前端使用uniapp开发项目完成后,需要将页面打包,生成H5的静态文件,部署在服务器上。
这样通过服务器链接地址,直接可以在手机上点开来访问。
打包全步骤如下:
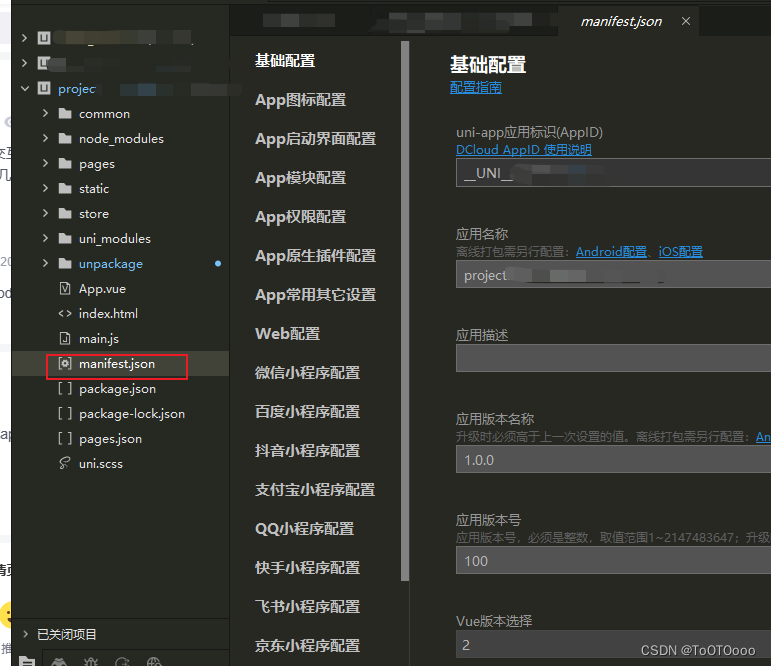
首先在manifest.json文件中进行基础配置,获取uni-app的ID号,填写应用名称,应用描述,版本名称以及版本号。

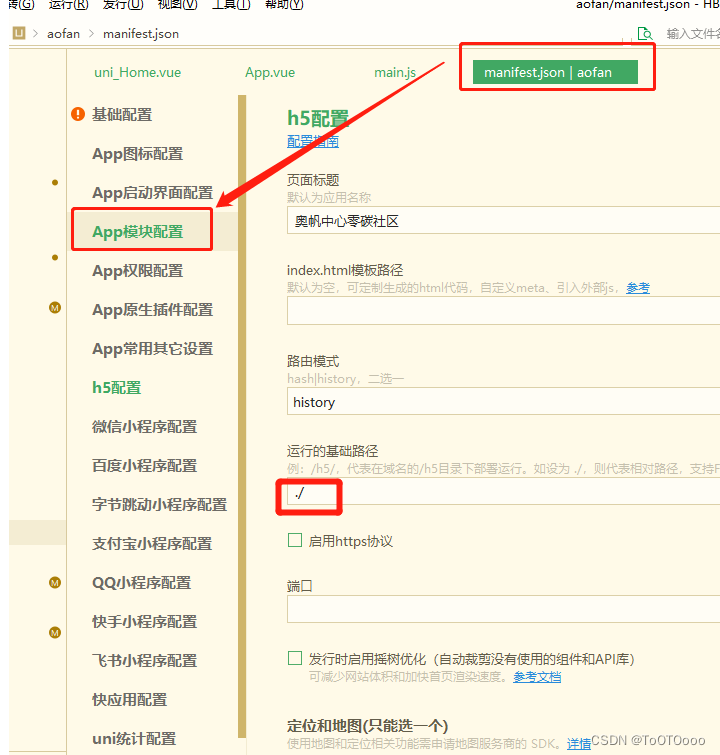
一、点击进入manifest.json的h5配置里,根据自己的情况配置一些信息。
但是不知道为什么我的基础配置里面没有h5配置这个菜单选项,所以我第一步没有操作,但是最后是发布成功了的
一定要注意配置 “运行的基础路径”,如果出现空白页面或者静态文件404的情况,可能是因为这个路径没有配置好。

