文章目录
- 安装环境
- 下载GLAD与GLFW
- 一、下载GLAD
- 二、下载GLFW
- 项目结构配置
- 测试程序与项目的编译
- 测试可执行文件HelloGL
安装环境
机器:macbook air
芯片: M1芯片(arm64)
macOS:macOS Ventura 13.4
VScode version:April 2023 1.78
下载GLAD与GLFW
一、下载GLAD
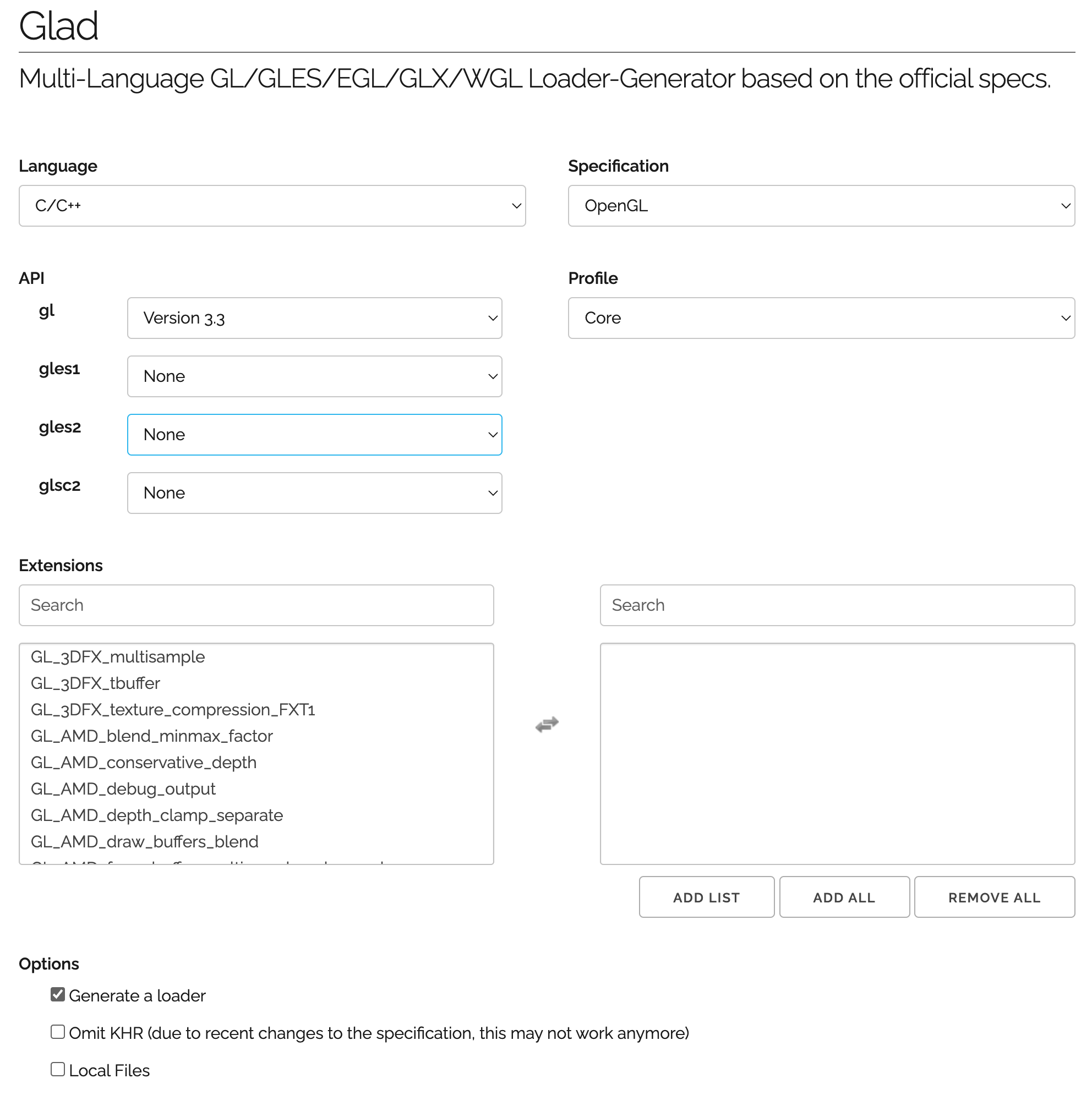
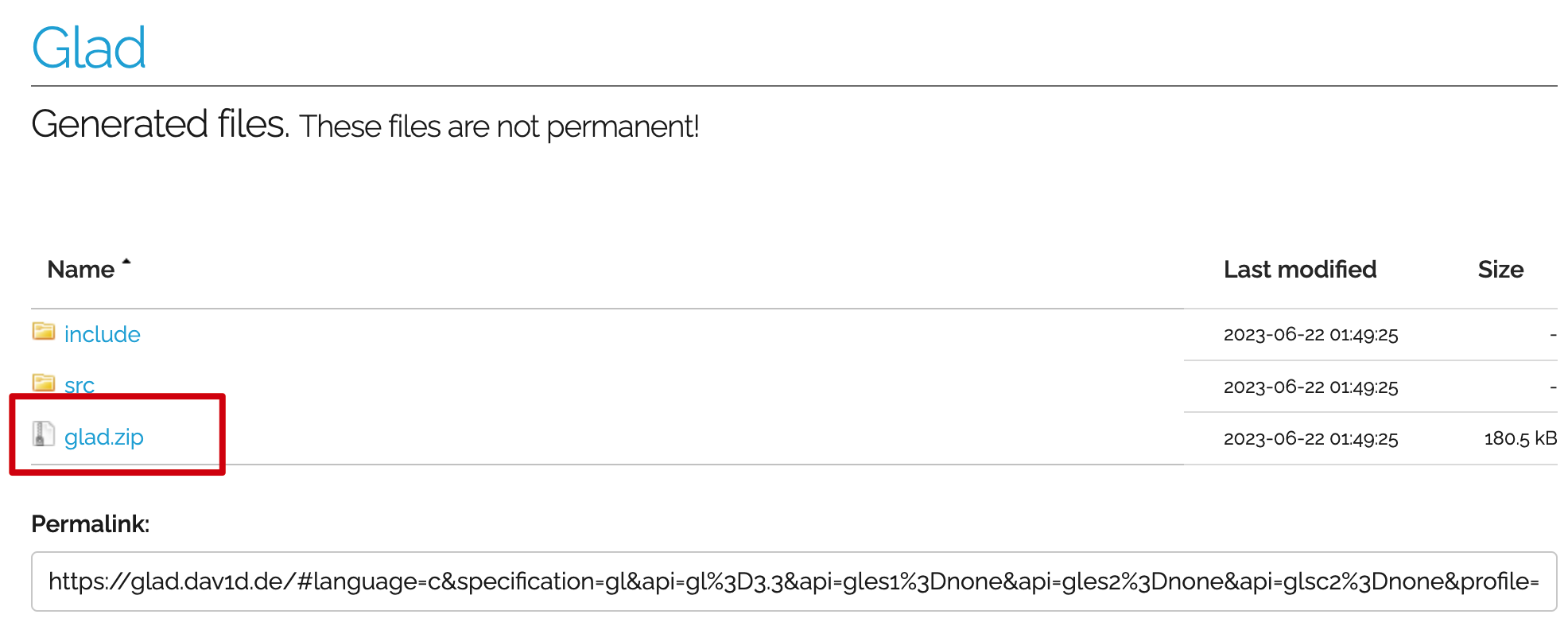
1. 从GLAD的在线服务下载所需的文件,参数选择如下,可根据自己的需要进行更换:

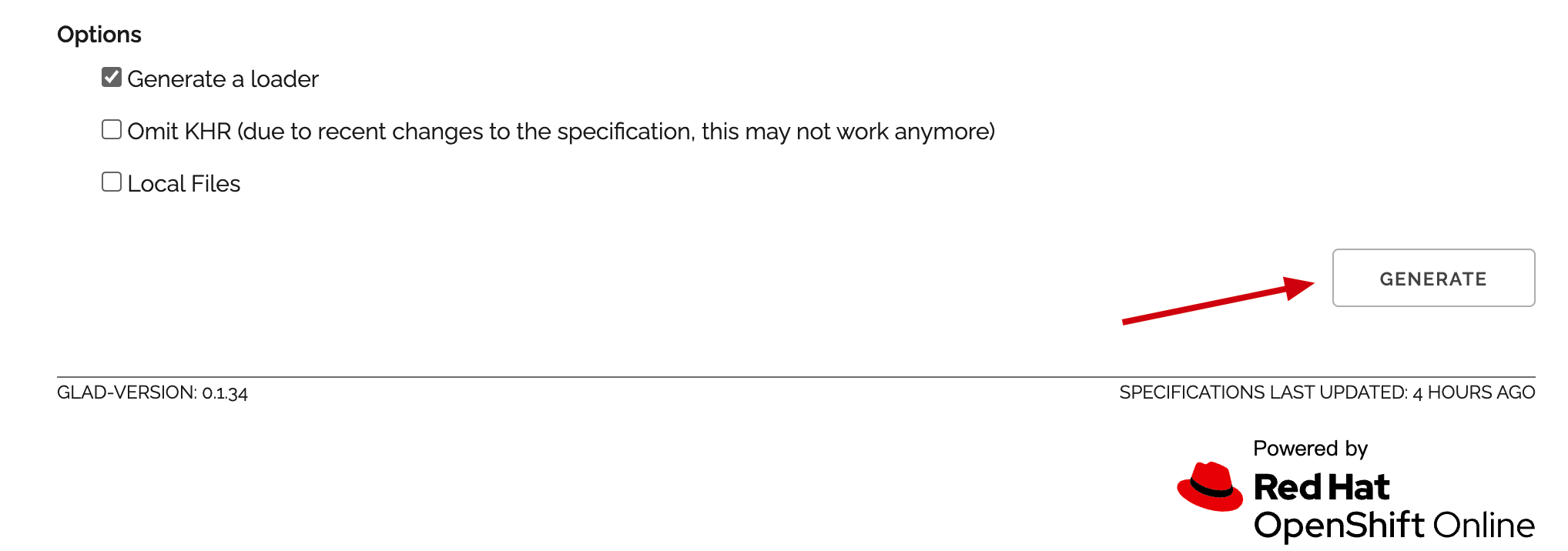
2. 点击GENERATE生成

3. 下载相应的压缩包

4. 解压缩,正确的目录结构如下所示:
glad├── include│ ├── KHR│ │ └── khrplatform.h│ └── glad│ └── glad.h└── src└── glad.c
至此,GLAD的下载结束。
二、下载GLFW
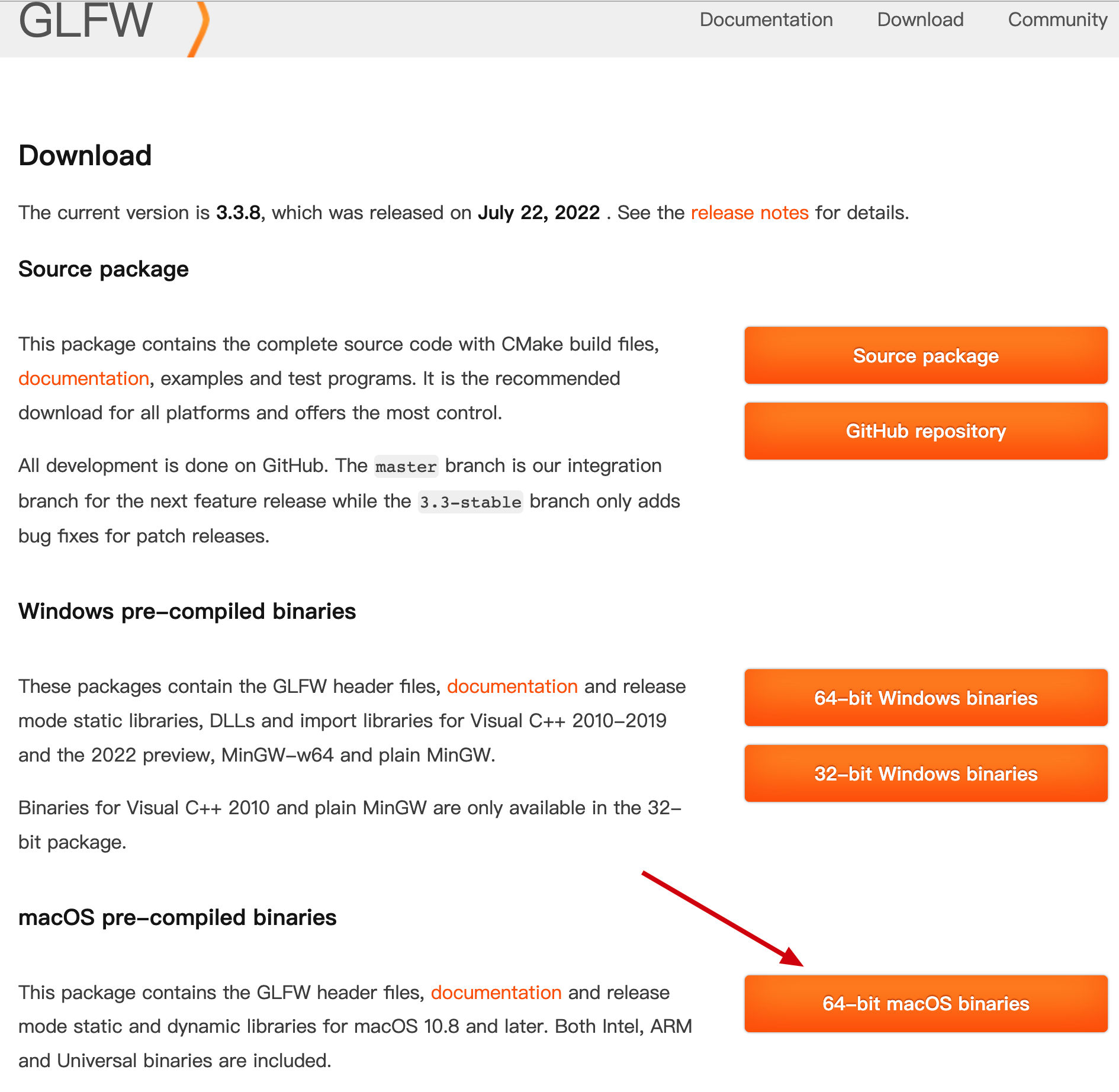
1. GLFW官网处下载,可以选择下载源码然后自己进行编译,也可以选择直接下载编译好的库文件。从源码开始编译的话更加灵活,能够灵活适配不同的操作系统,也能让自己对GLFW的源码结构有一个基本的了解。出于方便起见本文选择了后者。

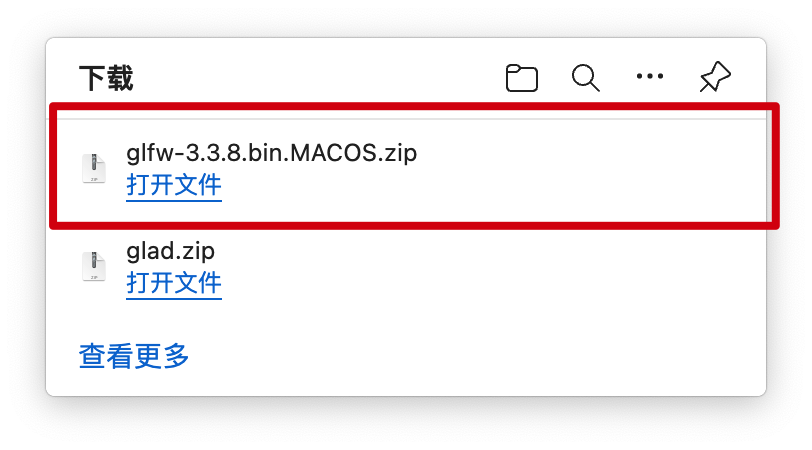
2. 下载下来的压缩包如下所示,

