参考链接:https://web.qianguyihao.com/02-CSS%E5%9F%BA%E7%A1%80/12-CSS3%E5%B1%9E%E6%80%A7%E8%AF%A6%E8%A7%A3%EF%BC%9A%E5%8A%A8%E7%94%BB%E8%AF%A6%E8%A7%A3.html#_3%E3%80%81%E6%97%8B%E8%BD%AC%EF%BC%9Arotate
过渡
transition的中文含义是过渡。过渡是CSS3中具有颠覆性的一个特征,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
补间动画
补间动画:自动完成从起始状态到终止状态的的过渡。不用管中间的状态。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片。
参考链接:补间动画基础
过渡
过渡包括以下属性:
transition-property:all;如果希望所有的属性都发生过渡,就使用all。transition-duration:1s;过渡的持续时间。transition-timing-function:linear;运动曲线。属性值可以是:linear线性ease减速ease-in加速ease-out减速ease-in-out先加速后减速
transition-delay:1s;过渡延迟。多长时间后再执行这个过渡动画。
上面的四个属性也可以写成综合属性:
transition: 让哪些属性进行过度 过渡的持续时间 运动曲线 延迟时间;

例如:
transition: all 3s linear 0s;
其中,这个属性是尤其需要注意的,不同的属性值有不同的现象。我们来示范一下。
transition-property
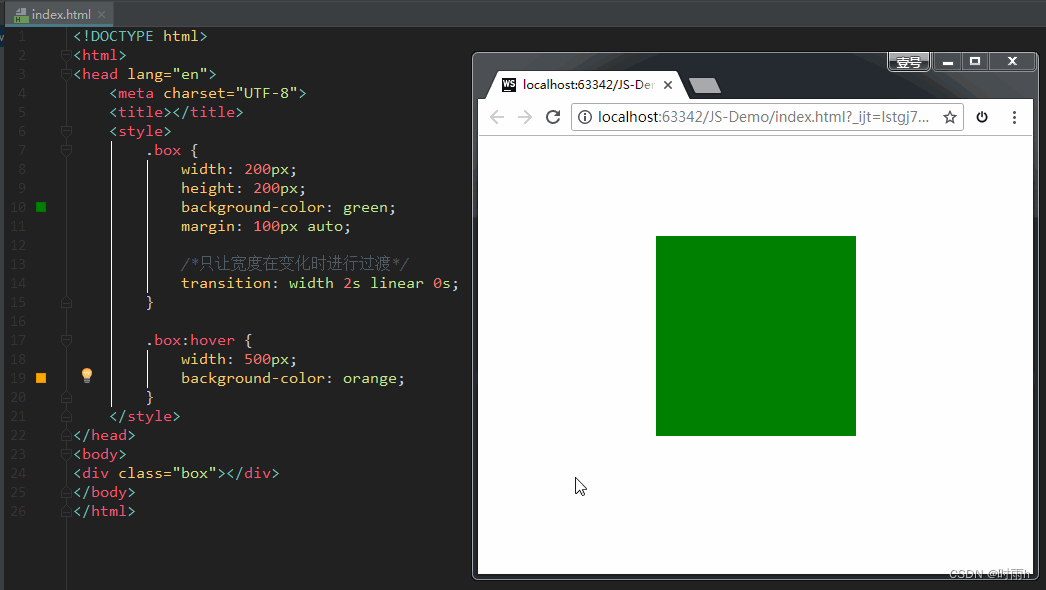
如果设置为width,意思是只让盒子的宽度在变化时进行过渡。效果如下:
transition-property: width;
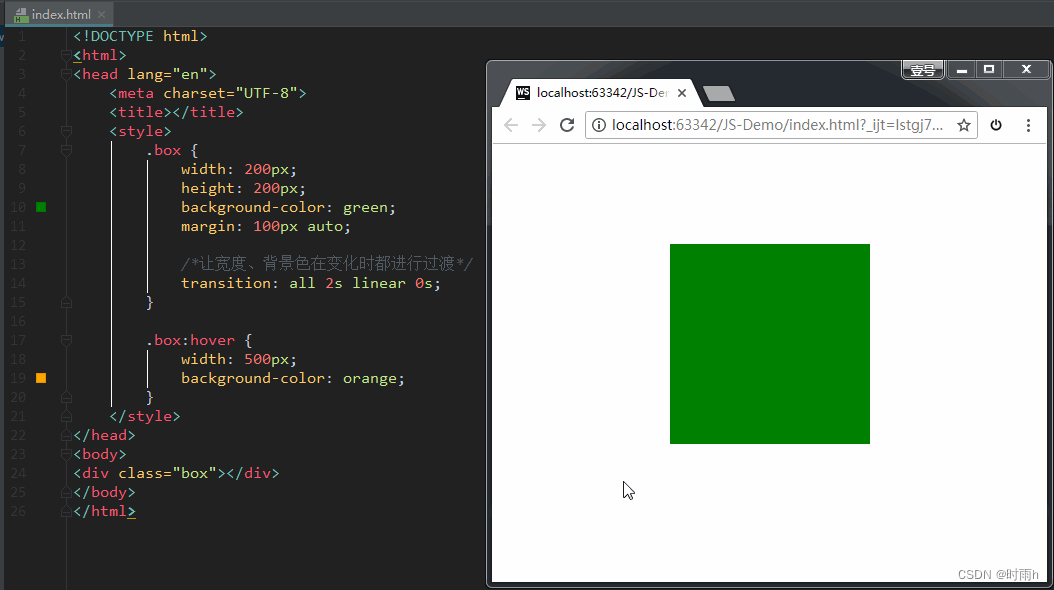
如果设置为all,意思是让盒子的所有属性(包括宽度、背景色等)在变化时都进行过渡。效果如下:
transition-property: all;

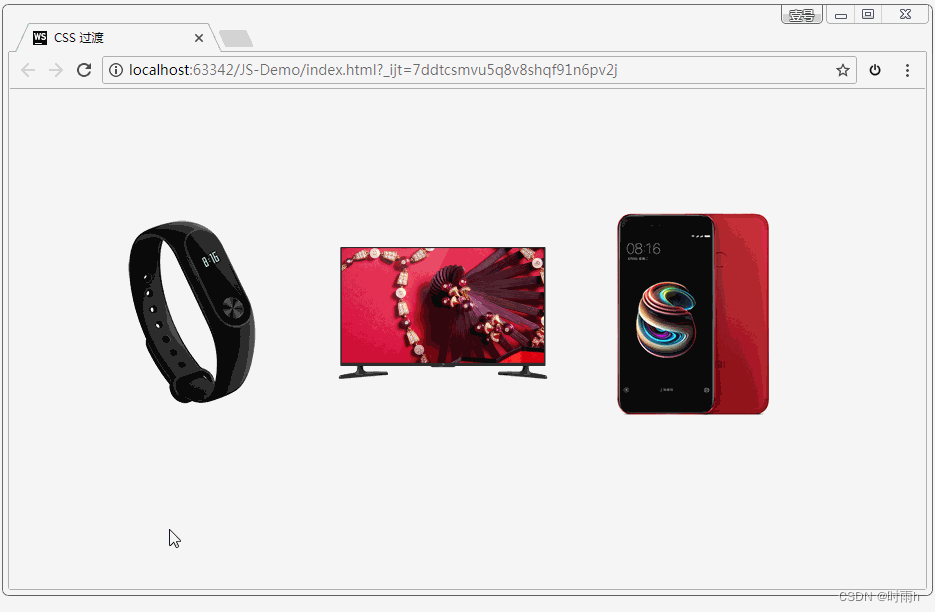
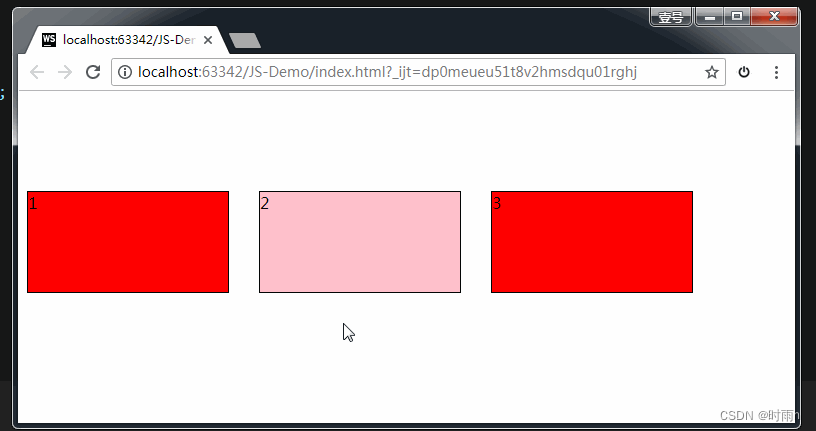
案例:小米商品详情
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS 过渡</title><style>body {margin: 0;padding: 0;background-color: #eeeeee;}.content {width: 800px;height: 320px;padding-left: 20px;margin: 80px auto;}.item {width: 230px;height: 300px;text-align: center;margin-right: 20px;background-color: #FFF;float: left;position: relative;top: 0;overflow: hidden; /* 让溢出的内容隐藏起来。意思是让下方的橙色方形先躲起来 */transition: all .5s; /* 从最初到鼠标悬停时的过渡 */}.item img {margin-top: 30px;}.item .desc {position: absolute;left: 0;bottom: -80px;width: 100%;height: 80px;background-color: #ff6700;transition: all .5s;}/* 鼠标悬停时,让 item 整体往上移动5px,且加一点阴影 */.item:hover {top: -5px;box-shadow: 0 0 15px #AAA;}/* 鼠标悬停时,让下方的橙色方形现身 */.item:hover .desc {bottom: 0;}</style>
</head>
<body>
<div class="content"><div class="item"><img src="./images/1.png" alt=""></div><div class="item"><img src="./images/2.png" alt=""><span class="desc"></span></div><div class="item"><img src="./images/3.jpg" alt=""><span class="desc"></span></div>
</div>
</body>
</html>
效果如下:

2D 转换
转换是 CSS3 中具有颠覆性的一个特征,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式。转换再配合过渡和动画,可以取代大量早期只能靠 Flash 才可以实现的效果。在 CSS3 当中,通过 转换来实现 2D 转换或者 3D 转换。
transform: transform-functions;
2D 转换
转换是 CSS3 中具有颠覆性的一个特征,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式。
转换再配合过渡和动画,可以取代大量早期只能靠 Flash 才可以实现的效果。
在 CSS3 当中,通过转换来实现 2D 转换或者 3D 转换。transform
2D 转换包括:缩放、移动、旋转。
我们依次来讲解。
1、缩放:scale
格式:
transform: scale(x, y);transform: scale(2, 0.5);
参数解释:x 表示水平方向的缩放倍数。y 表示垂直方向的缩放倍数。如果只写一个值就是等比例缩放。
取值:大于 1 表示放大,小于 1 表示缩小。不能为百分比。