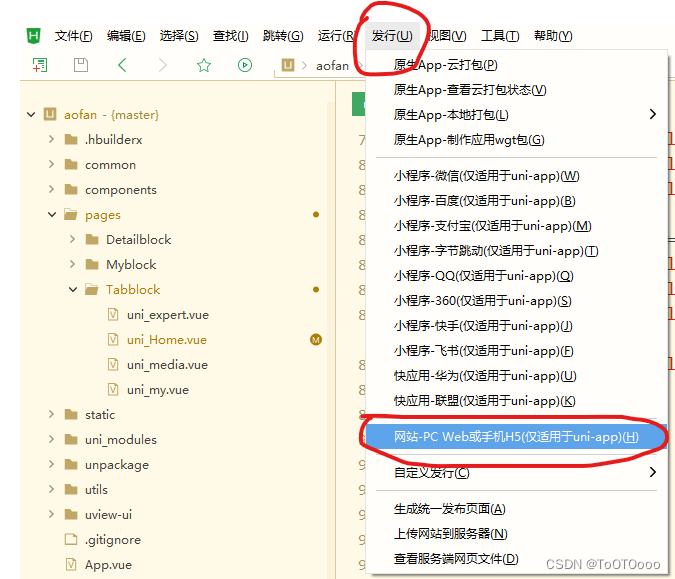
二、点击菜单栏“发行”,点击选择“网站-PC Web或手机H5”,

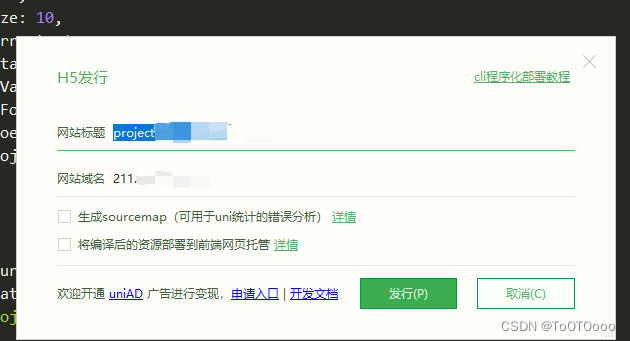
三、填写网站标题和网站域名/服务器的IP地址。
(这个地址是将项目打包之后存放静态文件的地址)

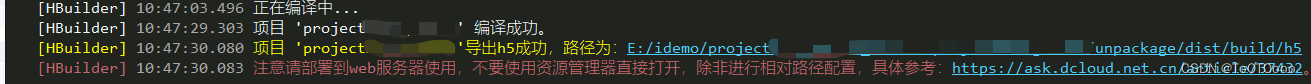
四、点击发行,控制台会自动编译。出现以下提示,说明编译成功:

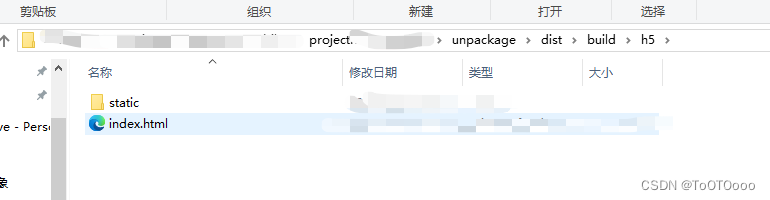
五、打开h5文件夹,就能看到已经打包好的静态页面了。(直接把这个h5文件压缩一下,发给后端就可以了)

