目录
1. 问题的提出
2. 一般实现
3. 加强版
1. 问题的提出
由于业务的要求,需要从父窗体弹出一个子窗体,该子窗体无标题栏,且该子窗体要停靠到父窗体右下角。这个看似很容易的问题,细研起来其实不容易!
2. 一般实现
通常用如下代码为窗体设置无标题栏:
setWindowFlags(Qt::FramelessWindowHint);下面代码,在CUavGuarMainWnd窗体创建了子窗体m_pFunOperPanel,
#include "uavguarmainwnd.h"
#include "ui_uavguarmainwnd.h"
#include "funoperpanel.h"
CUavGuarMainWnd::CUavGuarMainWnd(QWidget *parent): QWidget(parent), ui(new Ui::CUavGuarMainWnd)
{m_pFunOperPanel = new CFunOperPanel(this);
}为了简约,在此不列出.h文件。其中m_pFunOperPanel为CFunOperPanel类对象的指针,其为CUavGuarMainWnd的成员变量。为了将m_pFunOperPanel停靠到CUavGuarMainWnd窗体的右下角,一般会写出如下代码:
void CUavGuarMainWnd::resizeEvent(QResizeEvent *event)
{Q_UNUSED(event);auto nWidth = m_pFunOperPanel->width();auto nHeight = m_pFunOperPanel->height();m_pFunOperPanel->move(width() - nWidth, height() - nHeight);}
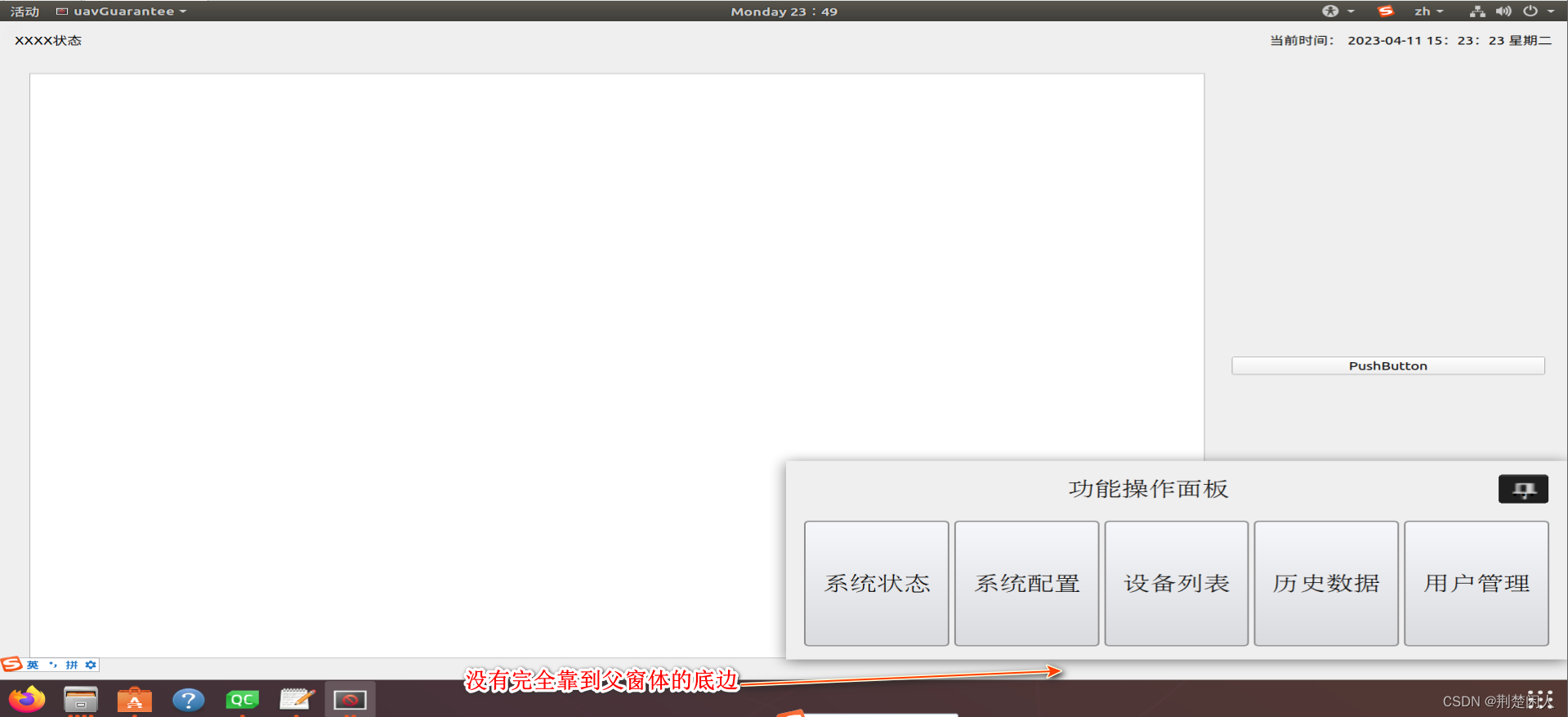
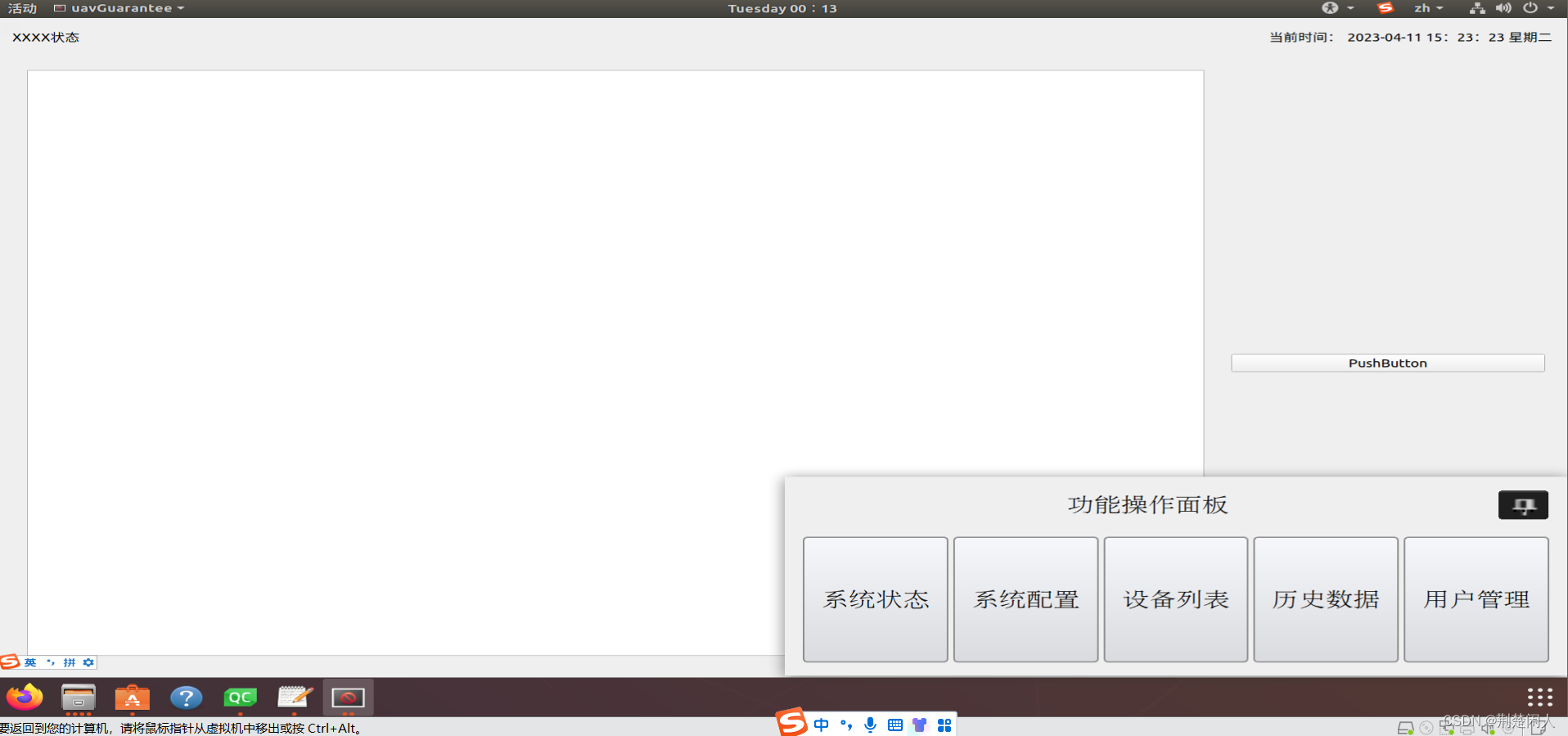
