网页中 URL 的使用
- 绝对路径
- 相对路径
- 使用场景
网页中的 URL 主要分为两大类:相对路径与绝对路径。

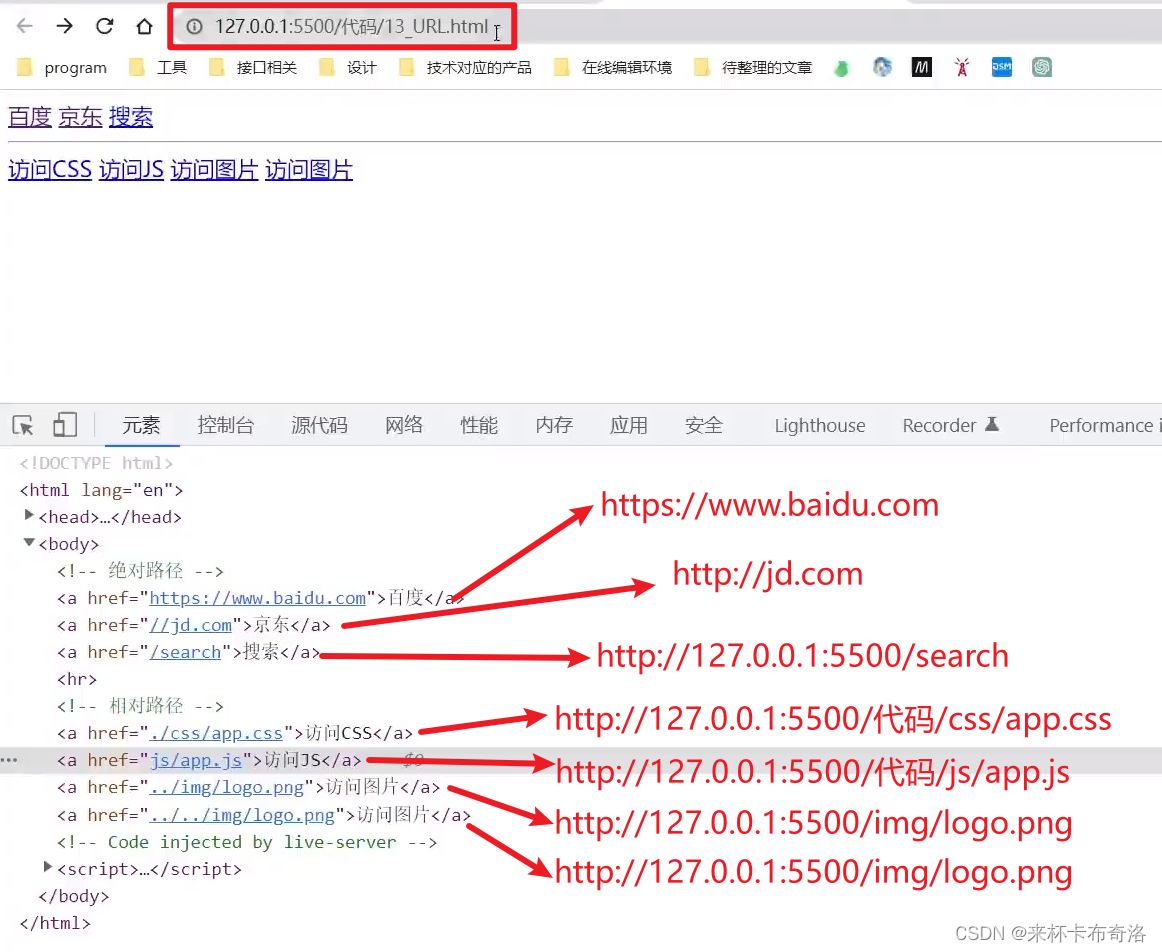
绝对路径
绝对路径可靠性强,而且相对容易理解,在项目中运用较多
| 形式 | 特点 |
|---|---|
| http://test.com/web | 直接向目标资源发送请求,容易理解。网站的外链会用到此形式。 |
| //test.com/web | 与页面 URL 的协议拼接形成完整的 URL 再发送请求。大型网站用的比较多。 |
| /web | 与页面 URL 的协议、主机名、端口,拼接形成完整的 URL 再发送请求。中小型网站用的比较多。 |
相对路径
相对路径在发送请求时,需要与当前页面 URL 路径进行计算,得到完整 URL 后,再发送请求,学习阶段用的较多。
例如当前网页 url 为 http://wwww.test.com/course/h5.html。
| 形式 | 特点 |
|---|---|
| ./css/app.css | http://wwww.test.com/course/css/app.css |
| js/app.js | http://wwww.test.com/course/js/app.js |
| …/img/logo.png | http://wwww.test.com/img/logo.png |
| …/…/mp4/show.mp4 | http://wwww.test.com/mp4/show.mp4, 始终不会跳出 wwww.test.com/ |
使用场景
网页中使用 URL 的场景包括但不限于:
- a 标签 href
- link 标签 href
- script 标签 src
- img 标签 src