格式举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 1000px;margin: 100px auto;}.box div {width: 300px;height: 150px;background-color: pink;float: left;margin-right: 15px;color: white;text-align: center;font: 400 30px/150px “宋体”;}.box .box2 {background-color: green;transition: all 1s;}.box .box2:hover {background-color: yellowgreen;transform: scale(2, 0.5);}</style>
</head>
<body>
<div class="box"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div>
</div>
</body>
</html>
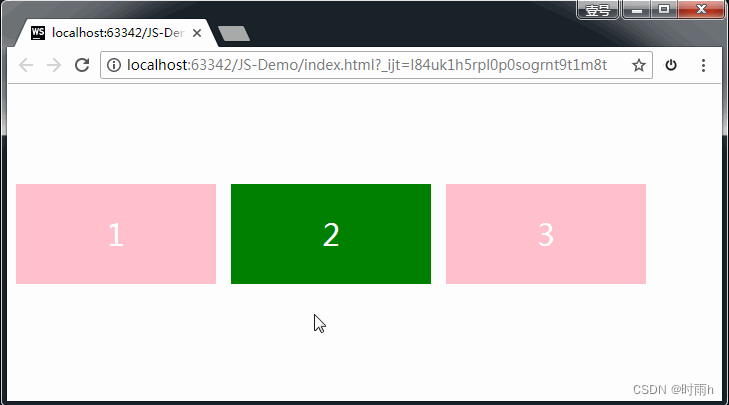
效果:

上图可以看到,给 box1 设置 2D 转换,并不会把兄弟元素挤走。
2、位移:translate
格式:
transform: translate(水平位移, 垂直位移);transform: translate(-50%, -50%);
参数解释:
参数为百分比,相对于自身移动。
正值:向右和向下。负值:向左和向上。如果只写一个值,则表示水平移动。
格式举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 1000px;margin: 100px auto;}.box > div {width: 300px;height: 150px;border: 1px solid #000;background-color: red;float: left;margin-right: 30px;}div:nth-child(2) {background-color: pink;transition: all 1s;}div:nth-child(2):hover {transform: translate(-50%, -50%);}</style>
</head>
<body>
<div class="box"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div>
</div>
</body>
</html>
效果:

上图中,因为我在操作的时候,鼠标悬停后,立即进行了略微的移动,所以产生了两次动画。正确的效果应该是下面这样的:
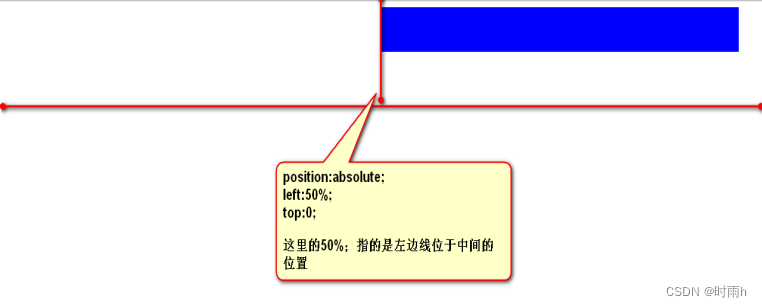
**应用:**让绝对定位中的盒子在父亲里居中
我们知道,如果想让一个标准流中的盒子在父亲里居中(水平方向看),可以将其设置属性 margin: 0 auto。
可如果盒子是绝对定位的,此时已经脱标了,如果还想让其居中(位于父亲的正中间),可以这样做:

div {width: 600px;height: 60px;position: absolute; /* 绝对定位的盒子 */left: 50%; /* 首先,让左边线居中 */top: 0;margin-left: -300px; /* 然后,向左移动宽度(600px)的一半 */
}
如上方代码所示,我们先让这个宽度为 600px 的盒子,左边线居中,然后向左移动宽度(600px)的一半,就达到效果了。
现在,我们还可以利用偏移 translate 来做,这也是比较推荐的写法:
div {width: 600px;height: 60px;background-color: red;position: absolute; /* 绝对定位的盒子 */left: 50%; /* 首先,让左边线居中 */top: 0;transform: translate(-50%); /* 然后,利用 translate,往左走自己宽度的一半【推荐写法】 */
}

3、旋转:rotate
格式:
transform: rotate(角度);transform: rotate(45deg);
参数解释:正值顺时针;负值:逆时针。
举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 200px;height: 200px;background-color: red;margin: 50px auto;color: #fff;font-size: 50px;transition: all 2s; /* 过渡:让盒子在进行 transform 转换的时候,有个过渡期 */}.box:hover {transform: rotate(-405deg); /* 鼠标悬停时,让盒子进行旋转 */}</style>
</head>
<body>
<div class="box">1</div>
</body>
</html>
效果:

注意,上方代码中,我们给盒子设置了 transform 中的 rotate 旋转,但同时还要给盒子设置 transition 过渡。如果没有这行过渡的代码,旋转会直接一步到位,效果如下:(不是我们期望的效果)
案例1:小火箭
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>html,body{height:100%;}body{background-color: #DE8910;}.rocket{position: absolute;left:100px;top:600px;height: 120px;transform:translate(-200px ,200px) rotate(45deg);transition:all 1s ease-in;}body:hover .rocket{transform:translate(500px,-500px) rotate(45deg);}</style>
