云原生之使用Docker部署home-page个人导航页
- 一、home-page个人导航页介绍
- 二、本地环境介绍
- 2.1 本地环境规划
- 2.2 本次实践介绍
- 三、本地环境检查
- 3.1 检查Docker服务状态
- 3.2 检查Docker版本
- 3.3 检查docker compose 版本
- 四、下载home-page镜像
- 五、部署home-page导航页
- 5.1 创建挂载目录
- 5.2 修改services.json文件
- 5.3 编辑docker-compose.yaml文件
- 5.4 创建home-page容器
- 5.5 检查home-page容器状态
- 5.6 检查home-page容器日志
- 六、访问home-page首页
- 七、home-page的基本使用
- 7.1 打开个人博客链接
- 7.2 同步数据
- 7.3 修改导航卡片内容
- 7.4 新增导航卡片
一、home-page个人导航页介绍
- home-page简介
home-page是一款 一个简洁的NAS导航页面&主页
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | Docker版本 |
|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 20.10.17 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在Docker环境下成功部署home-page个人导航页。
三、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container EngineLoaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)Active: active (running) since Sat 2023-11-04 21:48:30 CST; 1 day 18h agoDocs: https://docs.docker.comMain PID: 43919 (dockerd)Tasks: 63Memory: 171.9MCGroup: /system.slice/docker.service
3.2 检查Docker版本
检查Docker版本
[root@jeven ~]# docker version