如需要自己上传到服务器上,可继续以下步骤。
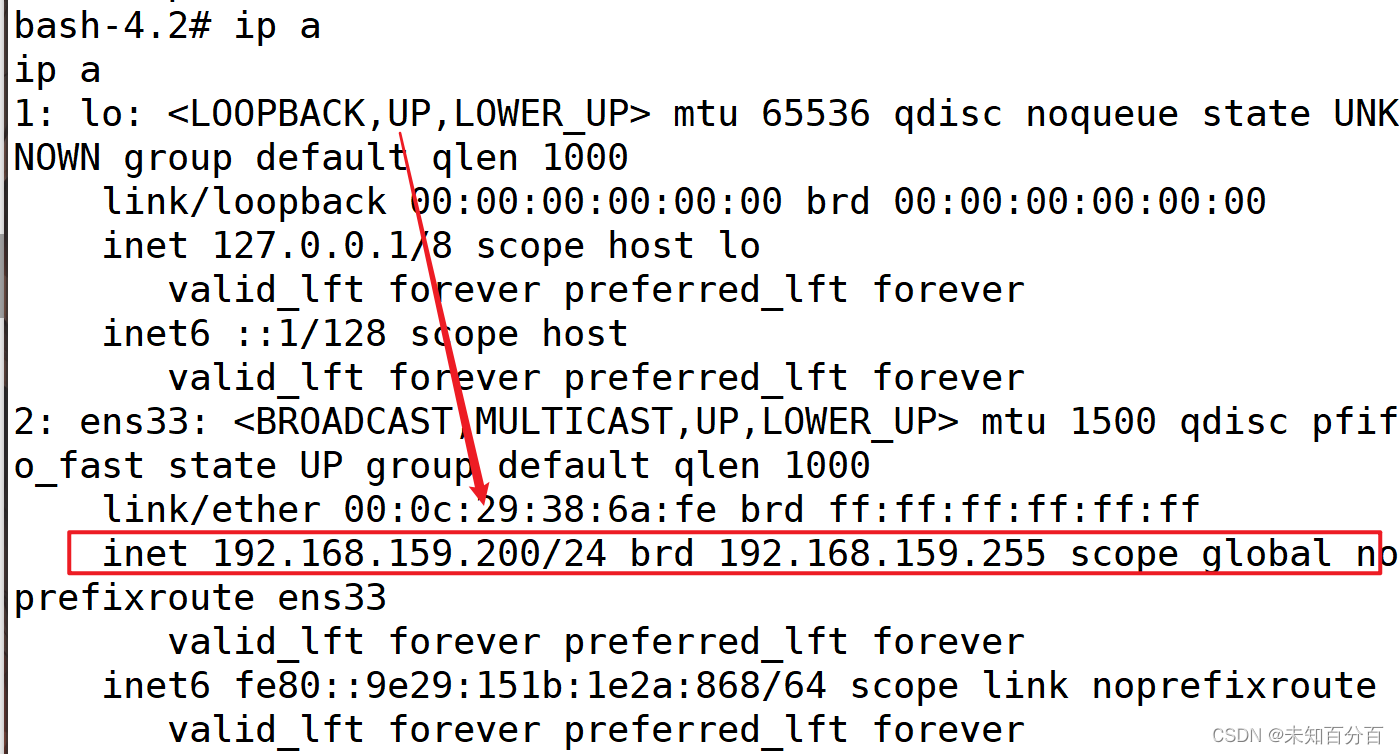
六、先拿到服务器的地址信息,找一个工具,连接上该项目的服务器,进入到服务器的根目录底下。
我这里用的是ftp工具。在根目录底下新建一个aofan文件夹,然后将上图中的static文件夹和index.html复制进去即可。
OK,这个时候就已经部署成功了。
七、打开浏览器,输入服务器ip地址,访问一下index.html的内容即可。
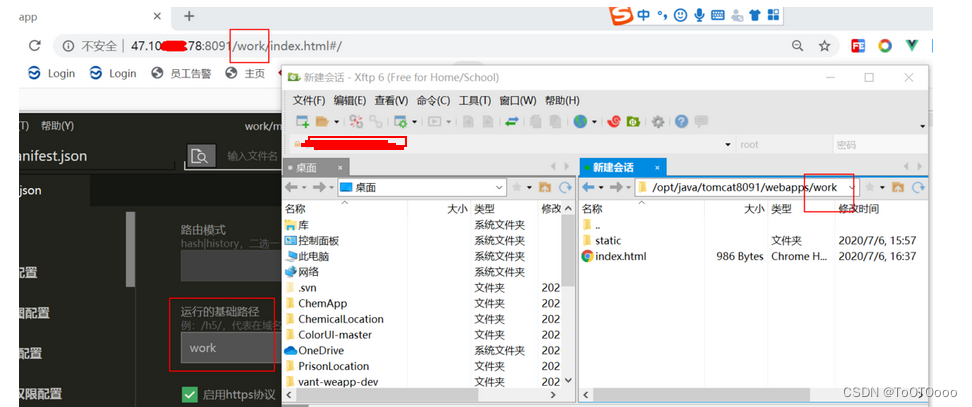
注意点:这三个地方的路径名称一定要一致。
1:打包时候的配置的运行的基础路径
2:服务器根目录底下存放静态文件static和index.html
3:浏览器里面访问的路径

原文链接:https://blog.csdn.net/weixin_48596030/article/details/121910002