</head>
<body><img class="rocket" src="images/rocket.png" alt=""/>
</body>
</html>
上方代码中,我们将 transform 的两个小属性合并起来写了。
小火箭图片的网址:http://img.smyhvae.com/20180208-rocket.png
案例2:扑克牌
rotate 旋转时,默认是以盒子的正中心为坐标原点的。如果想改变旋转的坐标原点,可以用 transform-origin 属性。格式如下:
transform-origin: 水平坐标 垂直坐标;
transform-origin: 50px 50px;transform-origin: center bottom; //旋转时,以盒子底部的中心为坐标原点
我们来看一下 rotate 结合 transform-origin 的用法举例。
代码如下:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>body {/*background-color: #eee;*/}.box {width: 300px;height: 440px;margin: 100px auto;position: relative;}img {width: 100%;transition: all 1.5s;position: absolute; /* 既然扑克牌是叠在一起的,那就都用绝对定位 */left: 0;top: 0;transform-origin: center bottom; /*旋转时,以盒子底部的中心为坐标原点*/box-shadow: 0 0 3px 0 #666;}.box:hover img:nth-child(6) {transform: rotate(-10deg);}.box:hover img:nth-child(5) {transform: rotate(-20deg);}.box:hover img:nth-child(4) {transform: rotate(-30deg);}.box:hover img:nth-child(3) {transform: rotate(-40deg);}.box:hover img:nth-child(2) {transform: rotate(-50deg);}.box:hover img:nth-child(1) {transform: rotate(-60deg);}.box:hover img:nth-child(8) {transform: rotate(10deg);}.box:hover img:nth-child(9) {transform: rotate(20deg);}.box:hover img:nth-child(10) {transform: rotate(30deg);}.box:hover img:nth-child(11) {transform: rotate(40deg);}.box:hover img:nth-child(12) {transform: rotate(50deg);}.box:hover img:nth-child(13) {transform: rotate(60deg);}</style>
</head>
<body>
<div class="box"><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/>
</div>
</body>
</html>
效果如下:

3D 转换
1、旋转:旋转X、旋转Y、旋转Z
3D坐标系(左手坐标系)
如上图所示,伸出左手,让拇指和食指成"L"形,大拇指向右,食指向上,中指指向前方。拇指、食指和中指分别代表X、Y、Z轴的正方向,这样我们就建立了一个左手坐标系。
浏览器的这个平面,是X轴、Y轴;垂直于浏览器的平面,是Z轴。
旋转的方向:(左手法则)
左手握住旋转轴,竖起拇指指向旋转轴的正方向,正向就是其余手指卷曲的方向。
从上面这句话,我们也能看出:所有的3d旋转,对着正方向去看,都是顺时针旋转。
格式:
-
transform: rotateX(360deg);//绕 X 轴旋转360度 -
transform: rotateY(360deg);//绕 Y 轴旋转360度 -
transform: rotateZ(360deg);//绕 Z 轴旋转360度
格式举例:
(1)旋转X 举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.rotateX {width: 300px;height: 226px;margin: 200px auto;/* 透视 :加给变换的父盒子*//* 设置的是用户的眼睛距离 平面的距离*//* 透视效果只是视觉上的呈现,并不是正真的3d*/perspective: 110px;}img {/* 过渡*/transition: transform 2s;}/* 所有的3d旋转,对着正方向去看,都是顺时针旋转*/.rotateX:hover img {transform: rotateX(360deg);}</style>
</head>
<body>
<div class="rotateX"><img src="images/x.jpg" alt=""/>
</div>
</body>
</html>
效果:
上方代码中,我们最好加个透视的属性,方能看到3D的效果;没有这个属性的话,图片旋转的时候,像是压瘪了一样。
而且,透视的是要加给图片的父元素 div,方能生效。我们在后面会讲解透视属性。
(2)旋转 Y 举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.rotateY {width: 237px;height: 300px;margin: 100px auto;/* 透视 */perspective: 150px;}img {transition: all 2s; /* 过渡 */}.rotateY:hover img {transform: rotateY(360deg);}</style>
