theme: cyanosis
一、FlutterUnit 的全平台支持
FlutterUnit 是我的一个开源项目,基于 Flutter 构建的一个 全平台 应用程序。现在很荣幸地宣布: FlutterUnit 已经上架 iOS 的 App Store ,自此主流的几大平台均已提供体验。
项目地址: https://github.com/toly1994328/FlutterUnit

今后,各平台的软件安装包将放在 FlutterUnit 项目的 release 中:

| 平台 | 软件包获取 | 安装形式 | | --- | --- | --- | | Android | FlutterUnit.apk | 下载安装 | | iOS | https://apps.apple.com/cn/app/flutter-unit/id6450545123 | 下载安装 | | Windows | FlutterUnitWin.zip | 免安装,解压即用 | MacOS | FlutterUnitMac.zip | 免安装,解压即用 | Web | http://toly1994328.gitee.io/flutter_web | 直接访问

二、暗色模式全平台支持
在界面表现上: 桌面端 MacOS 和 Windows 一致,移动端 iOS 和 Android 一致。另外平板设备中,在拖拽过程中可以根据窗口尺寸自适应相关:

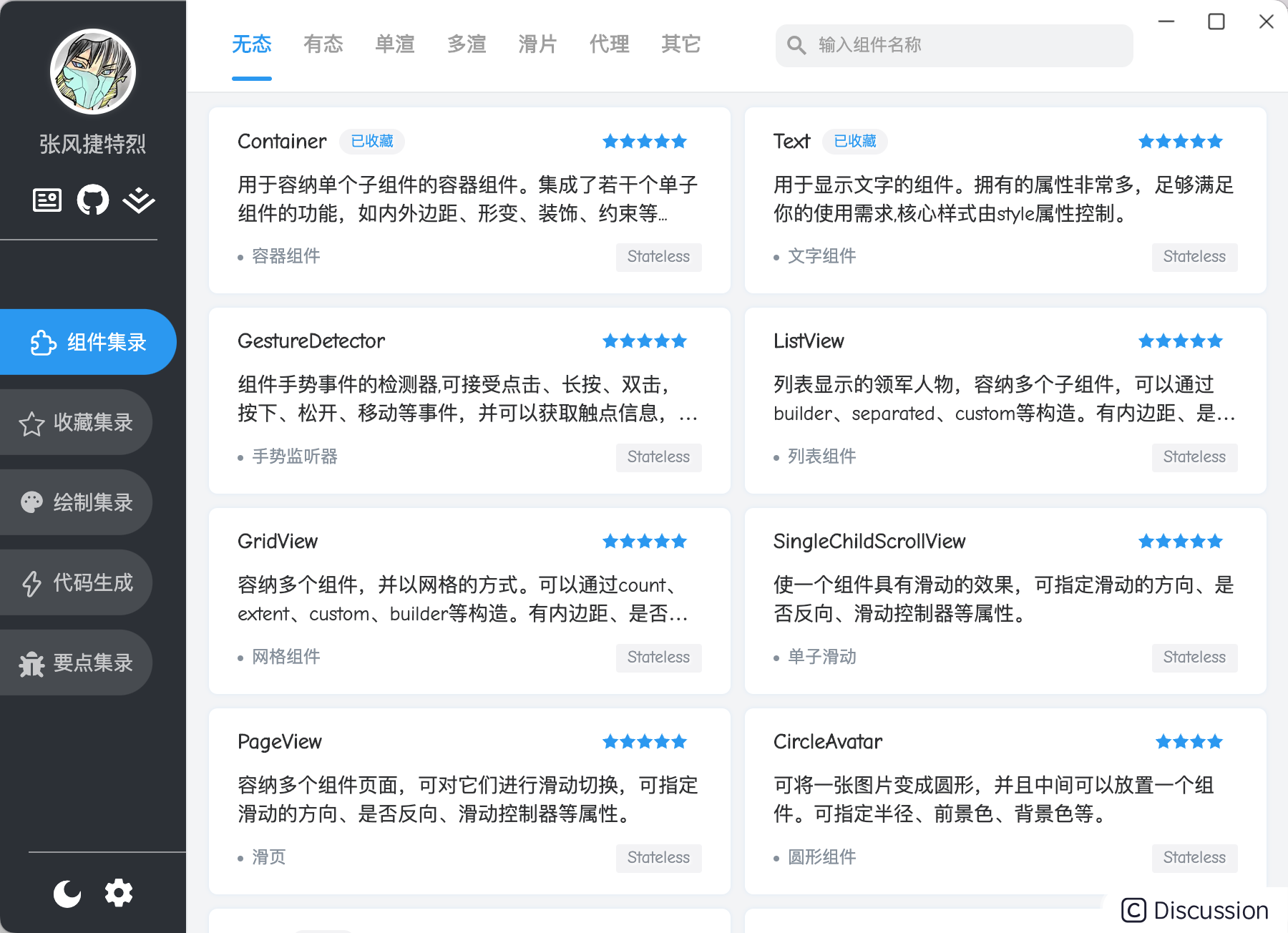
