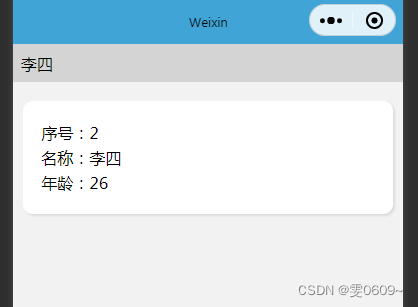
效果



核心代码
//对数组进行过滤,返回数组中每一想满足name值包括变量query的
let result = array.filter(item => {
return item.name.includes(query);
});
完整代码
wxml
<input type="text" placeholder="请输入名称" placeholder-style="color:black" bindconfirm="search" />
<view class="all"><view class="item_all" wx:for="{{info}}" wx:key="index"><view class='position'><view class="content"><view class="vv_1">序号:{{item.id}}</view><view class="vv_1">名称:{{item.name}}</view><view class="vv_1">年龄:{{item.age}}</view></view></view></view>
</view>wxss
/* 搜索框 */
input {background-color: rgb(212, 212, 212);padding: 2%;margin-bottom: 5%;
}/* 列表 */
.all {margin-bottom: 20%;
}.item_all {/* border: 1px solid black; */margin-bottom: 3%;display: flex;flex-direction: column;align-items: center;justify-content: center;width: 100%;
}.position {display: flex;flex-direction: column;justify-content: center;width: 95%;border-radius: 10px;background-color: #fff;box-shadow: 2px 2px 2px gainsboro;
}.content {padding: 5%;
}.vv_1 {word-break: break-all;padding: 2px 0;
}js
Page({data: {//完整数据fixed_info: [{id:1,name:'张三',age:23}, {id:2,name:'李四',age:26}, {id:3,name:'王五',age:24}, {id:4,name:'张晓',age:21}], //展示数据info:[],},//刚进入页面执行的操作onLoad(options) {this.setData({info:this.data.fixed_info}) },//搜索框回车事件search(event) {//始终保持查询的数据是完整的数组数据this.setData({info:this.data.fixed_info})let query = event.detail.value; // 要查询的关键词let array = this.data.info;//设置查询的数组let result = array.filter(item => {return item.name.includes(query);});this.setData({info:result})},
})