3. 解压压缩包,得到目录结构如下的文件:
├── LICENSE.md
├── README.md
├── docs
├── include
├── lib-arm64
├── lib-universal
└── lib-x86_64
该目录下主要用到两个目录。
首先,根据自己的芯片型号选择lib-xxx,如果你是intel(x86)的芯片,那么就选择lib-x86-64,如果你是新版的m1或者m2芯片(arm)那么就选择lib-arm64。除此之外,lib-universal据说是两种芯片类型都能兼容,但由于没有机器,作者并未进行测试,有兴趣的同学可以自行测试一下。
其次,除了lib-xxx外,还需要用到的一个目录是include目录中的文件,剩下的文件和目录可以删除,不予保留。
至此,GLFW的下载结束。
项目结构配置
创建工作目录new_openGL,并创建include、lib和src三个文件夹,并将GLAD和GLFW目录下的文件移动到相应的目录下:
glfw-3.3.8.bin.MACOS/include/GLFW/ -> new_openGL/include/GLFW/
glfw-3.3.8.bin.MACOS/lib-arm64/* -> new_openGL/lib/
glad/include/glad/ -> new_openGL/include/glad/
glad/include/KHR/ -> new_openGL/include/KHR/
glad/src/glad.c ->. new_openGL/src/glad.c
移动完成后,正确的文件目录结构如下所示:
new_openGL
├── include
│ ├── GLFW