Client: Docker Engine - CommunityVersion: 20.10.17API version: 1.41Go version: go1.17.11Git commit: 100c701Built: Mon Jun 6 23:05:12 2022OS/Arch: linux/amd64Context: defaultExperimental: trueServer: Docker Engine - CommunityEngine:Version: 20.10.17API version: 1.41 (minimum version 1.12)Go version: go1.17.11Git commit: a89b842Built: Mon Jun 6 23:03:33 2022OS/Arch: linux/amd64Experimental: falsecontainerd:Version: 1.6.6GitCommit: 10c12954828e7c7c9b6e0ea9b0c02b01407d3ae1runc:Version: 1.1.2GitCommit: v1.1.2-0-ga916309docker-init:Version: 0.19.0GitCommit: de40ad0
3.3 检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
[[root@jeven ~]# docker compose version
Docker Compose version v2.19.1四、下载home-page镜像
在docker hub下载kahosan/home-page镜像
[root@jeven ~]# docker pull kahosan/home-page
Using default tag: latest
latest: Pulling from kahosan/home-page
96526aa774ef: Already exists
824de1d006d4: Pull complete
76c34934b331: Pull complete
fdef87f136ff: Pull complete
eea78192431d: Pull complete
3c90c684c8c2: Pull complete
d582057a6e90: Pull complete
59b02d3b77e5: Pull complete
2a799944fdb0: Pull complete
d8096d7c6ba9: Pull complete
891feb70e715: Pull complete
585d7f93433f: Pull complete