</head>
<body>
<div class="rotateY"><img src="images/y.jpg" alt=""/>
</div>
</body>
</html>
效果:
(3)旋转Z 举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.rotateZ {width: 330px;height: 227px;margin: 100px auto;/* 透视*/perspective: 200px;}img {transition: all 1s;}.rotateZ:hover img {transform: rotateZ(360deg);}</style>
</head>
<body>
<div class="rotateZ"><img src="images/z.jpg" alt=""/>
</div>
</body>
</html>
效果:
案例:百度钱包的水平翻转效果
要实现百度钱包的水平翻转效果,可以使用CSS的transform属性和rotateY函数来实现。以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>百度钱包水平翻转效果</title><style>.flip-container {perspective: 1000px;margin: 100px auto;text-align: center;}.flip-container:hover .flipper {transform: rotateY(180deg);}.flipper {transition: 0.6s;transform-style: preserve-3d;position: relative;}.front, .back {backface-visibility: hidden;position: absolute;top: 0;left: 0;}.front {z-index: 2;background-color: #f1f1f1;width: 300px;height: 200px;line-height: 200px;}.back {transform: rotateY(180deg);background-color: #ddd;width: 300px;height: 200px;}</style>
</head>
<body>
<div class="flip-container"><div class="flipper"><div class="front">正面内容</div><div class="back">反面内容</div></div>
</div>
</body>
</html>
在上述代码中,我们定义了一个外层容器flip-container,并给它设置了透视效果perspective属性。当鼠标悬停在容器上时,通过设置.flip-container:hover .flipper的样式,来触发翻转效果。
内层容器flipper使用transform: rotateY(180deg)来实现翻转。正面内容使用类名为front的div元素表示,反面内容使用类名为back的div元素表示。通过调整它们的样式,可以设置不同的背景颜色、大小等信息。
你可以将示例代码复制到一个HTML文件中并运行,以查看百度钱包水平翻转效果。
3、透视:perspective
电脑显示屏是一个 2D 平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。但仅仅只是视觉呈现出 3d 效果,并不是正真的3d。
格式有两种写法:
-
作为一个属性,设置给父元素,作用于所有3D转换的子元素
-
作为 transform 属性的一个值,做用于元素自身。
格式举例:
perspective: 500px;
4、3D呈现(transform-style)
3D元素构建是指某个图形是由多个元素构成的,可以给这些元素的父元素设置来使其变成一个真正的3D图形。属性值可以如下:
transform-style: preserve-3d; /* 让 子盒子 位于三维空间里 */transform-style: flat; /* 让子盒子位于此元素所在的平面内(子盒子被扁平化) */
**案例:**立方体
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 250px;height: 250px;border: 1px dashed red;margin: 100px auto;position: relative;border-radius: 50%;/* 让子盒子保持3d效果*/transform-style: preserve-3d;/*transform:rotateX(30deg) rotateY(-30deg);*/animation: gun 8s linear infinite;}.box > div {width: 100%;height: 100%;position: absolute;text-align: center;line-height: 250px;font-size: 60px;color: #daa520;}.left {background-color: rgba(255, 0, 0, 0.3);/* 变换中心*/transform-origin: left;/* 变换*/transform: rotateY(90deg) translateX(-125px);}.right {background: rgba(0, 0, 255, 0.3);transform-origin: right;/* 变换*/transform: rotateY(90deg) translateX(125px);}.forward {background: rgba(255, 255, 0, 0.3);transform: translateZ(125px);}.back {background: rgba(0, 255, 255, 0.3);transform: translateZ(-125px);}.up {background: rgba(255, 0, 255, 0.3);transform: rotateX(90deg) translateZ(125px);}.down {background: rgba(99, 66, 33, 0.3);transform: rotateX(-90deg) translateZ(125px);}@keyframes gun {0% {transform: rotateX(0deg) rotateY(0deg);}100% {transform: rotateX(360deg) rotateY(360deg);}}</style>
</head>
<body>
<div class="box"><div class="up">上</div><div class="down">下</div><div class="left">左</div><div class="right">右</div><div class="forward">前</div><div class="back">后</div>
</div>
</body>
</html>
动画
动画是CSS3中具有颠覆性的特征,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
1、定义动画的步骤
(1)通过@keyframes定义动画;
(2)将这段动画通过百分比,分割成多个节点;然后各节点中分别定义各属性;
(3)在指定元素里,通过属性调用动画。animation
之前,我们在 js 中定义一个函数的时候,是先定义,再调用:
js 定义函数:function fun(){ 函数体 }调用:fun();
同样,我们在 CSS3 中定义动画的时候,也是先定义,再调用:
定义动画:@keyframes 动画名{from{ 初始状态 }to{ 结束状态 }}调用:animation: 动画名称 持续时间;
其中,animation属性的格式如下:
animation: 定义的动画名称 持续时间 执行次数 是否反向 运动曲线 延迟执行。(infinite 表示无限次)animation: move1 1s alternate linear 3;animation: move2 4s;
定义动画的格式举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 100px;height: 100px;margin: 100px;background-color: red;/* 调用动画*//* animation: 动画名称 持续时间 执行次数 是否反向 运动曲线 延迟执行。infinite 表示无限次*//*animation: move 1s alternate linear 3;*/animation: move2 4s;}/* 方式一:定义一组动画*/@keyframes move1 {from {transform: translateX(0px) rotate(0deg);}to {transform: translateX(500px) rotate(555deg);}}/* 方式二:定义多组动画*/@keyframes move2 {0% {transform: translateX(0px) translateY(0px);background-color: red;border-radius: 0;}25% {transform: translateX(500px) translateY(0px);}/*动画执行到 50% 的时候,背景色变成绿色,形状变成圆形*/50% {/* 虽然两个方向都有translate,但其实只是Y轴上移动了200px。因为X轴的500px是相对最开始的原点来说的。可以理解成此时的 translateX 是保存了之前的位移 */transform: translateX(500px) translateY(200px);background-color: green;border-radius: 50%;}75% {transform: translateX(0px) translateY(200px);}/*动画执行到 100% 的时候,背景色还原为红色,形状还原为正方形*/100% {/*坐标归零,表示回到原点。*/transform: translateX(0px) translateY(0px);background-color: red;border-radius: 0;}}</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
注意好好看代码中的注释。
2、动画属性
我们刚刚在调用动画时,animation属性的格式如下:
动画属性的格式如下:
animation: 定义的动画名称 持续时间 执行次数 是否反向 运动曲线 延迟执行。(infinite 表示无限次)animation: move1 1s alternate linear 3;animation: move2 4s;
可以看出,这里的 animation 是综合属性,接下来,我们把这个综合属性拆分看看。
(1)动画名称:
animation-name: move;
(2)执行一次动画的持续时间:
animation-duration: 4s;
备注:上面两个属性,是必选项,且顺序固定。
(3)动画的执行次数:
animation-iteration-count: 1; /*iteration的含义表示迭代*/
属性值表示无数次。infinite
(3)动画的方向:
animation-direction: alternate;
属性值:normal 正常,alternative 反向。
