当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/MRT.ts
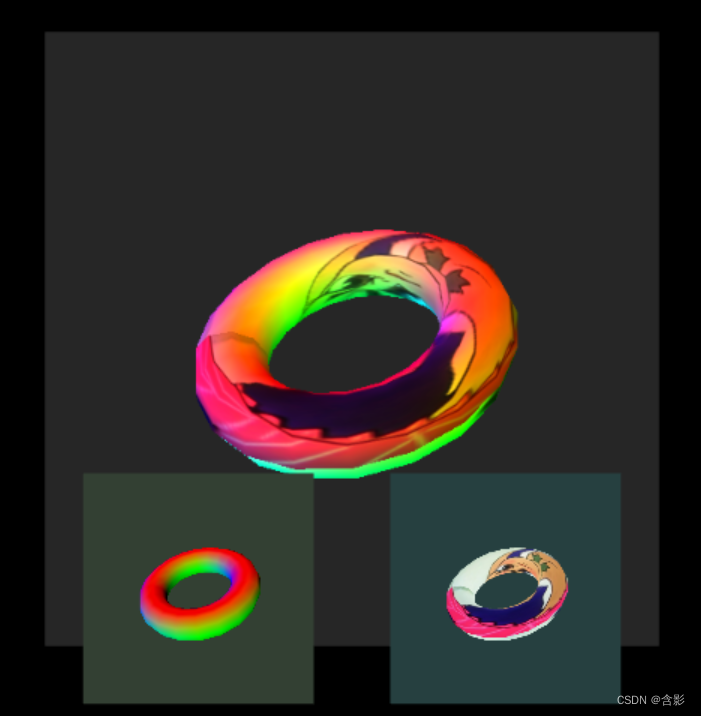
当前示例运行效果:

此示例基于此渲染系统实现,当前示例TypeScript源码如下:
const colorRTTTex = { diffuse: { uuid: "colorRTT", rttTexture: {} } };
const albedoRTTTex = { diffuse: { uuid: "albedoRTT", rttTexture: {} } };
const floatRTTTex = { diffuse: { uuid: "floatRTT", rttTexture: {}, format: 'rgba16float' } };export class MRT {private mRscene = new RendererScene();initialize(): void {let multisampleEnabled = true;let depthTestEnabled = true;let rpassparam = { multisampleEnabled, depthTestEnabled };this.mRscene.initialize({ rpassparam });this.initEvent();this.initScene();}private initEvent(): void {const rc = this.mRscene;new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);}private applyMRTPass(extent: number[]): void {let rs = this.mRscene;const attachment0 = {texture: colorRTTTex,clearValue: [0.15, 0.15, 0.15, 1.0]};const attachment1 = {texture: albedoRTTTex,clearValue: [0.15, 0.25, 0.25, 1.0]};const attachment2 = {texture: floatRTTTex,clearValue: [0.2, 0.25, 0.2, 1.0]};const colorAttachments = [attachment0, attachment1, attachment2];let rPass = rs.createRenderPass({ separate: true, colorAttachments });const diffuseTex = { diffuse: { url: "static/assets/huluwa.jpg", flipY: true } };let shaderSrc = {vert: { code: vertMRT, uuid: "vertMRT" },frag: { code: fragMRT, uuid: "fragMRT" }};let uniformValues = [{ data: new Float32Array([1,1,1,1]) }];let torus = new TorusEntity({shaderSrc, textures: [diffuseTex], uniformValues});rPass.addEntity(torus);// display rendering resultextent = [-0.8, -0.8, 1.6, 1.6];let entity = new FixScreenPlaneEntity({ extent, textures: [colorRTTTex] });rs.addEntity(entity);shaderSrc = {vert: { code: vertWGSL, uuid: "vert" },frag: { code: fragReadNormal, uuid: "readNromal" }};// display normal drawing resultextent = [-0.7, -0.95, 0.6, 0.6];entity = new FixScreenPlaneEntity({ extent, textures: [floatRTTTex], shaderSrc, shadinguuid: "readNromal" });rs.addEntity(entity);// display albedo drawing resultextent = [0.1, -0.95, 0.6, 0.6];entity = new FixScreenPlaneEntity({ extent, textures: [albedoRTTTex] });rs.addEntity(entity);}private initScene(): void {this.applyMRTPass( [-1, -1, 2, 2] );}run(): void {this.mRscene.run();}
}