.log("get")return target[key]},set(target, key, value) {console.log("set")target[key] = valueobox.innerHTML = value} })/*vue3 基于Proxy ,ES6 Proxy ,if(支持proxy){// proxy进行拦截处理, 实现功能}else{// object.defineProtery}*/
1-3模版语法
-
最基本的数据绑定形式是文本插值,它使用的是"Mustache"语法(即双大括号)
{{myName}}双大括号会被替换为相应组件实例中myName属性的值,同时每次myName属性更新时他也会同步更新
-
双大括号不能在 HTML attributes (属性)中使用。想要响应式地绑定一个 attribute(属性),应该使用
v-bind指令:<div v-bind:id="dynamicId"></div>v-bind指令指示 Vue 将元素的idattribute 与组件的dynamicId属性保持一致。如果绑定的值是null或者undefined,那么该 attribute 将会从渲染的元素上移除。 -
表达式的支持
{{ number + 1 }}{{ ok ? 'YES' : 'NO' }}{{ message.split('').reverse().join('') }}<div :id="`list-${id}`"></div> -
指令
<a v-on:click="doSomething"> ... </a><!-- 简写 --> <a @click="doSomething"> ... </a>
1-4Todolist案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script>
</head>
<body><div id="box"><input type="text" v-model='val'><button @click="add()">添加 </button><ul><li v-for="item,index in todos">{{item}}<button @click="del(index)">删除</button></li></ul><div v-show="todos.length==0">暂时没有待办事项</div></div><script>var obj={data() {return {val:'',todos:[]}},methods:{add(){if(this.val.trim()!==''){this.todos.push(this.val.trim())this.val=''}},del(index){this.todos.splice(index,1)}}}var app=Vue.createApp(obj).mount("#box")</script>
</body>
</html>
1-5点击变亮案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script><style>.active{color: red;}</style>
</head>
<body><div id="box"><ul><li v-for="item,index in list" :class="current==index?'active':''" @click="add(index)">{{item}}</li></ul></div><script>var obj={data() {return {current:0,list:['电影','影院','我的']}},methods: {add(index){this.current=index}},}var app=Vue.createApp(obj).mount('#box')</script>
</body>
</html>
1-6 v-html模版陷阱
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,你需要使用 v-html 指令:
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>

2.class与style
class对象与数组写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script>
</head>
<body><div id="box"><div :class="objClass">动态切换class--对象</div><div :class="arrClass">动态切换class--数组</div></div><script>var obj={data() {return {// vue2不支持,后来添加新属性// vue3支持objClass:{aaa:true,bbb:false,ccc:true},arrClass:['aaa','bbb','ccc']}},}var app=Vue.createApp(obj).mount('#box')</script>
</body>
</html>
style对象与数组写法,同上
把class改成style
3.条件渲染
3-1 条件渲染-生或死的选择
v-if 是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。
v-if 也是惰性的:如果在初次渲染时条件值为 false,则不会做任何事。条件区块只有当条件首次变为 true 时才被渲染。
相比之下,v-show 简单许多,元素无论初始条件如何,始终会被渲染,只有 CSS display 属性会被切换。
总的来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适。
<ul ><li v-for="item,index in datalist">{{item.title}}<div v-if="item.state===0">未付款</div><div v-else-if="item.state===1">未发货</div><div v-else-if="item.state===2">已发货</div><div v-else>已完成</div></li>
</ul>datalist:[{state:0,title:"111"},{state:1,title:"222"},{state:2,title:"333"}
]
4.列表渲染
4-1 v-for列表渲染 - 影分身术
v-for与对象
data() {return {myObject: {title: 'How to do lists in Vue',author: 'Jane Doe',publishedAt: '2016-04-10'}}
}
<ul><li v-for="value in myObject">{{ value }}</li>
</ul>

<ul ><template v-for="{title,state},index in datalist" ><li v-if="state===1">{{title}}</li> </template>
</ul>