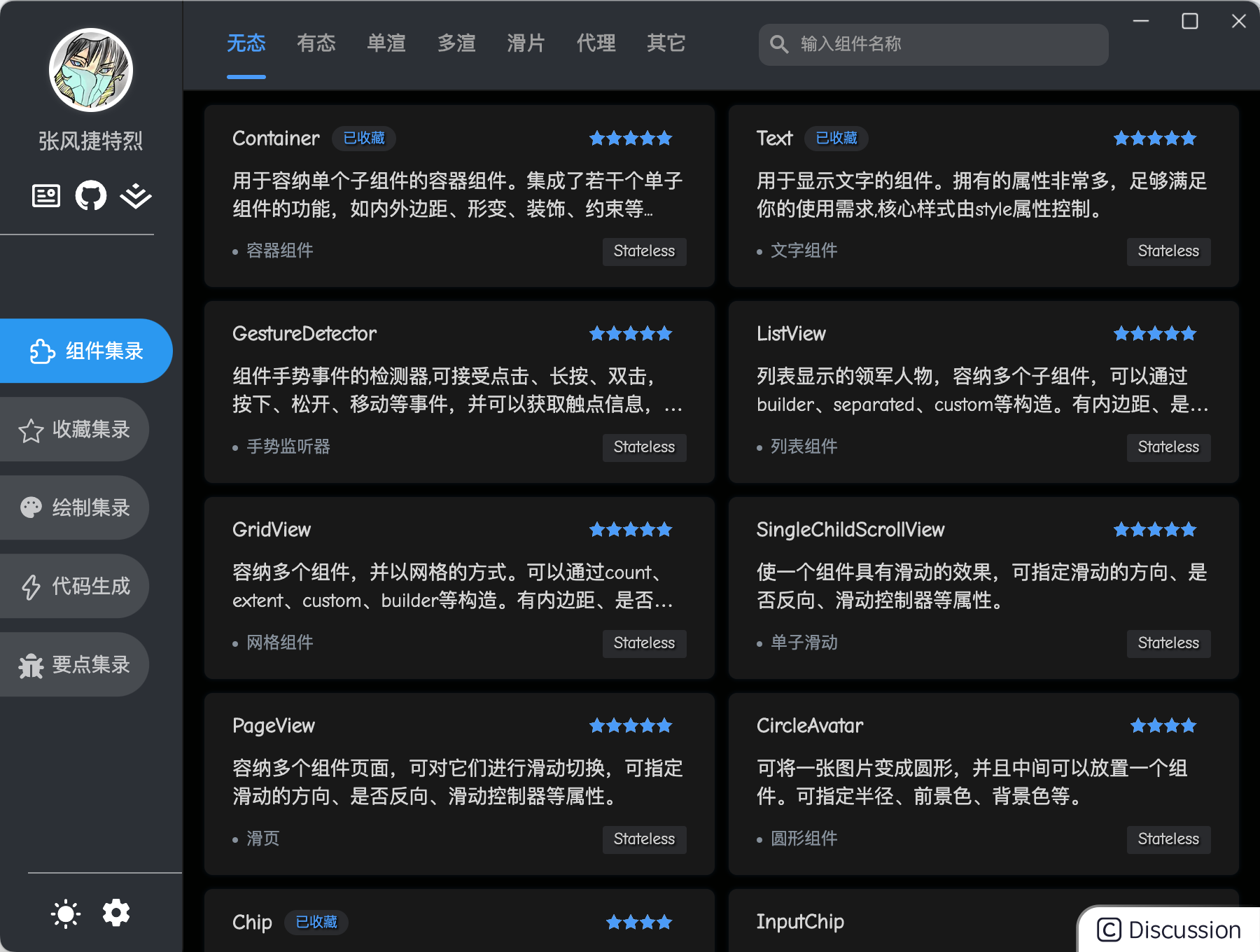
- 桌面端部分界面展示
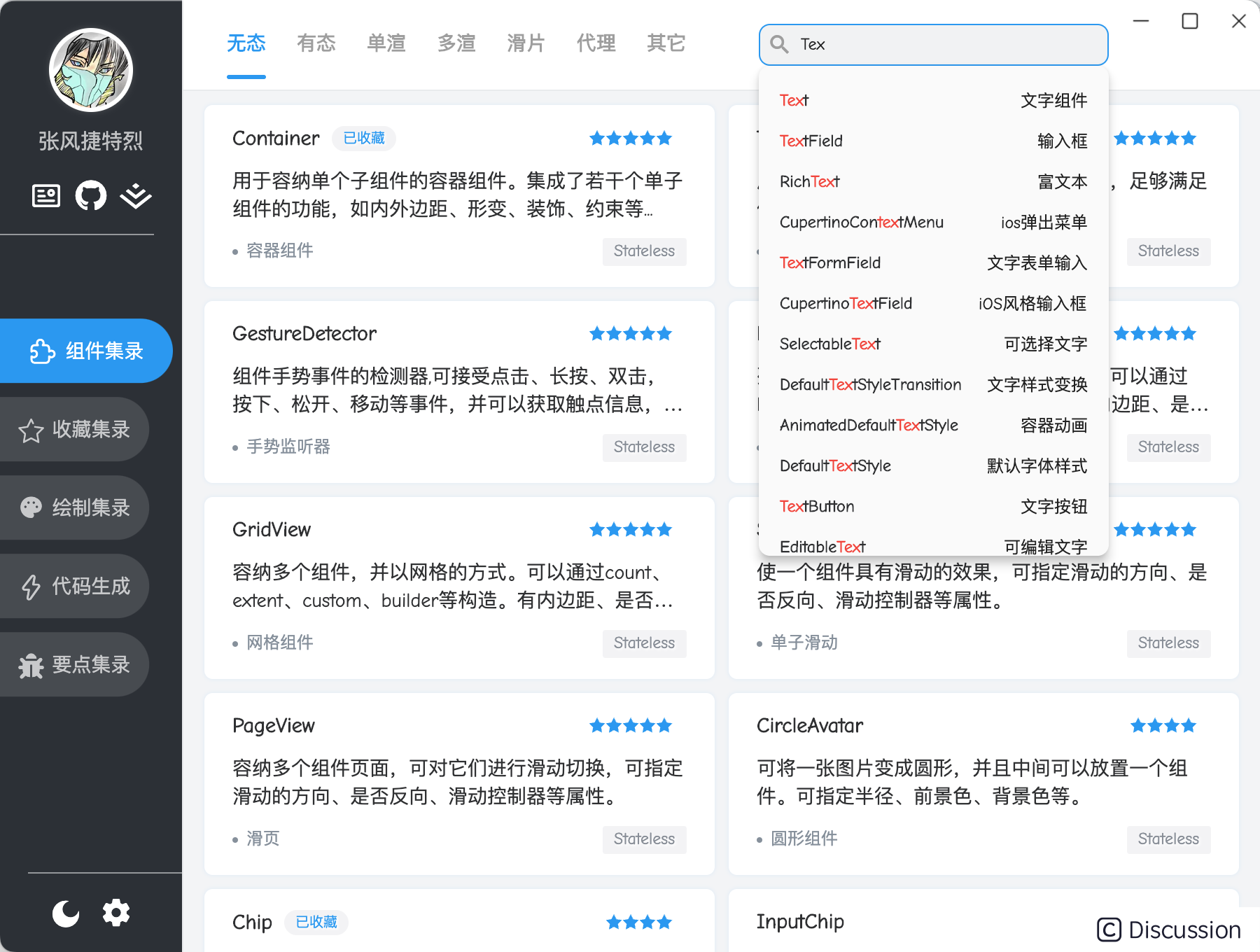
| 桌面端组件页(亮) | 桌面端组件页(暗) | | --- | --- | |  |
|  |
|
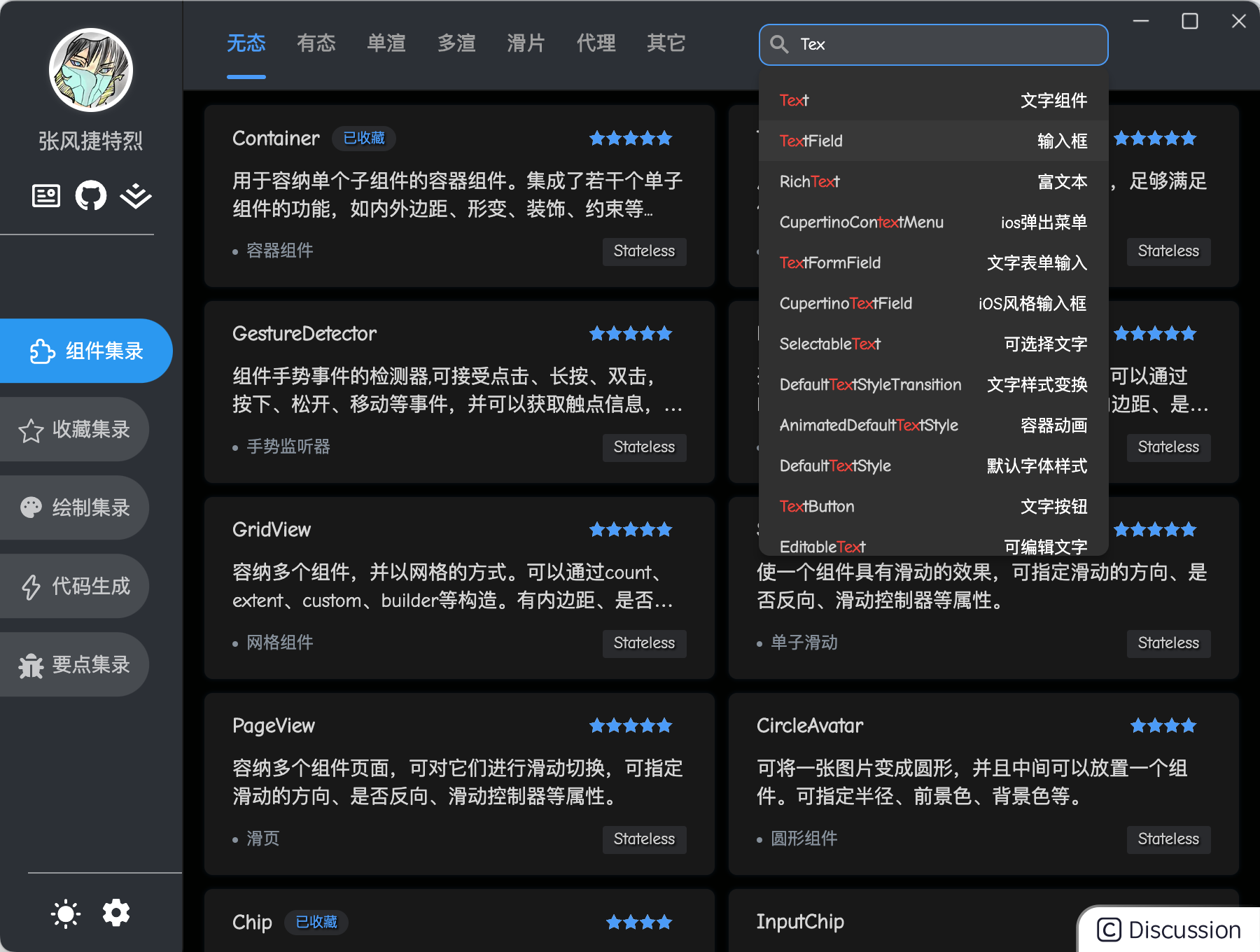
