经过长达一个多星期的反复渲染耗时记录,大致上有以下几个方面的地方可以优化:
- 列表组件RecyclerView刷新机制由notifyDataSetChanged()优化为notifyItemRangeInserted(),后期有必要也会使用notifyItemRangeRemoved、notifyItemRangeChanged、notifyItemMoved等等方式更新刷新数据
- Glide图片加载库优化参数设置:缩略图thumbnail(0~1.0f)、RequestOptions里sizeMultiplier、override、dontAnimate、noTransformation()等
- 内存优化设置clearMemory()
- 磁盘清理设置clearDiskCache()
- RefreshLayout下拉刷新上拉加载更多组件;因为布局嵌套等原因这个组件和NestedScrollView不兼容;另外这个组件里的上拉加载更多的逻辑居然是有bug的,而且是对画面顿感很致命的逻辑漏洞。查了好久才发现的。吐血一升表示无语中
- 分页加载由于历史原因并不能统一返回10条,而是有可能大于20条这样的情况存在,再吐一升;非常无语,本来图片就够重了,现在发现某些页数据数量也很重。
先介绍RecyclerView刷新机制notifyItemRangeInserted()
大致用法如下:
// 在RecyclerView的适配器中,使用notifyItemRangeInserted通知数据插入
// positionStart为插入操作的起始位置
// itemCount为插入的数据项数量
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {// ... 其他代码// 在适配器中定义数据集合private List<String> mData;// ... 其他代码// 在适配器中定义方法用于插入新的数据项public void insertData(List<String> newData, int positionStart) {mData.addAll(positionStart, newData); // 在指定位置插入新数据notifyItemRangeInserted(positionStart, newData.size()); // 通知适配器数据插入}// ... 其他代码
}
这个方法亲测过,对于数据量比较大的情况优化效果比较明显,至少对笔者的场景很有用,这个方法使用后避免了上下滑动的过程中出现的卡顿严重的情况,目前还有个大问题就是新加载一页数据渲染问题。后面再说,下面介绍几个刷新机制的用法:
notifyItemRangeRemoved
// 在RecyclerView的适配器中,使用notifyItemRangeRemoved通知数据移除
// positionStart为移除操作的起始位置
// itemCount为移除的数据项数量
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {// ... 其他代码// 在适配器中定义数据集合private List<String> mData;// ... 其他代码// 在适配器中定义方法用于移除数据项public void removeData(int positionStart, int itemCount) {mData.subList(positionStart, positionStart + itemCount).clear(); // 移除指定位置范围内的数据notifyItemRangeRemoved(positionStart, itemCount); // 通知适配器数据移除}// ... 其他代码
}
notifyItemRangeChanged
// 在RecyclerView的适配器中,使用notifyItemRangeChanged通知数据变化
// positionStart为变化操作的起始位置
// itemCount为变化的数据项数量
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {// ... 其他代码// 在适配器中定义数据集合private List<String> mData;// ... 其他代码// 在适配器中定义方法用于修改数据项public void changeData(List<String> newData, int positionStart) {for (int i = 0; i < newData.size(); i++) {mData.set(positionStart + i, newData.get(i)); // 修改指定位置范围内的数据}notifyItemRangeChanged(positionStart, newData.size()); // 通知适配器数据变化}// ... 其他代码
}
notifyItemMoved
// 在RecyclerView的适配器中,使用notifyItemMoved通知数据项移动
// fromPosition为数据项移动前的位置
// toPosition为数据项移动后的位置
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {// ... 其他代码// 在适配器中定义数据集合private List<String> mData;// ... 其他代码// 在适配器中定义方法用于移动数据项public void moveData(int fromPosition, int toPosition) {String item = mData.remove(fromPosition); // 移除原位置的数据项mData.add(toPosition, item); // 将数据项插入到新位置notifyItemMoved(fromPosition, toPosition); // 通知适配器数据项移动}// ... 其他代码
}
后面几个没有亲测过,可能具体用法有所区别,这里只是记录一下方便备用
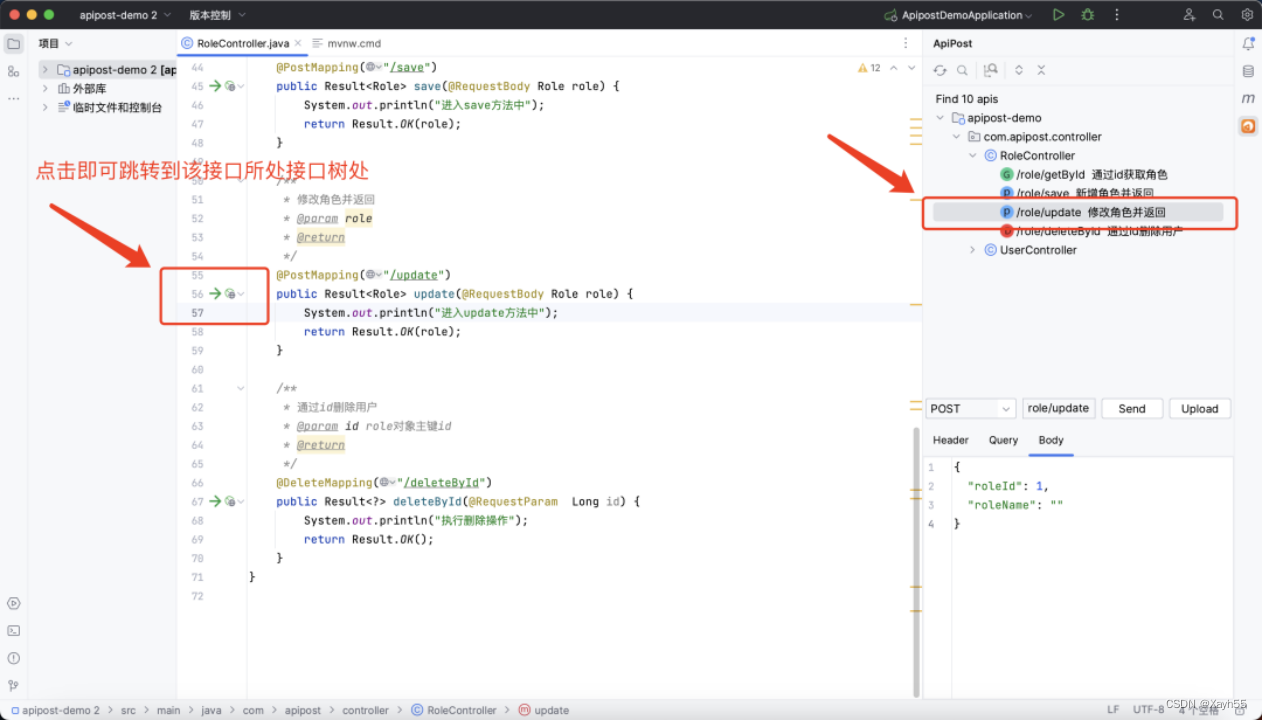
smartApi接口开发工具推荐
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
下面是一段smartApi使用介绍:

下载地址:
https://pan.baidu.com/s/1kFAGbsFIk3dDR64NwM5y2A?pwd=csdn