获取百度地图api,成为开发者,去控制台创建应用得到一个ak就可以了
百度地图开放平台网址:百度地图开放平台 | 百度地图API SDK | 地图开发
后端是node
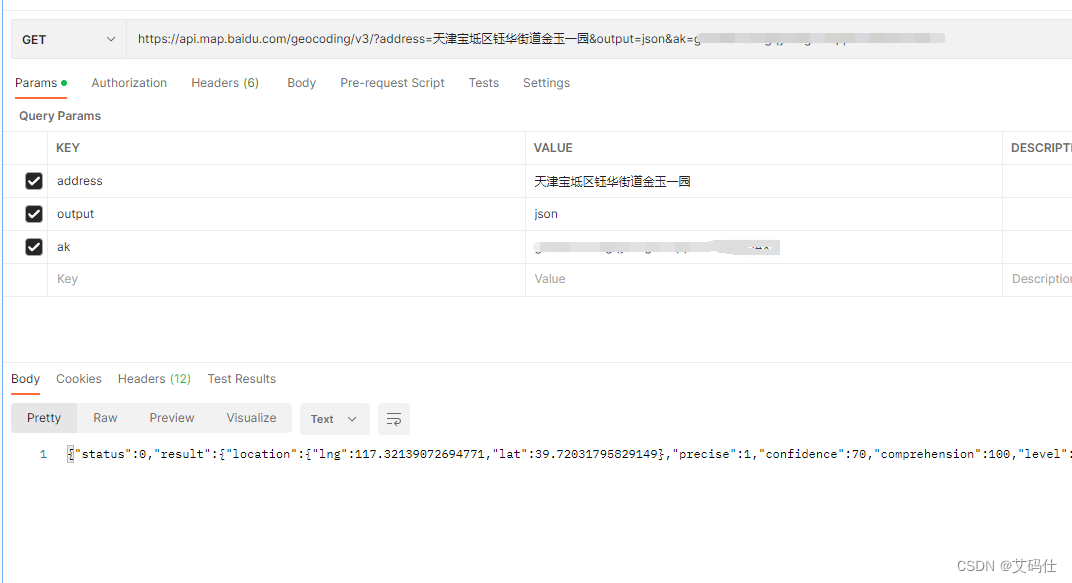
// 根据百度api地址获取经纬度 https://lbsyun.baidu.com/async getLocation(val) {try {let akey = "访问应用(AK)";//https://api.map.baidu.com/geocoding/v3/?address=天津宝坻区钰华街道金玉一园&output=json&ak=${akey}const result = await this.curl(`https://api.map.baidu.com/geocoding/v3/?address=${val}&output=json&ak=${akey}`, {method: 'GET',})if(result.status === 200) {//{"status":0,"result":{"location":{"lng":117.32139072694771,"lat":39.72031795829149},"precise":1,"confidence":70,"comprehension":100,"level":"地产小区"}}const jsonData = JSON.parse(result.data.toString('utf-8'));const location = jsonData.result.location;return {lng: location.lng, // 经度lat: location.lat // 纬度}}} catch(err) {console.log(err.message)}},调试正常

后端返回经纬度给前端uniapp定位,计算距离
在manifast.json中,加上以下数据
"mp-weixin" : {/* 小程序特有相关 */"appid" : "",...."permission": {"scope.userLocation": {"desc": "您的位置信息将用于小程序定位服务"}},"requiredPrivateInfos": ["getLocation"]}然后在index.html, 我把经纬度保存到vuex中
//获取定位getLocation() {uni.getLocation({//可选值为:wgs84、gcj02、bd09ll,默认值为wgs84。其中,gcj02为国测局坐标系,bd09ll为百度地图坐标系,一般使用gcj02即可。type: 'wgs84',success: (res) => {//console.log(res)this.setLocalInfo({longitude: res.longitude, //经度,浮点数latitude: res.latitude //纬度,浮点数})},fail: (err) => {console.log(err)}})}新建一个location.js文件, 用来计算距离
/*** 通过经纬度 计算 用户当前位置的 的距离xx公里*/
export default {calculateDistance(lat1, lon1, lat2, lon2) {const R = 6371; // 地球半径,单位千米const dLat = (lat2 - lat1) * (Math.PI / 180);const dLon = (lon2 - lon1) * (Math.PI / 180);const a =Math.sin(dLat / 2) * Math.sin(dLat / 2) +Math.cos(lat1 * (Math.PI / 180)) * Math.cos(lat2 * (Math.PI / 180)) *Math.sin(dLon / 2) * Math.sin(dLon / 2);const c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));const distance = R * c; // 距离,单位千米return distance;}}/**
* latitude 是uniapp返回的纬度
* longitude 是uniapp返回的经度
* parseFloat(v.latitude) 后端返回的纬度
* parseFloat(v.longitude) 后端返回的经度
*/calculateDistance(latitude, longitude, parseFloat(v.latitude), parseFloat(v.longitude))效果如下