│ │ ├── glfw3.h
│ │ └── glfw3native.h
│ ├── KHR
│ │ └── khrplatform.h
│ └── glad
│ └── glad.h
├── lib
│ ├── libglfw.3.dylib
│ └── libglfw3.a
└── src└── glad.c
至此,项目结构配置完成。
测试程序与项目的编译
1. 项目的src/目录下创建文件main.cpp,并写入以下程序:
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <stdio.h>
#include <stdlib.h>
#include <iostream>void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{glViewport(0, 0, width, height);
} void processInput(GLFWwindow *window)
{if(glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)glfwSetWindowShouldClose(window, true);
}
int main()
{glfwInit();glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); //MAC OSX needsGLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);if (window == NULL){std::cout << "Failed to create GLFW window" << std::endl;glfwTerminate();return -1;}glfwMakeContextCurrent(window);if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)){std::cout << "Failed to initialize GLAD" << std::endl;return -1;} glViewport(0, 0, 800, 600);while(!glfwWindowShouldClose(window)){processInput(window);glClearColor(0.9f, 0.3f, 0.3f, 1.0f);glClear(GL_COLOR_BUFFER_BIT);glfwSwapBuffers(window);glfwPollEvents(); }glfwTerminate();return 0;
}
2. 项目的根目录下创建CMakeLists.txt文件,并将下面的语句复制进去:
cmake_minimum_required(VERSION 3.0.0)
project(HelloGL VERSION 0.1.0)# 使用 C++ 17 标准
set(CMAKE_CXX_STANDARD 17)# 设置代码文件
set(SRC_DIR ${PROJECT_SOURCE_DIR}/src/)# 添加头文件
set(HEADER_DIR ${PROJECT_SOURCE_DIR}/include/)
set(LIB_DIR ${PROJECT_SOURCE_DIR}/lib/)
include_directories(${HEADER_DIR} ${LIB_DIR})# 添加目标链接
set(GLFW_LINK ${LIB_DIR}libglfw.3.dylib)
link_libraries(${GLFW_LINK})# 执行编译命令
set(SOURCES ${SRC_DIR}glad.c ${SRC_DIR}main.cpp)
add_executable(HelloGL ${SOURCES})# 链接系统的 OpenGL 框架
if (APPLE)target_link_libraries(HelloGL "-framework OpenGL")
endif()include(CTest)
enable_testing()set(CPACK_PROJECT_NAME ${PROJECT_NAME})
set(CPACK_PROJECT_VERSION ${PROJECT_VERSION})
include(CPack)此时项目的目录结构如下:
new_openGL
├── CMakeLists.txt
├── include
│ ├── GLFW
│ │ ├── glfw3.h
│ │ └── glfw3native.h
│ ├── KHR
│ │ └── khrplatform.h
│ └── glad
│ └── glad.h
├── lib
│ ├── libglfw.3.dylib
│ └── libglfw3.a
└── src├── glad.c└── main.cpp
3. 项目根目录下创建build目录,进入build目录并执行:
mkdir build
cd build
cmake ..