| 桌面端搜索(亮) | 桌面端搜索(暗) | | --- | --- | |  |
| |
|
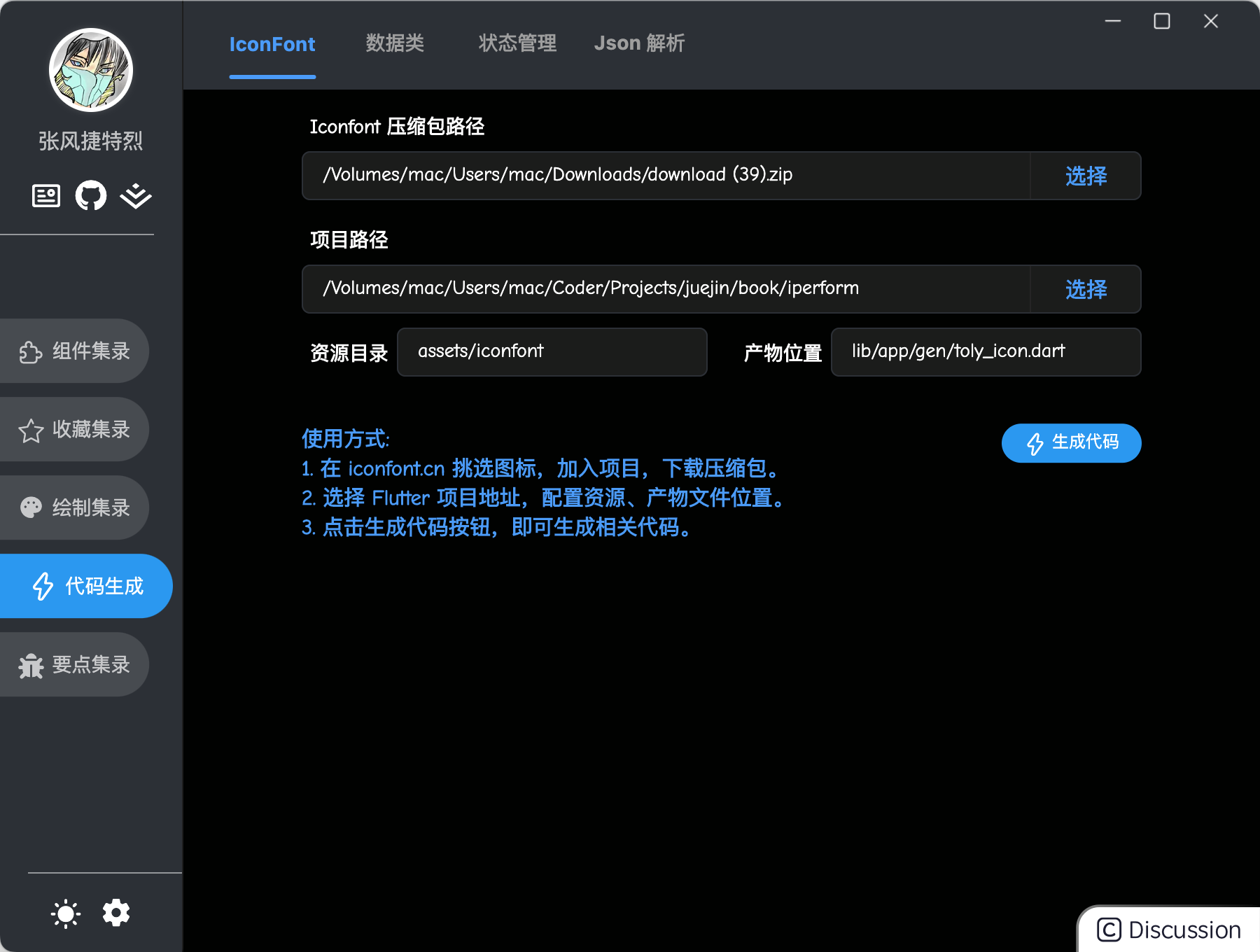
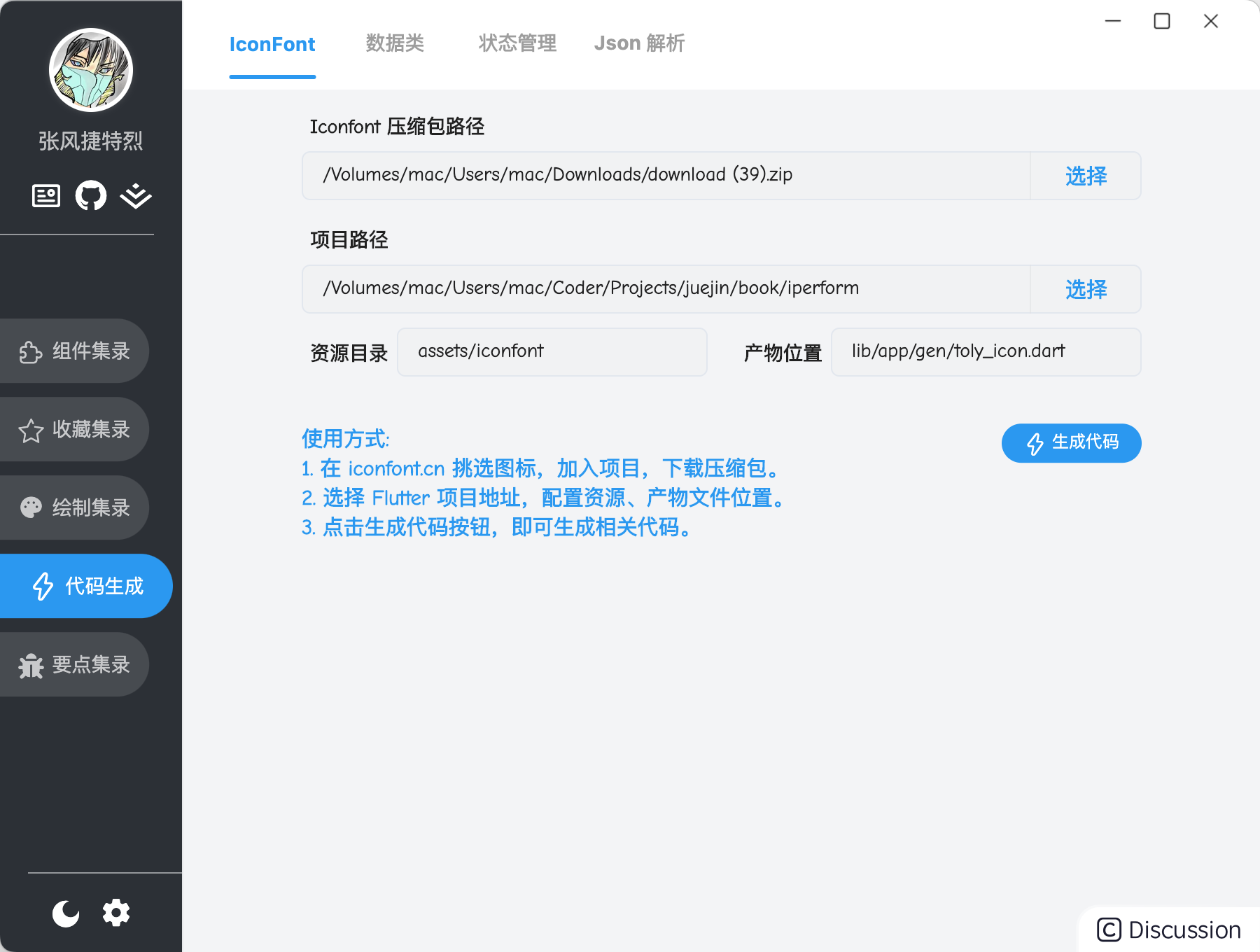
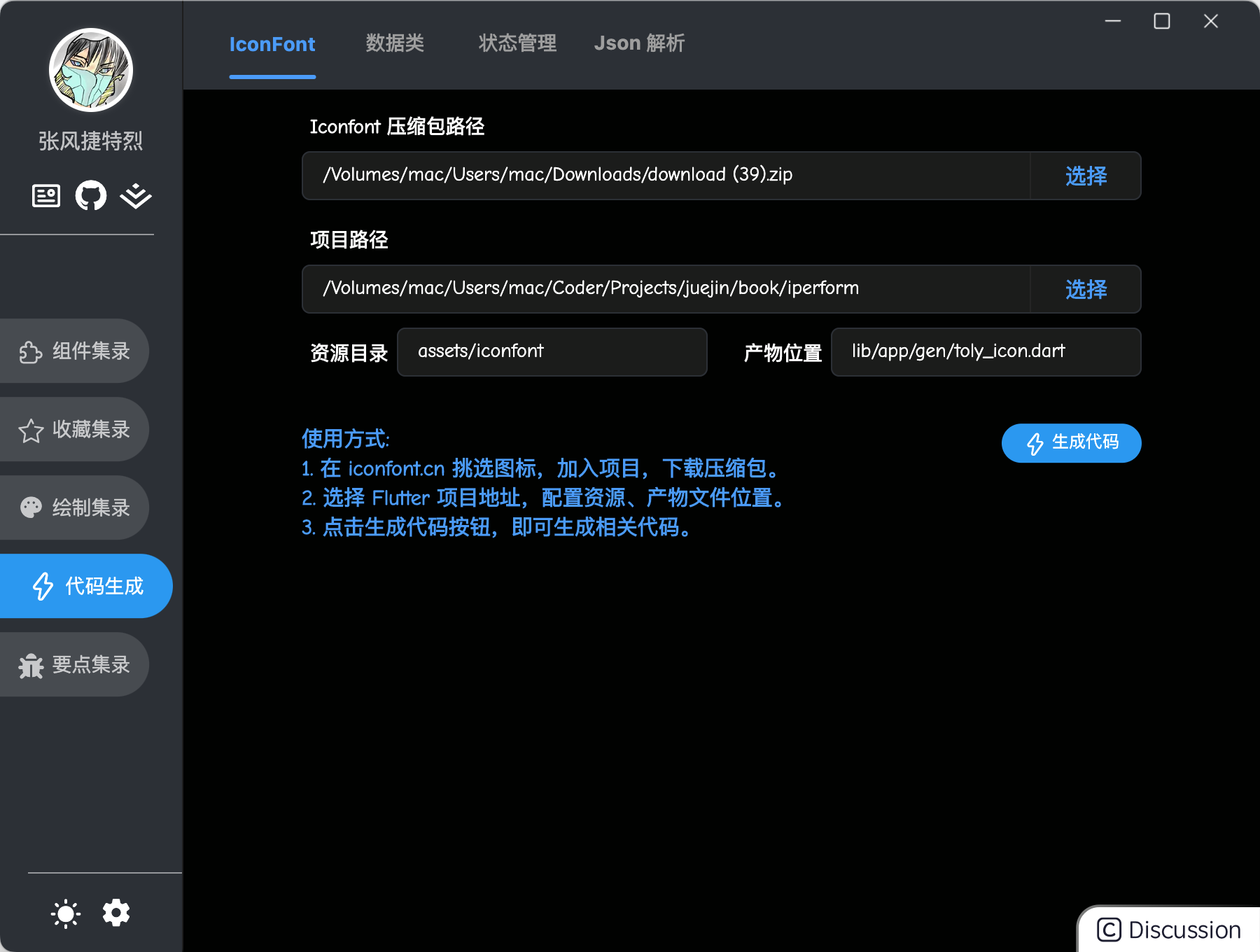
