海报作为一种重要的宣传工具,在各种场合得到了广泛的应用。然而,对许多人来说,制作一张漂亮的海报并不容易。幸运的是,有许多免费的海报制作网站可以帮助人们轻松地制作出漂亮的海报。本文将分享五个优秀的免费海报制作网站。
1.即时设计
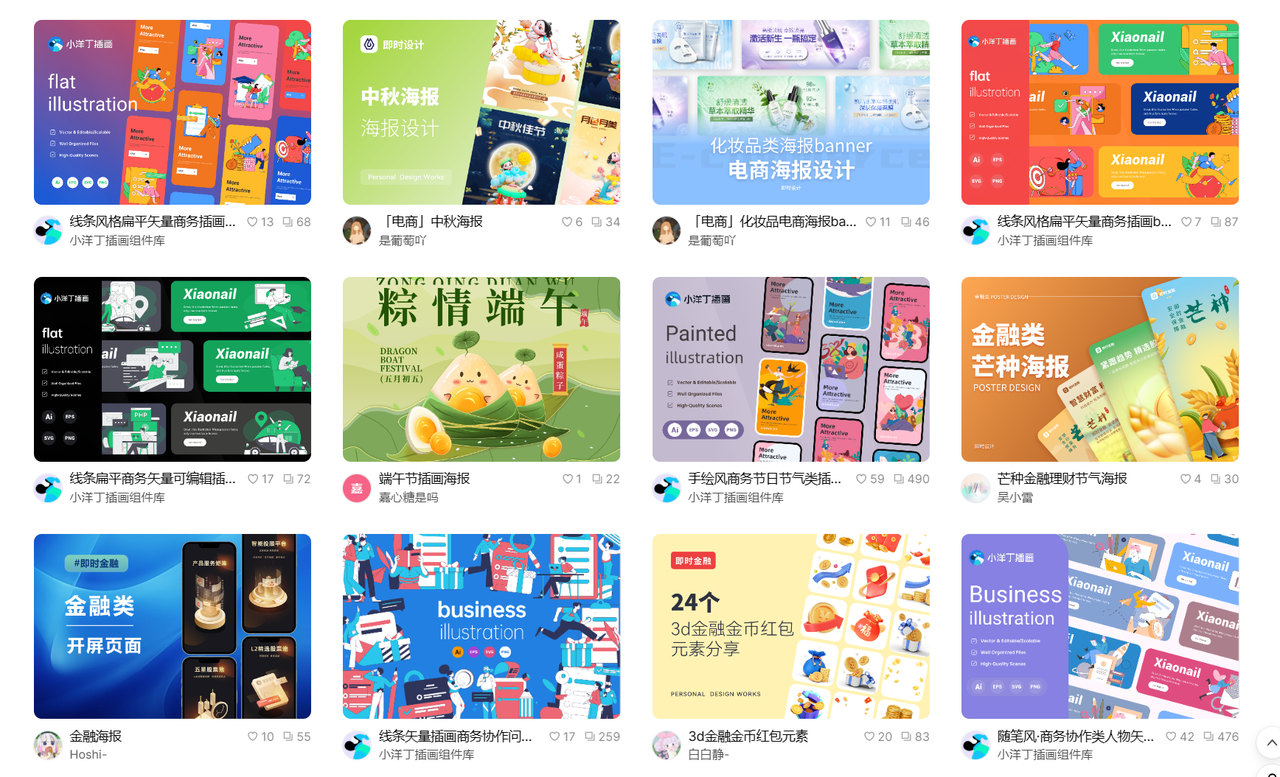
在即时设计,你可以从 0 开始进行海报制作,它的设计功能强大,钢笔工具、矢量编辑、轮廓化、蒙版等设计工具一应俱全,还有高清图片资源与海量字体能够进行选择。同时在资源广场具有丰富的海报设计模板,包括金融类、音乐类、游戏类、电影类、节气类等不同的使用场景;3D、复古、卡通随笔、矢量线性风不同风格的海报设计模板,均能一键免费使用,还能够进行二次编辑,通过编辑界面的设计工具进行内容修改,极具人性化,即使是零基础设计新手也可以在即时设计内亲手设计出精致高级的海报设计图片。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=design&source=csdn&plan=bttcsdn11153
https://js.design/community?category=design&source=csdn&plan=bttcsdn11153

2.PosterMyWall
PostermyWall是一个专门用于制作海报、传单和其他宣传材料的网站。它提供了许多免费的海报模板,用户可以根据自己的需要选择不同的海报风格。PostermyWall还提供了一个在线编辑器,可以帮助用户轻松添加文本、图像和其他元素。