(4)动画延迟执行:
animation-delay: 1s;
(5)设置动画结束时,盒子的状态:
animation-fill-mode: forwards;
属性值: forwards:保持动画结束后的状态(默认), backwards:动画结束后回到最初的状态。
(6)运动曲线:
animation-timing-function: ease-in;
属性值可以是:线性缓入-出步骤()等。
注意,如果把属性值写成steps(),则表示动画不是连续执行,而是间断地分成几步执行。我们接下来专门讲一下属性值 steps()。
步骤()的效果
我们还是拿上面的例子来举例,如果在调用动画时,我们写成:
animation: move2 4s steps(2);
效果如下:

有了属性值 steps(),我们就可以作出很多不连续地动画效果。比如时钟;再比如,通过多张静态的鱼,作出一张游动的鱼。
steps() 示例:时钟的简易模型
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title><style>div {width: 3px;height: 200px;background-color: #000;margin: 100px auto;transform-origin: center bottom; /* 旋转的中心点是底部 */animation: myClock 60s steps(60) infinite;}@keyframes myClock {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}}</style>
</head>
<body>
<div></div>
</body>
</html>
上方代码,我们通过一个黑色的长条div,旋转360度,耗时60s,分成60步完成。即可实现。
效果如下:
Web字体
参考链接:https://web.qianguyihao.com/02-CSS%E5%9F%BA%E7%A1%80/14-CSS3%E5%B1%9E%E6%80%A7%E8%AF%A6%E8%A7%A3%EF%BC%9AWeb%E5%AD%97%E4%BD%93.html#webfont-%E7%9A%84%E4%BD%BF%E7%94%A8%E6%AD%A5%E9%AA%A4
Web 字体是指能够在网页中使用的字体,也被称为网络字体。在过去,网页的字体只有几种预设字体可供选择;但随着 CSS3 的到来,我们可以使用更多的自定义字体来设计网页,从而实现更加个性化的页面布局和设计效果。
以下是与 Web 字体相关的 CSS3 属性:
@font-face
@font-face 是一种 CSS3 规范,用于定义自定义字体,让浏览器能够识别并加载这些字体。使用 @font-face 可以允许开发者在网页中使用非系统预设的字体。
语法:
@font-face {font-family: '字体名称';src: url('字体文件.woff') format('woff'),url('字体文件.ttf') format('truetype');
}
使用 @font-face 可以引入多个版本的字体文件,用于适配不同的浏览器和操作系统。
font-family
font-family 属性用于指定文字展示时所使用的字体名称列表。如果当前字体不存在,则会尝试使用后面的字体。我们可以在 font-family 中添加自定义的字体名称。
语法:
selector { font-family: '字体名称', serif;
}
这里的 serif 是指默认字体,如果前面自定义的字体无法使用时,就会使用默认字体来展示。
font-style
font-style 属性用于指定字体样式,包括 italic(斜体) 、oblique(倾斜)和normal(正常)等。
语法:
selector {font-style: italic;
}
font-weight
font-weight 属性用于指定字体的粗细程度,可以设置为数值或关键字。
语法:
selector {font-weight: bold;
}
font-size
font-size 属性用于指定字体的大小。
语法:
selector {font-size: 16px;
}
font-stretch
font-stretch 属性指定文本的拉伸效果。它可以对大多数字体生效,但并非所有字体都支持。常见的属性值有 ultra-condensed, extra-condensed, condensed, semi-condensed, normal, semi-expanded, expanded, extra-expanded 和 ultra-expanded。
语法:
selector {font-stretch: ultra-expanded;
}
综上所述,通过 Web 字体,我们可以实现对网页字体的自定义设计。使用 @font-face 可以引入自定义字体文件,而其他的属性则用于对字体样式、大小和拉伸效果的设置。
字体的常见格式
不同浏览器所支持的字体格式是不一样的,我们有必要了解一下字体格式的知识。
TrueType格式:(.ttf)
.ttf 字体是Windows和Mac的最常见的字体,是一种RAW格式。
支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+。
OpenType格式:(.otf)
.otf 字体被认为是一种原始的字体格式,其内置在TureType的基础上。
支持这种字体的浏览器有Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+。
Web Open Font Format格式:(.woff)
woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离。
支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+。