| 桌面端代码生成(亮) | 桌面端代码生成(暗) | | --- | --- | |  |
| |
|
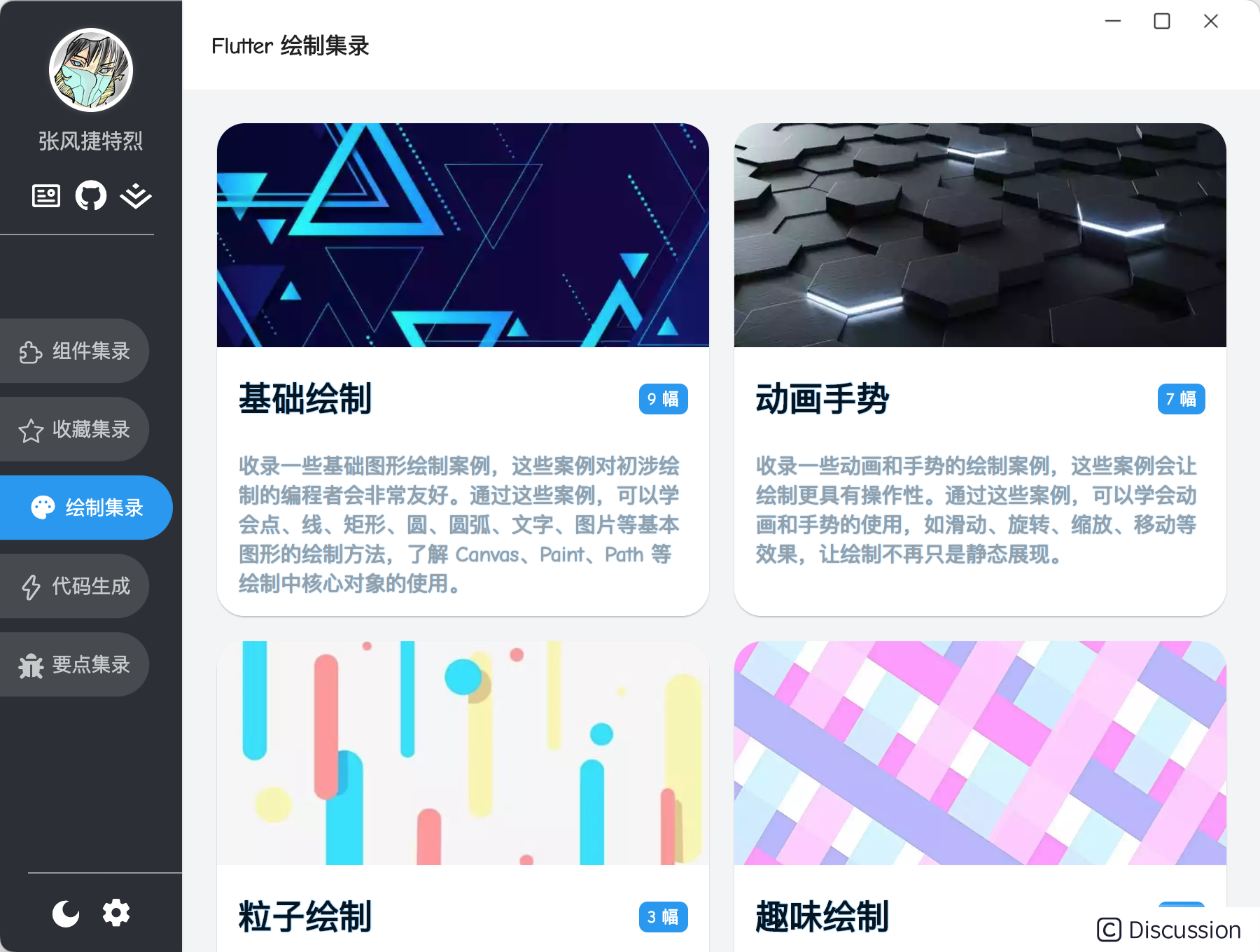
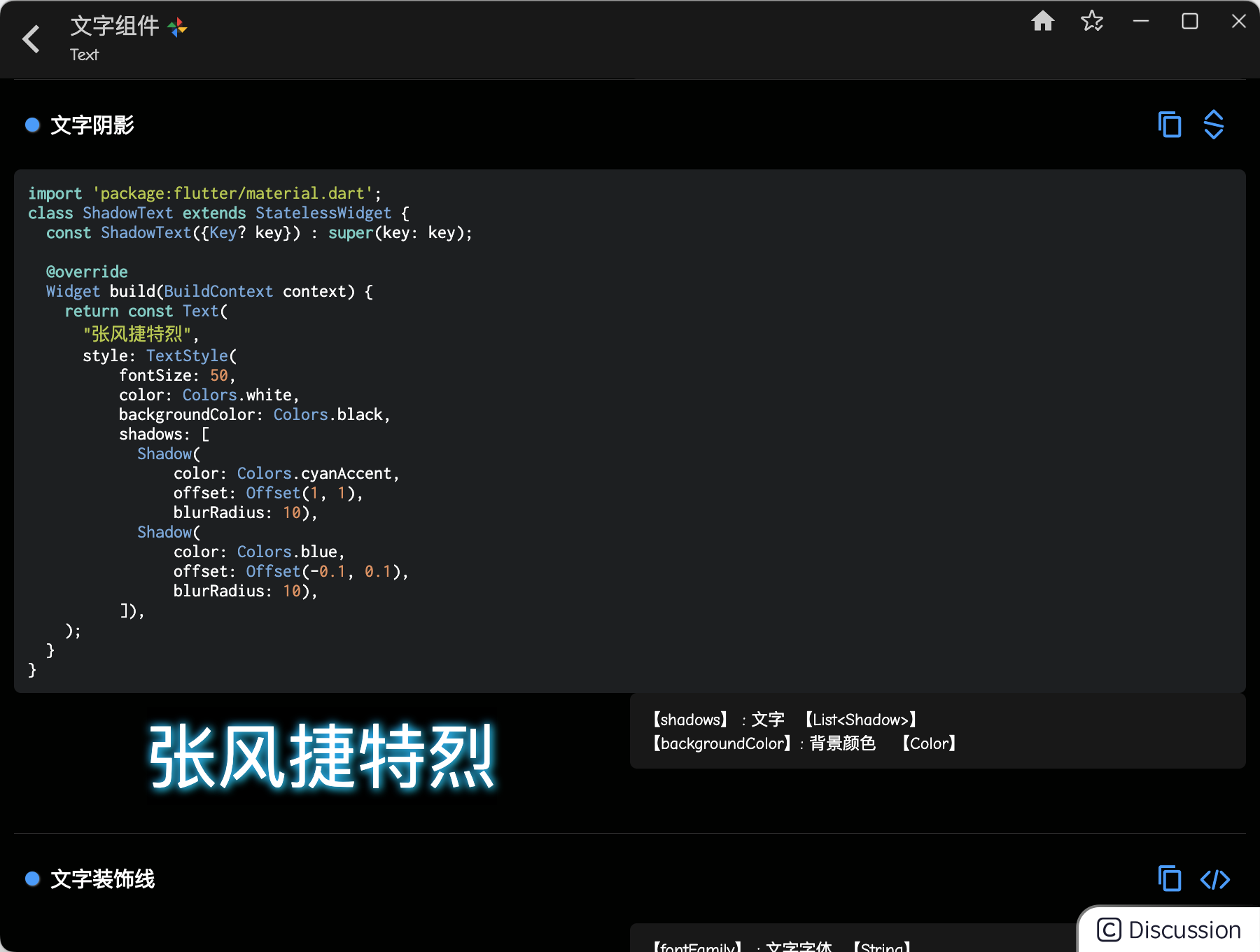
| 绘制集录(亮) | 组件详情页(暗) | | --- | --- | |  |