Digest: sha256:0ee8a54c69ecf0e6c0f930d4c6c925467e941f801abc300b50d700b5d45fa05d
Status: Downloaded newer image for kahosan/home-page:latest
docker.io/kahosan/home-page:latest
五、部署home-page导航页
5.1 创建挂载目录
- 创建挂载目录
mkdir -p /data/home-page/configs && cd /data/home-page
- 设置目录权限
chmod -R 777 /data/home-page/
5.2 修改services.json文件
可以根据需要修改configs/services.json文件。
vim configs/services.json
[{"name": "百度","path": "https://www.baidu.com","description": "百度搜索","icon": "logo-react"},{"name": "示例卡片","path": "/tmp","description": "这是一个示例","icon": "logo-react"},{"name": "示例卡片2","path": "/tmp","description": "这是另一个示例","icon": "logo-react"}
]
5.3 编辑docker-compose.yaml文件
编辑docker-compose.yaml文件
services:home-page:container_name: home-pageimage: kahosan/home-pageuser: 1000:1000environment:- TZ=Asia/Shanghai
# - NEXT_PUBLIC_HOME_TWITTER=https://twitter.com/kaho_suyf- NEXT_PUBLIC_HOME_BLOG=http://192.168.3.208:8090/ #个人博客地址- NEXT_PUBLIC_HOME_HEADER_TITLE=我的导航 #主标题- NEXT_PUBLIC_HOME_TITLE=我的网站 #副标题volumes:- /data/home-page/configs/services.json:/app/services.jsonports:- 3000:3000
5.4 创建home-page容器
使用docker compose 快速创建home-page容器
