vue2+antd——实现权限管理——js数据格式处理
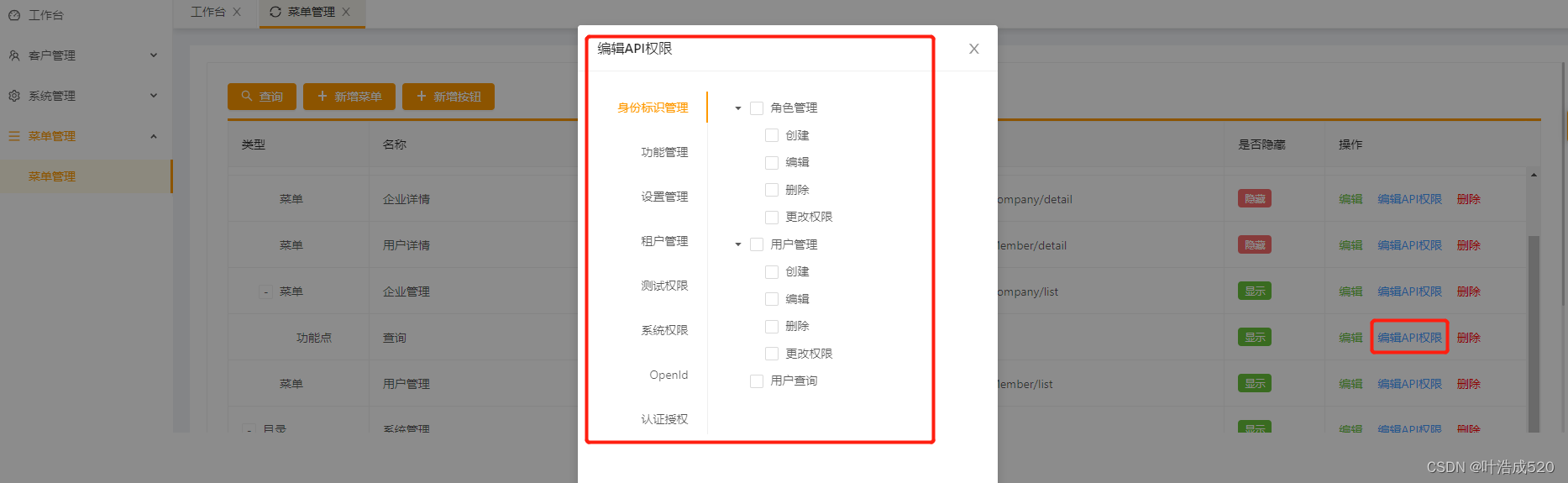
- 效果图如下:
- 1.需求说明
- 2.如何展开所有子项及孙子项目——在弹窗之前就获取树形结构,然后直接将数据传到弹窗中
- 3.`template`部分代码
- 4.`script`的`data`部分
- 5.权限tree数据处理——将row中的权限分配到具体的value参数中
- 6.权限的保存——`handleSubmit`
最近在写后台管理系统,遇到一个问题是关于菜单/按钮权限的处理:
效果图如下:

1.需求说明
点击编辑API权限,弹窗如上图所示:
弹窗内容分左右两部分,左侧是大类,右侧是子类及孙子类,其中所有的项目都要展开显示。
2.如何展开所有子项及孙子项目——在弹窗之前就获取树形结构,然后直接将数据传到弹窗中
在弹窗之前就要调用接口获取数据:
1:`addPermission`就是弹窗的组件
2:getCrmPermissionTree 获取权限tree的接口
handleAPI(row){let permissionList = [];this.loading = true;getCrmPermissionTree().then((res) => {permissionList = res || [];this.$refs.addPermission.handleShow(row, permissionList);}).finally(() => {this.loading = false;});
}
3.template部分代码
<a-modaltitle="编辑API权限":visible.sync="visible"width="500px":maskClosable="true"@cancel="handleClose"@ok="handleSubmit"><div id="topId"></div><a-tabs tab-position="left"><a-tab-paneforceRenderv-for="(group, index) in permissionList":key="index + 1":tab="group.displayName"><a-treeref="permissionTree"v-model="group.value"checkablecheckStrictly:defaultExpandAll="true":treeData="group.permissions":replaceFields="replaceFields"@check="onCheck($event, group)"/></a-tab-pane></a-tabs></a-modal>
4.script的data部分
data(){return{visible: false,loadLoading: false,permissionList: [],checkedKeys: [],id: undefined,replaceFields: {value: 'permissionName',title: 'displayName',children: 'children',key: 'permissionName',},menuRoteIds: [],}
},
methods:{onCheck(obj, item) {item.value = obj.checked || [];this.$forceUpdate();},
}
5.权限tree数据处理——将row中的权限分配到具体的value参数中
handleShow(row, permissionList) {this.visible = true;this.id = row.id;this.permissionList = [...permissionList];this.menuRoteIds = [...row.permissionNames];this.permissionList.forEach((item) => {item.value = [];if (this.menuRoteIds.includes(item.id)) {item.value.push(item.id);}if (item.children && item.children.length > 0) {item = this.filterMenuList(item.children, item);}});this.$nextTick(() => {//这一步是为了弹窗打开的时候滚动到页面顶部,在页面顶部有个`topId`的dom元素document.getElementById('topId').scrollIntoView(true);});
},
filterMenuList(arr, item) {arr.forEach((child) => {this.expandedKeys.push(child.id);if (this.menuRoteIds.includes(child.id)) {item.value.push(child.id);}if (child.children && child.children.length > 0) {child = this.filterMenuList(child.children, item);}});return item;
},
6.权限的保存——handleSubmit
handleClose() {this.visible = false;
},
handleSubmit() {let arr = [];this.permissionList &&this.permissionList.forEach((item) => {arr = arr.concat(item.value);});let params = {permissionNames: arr || [],};this.loadLoading = true;putApiPermission(this.id, params).then(() => {this.$message.success('保存成功');this.$emit('ok');this.handleClose();}).finally(() => {this.loadLoading = false;});
},