2.1 Vue概述
通过我们学习的html+css+js已经能够开发美观的页面了,但是开发的效率还有待提高,那么如何提高呢?我们先来分析下页面的组成。一个完整的html页面包括了视图和数据,数据是通过请求 从后台获取的,那么意味着我们需要将后台获取到的数据呈现到页面上,很明显, 这就需要我们使用DOM操作。正因为这种开发流程,所以我们引入了一种叫做MVVM(Model-View-ViewModel)的前端开发思想,即让我们开发者更加关注数据,而非数据绑定到视图这种机械化的操作。那么具体什么是MVVM思想呢?
MVVM:其实是Model-View-ViewModel的缩写,有3个单词,具体释义如下:
-
Model: 数据模型,特指前端中通过请求从后台获取的数据
-
View: 视图,用于展示数据的页面,可以理解成我们的html+css搭建的页面,但是没有数据
-
ViewModel: 数据绑定到视图,负责将数据(Model)通过JavaScript的DOM技术,将数据展示到视图(View)上
如图所示就是MVVM开发思想的含义:

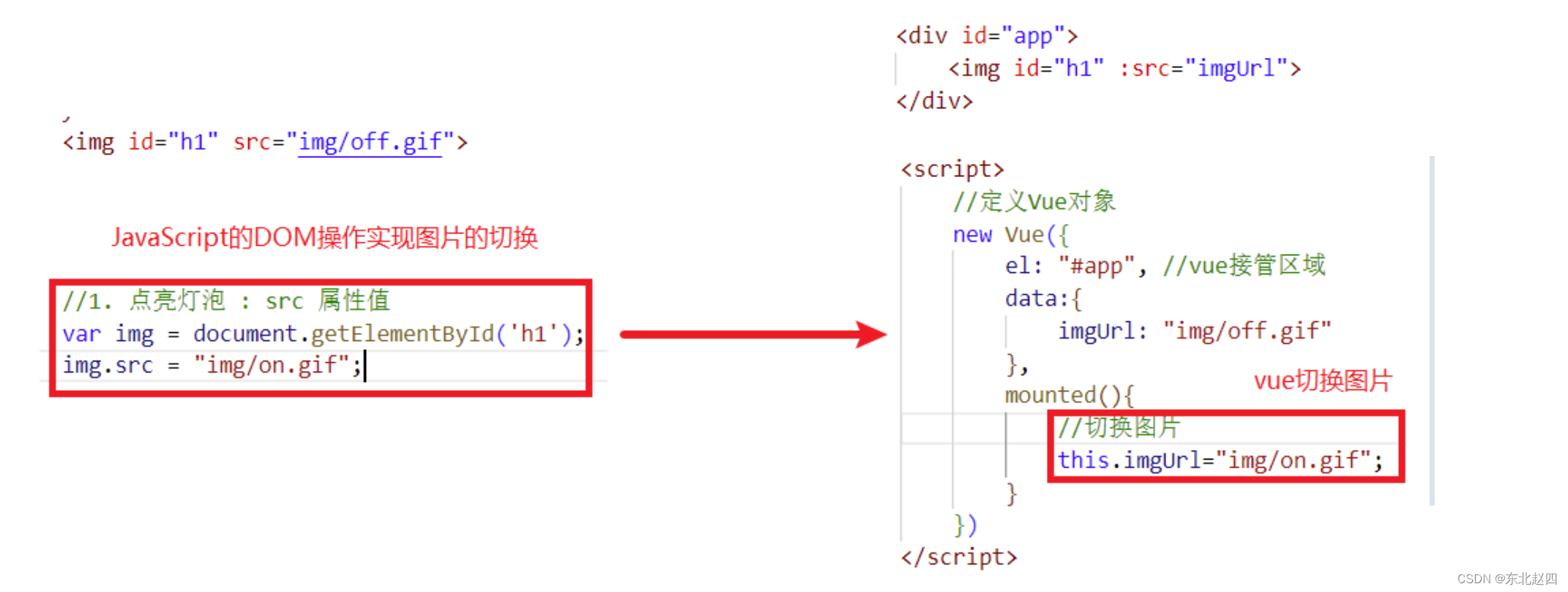
基于上述的MVVM思想,其中的Model我们可以通过Ajax来发起请求从后台获取;对于View部分,我们将来会学习一款ElementUI框架来替代HTML+CSS来更加方便的搭建View;而今天我们要学习的就是侧重于ViewModel部分开发的vue前端框架,用来替代JavaScript的DOM操作,让数据展示到视图的代码开发变得更加的简单。可以简单到什么程度呢?可以参考下图对比:

在更加复杂的dom操作中,vue只会变得更加的简单!在上述的代码中,我们看不到之前的DOM操作,因为vue全部帮我们封装好了。
接下来我们来介绍一下vue。
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
框架即是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
2.2 快速入门
接下来我们通过一个vue的快速入门案例,来体验一下vue。
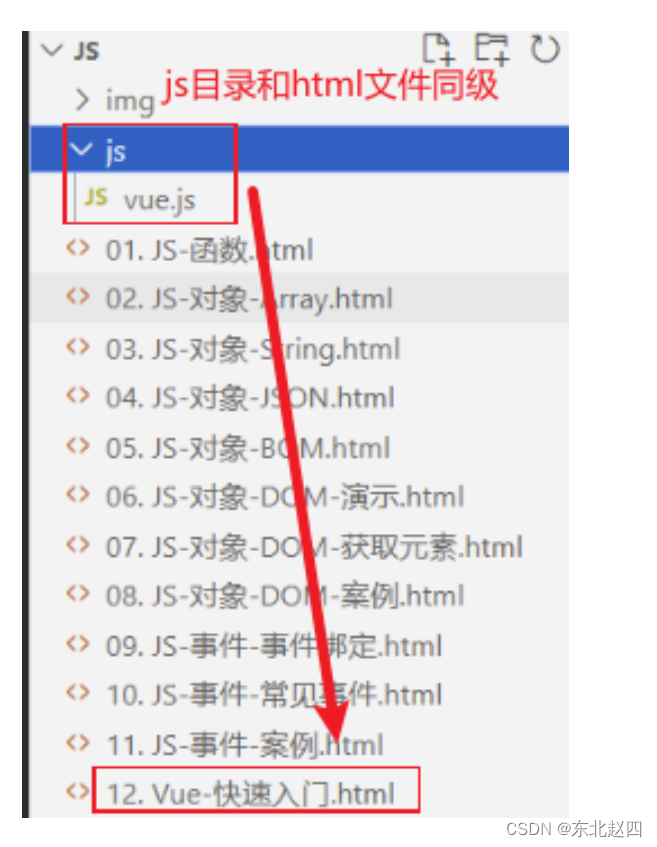
第一步:在VS Code中创建名为12. Vue-快速入门.html的文件,并且在html文件同级创建js目录,将资料/vue.js文件目录下得vue.js拷贝到js目录,如下图所示:

第二步:然后编写<script>标签来引入vue.js文件,代码如下:
<script src="js/vue.js"></script>第三步:在js代码区域定义vue对象,代码如下:
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{message: "Hello Vue"}})
</script>在创建vue对象时,有几个常用的属性:
-
el: 用来指定哪儿些标签受 Vue 管理。 该属性取值
#app中的app需要是受管理的标签的id属性值 -
data: 用来定义数据模型
-
methods: 用来定义函数。这个我们在后面就会用到
第四步:在html区域编写视图,其中{{}}是插值表达式,用来将vue对象中定义的model展示到页面上的
<body><div id="app"><input type="text" v-model="message">{{message}}</div>
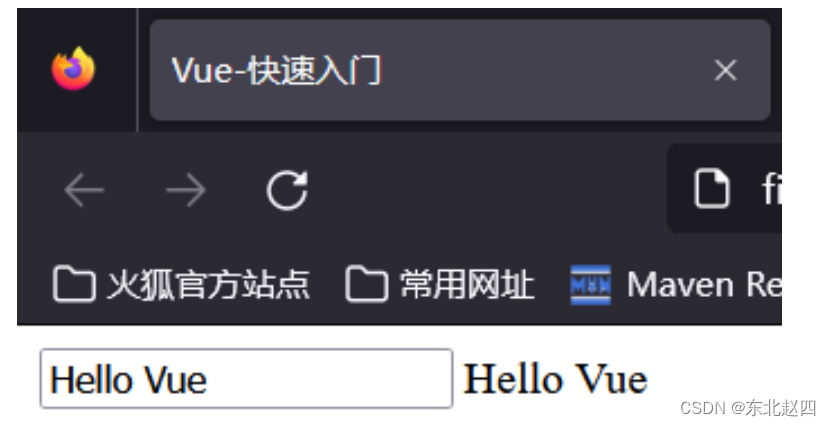
</body>浏览器打开效果如图所示:

整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-快速入门</title><script src="js/vue.js"></script>
</head>
<body>
<div id="app"><input type="text" v-model="message">{{message}}</div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{message: "Hello Vue"}})
</script>
</html>![[Linux] 网络文件共享服务](https://img-blog.csdnimg.cn/49bd7730a81c4e47a69136a08fe2e554.png)