docker compose up -d

5.5 检查home-page容器状态
检查home-page容器运行状态
[root@jeven home-page]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
4d75dc6f6ec1 kahosan/home-page "docker-entrypoint.s…" 46 seconds ago Up 44 seconds 0.0.0.0:3000->3000/tcp, :::3000->3000/tcp home-page
5.6 检查home-page容器日志
检查home-page容器运行日志,确保home-page服务正常启动。
[root@jeven home-page]# docker logs home-page▲ Next.js 13.5.3- Local: http://4d75dc6f6ec1:3000- Network: http://172.24.0.2:3000✓ Ready in 118ms
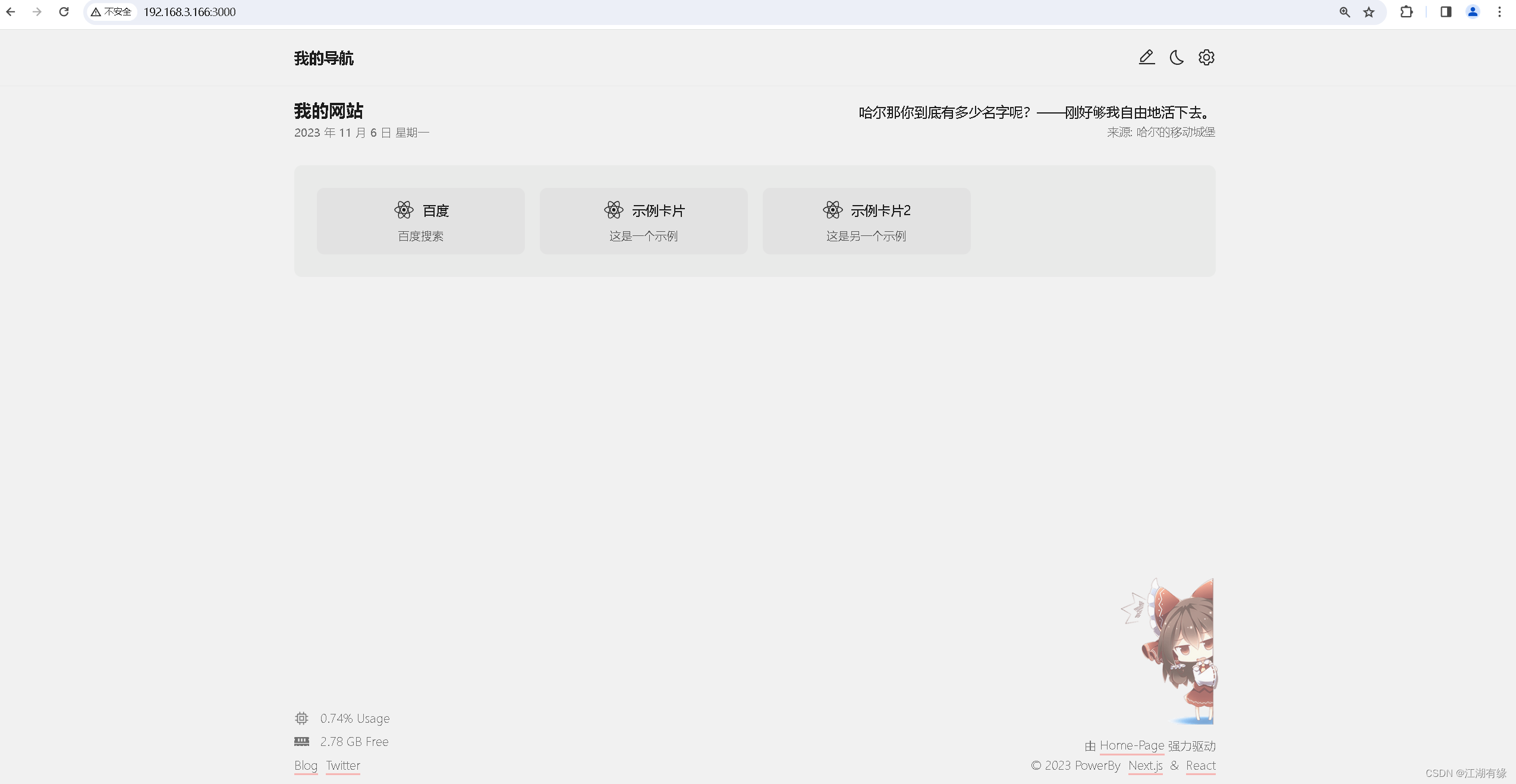
六、访问home-page首页
