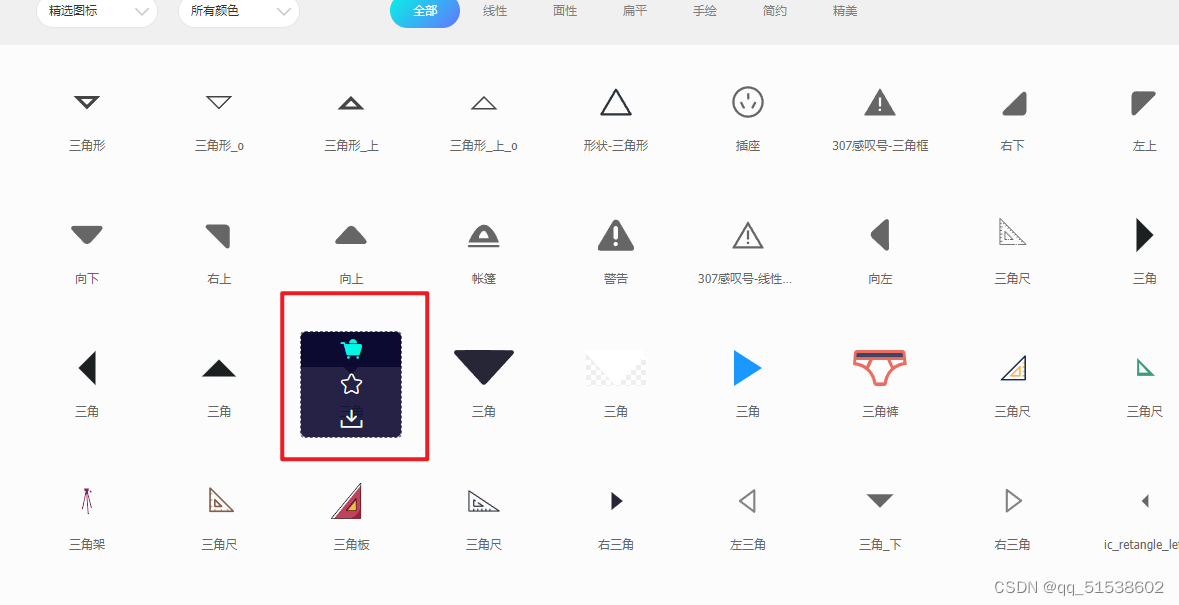
1. 选择一个图标加入购物车

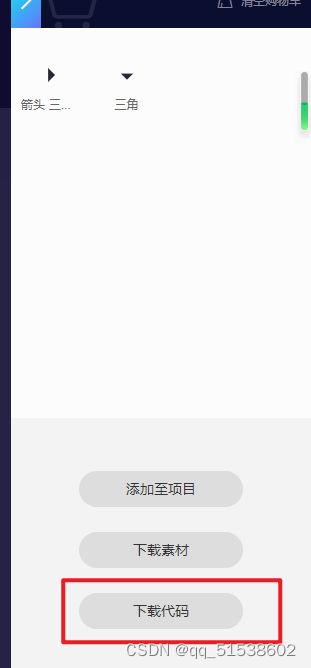
2、点击右上角购物车图标。点击下载代码,并添加至项目。

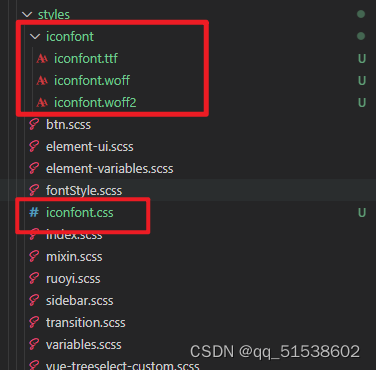
3、将下载好的代码文件放入项目中的assets目录的styles下
iconfont.css直接放在styles下
在styles目录下新建目录iconfont,将iconfont.ttf、iconfont.woff、iconfont.woff2放在里面

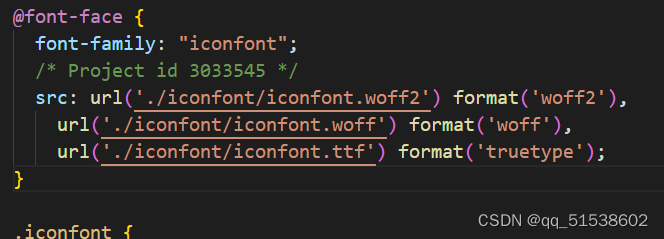
4、到iconfont.css文件中修改路径 (修改成下面这样)

5、到main.js中引入iconfont.css文件
6、引用的图标一定要有class=“iconfont” 不然的话不显示!!!
附加一个在伪类中使用

::v-deep .el-icon-arrow-right:before {
font-family: iconfont; // 一定要这样写 不然不显示
content: "\e603"; // 把“e”前面的替换成“\”
font-size: 20px;
}


![[工业自动化-13]:西门子S7-15xxx编程 - 分布式从站 - 硬件配置](https://img-blog.csdnimg.cn/2da4a92b9d2241f4a94e14a12452e901.png)