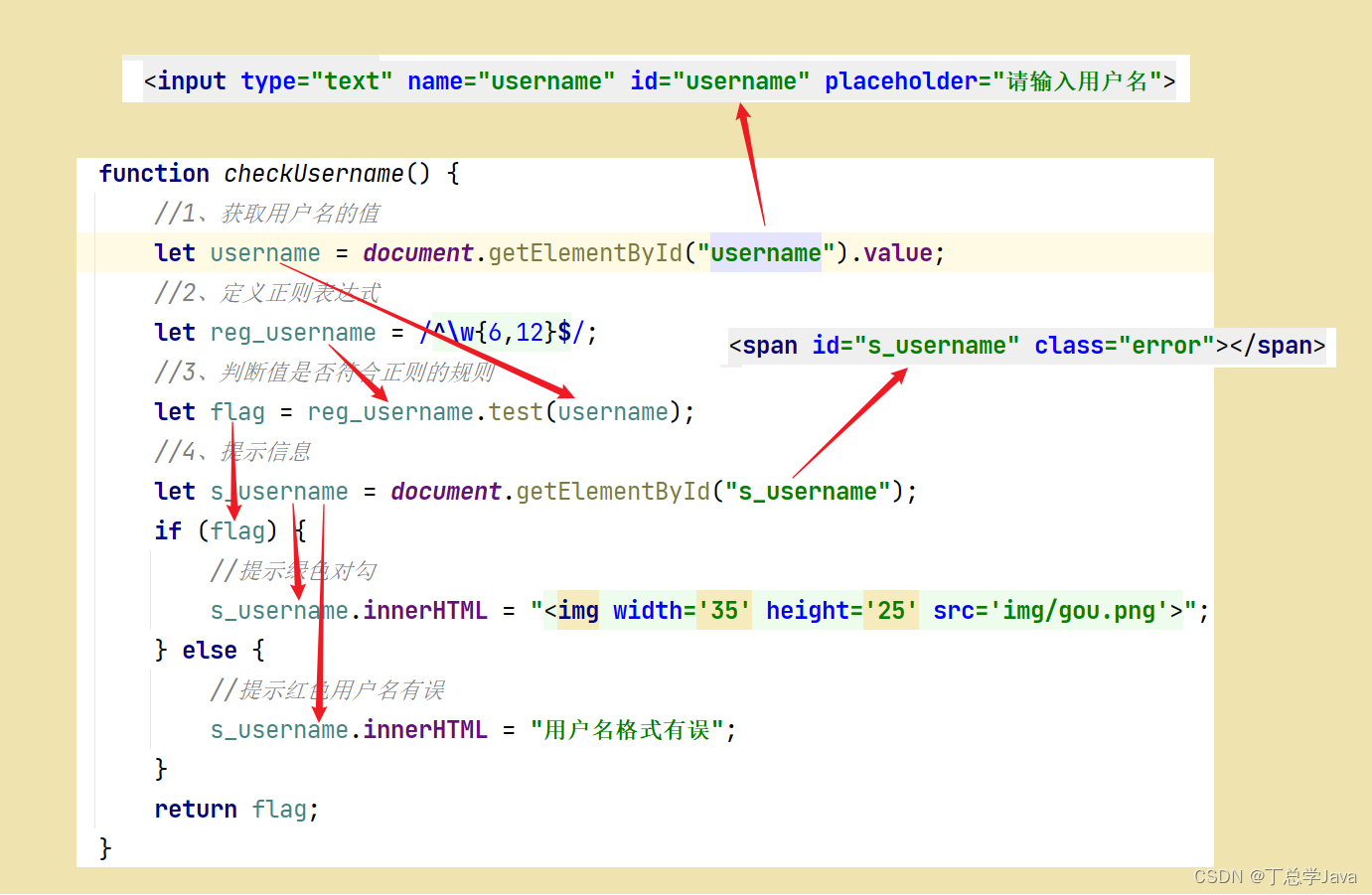
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>注册页面</title><style>*{margin: 0px;padding: 0px;box-sizing: border-box;}body{background: url("img/register_bg.png") no-repeat center;padding-top: 25px;}.rg_layout{width: 900px;height: 500px;border: 8px solid #EEEEEE;background-color: white;/*让div水平居中*/margin: auto;}.rg_left{/*border: 1px solid red;*/float: left;margin: 15px;}.rg_left > p:first-child{color:#FFD026;font-size: 20px;}.rg_left > p:last-child{color:#A6A6A6;font-size: 20px;}.rg_center{float: left;/* border: 1px solid red;*/}.rg_right{/*border: 1px solid red;*/float: right;margin: 15px;}.rg_right > p:first-child{font-size: 15px;}.rg_right p a {color:pink;}.td_left{width: 100px;text-align: right;height: 45px;}.td_right{padding-left: 50px ;}#username,#password,#email,#name,#tel,#birthday,#checkcode{width: 251px;height: 32px;border: 1px solid #A6A6A6 ;/*设置边框圆角*/border-radius: 5px;padding-left: 10px;}#checkcode{width: 110px;}#img_check{height: 32px;vertical-align: middle;}#btn_sub{width: 150px;height: 40px;background-color: #FFD026;border: 1px solid #FFD026 ;}.error{color:red;}#td_sub{padding-left: 150px;}</style><script>/*** 分析:* 1、给表单绑定onsubmit事件。监听器中判断每一个方法校验的结果。* 如果都为true,则监听器方法返回true* 如果有一个为false,则监听器方法返回false* 2、定义一些方法分别校验各个表单项* 3、给各个表单项绑定onblur事件*/window.onload = function () {//1、给表单绑定onsubmit事件document.getElementById("form").onsubmit = function () {//调用用户名校验方法 checkUsername();//调用密码校验方法 checkPassword();return checkUsername()&&checkPassword();};//给用户名和密码框分别绑定离焦事件document.getElementById("username").onblur = checkUsername;document.getElementById("username").onblur = checkPassword;};//校验用户名function checkUsername() {//1、获取用户名的值let username = document.getElementById("username").value;//2、定义正则表达式let reg_username = /^\w{6,12}$/;//3、判断值是否符合正则的规则let flag = reg_username.test(username);//4、提示信息let s_username = document.getElementById("s_username");if (flag) {//提示绿色对勾s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'>";} else {//提示红色用户名有误s_username.innerHTML = "用户名格式有误";}return flag;}//校验密码function checkPassword() {//1、获取用户名的值let password = document.getElementById("password").value;//2、定义正则表达式let reg_password = /^\w{6,12}$/;//3、判断值是否符合正则的规则let flag = reg_password.test(password);//4、提示信息let s_password = document.getElementById("s_password");if (flag) {//提示绿色对勾s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'>";} else {//提示红色用户名有误s_password.innerHTML = "密码格式有误";}return flag;}</script> </head> <body><div class="rg_layout"><div class="rg_left"><p>新用户注册</p><p>USER REGISTER</p></div><div class="rg_center"><div class="rg_form"><!--定义表单 form--><form action="#" id="form" method="get"><table><tr><td class="td_left"><label for="username">用户名</label></td><td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"><span id="s_username" class="error"></span></td></tr><tr><td class="td_left"><label for="password">密码</label></td><td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"><span id="s_password" class="error"></span></td></tr><tr><td class="td_left"><label for="email">Email</label></td><td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td></tr><tr><td class="td_left"><label for="name">姓名</label></td><td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td></tr><tr><td class="td_left"><label