如需安装cmake 请至:Download | CMake
得到以下结果:
(base) liushanlin@192 build % cmake ..
-- The C compiler identification is AppleClang 14.0.3.14030022
-- The CXX compiler identification is AppleClang 14.0.3.14030022
-- Detecting C compiler ABI info
-- Detecting C compiler ABI info - done
-- Check for working C compiler: /Library/Developer/CommandLineTools/usr/bin/cc - skipped
-- Detecting C compile features
-- Detecting C compile features - done
-- Detecting CXX compiler ABI info
-- Detecting CXX compiler ABI info - done
-- Check for working CXX compiler: /Library/Developer/CommandLineTools/usr/bin/c++ - skipped
-- Detecting CXX compile features
-- Detecting CXX compile features - done
-- Configuring done
-- Generating done
-- Build files have been written to: /Users/liushanlin/cpp_directory/new_openGL/build
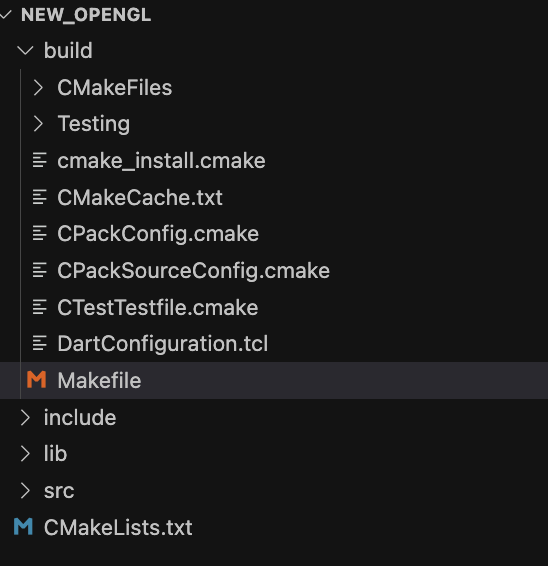
可以看到cmake指令在build目录下为我们生成了许多新的文件和目录,包括CMakeFiles 、Testing等等,这些都是中间文件,不需要管。
创建build目录的目的使这些生成的中间文件不会影响源代码的结构,如果需要删除所有生成的文件,只需要删除build目录,就可以还原原始的目录结构。
cmake最终的目的就是为了生成Makefile文件,即下图中最后一个文件,该文件用于后续make命令的执行。

然后,在build目录下执行:
make
得到以下输出结果,并生成了HelloGL可执行文件:
(base) liushanlin@192 build % make
[ 33%] Building C object CMakeFiles/HelloGL.dir/src/glad.c.o
[ 66%] Building CXX object CMakeFiles/HelloGL.dir/src/main.cpp.o
[100%] Linking CXX executable HelloGL
[100%] Built target HelloGL
至此,测试文件的编译已经全部结束。
测试可执行文件HelloGL
在build目录中执行下面的命令:
./HelloGL
得到下面的结果说明一切都正确:

至此,Mac环境下VScode中OpenGL环境搭建与测试就已经全部完成了。
参考文章:
- 十分钟最简便配置mac+OpenGL+vscode_mac vscode opengl_seewed的博客-CSDN博客
创作不易,如果你觉得还不错,请点赞关注哦 ^^