首先看官方文档的示例:
需要注意的是:
1、default-active的值是字符串,那么index绑定的值也要是字符串,且数字对应。不能default-avtive绑定的是1,而menu-item的index绑定的是45
2、default-active的值是当前选中menu-item项的index
所以el-menu-item的index项一定要和default-active对应起来。
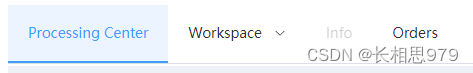
<el-menu:default-active="activeIndex"class="el-menu-demo"mode="horizontal"@select="handleSelect"><el-menu-item index="1">Processing Center</el-menu-item><el-sub-menu index="2"><template #title>Workspace</template><el-menu-item index="2-1">item one</el-menu-item><el-menu-item index="2-2">item two</el-menu-item><el-menu-item index="2-3">item three</el-menu-item><el-sub-menu index="2-4"><template #title>item four</template><el-menu-item index="2-4-1">item one</el-menu-item><el-menu-item index="2-4-2">item two</el-menu-item><el-menu-item index="2-4-3">item three</el-menu-item></el-sub-menu></el-sub-menu><el-menu-item index="3" disabled>Info</el-menu-item><el-menu-item index="4">Orders</el-menu-item></el-menu>
<script lang="ts" setup>
import { ref } from 'vue'
const activeIndex = ref('1')
const handleTest = (key,keyPath) => {console.log('打印输出menuSelect事件的参数---',activeIndex.value,key,keyPath)
}
</script>
![]()
再次点击其他项
![]()
为了避免页面刷新时menu组件的选中样式消失,所以在每次点击的时候我们要将default-active重新赋值。这样:default-active绑定的就是动态的了。