目录
队列概念:
队列:
先进先出:
与栈的区别:
队列的实现:
关于节点指针的封装:
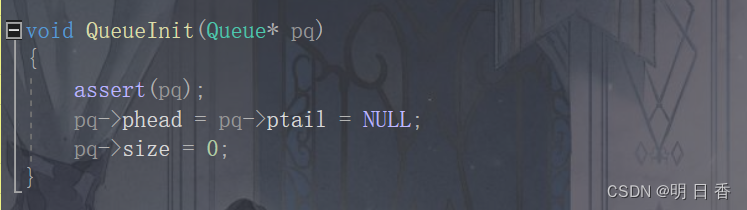
初始化:
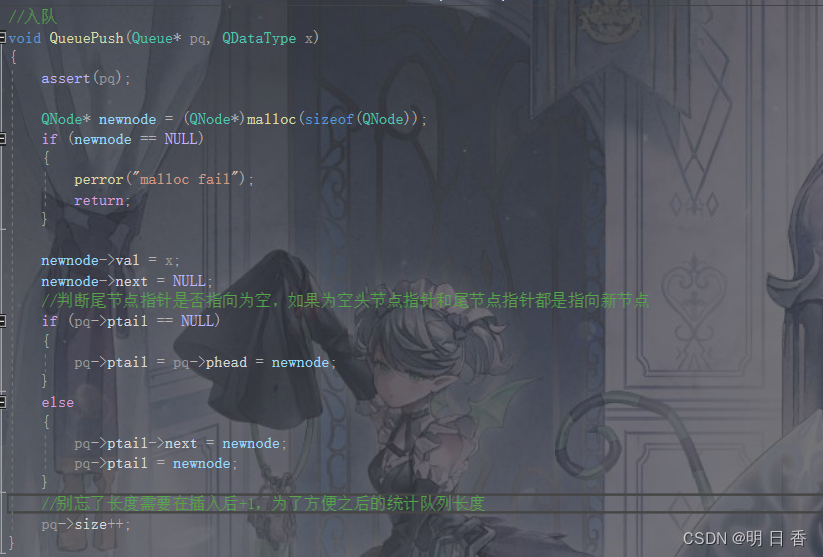
入队:
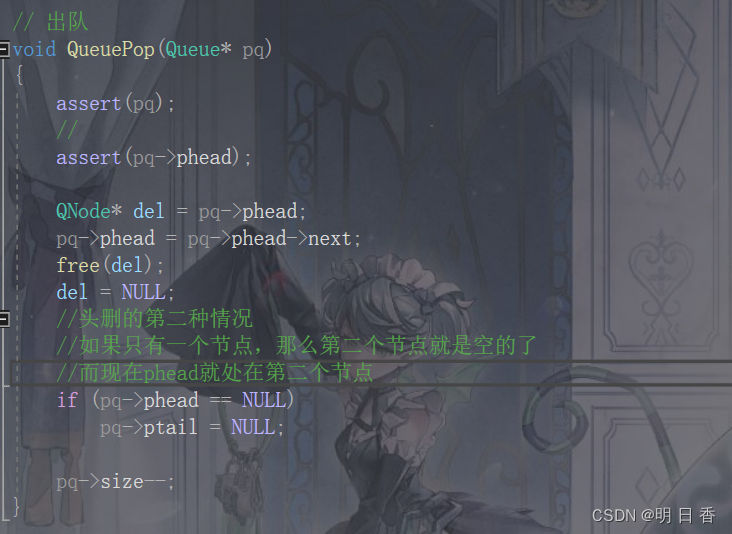
出队:
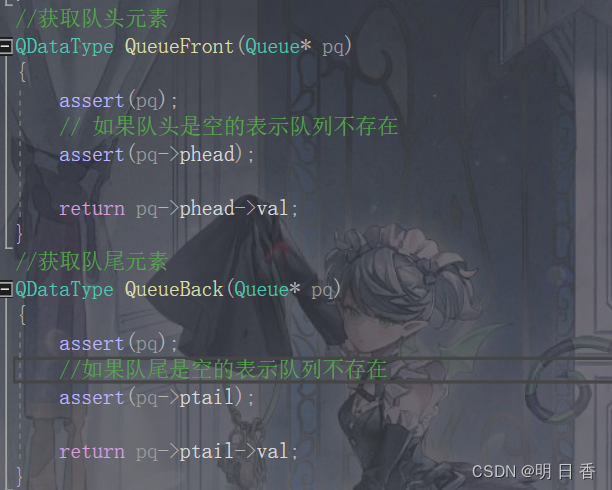
获取队头元素和获取队尾元素:
判断队列是否存在:
获取队列长度:
销毁队列:
主函数部分:

队列概念:
队列:
队列:只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表。
特点:队列具有先进先出 FIFO(First In First Out)
- 入队列:进行插入操作的一端称为队尾
- 出队列:进行删除操作的一端称为队头