3.AdobeSpark
AdobeSpark是Adobe开发的在线平面设计工具,可用于制作海报、传单等宣传资料。AdobeSpark提供了许多模板和设计元素,可以帮助用户快速制作出漂亮的海报。它还提供了一些先进的功能,如定制布局、添加动画效果和制作视频,以便用户更好地控制海报的外观和感觉。AdobeSpark还有一个移动应用程序,可以在任何地方制作海报。

4.Piktochart
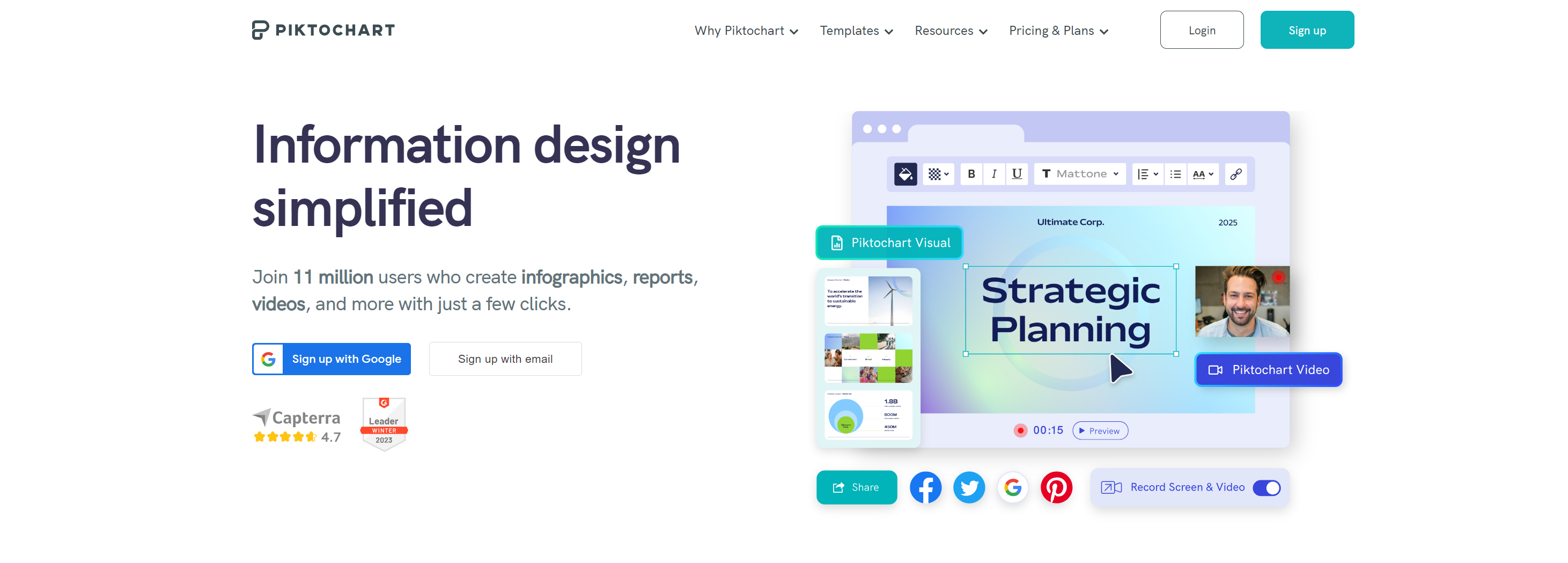
Piktochart是一个用户友好的信息图制作工具。该工具帮助你把你的视觉交流带到另一个阶段,而不需要专业设计师的帮助。用户将能够创建长篇信息图,让更多的观众访问你的网站、博客或社交网络平台,并能完全访问由500多个专业设计的模板组成的最新图书馆。通过Piktochart,用户还可以编辑颜色、字体、文本,并通过谷歌电子表格导入数据。

5.Crello
crello是一种易于使用的在线平面设计工具,可用于制作海报、传单和其他宣传材料。它提供了许多模板和设计元素,可以帮助用户快速制作漂亮的海报。crello还提供了许多先进的功能,如定制布局、添加动画效果和制作视频,以便用户更好地控制海报的外观和感觉。

总之,制作漂亮的海报并不难。有许多免费的海报制作网站可以帮助人们轻松制作高质量的海报。这些网站提供了许多模板和设计元素,可以根据自己的需要和喜好制作海报。无论你是企业家、宣传员、学生还是普通人,这些免费的海报制作网站都能满足你的需求。让海报看起来更专业。Postermywall还提供了一些先进的功能,如自动裁剪、透明度和阴影,让用户更好地控制海报的外观和感觉。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=design&source=csdn&plan=bttcsdn11153
https://js.design/community?category=design&source=csdn&plan=bttcsdn11153