一、九宫格实现
1.获取数据
1.1准备接口
黑马接口:https://applet-base-api-t.itheima.net/categories
说明:这是获取九宫格的数据接口
1.2使用接口

说明:声明变量获取数据。
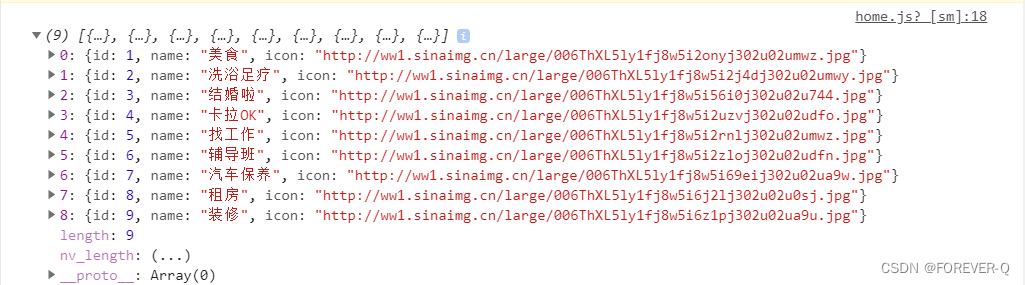
getGridList() {wx.request({url: 'https://applet-base-api-t.itheima.net/categories',method: "GET",success: (res) => {this.setData({gridList:res.data// 服务器拿到数据并保存})}})},res.data数据

2.静态页面
<view class="grid-list">
//绑定gridList数据
<navigator class="grid-item" wx:for="{{gridList}}"
//导航动态传参
url="/pages/shoplist/shoplist?id={{item.id}}&title={{item.name}}"wx:key="id">
//显示图片
<image src="{{item.icon}}" mode=""/>
//显示图片名称
<text>{{item.name}}</text>
</navigator>
</view>编写简单css
/* pages/home/home.wxss */
swiper {height: 350rpx;
}swiper image {width: 100%;height: 100%;
}.grid-list {display: flex;flex-wrap: wrap;
}.grid-list .grid-item {width: 33%;height: 200rpx;display: flex;flex-direction: column;align-items: center;justify-content: center;border-right: 1px solid #efefef;border-bottom: 1px solid #efefef;
}.grid-item image {width: 60rpx;height: 60rpx;
}.grid-item text {font-size: 24rpx;margin: 10px 0;
}实图展示

3.存储参数

声明query变量

并设置导航标题
onReady() {wx.setNavigationBarTitle({title: this.data.query.title,})},标题展示

二、商品列表展示
2.获取数据
2.1准备接口
商品列表接口:https://applet-base-api-t.itheima.net/categories/:id/shops
说明::id表示动态的参数
2.2使用接口
getShopList() {wx.request({url: `https://applet-base-api-t.itheima.net/categories/${this.data.query.id}/shops`,method:'GET',data:{_page:this.data.page,_limit:this.data.pageSize},success:(res)=>{console.log(res);this.setData({//其实我觉得解构服务器的数据保存起来就可以了,不知道为什么还要把说明在data的数据解构加
//起来!shopList:[...this.data.shopList,...res.data],
//+是将字符串转成数值型total:+res.header["X-Total-Count"]})}})},当页面加载,就调用函数
onLoad(options) {this.setData({// 保存传递的参数query: options}),// 当页面加载完成后,调用方法this.getShopList()}res数据展示
 3.静态展示
3.静态展示
<!-- wx:key为什么不用解构语法是因为微信小程序自动解构出来了,可以直接使用;item也是微信小程序默认解构出来变量 -->
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="thumb">
<image src="{{item.images[1]}}" mode=""/>
</view>
<view class="info">
<text class="shop-title">{{item.name}}</text>
<text>{{item.phone}}</text>
<text>{{item.address}}</text>
<text>{{item.businessHours}}</text>
</view>
</view>加入简单css
.shop-item{display: flex;padding: 15rpx;border: 1rpx solid #efefef;margin: 15rpx;border-radius: 8rpx;box-shadow: 1rpx 1rpx 15rpx #ddd;
}
.thumb image{width: 250rpx;height: 205rpx;display: block;margin-right: 15rpx;
}
.info{display: flex;flex-direction: column;justify-content: space-around;font-size: 24rpx;
}
.shop-title{font-weight: bold;
}4.实图展示

三.、部分源码展示
3.home文件夹
3.1home.wxml
<!--pages/home/home.wxml-->
<!-- 轮播图区域 -->
<swiper indicator-dots circular><swiper-item wx:for="{{swiperList}}" wx:key="id"><image src="{{item.image}}" mode="" /></swiper-item>
</swiper>
<!-- 九宫格容器 -->
<view class="grid-list">
<navigator class="grid-item" wx:for="{{gridList}}"
url="/pages/shoplist/shoplist?id={{item.id}}&title={{item.name}}"wx:key="id">
<image src="{{item.icon}}" mode=""/>
<text>{{item.name}}</text>
</navigator>
</view>
<!--图片区域 -->
<view class="img-box">
<image src="" mode=""/>
</view>
3.2home.js
// pages/home/home.js
Page({/*** 页面的初始数据*/data: {// 轮播图的数据swiperList: [],// 获取九宫格的数据gridList: []},getGridList() {wx.request({url: 'https://applet-base-api-t.itheima.net/categories',method: "GET",success: (res) => {this.setData({gridList:res.data})}})},getSwiperList() {wx.request({url: 'https://applet-base-api-t.itheima.net/slides',method: 'GET',success: (res) => {this.setData({swiperList: res.data})},})},// 发起get请求// getInfo() {// wx.request({// url: 'https://applet-base-api-t.itheima.net/api/get',// method: "GET",// data: {// name1: "zs",// age: 20// },// success: (res) => {// console.log(res.data);// }// })// },// postInfo(){// wx.request({// url: 'https://applet-base-api-t.itheima.net/api/post',// method:'POST',// data:{// name:"ls",// age:33// },// success:(res)=>{// console.log(res.data);// }// })// },/*** 生命周期函数--监听页面加载*/onLoad(options) {// this.getInfo()// this.postInfo()this.getSwiperList(),this.getGridList()},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})4.shoplist文件夹
4.1shplist.wxml
<!--pages/shoplist/shoplist.wxml-->
<!-- wx:key为什么不用解构语法是因为微信小程序自动解构出来了,可以直接使用;item也是微信小程序默认解构出来变量 -->
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="thumb">
<image src="{{item.images[1]}}" mode=""/>
</view>
<view class="info">
<text class="shop-title">{{item.name}}</text>
<text>{{item.phone}}</text>
<text>{{item.address}}</text>
<text>{{item.businessHours}}</text>
</view>
</view>
4.2shoplist.js
// pages/shoplist/shoplist.js
Page({/*** 页面的初始数据*/data: {query: "",shopList: [],//页数page: 1,//展示数据的条数pageSize: 10,total:0},getShopList() {wx.request({url: `https://applet-base-api-t.itheima.net/categories/${this.data.query.id}/shops`,method:'GET',data:{_page:this.data.page,_limit:this.data.pageSize},success:(res)=>{console.log(res);this.setData({shopList:[...this.data.shopList,...res.data],total:+res.header["X-Total-Count"]})}})},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.setData({// 保存传递的参数query: options}),// 当页面加载完成后,调用方法this.getShopList()},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {wx.setNavigationBarTitle({title: this.data.query.title,})},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})