访问地址:http://192.168.3.166:3000,将IP地址改为自己服务器的IP地址。

七、home-page的基本使用
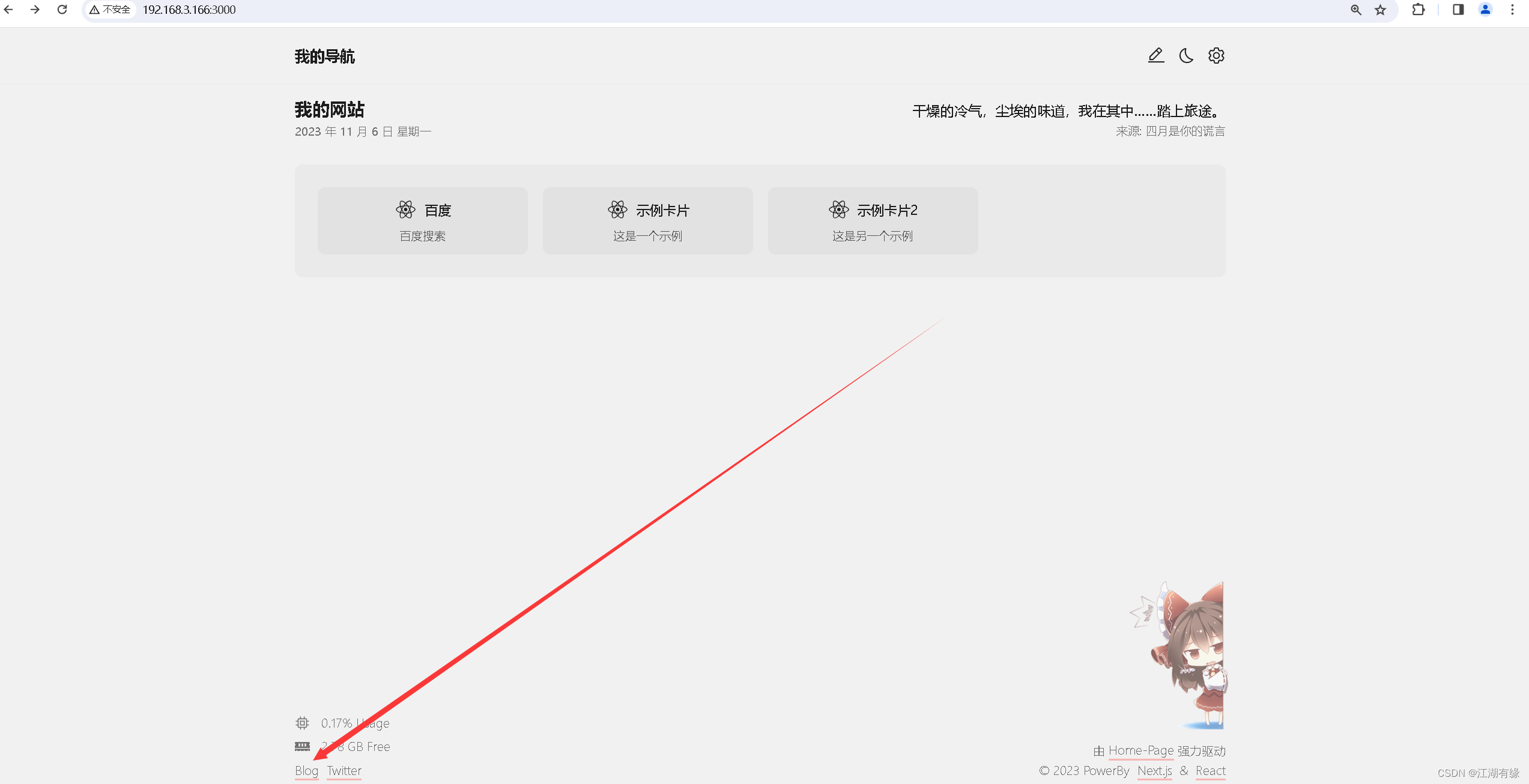
7.1 打开个人博客链接
打开左下方的Blog选项,进入在yaml文件中设置的个人博客网站。


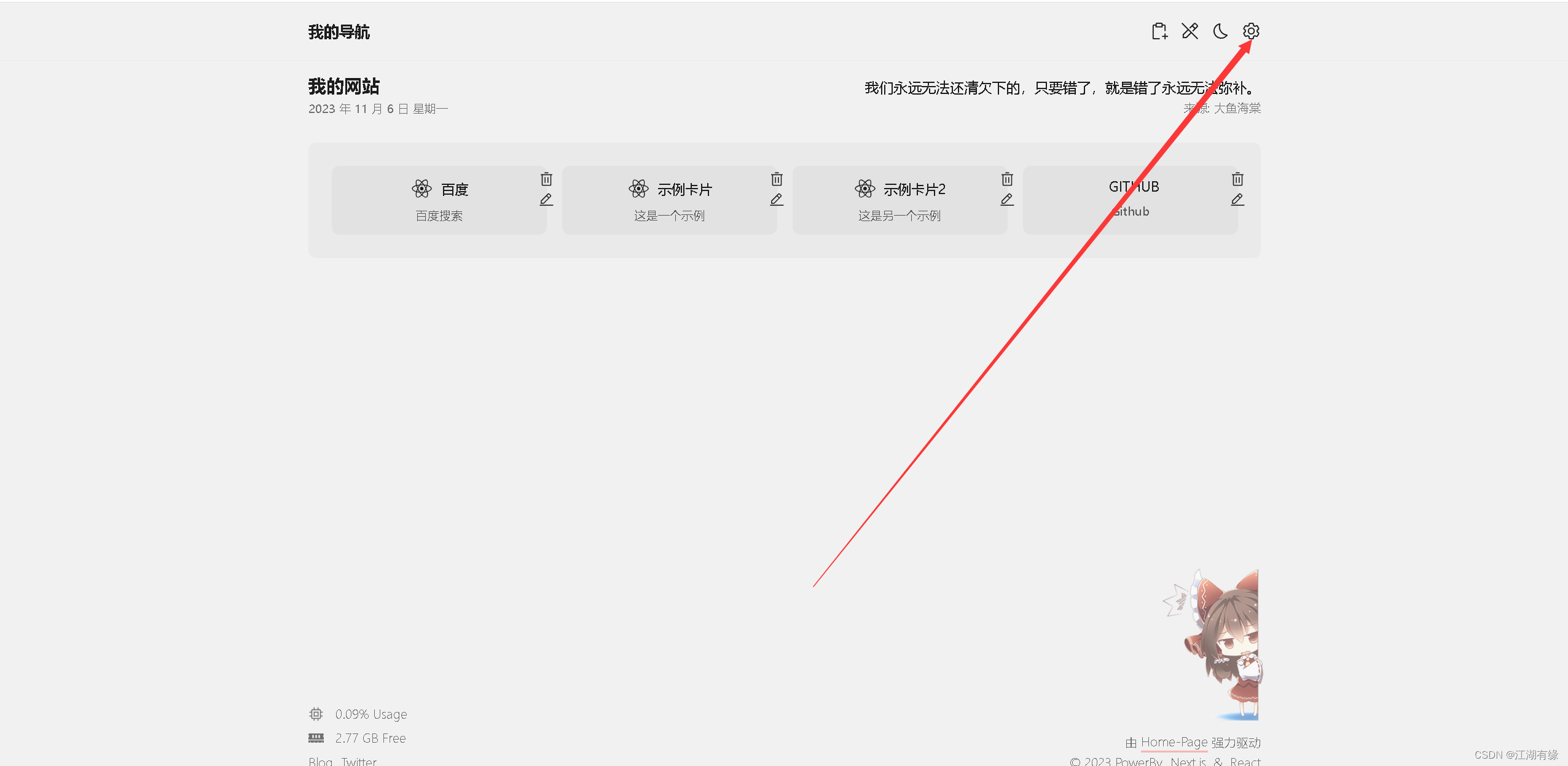
7.2 同步数据
选择设置,可以将数据同步到onedrive上。


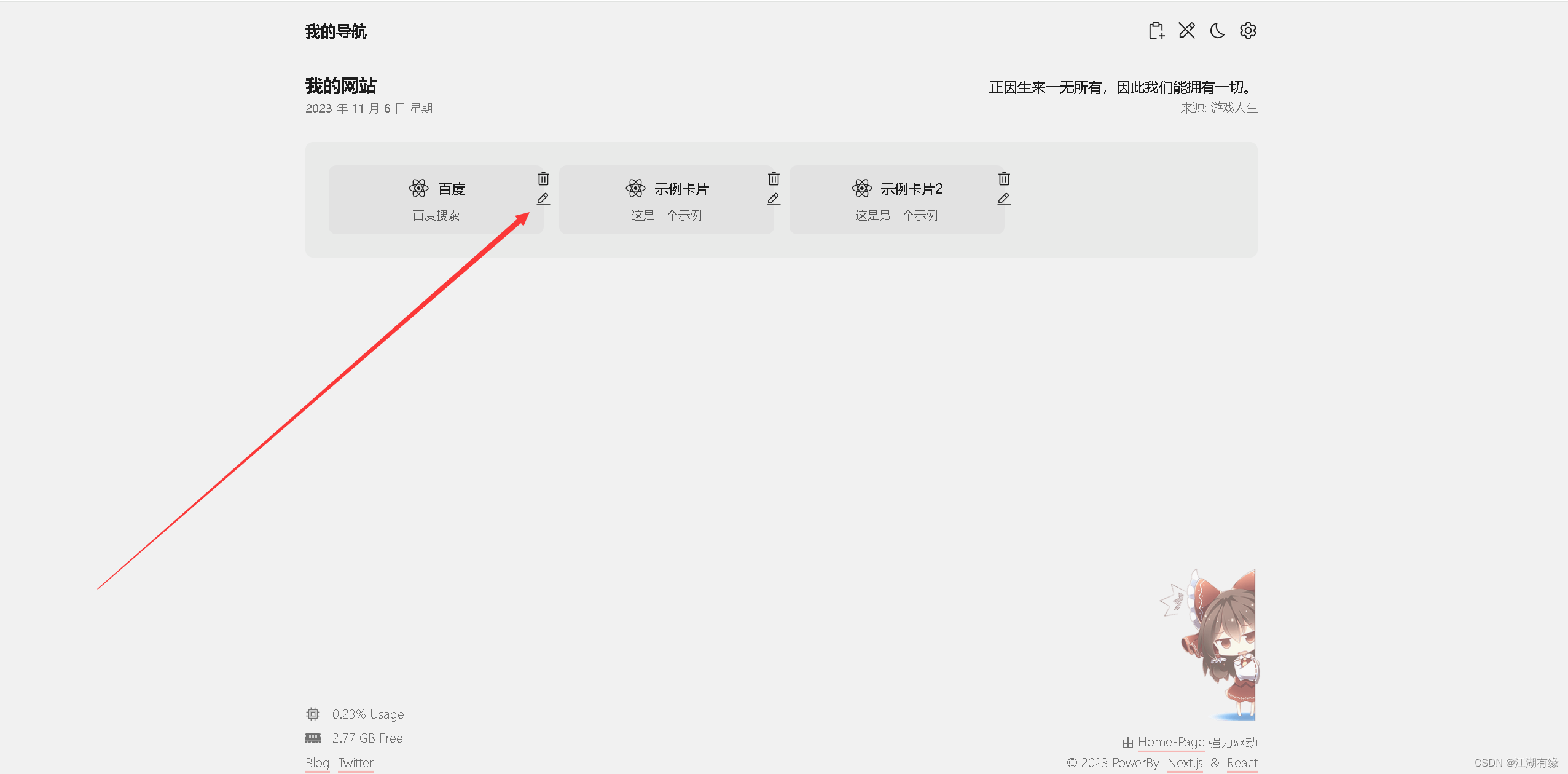
7.3 修改导航卡片内容
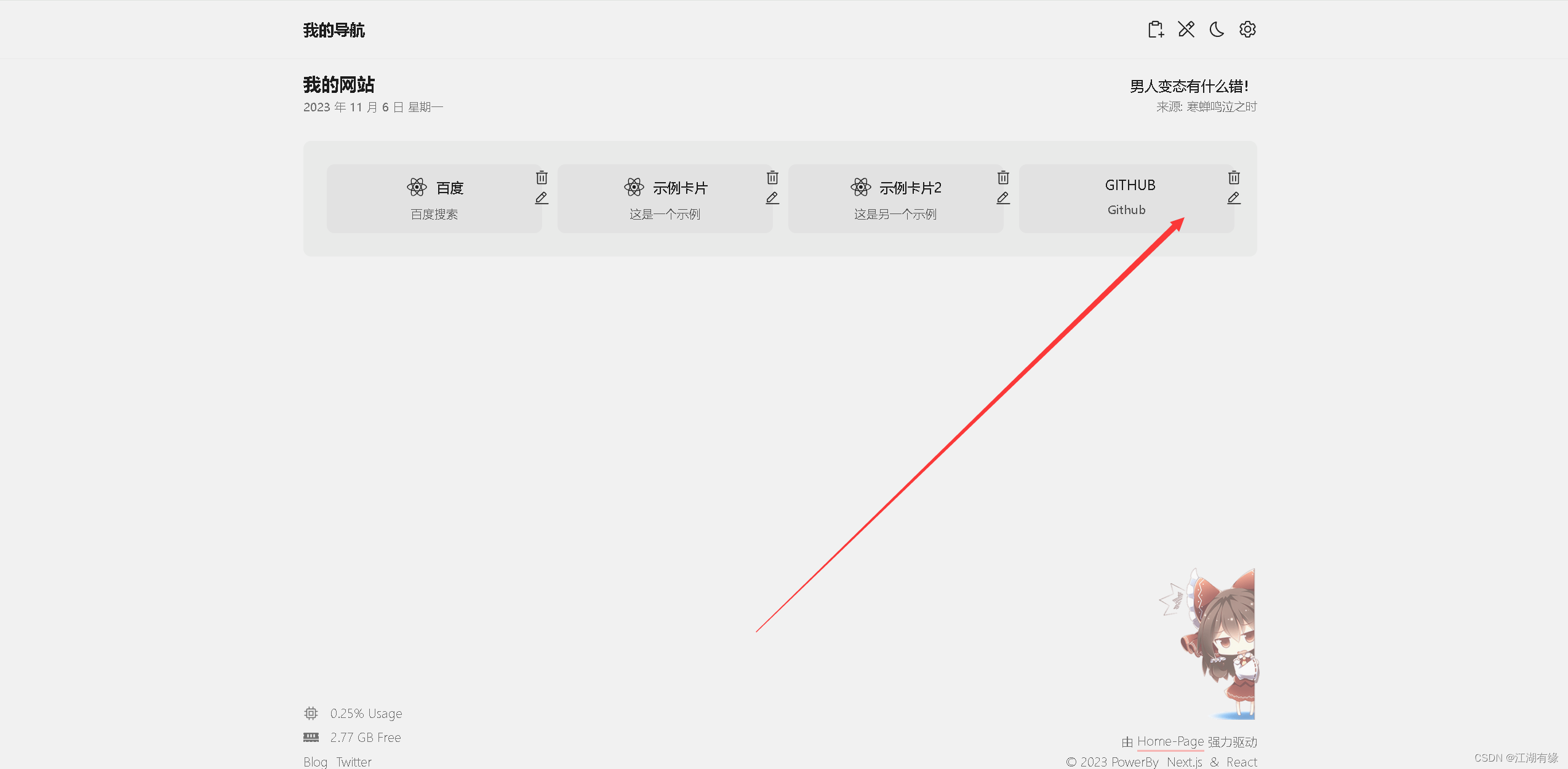
点击右上角的编辑选项,选定某个导航卡片。


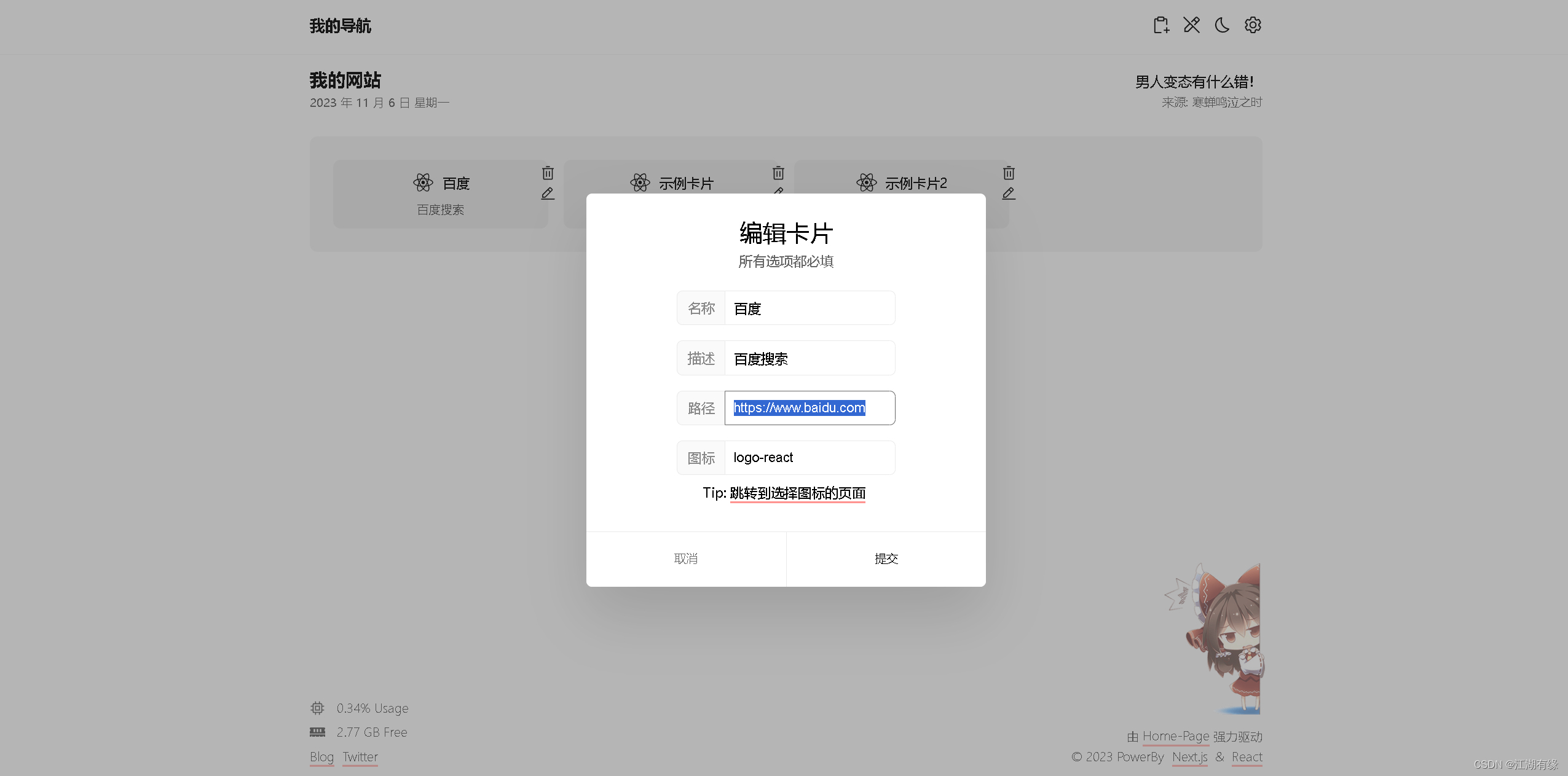
修改卡片内容,可以编辑导航卡片的名称、描述、链接等信息。

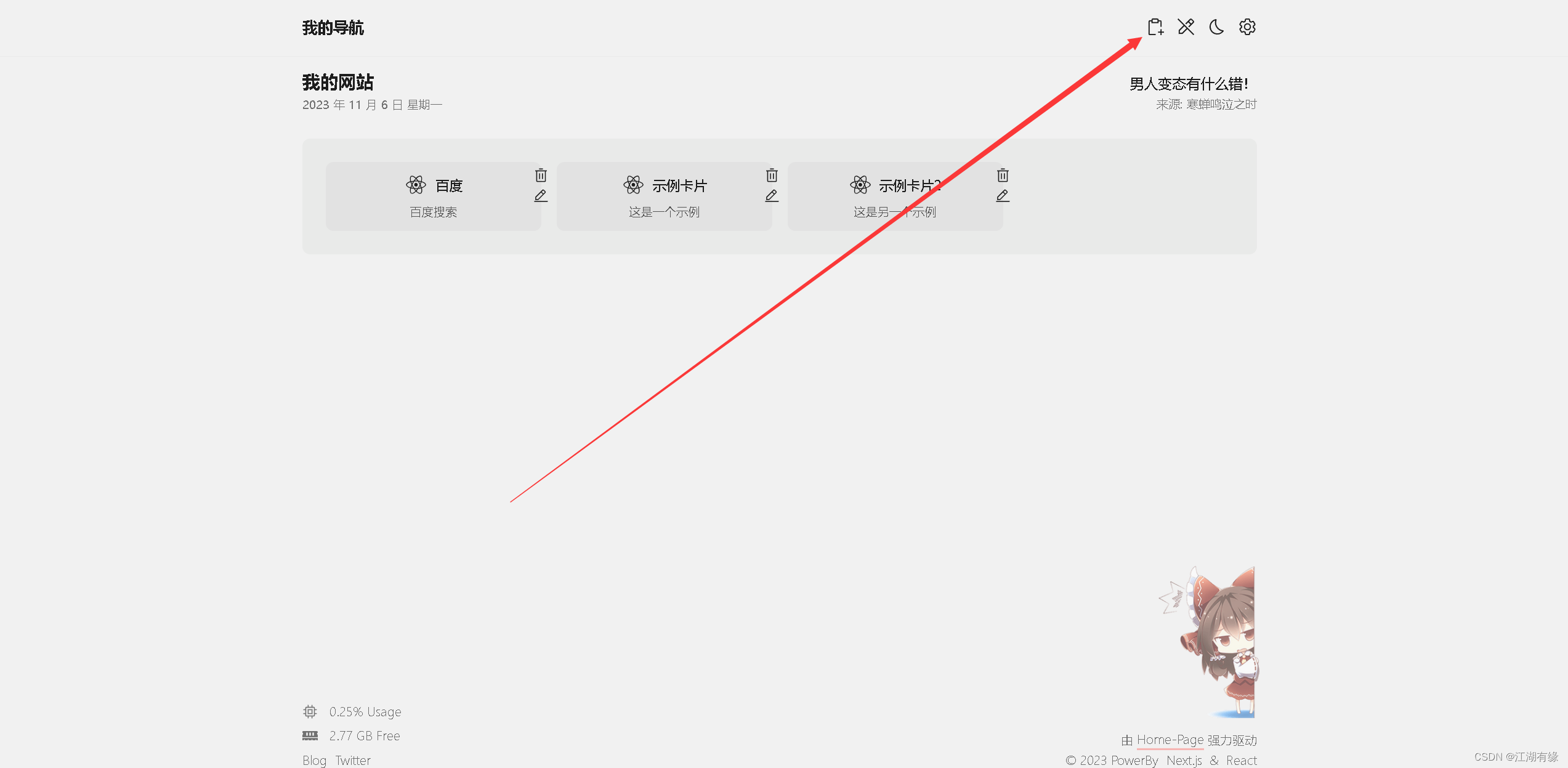
7.4 新增导航卡片
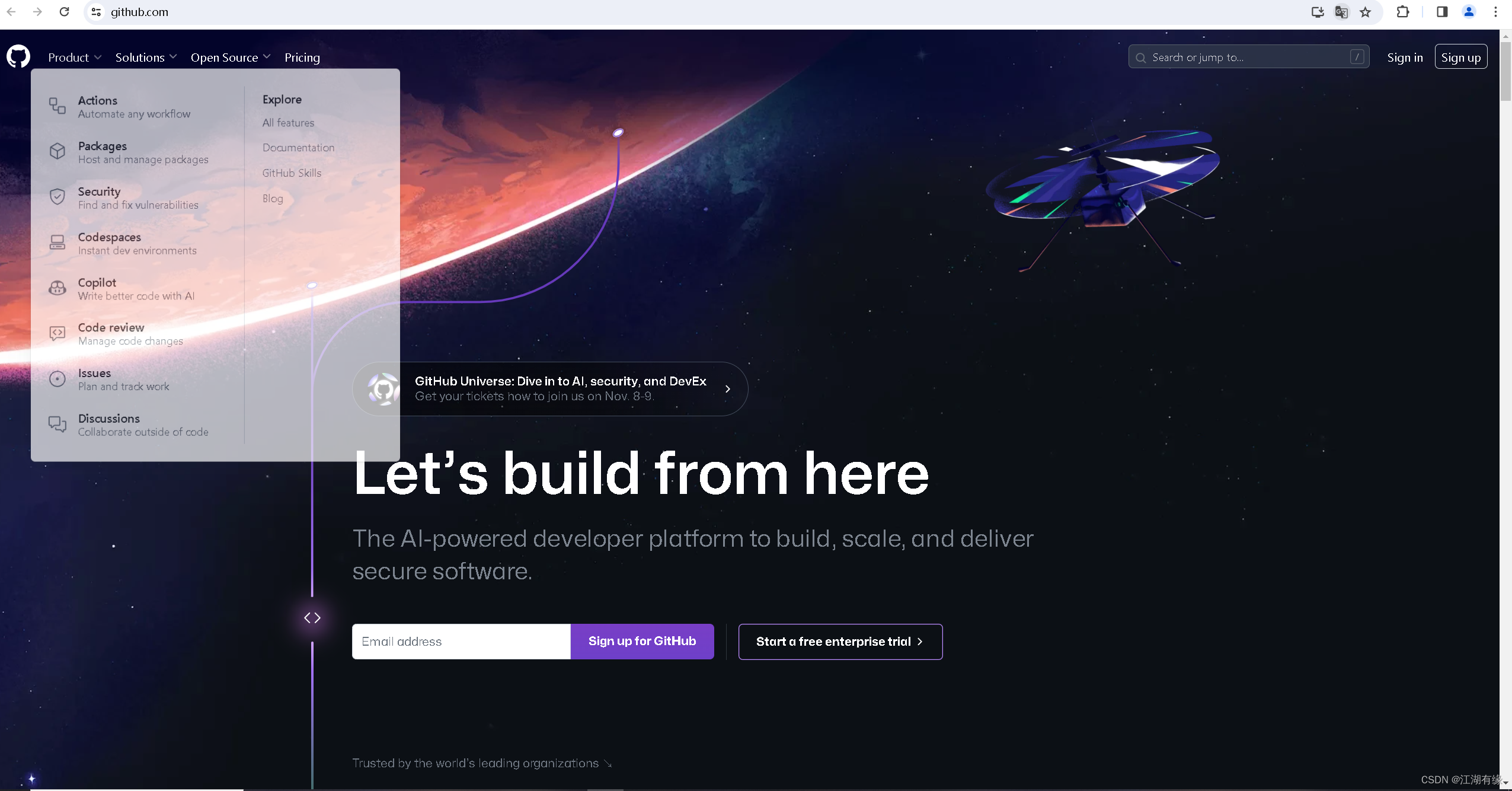
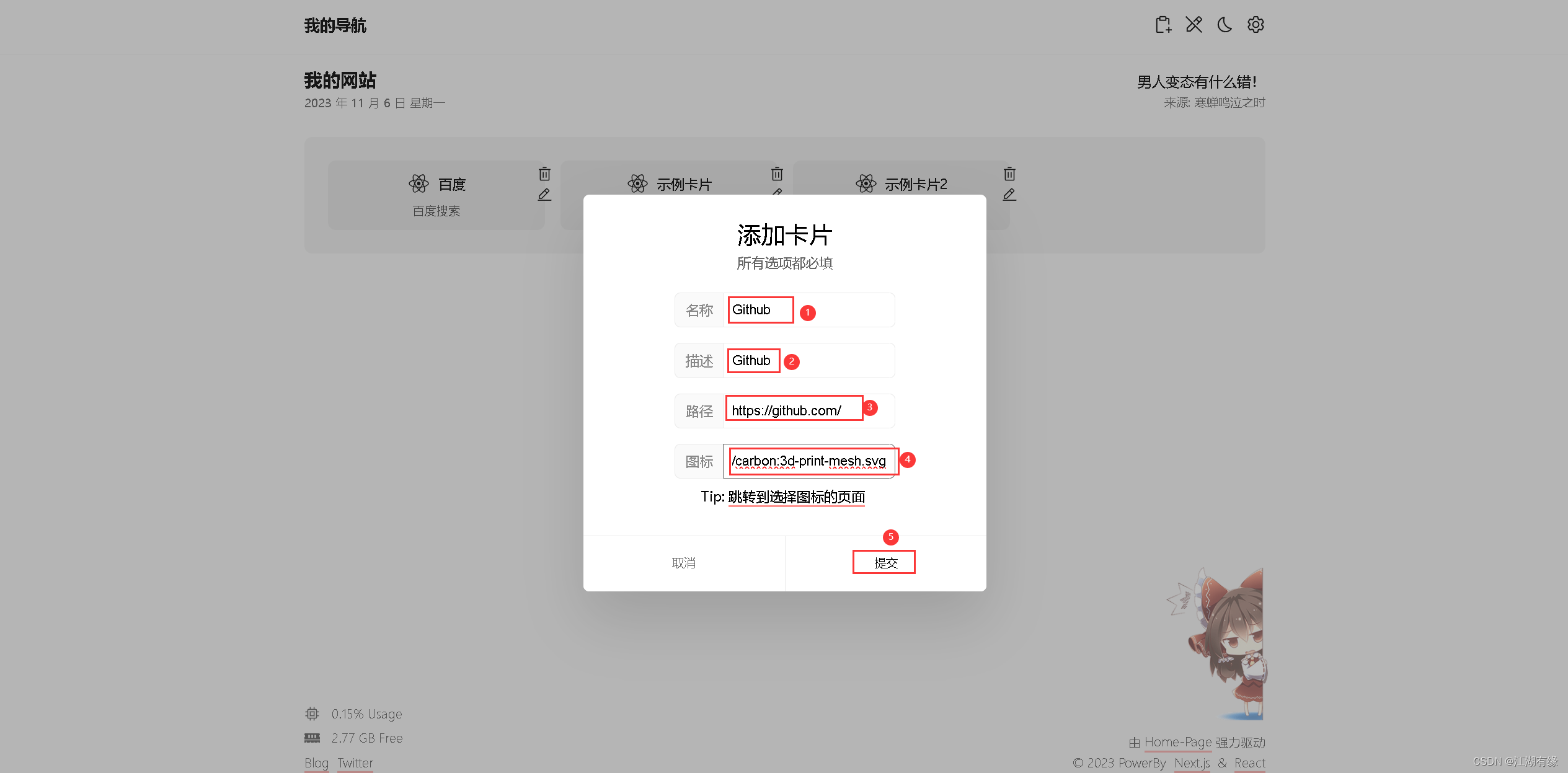
选择新增卡片,编辑卡片信息。


打开新增的导航链接网站。