Embedded Open Type格式:(.eot)
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有IE4+。
SVG格式:(.svg)
.svg字体是基于SVG字体渲染的一种格式。
支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+。
总结:
了解了上面的知识后,我们就需要为不同的浏览器准备不同格式的字体。通常我们会通过字体生成工具帮我们生成各种格式的字体,因此无需过于在意字体格式之间的区别。
下载字体的网站推荐:
- 赵字库
- 有字库
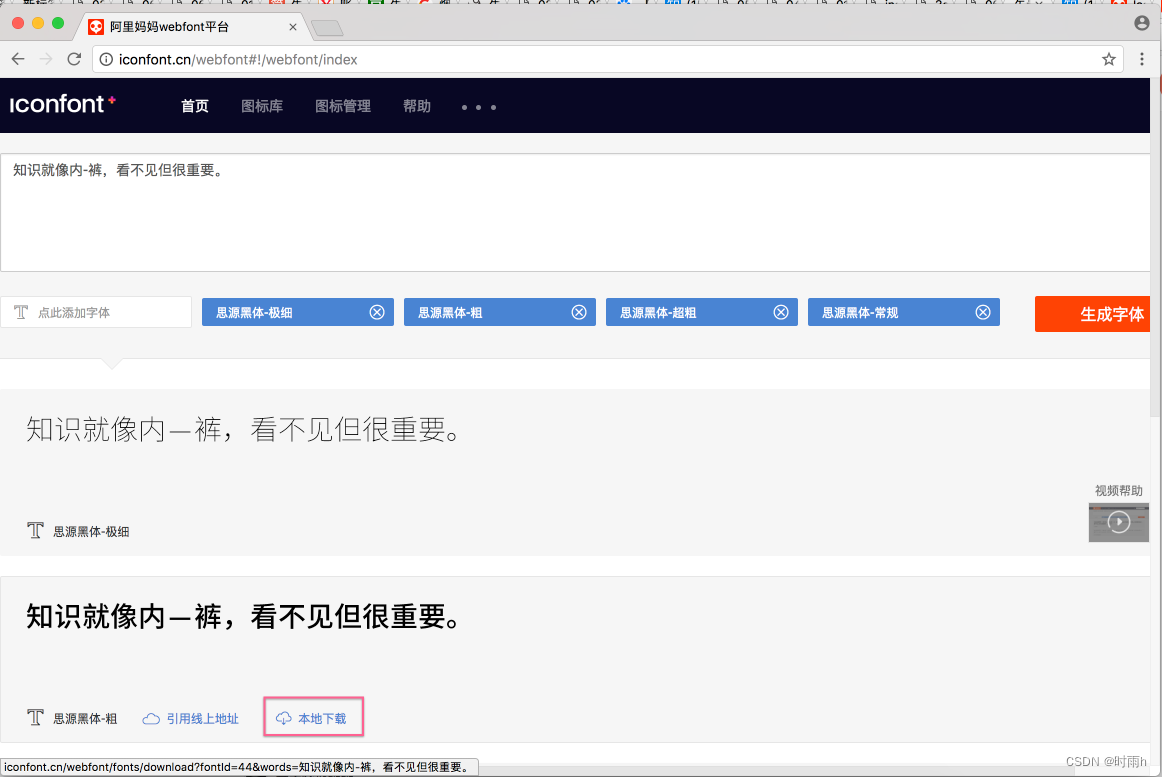
WebFont 的使用步骤

Flex布局图文详解
前言
CSS3中的 flex 属性,在布局方面做了非常大的改进,使得我们对多个元素之间的布局排列变得十分灵活,适应性非常强。其强大的伸缩性和自适应性,在网页开中可以发挥极大的作用。
flex 初体验
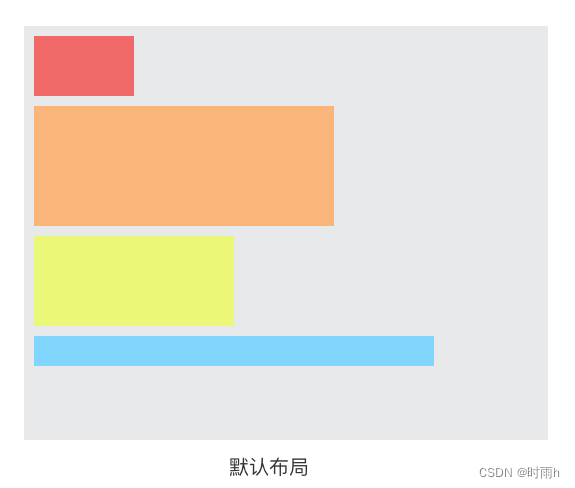
我们先来看看下面这个最简单的布局:
上面这张图中的布局是我们都熟悉的:默认文档流中,在一个父容器里放置多个块级的子元素,那么,这些子元素会默认从上往下排列。
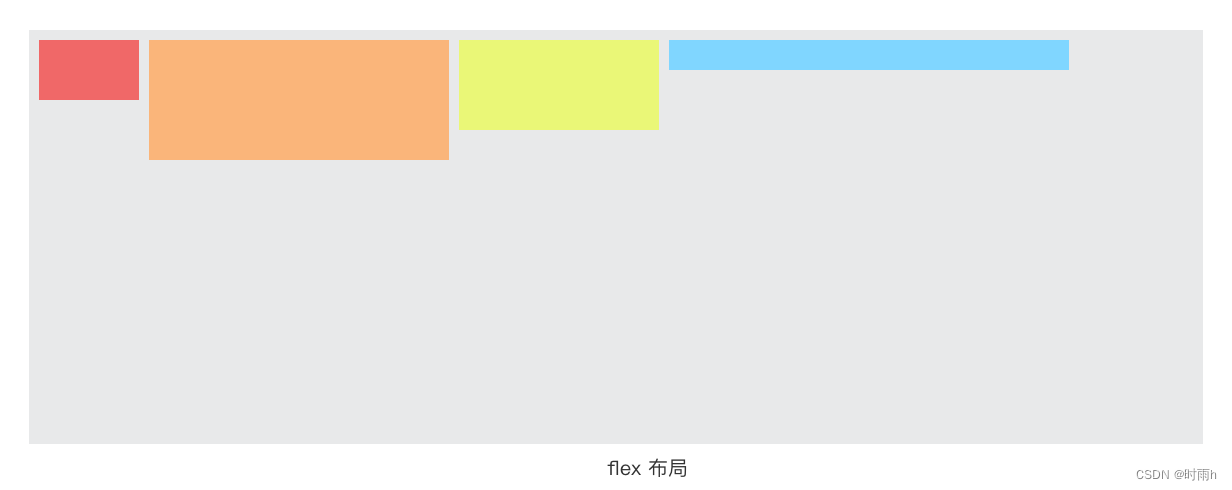
在此基础之上,如果我给父容器仅仅加一个 display: flex属性,此时,这些子元素的布局会摇身一变:
没错,子元素们会在水平方向上,从左至右排列,就是这么神奇。到此为止,你已经掌握了关于 flex 的一半的知识。
flex 布局的优势
-
flex 布局的子元素不会脱离文档流,很好地遵从了“流的特性”。
但你如果用
float来做布局,float属性的元素会脱离文档流,而且会涉及到各种 BFC、清除浮动的问题。浮动相关的问题,比较麻烦,所以也成了面试必问的经典题目。但有了 flex 布局之后,这些问题都不存在的。 -
flex 是一种现代的布局方式,是 W3C 第一次提供真正用于布局的 CSS 规范。 flex 非常提供了丰富的属性,非常灵活,让布局的实现更佳多样化,且方便易用。
flex 唯一的缺点就在于,它不支持低版本的 IE 浏览器。
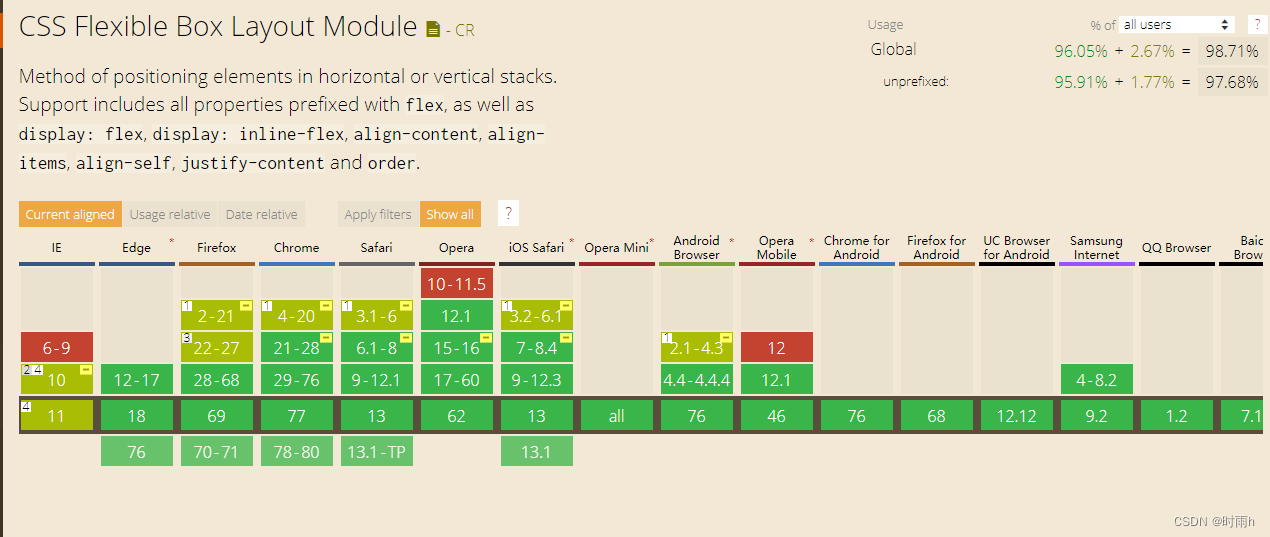
flex 的兼容性问题


"flex"属性是CSS3中的一个重要特性,全称是Flexible Box,也被称为Flexbox。确实,Flexbox在网页布局方面提供了极大的灵活性和便利性。以下是Flexbox主要的一些特性和优点:
- 方向性:Flexbox允许你改变元素的排列方向。例如,你可以让元素从水平方向排列(默认)变为垂直方向,或者反过来。
- 伸缩性:Flexbox提供了对元素的伸缩控制。你可以设置元素在容器中的最小和最大尺寸,也可以设置元素在分配多余空间时的增长方式。
- 对齐性:Flexbox提供了强大的对齐控制。你可以控制元素在行或列方向上的对齐方式,也可以设置元素如何沿着主轴和交叉轴对齐。
- 顺序性:Flexbox允许你改变元素在容器中的顺序,而不必改变它们在HTML代码中的顺序。
- 灵活性:Flexbox可以很容易地适应不同的屏幕尺寸和不同的设备。
- 无浮动:Flexbox是一种“布局模式”,这意味着它不需要像浮动那样清除浮动,也不需要像表格那样设置宽度和高度。
通过使用Flexbox,开发者可以更加简洁地创建复杂的布局,并且能够更好地控制元素之间的空间和对齐。同时,由于Flexbox是CSS3的一部分,它支持所有现代浏览器,包括IE10及以上版本。
Flexbox布局的主要优点包括:
- 灵活性:Flexbox允许在容器内按比例分布剩余的可用空间,这使得实现灵活的布局变得非常容易。
- 内容对齐和居中:可以在容器内轻松地对齐内容,包括居中、顶部对齐、底部对齐等,而无需复杂的定位技巧。
- 适应不同屏幕尺寸:Flexbox布局非常适合响应式设计,可以根据不同的屏幕尺寸和设备自动调整布局。
- 元素的大小控制:可以控制元素的大小,以确保元素具有一致的宽度或高度。
- 简单易用:Flexbox的语法相对简单,易于理解和使用。
- 自适应性:Flexbox具有较强的自适应性,可以根据不同设备的屏幕尺寸和分辨率自动调整布局。
- 支持嵌套:Flexbox支持嵌套,可以实现更加复杂的布局效果。
- 弹性高:Flexbox支持内容的自动伸缩和对齐方式的灵活设置,可以在不同的容器尺寸下实现高弹性的布局效果。
需要注意的是,虽然Flexbox布局有很多优点,但在应用过程中需要注意其语法和容器与子元素的关系,以及在旧版浏览器(如IE8及以下版本)中的兼容性问题。
Flexbox布局在响应式设计中具有以下优势:
- 灵活的空间分布:Flexbox允许在容器内按比例分布剩余的可用空间,这使得实现灵活的布局变得非常容易,可以根据不同屏幕尺寸和设备自动调整布局。
- 内容对齐和居中:Flexbox可以在容器内轻松地对齐内容,包括居中、顶部对齐、底部对齐等,而无需复杂的定位技巧,使得页面中的元素可以灵活地进行对齐和居中。
- 适应不同屏幕尺寸:Flexbox布局非常适合响应式设计,可以根据不同的屏幕尺寸和设备自动调整布局,使得页面在不同设备上都能够得到良好的展示效果。
- 元素的大小控制:Flexbox可以控制元素的大小,以确保元素具有一致的宽度或高度,也可以根据需要自动调整元素的大小。
- 简单易用:相对于CSS Grid布局,Flexbox布局更加简单易用。它使用起来更加直观,不需要过多的代码和配置,适合快速实现简单的布局需求。
- 自适应性:Flexbox具有较强的自适应性,可以根据不同设备的屏幕尺寸和分辨率自动调整布局。
- 支持嵌套:Flexbox支持嵌套,可以实现更加复杂的布局效果,使得页面的设计更加丰富和灵活。
- 弹性高:Flexbox支持内容的自动伸缩和对齐方式的灵活设置,可以在不同的容器尺寸下实现高弹性的布局效果。
综上所述,Flexbox布局在响应式设计中具有灵活、简单、易用、自适应性强等优点,使得页面在不同设备上都能够得到良好的展示效果。
好的,以下是Flexbox布局在响应式设计中更为详细的优点:
- 直观和简单:Flexbox提供了一种简单直观的方式来设计页面布局,它通过设置容器和子元素的属性来控制元素的排布和尺寸,使得布局更加简单易用。相对于其他的布局方式,如浮动、定位等,Flexbox的语法更加清晰,易于理解和使用。
- 更好的可访问性:Flexbox布局对于视觉障碍的用户更加友好,因为它们遵循语义化的规则,使得屏幕阅读器更容易解析和理解页面内容。
- 易于维护:Flexbox的设计使得页面布局更加模块化,可以单独调整和修改每个模块的布局,而不会影响到其他模块。这使得页面维护更加方便,也降低了开发和维护的成本。
- 高度自定义:Flexbox提供了大量的属性和值,可以高度自定义布局的各个方面,包括主轴、交叉轴、对齐方式、换行方式等。这使得设计师可以根据具体的需求和设计要求来调整布局,以适应不同的设计场景。
- 跨浏览器兼容性:Flexbox布局被大多数现代浏览器所支持,包括IE10及以上版本。这使得使用Flexbox布局的页面在不同的浏览器上都能够得到良好的展示效果,而不需要担心兼容性问题。
- 与Grid布局结合使用:虽然Flexbox和CSS Grid都是强大的布局工具,但它们可以结合使用,以实现更加复杂和灵活的布局效果。Flexbox可以作为Grid布局的子元素,以实现特定区域的布局和排布。
综上所述,Flexbox布局在响应式设计中具有许多优点,使得页面布局更加灵活、简单、易于维护和跨浏览器兼容,同时也提高了可访问性和用户体验。

为什么要定义flex属性:
Flex属性是Flexbox布局的核心,它提供了一种简单、灵活的方式来指定容器中子元素的排布和尺寸。具体来说,Flex属性可以控制子元素在容器内的对齐方式、排列方式以及占据的空间比例等。
为什么要使用Flex属性呢?主要有以下几个原因:
- 提供更大的灵活性:Flexbox布局允许指定容器中的子元素具有更大的灵活性,可以根据容器和子元素的不同特点进行定制化的布局。这对于需要展示不同内容、不同布局的网页来说非常有帮助。
- 简化布局过程:相对于其他的布局方式,如浮动、定位等,Flexbox布局更加简单易用。它通过设置容器和子元素的属性来控制元素的排布和尺寸,使得布局更加直观和简单。
- 支持响应式设计:Flexbox布局非常适合响应式设计,可以根据不同的屏幕尺寸和设备自动调整布局。这使得页面在不同设备上都能够得到良好的展示效果,提高了用户体验。
- 提高可访问性:Flexbox布局对于视觉障碍的用户更加友好,使得屏幕阅读器更容易解析和理解页面内容,提高了页面的可访问性。
总之,Flex属性是Flexbox布局的重要组成部分,它提供了一种简单、灵活的方式来指定容器中子元素的排布和尺寸,使得页面布局更加灵活、易于维护,并且支持响应式设计和提高可访问性。
以下是几个Flexbox布局的例子:
- 将一组元素水平排列:
<div class="container"><div class="item">Item 1</div><div class="item">Item 2</div><div class="item">Item 3</div>
</div>
CSS样式:
.container {display: flex; /* 启用Flexbox */
}.item {flex: 1; /* 所有元素等宽 */
}
- 将一组元素垂直排列:
<div class="container"><div class="item">Item 1</div><div class="item">Item 2</div><div class="item">Item 3</div>
</div>
CSS样式:
.container {display: flex; /* 启用Flexbox */flex-direction: column; /* 元素垂直排列 */
}
- 控制元素的对齐方式:
<div class="container"><div class="item">Item 1</div><div class="item">Item 2</div><div class="item">Item 3</div>
</div>
CSS样式:
.container {display: flex; /* 启用Flexbox */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */
}
- 控制元素的换行方式:
<div class="container"><div class="item">Item 1</div><div class="item">Item 2</div><div class="item">Item 3</div><div class="item">Item 4</div><div class="item">Item 5</div>
</div>
常见的Flexbox应用场景包括:
- 导航菜单和页脚布局:Flexbox可以轻松实现导航菜单和页脚的布局,并能够根据屏幕大小自适应调整。
- 列表和卡片布局:无论是水平排列的列表还是垂直排列的卡片,Flexbox都能提供灵活的实现方案。
- 表单布局:使用Flexbox可以轻松地将表单元素(如输入框、选择框等)排列成行或列,同时还可以实现元素的自适应大小。
- 响应式布局:Flexbox基于CSS3,支持响应式布局。这意味着在不同的设备和屏幕大小下,可以通过简单的媒体查询和Flexbox属性设置实现布局的自适应调整。
- 网格布局:通过结合Flexbox的网格系统,可以实现灵活的行列布局,这在构建复杂的网页布局时非常有用。
- 水平居中和垂直居中:Flexbox提供了简单的方法来实现元素的水平居中和垂直居中,这在传统CSS布局中往往是比较困难的问题。
![双写绕过 [极客大挑战 2019]BabySQL 1](https://img-blog.csdnimg.cn/a42a0dad94a04c189065108f2e0556e5.png)