先进先出:
队列顾名思义,和排队有着相似的情况,也就是在队伍前排的人能够先享受到服务,也就是先离开队伍。
与栈的区别:
- 队列与栈的最大区别除了先进先出和后进先出的不同外,还有一对一和一对多的不同。
- 在栈中,入栈和出栈的关系是一对多,入栈的同时可以出栈,且可以连续出栈,而队列的入队出队只能是一对一,一边入队一边出队。
队列的实现:
相比于栈使用顺序表实现,而对于队列而言使用单链表实现队列无疑是最好的选择。
单链表:链表——单链表的简单介绍-CSDN博客
关于节点指针的封装:
- 因为需要一个头节点和一个尾节点分别作为队头和队尾,且都需要传二级指针
- 所以为了方便,我们直接搞一个结构体把二者存进去,然后调用结构体即可,且调用的还是一级指针
- 同时我们还需要计算队列的长度,于是在结构体中,我们也加入了长度的成员变量。
- 当然,如果不想要封装也可以,但是因为我们队列的核心是头删和尾插,如果单纯的按照单链表的进行,那么只需要一个头节点指针的话,之后的获取队尾元素和计算长度,以及尾插操作都需要进行遍历,非常的麻烦。
- 因此,我们这里设计一个尾指针,就和一些OJ题的创造一个新的链表操作一样,方便找尾。
初始化:

入队:
这里就和单链表一样,创造一个新的节点,对新节点进行赋值,然后改变尾节点指针指向,以及修改新节点的后继指针(next)指向,就相当于单链表尾插

出队:
相当于单链表头删,将头节点指针指向改变称为后面一个节点,同时我们还需要注意头删的时候需要进行判断,如果队列是空的头删没有意义。
同时后面的if语句是表明当队列只有一个节点时,头删到最后就变成了空的队列,空的链表。

获取队头元素和获取队尾元素:

判断队列是否存在:

获取队列长度:
在此之前封装头节点指针和尾节点指针,以及队列长度的结构体起到了关键性作用!

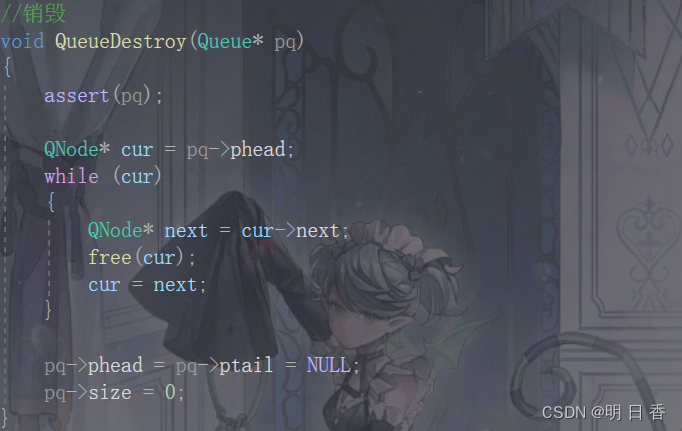
销毁队列:
和单链表一样,使用临时变量进行存储头节点,随后进行遍历删除和释放空间
且和栈一样,都会导致最后队列为空

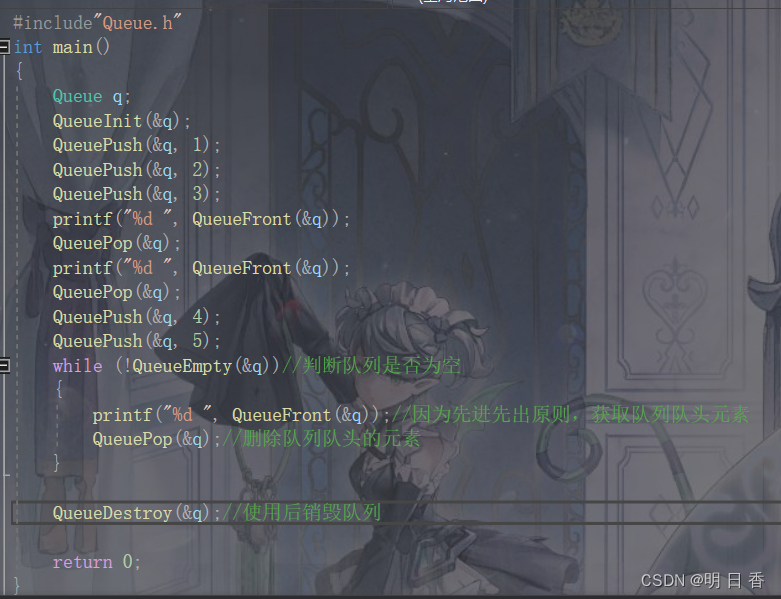
主函数部分: