一、所需代码
(1)html部分
<div class="pres_nav"><ul><li v-for="(item, index) in menuList" :key="item.id" @click="topage()" :style="{ backgroundColor: getBackgroundColor(index, 'li') }"><div>{{ item.title }}</div><div><van-icon :name="item.params.icon" :style="{ color: getBackgroundColor(index, 'icon') }" /></div></li></ul>
</div>
(2)data中的数据
// 导航li的背景颜色
lisBGCColors: ['#F8F4FD', '#F3FBFB', '#FEF5FA', '#FFF9F2', '#F3F7FF', '#F8F4FD'],
// 图标的颜色
iconsColors: ['#7078F3', '#0AD391', '#FF905B', '#FAAE52', '#4396FF', '#6F77F3']
(3)设置颜色的方法
// 每一个li对应不同的背景颜色
getBackgroundColor(i, type) {if(type === 'li') {return this.lisBGCColors[i % this.lisBGCColors.length];} else if(type === 'icon') {return this.iconsColors[i % this.iconsColors.length];}
}
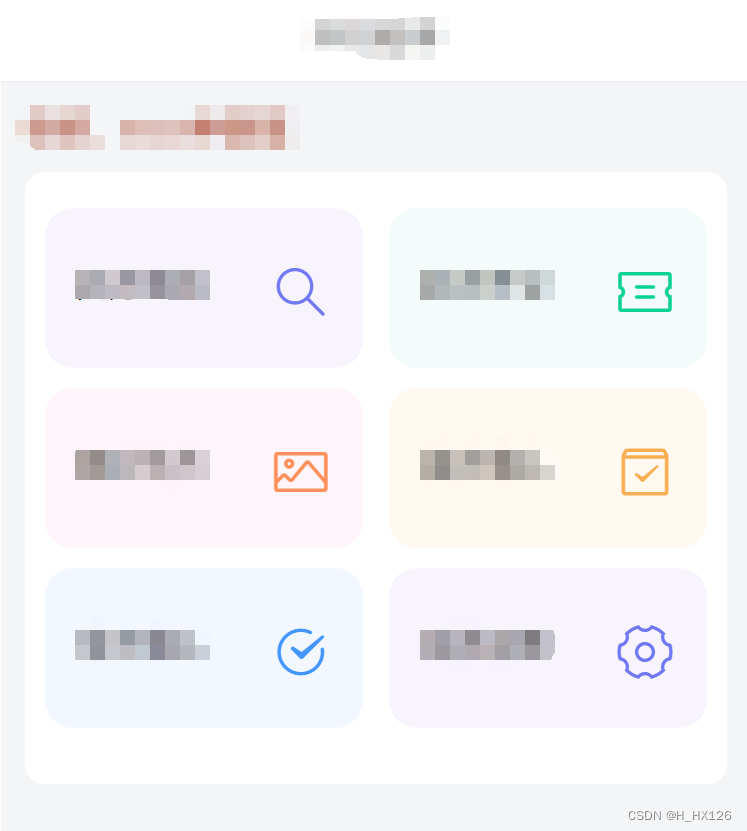
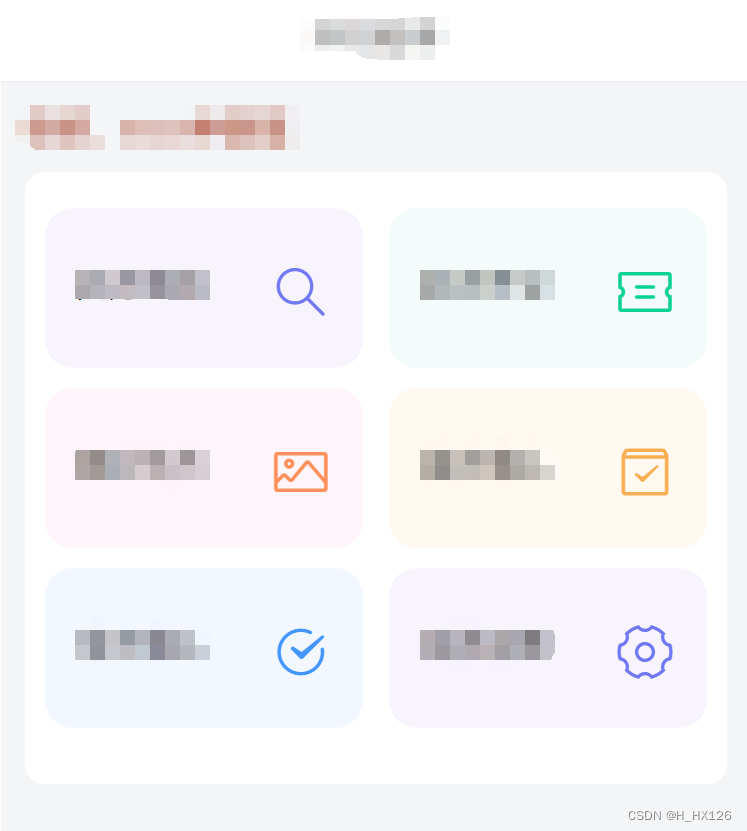
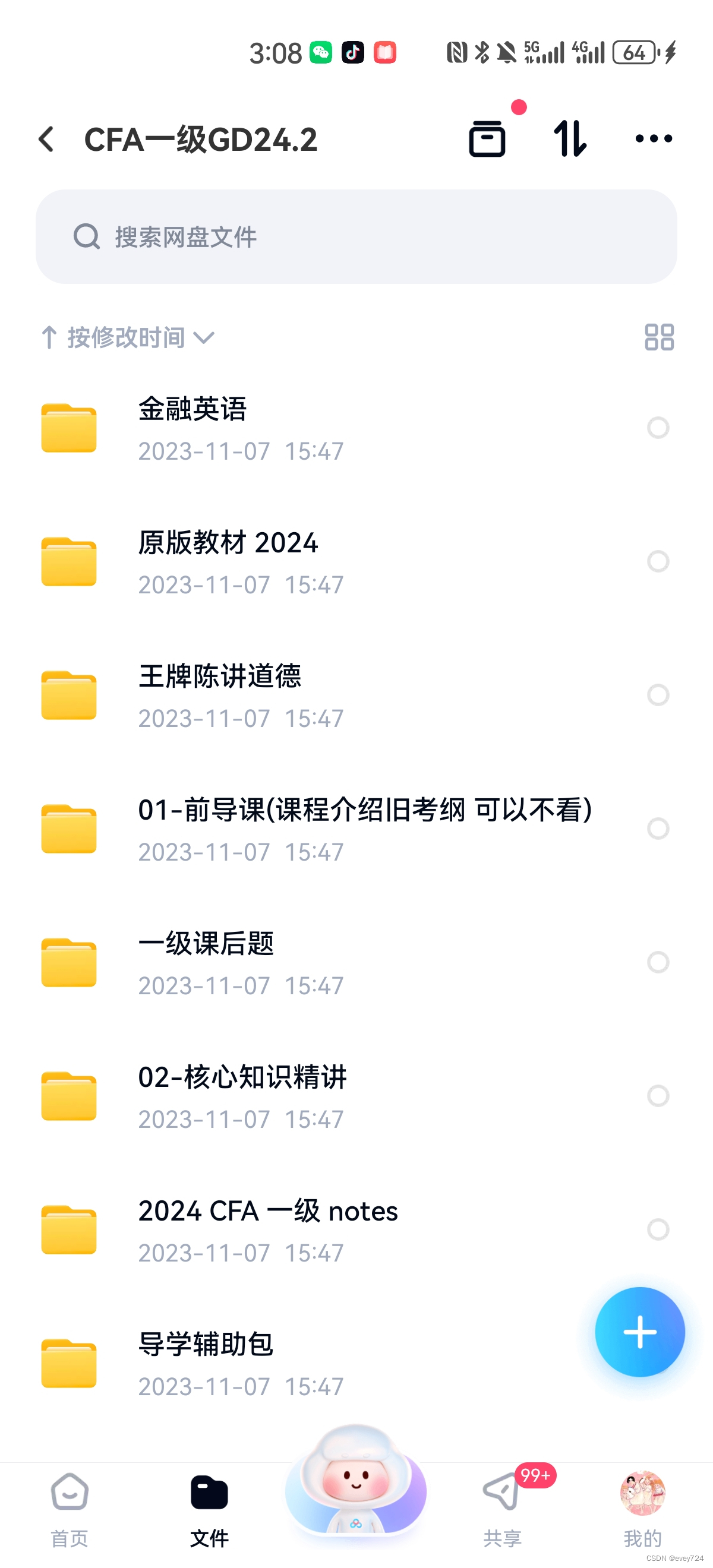
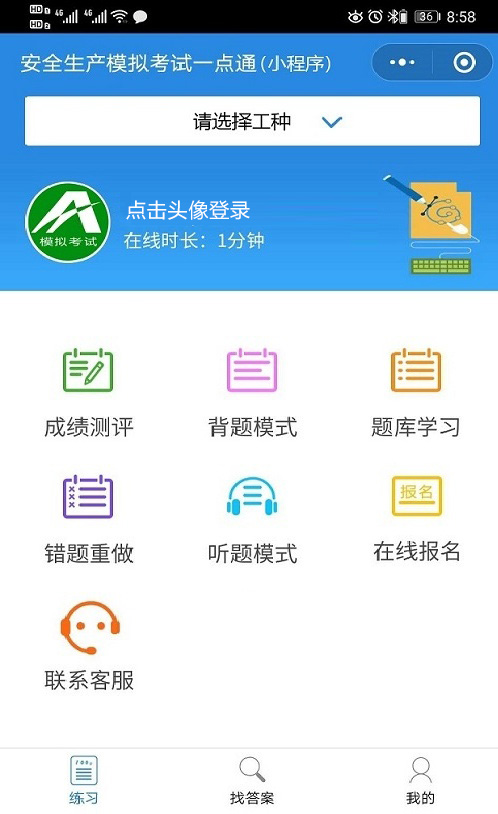
二、效果