目录
一、什么是前后端分离
二、前后端分离项目的技术栈
三、前后端分离项目有什么优势

一、什么是前后端分离
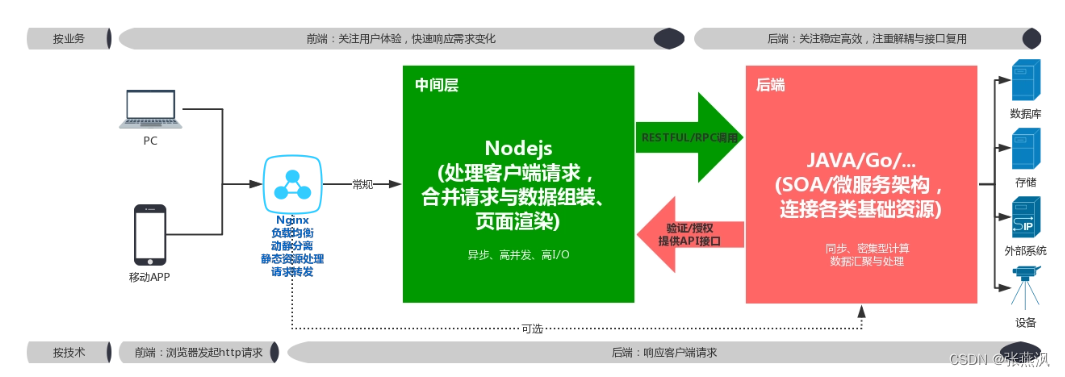
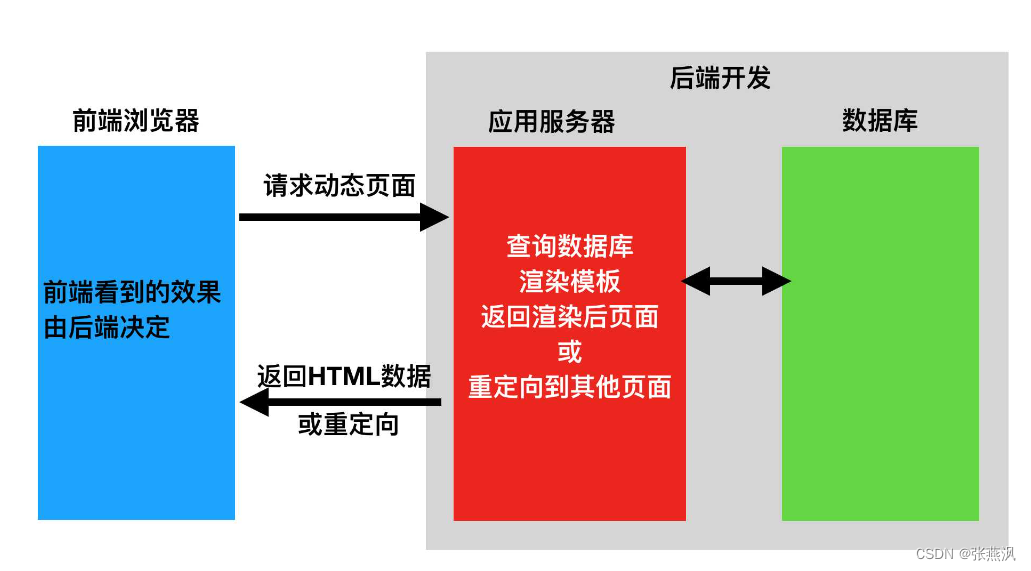
前后端分离是一种软件架构的设计模式,它将应用程序的前端(即用户界面)和后端(即服务器端)进行解耦,使得它们可以独立开发、测试和部署。在传统的Web开发中,前端和后端通常是紧密耦合的,后端负责处理数据逻辑和业务逻辑,前端负责展示数据和用户交互。而在前后端分离的架构下,前端和后端分别由不同的团队开发,并通过API进行通信。
具体而言,前后端分离的架构包含以下几个关键特点:
1.前端和后端项目独立:前端和后端分别作为两个独立的项目进行开发。前端项目通常是一个单页应用(SPA),使用HTML、CSS和JavaScript等技术构建用户界面。后端项目负责提供数据和业务逻辑的处理,通常使用服务器端的编程语言(如Java、Python、Node.js等)来实现。
2.数据通过API进行通信:前端通过HTTP请求调用后端提供的API来获取数据和处理业务逻辑。后端将数据以JSON或其他格式返回给前端,前端再根据返回的数据进行页面渲染和交互。
3.松耦合的开发和协作:前后端团队可以并行开发,由于前后端是独立的项目,彼此之间的修改不会直接影响对方。这样可以提高开发效率,并且允许团队中的前端和后端开发者专注于自己擅长的领域。
4.可扩展性和灵活性:前后端分离架构使得系统更具有扩展性和灵活性。例如,可以通过增加不同的前端应用程序来支持不同的平台(如Web、移动端、桌面端等),而后端只需要提供相应的API即可。此外,前后端分离也为微服务架构提供了良好的基础。
前后端分离架构的优势包括提高开发效率、灵活性和可维护性。但也需要注意,前后端分离架构增加了系统的复杂性,需要合理规划API设计、数据传输和安全等方面的考虑,同时也需要更多的协调和沟通。