for="tel">手机号</label></td><td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td></tr><tr><td class="td_left"><label>性别</label></td><td class="td_right"><input type="radio" name="gender" value="male" checked> 男<input type="radio" name="gender" value="female"> 女</td></tr><tr><td class="td_left"><label for="birthday">出生日期</label></td><td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td></tr><tr><td class="td_left"><label for="checkcode" >验证码</label></td><td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码"><img id="img_check" src="img/verify_code.jpg"></td></tr><tr><td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td></tr></table></form></div></div><div class="rg_right"><p>已有账号?<a href="#">立即登录</a></p></div> </div> </body> </html>let reg_username = /^\w{6,12}$/; 当您在浏览器的控制台中输入代码示例时,它将定义一个名为reg_username的变量,并将其设置为一个正则表达式。 该正则表达式由以下几个部分组成: - ^:匹配字符串的开头 - \w:匹配一个字母、数字或下划线 - {6,12}:指认由6到12个\w字符组成的重复次数 - $:匹配字符串的结尾 因此,该正则表达式用于匹配由6到12个字符、数字和下划线组成的字符串。 例如,reg_username.test("abcdefg1234567890)”将返回true, 而reg_username.test("12345")将返回false。
JavaScript_表单校验用户名和密码
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/174279.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
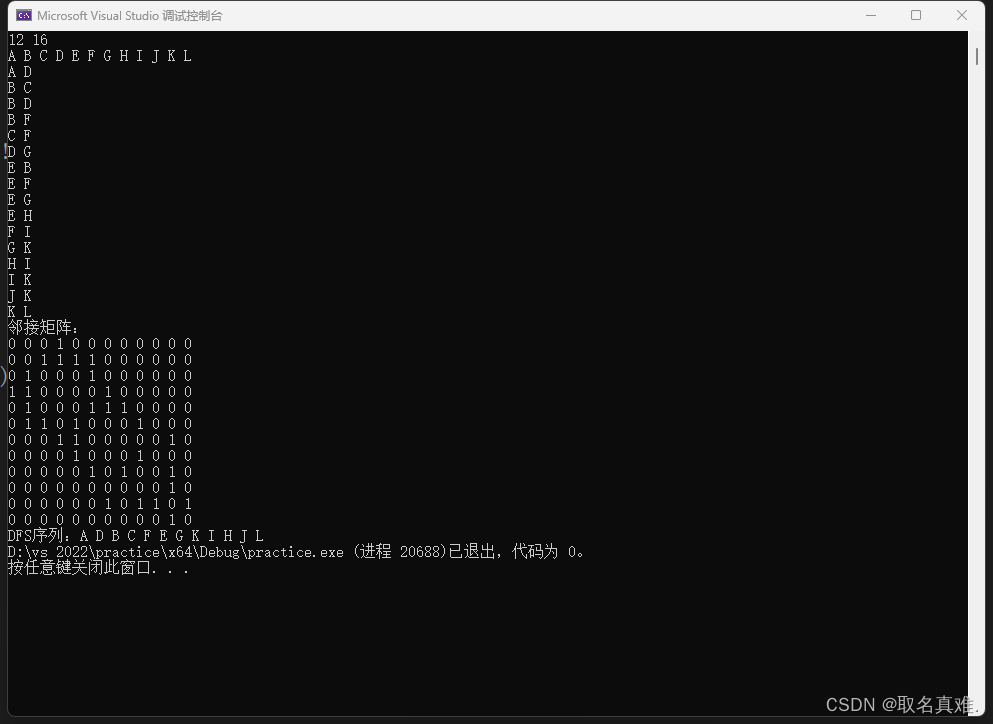
邻接矩阵储存图实现深度优先遍历(C++)
目录
基本要求:
图的结构体:
图的构造:
图的深度优先(DFS):
图的打印输出:
完整代码:
测试数据: 运行结果: 通过给出的图的顶点和边的信息,…
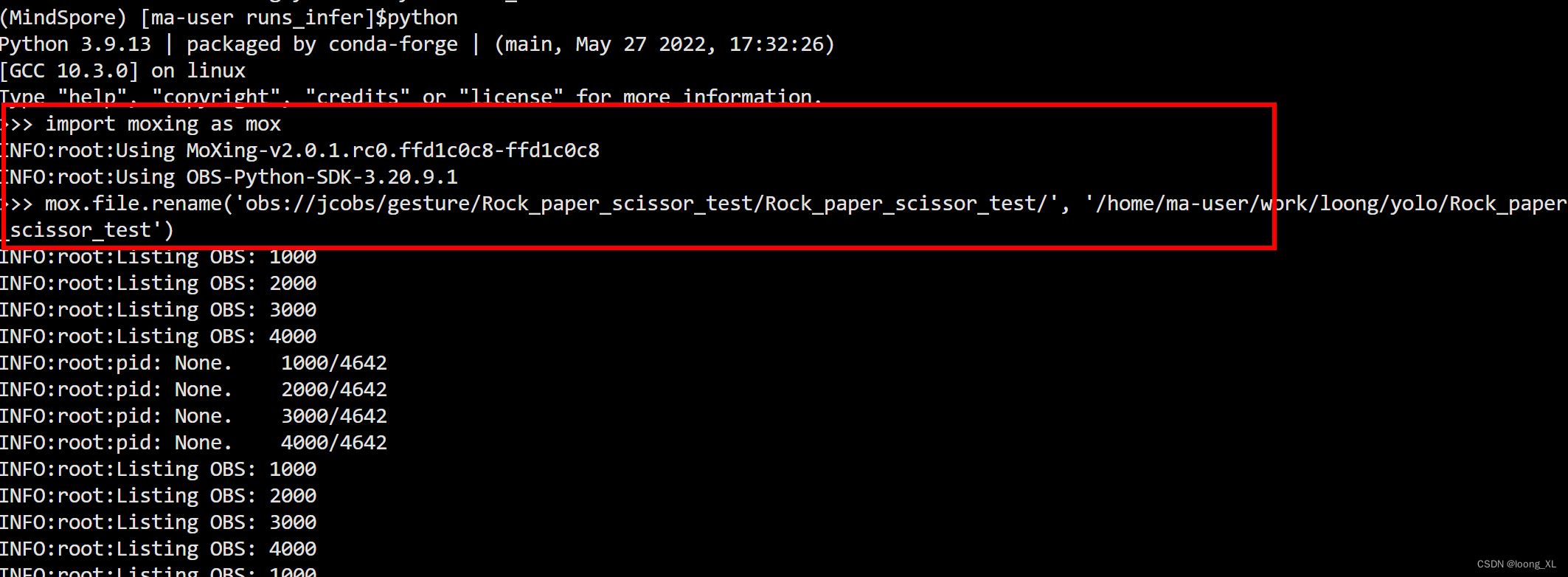
mindspore mindyolo目标检测华为昇腾上推理使用、训练;华为OBS文件传输使用
参考: https://github.com/mindspore-lab/mindyolo
使用案例: https://github.com/mindspore-lab/mindyolo/blob/master/GETTING_STARTED.md
安装:
pip install mindyolo特别注意opencv-python、opencv-python-headless版本问题࿰…
js运算,笔试踩坑知识点
文章目录 前端面试系列运算符记住口诀先计算 后 赋值赋值从右向左 和 - -计算从左向右括号里的加减优先于括号外的乘除交换俩数的值答案 前端面试系列
js运算 笔试踩坑知识点 前端js面试题 (三) 前端js面试题(二) 前端js面试题 (…
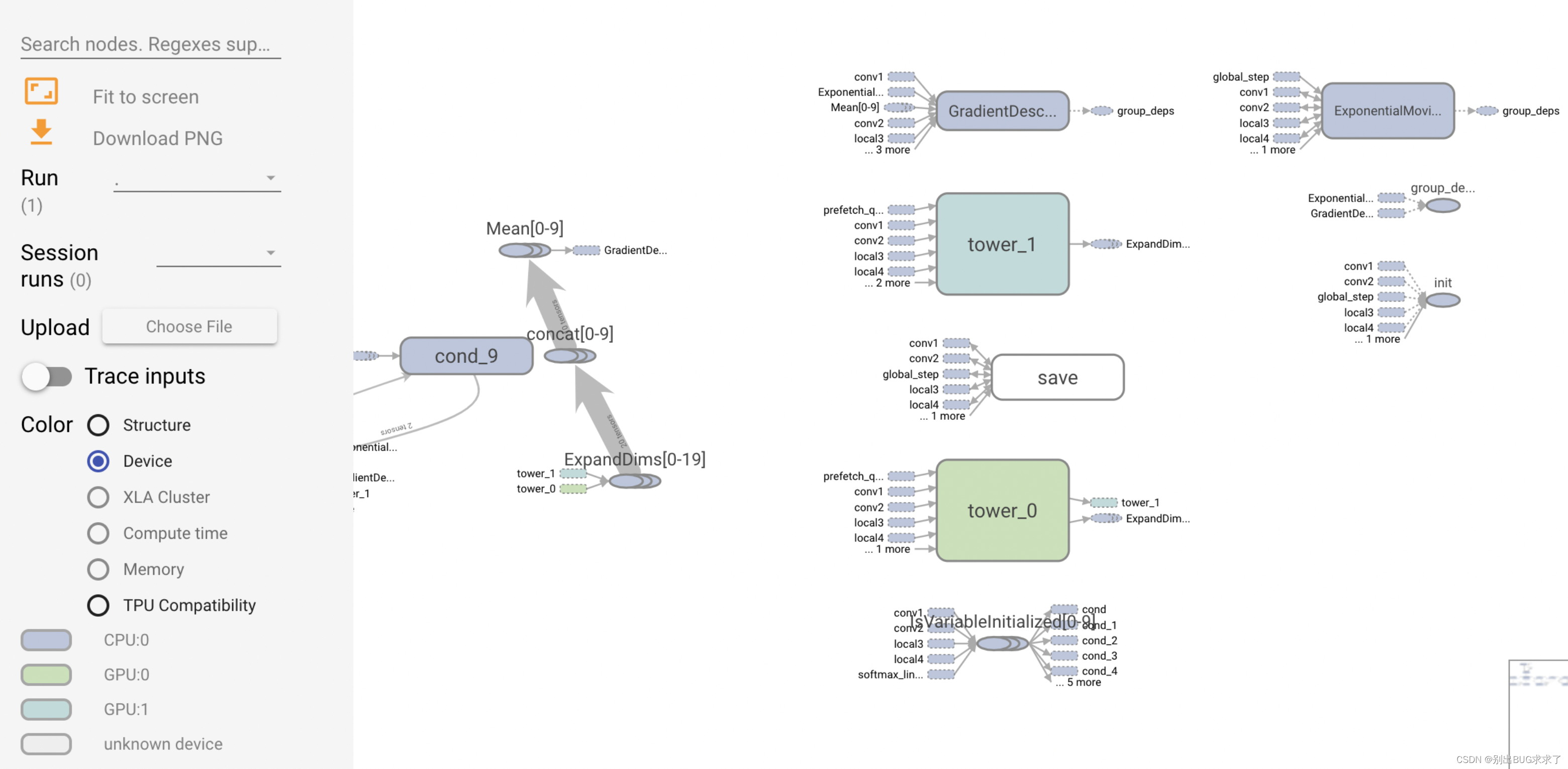
tensorflow 1.15 gpu docker环境搭建;Nvidia Docker容器基于TensorFlow1.15测试GPU;——全流程应用指南
前言: TensorFlow简介
TensorFlow 在新款 NVIDIA Pascal GPU 上的运行速度可提升高达 50%,并且能够顺利跨 GPU 进行扩展。 如今,训练模型的时间可以从几天缩短到几小时
TensorFlow 使用优化的 C 和 NVIDIA CUDA 工具包编写,使模型能够在训练…
OpenCV入门——概述 || 环境搭建
文章目录 OpenCV与图形学的关系OpenCV与FFmpeg的关系博客内容概览计算机视觉的应用OpenCV简介环境搭建 OpenCV与图形学的关系 从图形中理解其内容,是计算机视觉的任务;通过模型渲染出图像,是图形学的任务。
OpenCV与FFmpeg的关系 博客内容概…
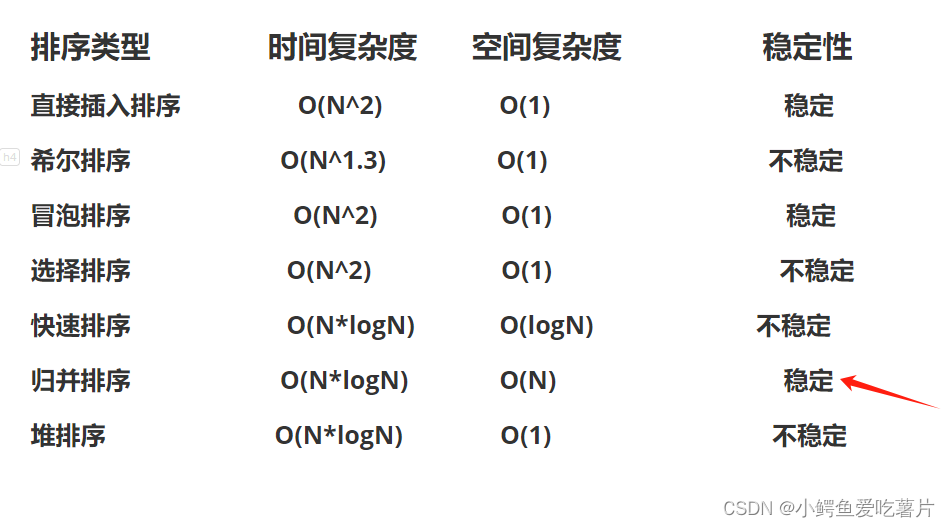
