问题描述:
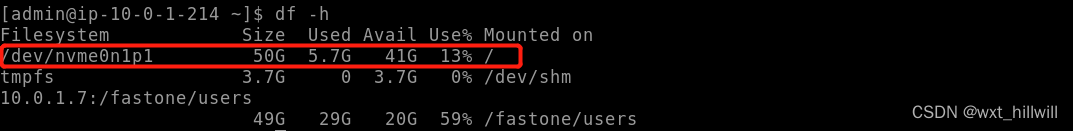
在测试过程中发现,该机器的根目录空间 41G + 5.7G != 50G,即 Used + Avail != Size

问题原因:
经过搜索,了解到这种情况可能是Linux系统默认的文件保留块导致的(Linux系统默认保留5%的容量作为应急使用)
影响范围:
计算可用率/已使用率时,需要注意:
(1-41/50)=18%
5.7/50=11.4%
两种方式算出来的数值可能存在差异。
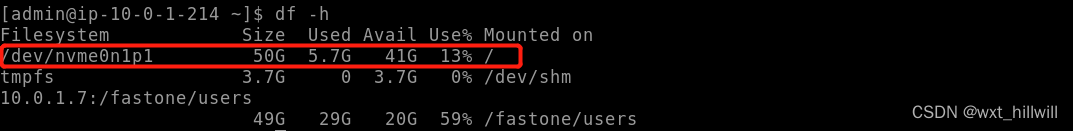
在测试过程中发现,该机器的根目录空间 41G + 5.7G != 50G,即 Used + Avail != Size

经过搜索,了解到这种情况可能是Linux系统默认的文件保留块导致的(Linux系统默认保留5%的容量作为应急使用)
计算可用率/已使用率时,需要注意:
(1-41/50)=18%
5.7/50=11.4%
两种方式算出来的数值可能存在差异。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/17933.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!