二、前后端分离项目的技术栈
前后端分离项目的常用技术栈有很多,以下是一些常见的技术栈:
前端技术栈
- 前端框架:Vue.js、React、Angular等
- 前端构建工具:Webpack、Parcel、Rollup等
- 前端样式:CSS预处理器(如Less、Sass)、CSS模块化(如CSS Modules、BEM)
- 前端路由:Vue Router、React Router等
- 状态管理:Vuex、Redux等
- 数据可视化:D3.js、Echarts等
- 前端测试:Jest、Mocha、Karma等
后端技术栈
- 后端框架:Node.js(Express、Koa)、Java(Spring Boot)、Python(Django、Flask)等
- 数据库:MySQL、PostgreSQL、MongoDB、Redis等
- 接口标准:RESTful API、GraphQL等
- 安全认证:JWT、OAuth2等
- 缓存技术:Redis、Memcached等
- 日志管理:ELK(Elasticsearch、Logstash、Kibana)等
- 后端测试:JUnit、TestNG、Postman等
此外,还有一些工具和技术可以用于项目的构建、部署和监控,例如Git、Docker、Jenkins、Nginx等。

三、前后端分离项目有什么优势
-
清晰的职责分离:前端和后端分别负责不同的任务,前端负责用户界面和交互,后端负责数据处理和业务逻辑。这样可以更好地分工协作,提高开发效率和代码质量。
-
提高用户体验:前后端分离可以实现前端单页应用(SPA),通过使用JavaScript框架和技术,实现快速响应、无刷新的用户界面,提升用户体验,提高用户满意度。
-
多端适配:前后端分离可以使得前端代码更加灵活,可以根据不同的设备和平台进行定制化开发,适应不同的终端需求,如PC端、移动端、微信小程序等。
-
并行开发:前后端分离项目可以使得前端和后端可以并行开发,互不干扰,提高开发效率。前端可以使用模拟数据进行开发,不依赖后端接口的实现,后端可以专注于接口开发和业务逻辑。
-
更好的扩展性和维护性:前后端分离使得项目的各个组成部分松耦合,可以独立进行扩展和维护。对于前端而言,可以根据需求快速调整界面和功能,对于后端而言,可以通过增加接口或者微服务的方式进行扩展。
-
技术栈的自由选择:前后端分离项目可以使得前端和后端的技术栈独立选择,可以根据项目需求和团队技术栈做出最合适的选择,提高开发效率和技术的灵活性。
总的来说,前后端分离可以提高开发效率,改善用户体验,增强项目的灵活性和可维护性,是现代Web应用开发的一种较为流行的架构模式。