我们在Vue2中使用的是Object.defineProperty方法来实现数据响应式的,可以通过get和set方法来监听对象的访问和修改。
但是并不能响应对象中属性的增加和删除,只能使用Vue.$set 和Vue.$delete 来对对象中的属性进行增加和删除。
数组也不能直接通过下标来对数组进行修改,只能使用Vue封装过的数组方法来实现数组的响应式。
以上问题在Vue3中就不会存在,因为其使用的是Proxy代理。
一、Proxy
Proxy和Object.defineProperty的作用类似,不过在使用上更加便捷。
(一)创建Proxy代理
如果我们先想要创建一个Proxy代理,就需要使用new 关键字:
let 代理对象 = new Proxy(源对象, { // 配置项 })
如,我们对Person对象进行Proxy代理:
let person = {name:"张三",age:18
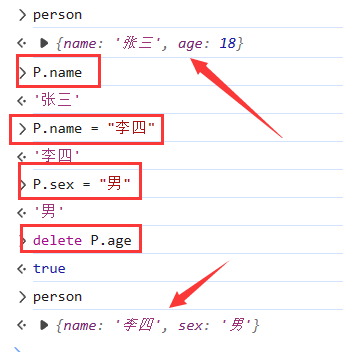
}let P = new Proxy(person, {});代理完成后,我们在P中修改name属性,person的属性也会被修改,这就完成了数据代理。

(二)Proxy配置项
以上我们只是实现了代理,但是还没有实现响应式,无法捕获到数据的增删改查。
我们只需要添加配置项即可:
读取数据:get (target, prop) { // 响应 }
修改和添加数据:set (target, prop, value) { // 响应 }
删除数据:deleteProperty (target, prop) { // 响应 }
let P = new Proxy(person, {// 读取属性get(target, prop) {console.log(`读取了P的${prop}属性`);},// 修改和增加属性set(target, prop, value) {console.log(`修改或新增了P的${prop}属性,值为${value}`);},// 删除属性deleteProperty(target, prop) {console.log(`删除了P的${prop}属性`);}
});现在我们对代理对象进行属性的增删改查都会触发响应式。

还没完,代理对象中的数据变化了,但是还没引起源对象的变化,我们将上面的代码完善一下即可:
let P = new Proxy(person, {// 读取属性get(target, prop) {return target[prop];},// 修改和增加属性set(target, prop, value) {target[prop] = value;},// 删除属性deleteProperty(target, prop) {return delete target[prop]}
});这下我们就能完成响应式了。

二、Reflect
reflect的作用就是对源对象中的属性进行操作。
读取数据:Reflect.get (源对象, 属性名)
修改或新增数据:Reflect.get (源对象, 属性名, 属性值)
删除属性:Reflect.deleteProperty (源对象, 属性名)
所以,我们就可以将上面的代码改为如下代码:
let P = new Proxy(person, {// 读取属性get(target, prop) {return Reflect.get(target, prop);},// 修改和增加属性set(target, prop, value) {return Reflect.set(target, prop, value);},// 删除属性deleteProperty(target, prop) {return Reflect.deleteProperty(target, prop);}
});
Vue3的源码底层实现就是使用的Proxy + Reflect 实现的。
使用Reflect主要是能够方便代码进行书写,使用Reflect 即使是语法错误,都会继续执行,不需要使用繁琐的try catch 捕获后继续执行。