上面的代码很简单,就是响应父窗体的resizeEvent事件,从而将子窗体m_pFunOperPanel移动到父窗体的右下角,效果如下:

从上图可以看到,子窗体在停靠时,子窗体底边没有完全挨着父窗体的底边,还存在不小的间隙呢!!!如何让子窗体的底边完全挨着父窗体的底边,做到严丝合缝?
3. 加强版
造成第2节提到的问题的原因是:开发人员以为窗体去掉了标题栏,标题栏就不占据平面区域了。这肯定是错误的,在解决这个问题之前,需要明确如下3点:
- 窗体虽然去掉了标题栏,但标题栏依然占据宽度和高度,即依然占据平面区域,故要减去标题栏高度,而标题栏的高度是通过QStyle::PM_TitleBarHeight 枚举常量表示的。
- 如果窗体去掉了标题栏,则边框也去掉了,故也要减去边框厚(高)度。标题栏和边框是两种不同的东西,不要认为标题栏包含了边框。QStyle::PM_DefaultFrameWidth枚举常量就是表示边框厚(高)度)。
- 子窗体高度即本例的如下代码:
auto nHeight = m_pFunOperPanel->height();返回的窗体高度值包含了标题栏和边框厚(高)度,由于Qt窗体默认的坐标系是Y轴向下,故去掉标题栏和边框厚(高)度,反应到程序上是加上这两个值。按此分析,更改2节代码,如下:
void CUavGuarMainWnd::resizeEvent(QResizeEvent *event)
{Q_UNUSED(event);auto nWidth = m_pFunOperPanel->width();auto nHeight = m_pFunOperPanel->height();auto yPos = height() - nHeight + QStyle::PM_TitleBarHeight + QStyle::PM_DefaultFrameWidth;m_pFunOperPanel->move(width() - nWidth, yPos);}
注意,在cpp文件的顶部需要加入如下头文件:
#include<QStyle>效果如下:

可以看到:子窗体底边完全挨着父窗体的底边,严丝合缝了。