【数据结构】归并排序
#include<iostream>using namespace std;void Merge(int* arr,int left,int right,int mid, int*& tmparr)
{int begin1 left, end1 mid;int begin2 mid 1, end2 right;int tmpi left;//下面合并两个数组为一个有序数组(升序)࿱…
腾讯云4核8G服务器CVM标准型S5实例租用五年价格表
腾讯云服务器网整理五年云服务器活动 txyfwq.com/go/txy 配置可选2核4G和4核8G,公网带宽可选1M、3M或5M,系统盘为50G高性能云硬盘,标准型S5实例CPU采用主频2.5GHz的Intel Xeon Cascade Lake或者Intel Xeon Cooper Lake处理器,睿频…
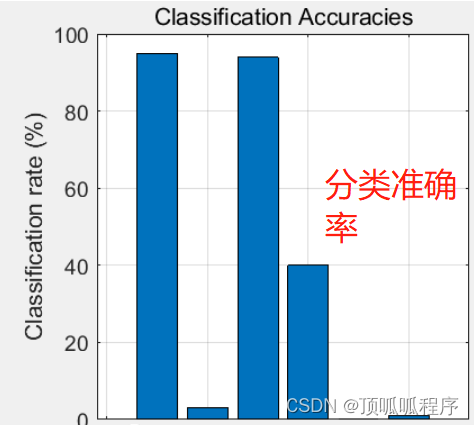
63基于matlab的生物地理的优化器(BBO)被用作多层感知器(MLP)的训练器。
基于matlab的生物地理的优化器(BBO)被用作多层感知器(MLP)的训练器。粒子群优化(PSO)、蚁群优化(ACO)、遗传算法(GA)、进化策略(ES)和…
Layer 2 真的为以太坊扩容了吗?
构建一个安全、对用户友好的去中心化网络的愿景,依赖于关键基础设施的发展。这个愿景由一个共享的经济框架支持,得到了亿万人的拥护。Layer 2 的扩展解决方案在构建这一基础和增强以太坊的能力方面起着至关重要的作用。这些项目相互协作,形成…
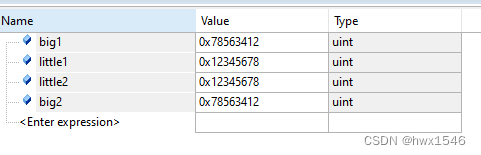
嵌入式杂记 -- MCU的大小端模式
MCU的大小端模式 大端模式小端模式大小端模式测试联合体概念MCU大小端模式测试大端模式测试小端模式测试 大小端模式转换 在进行MCU开发的时候,我们需要注意MCU的数据存储模式,在嵌入式中有两种不同的存储模式,分别是
大端模式和小端模式。 …
【C#学习】常见控件学习
】
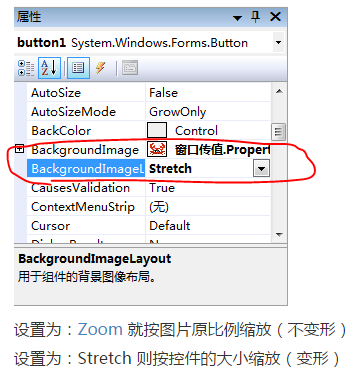
如何让Button控件只显示图片
第一步:设置按钮背景图片,并且图片随按钮大小变化 第二步:设置按钮使之只显示图片
button1.FlatStyle FlatStyle.Flat;//stylebutton1.ForeColor Color.Transparent;//前景button1.BackColor Color.Tran…