| |
|
- 移动端部分界面展示
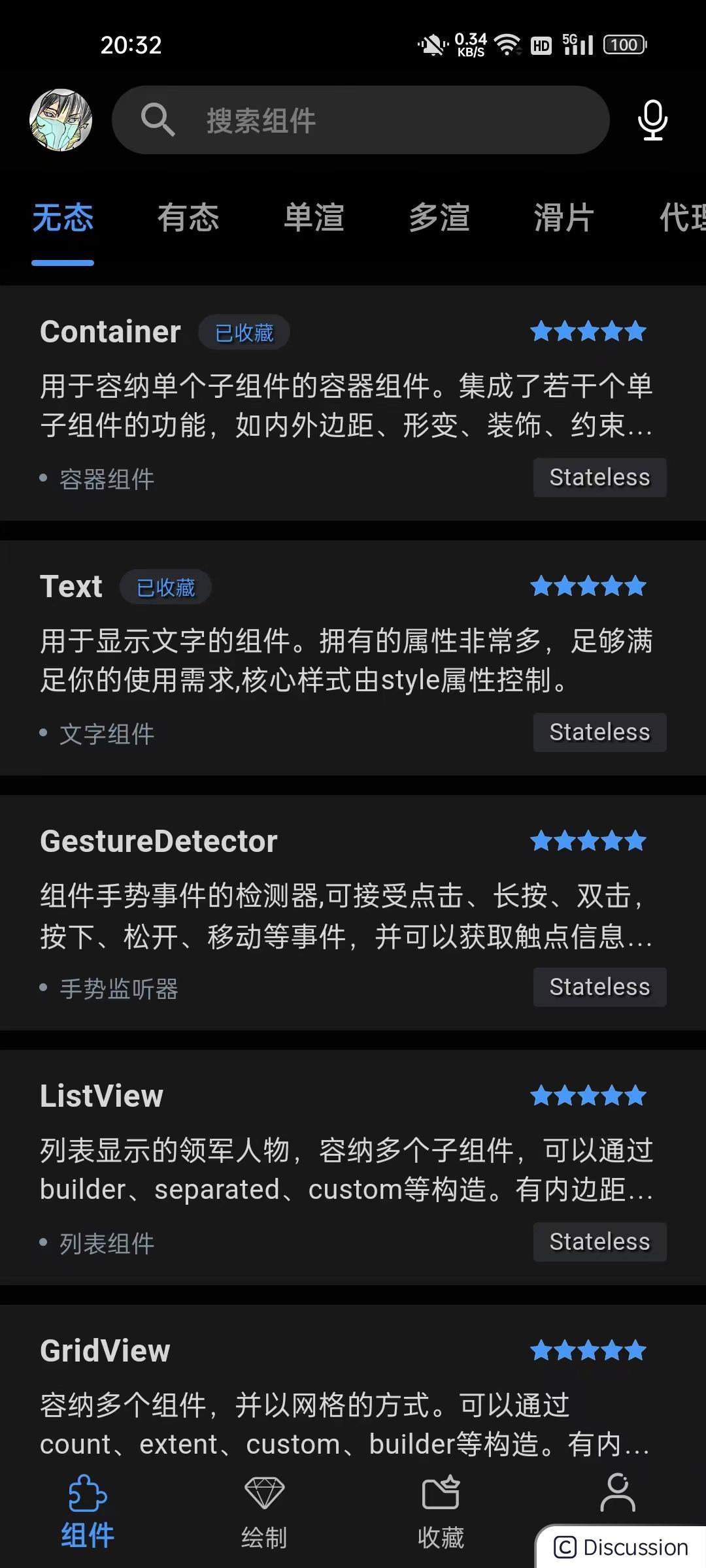
|移动端组件页(亮) | 移动端组件页(暗) | | --- | --- | |  |
|  |
|
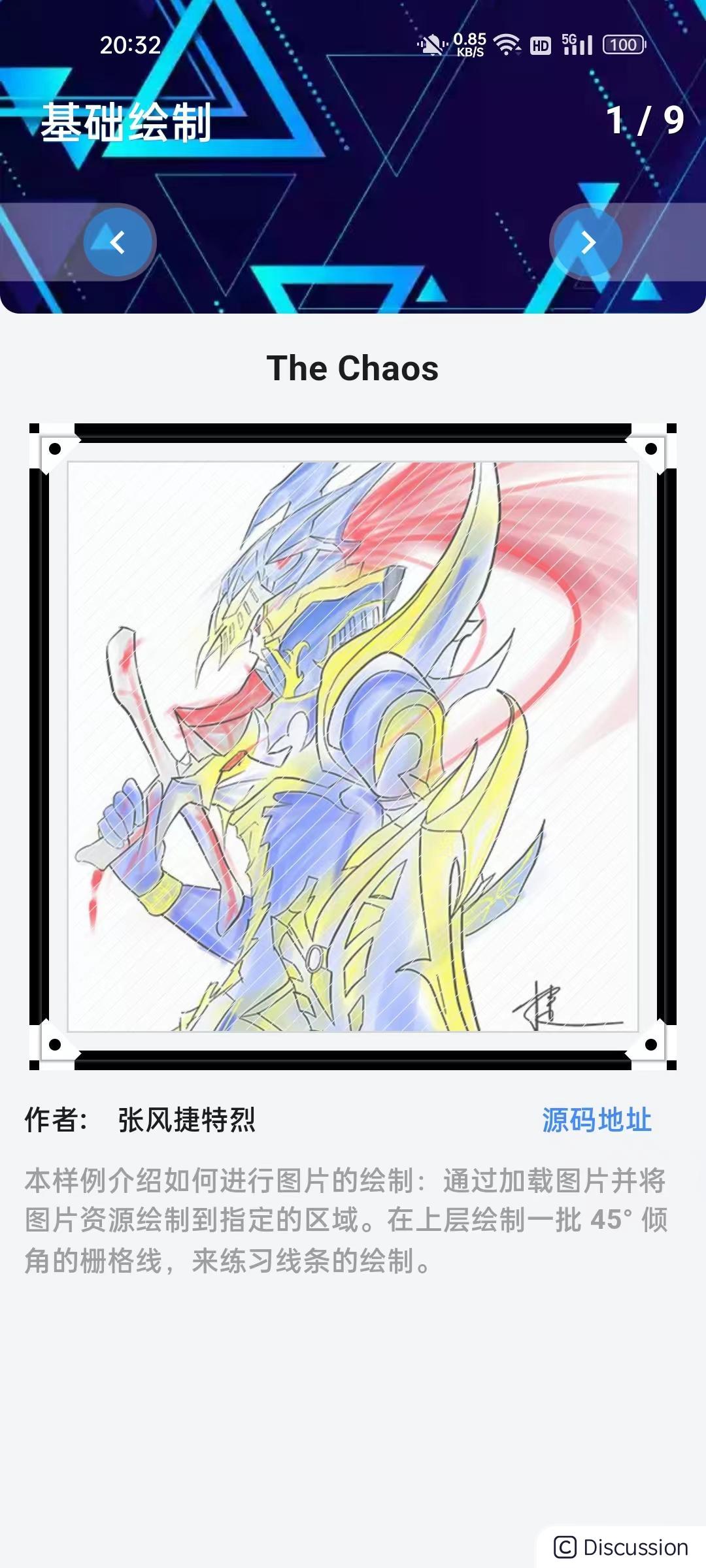
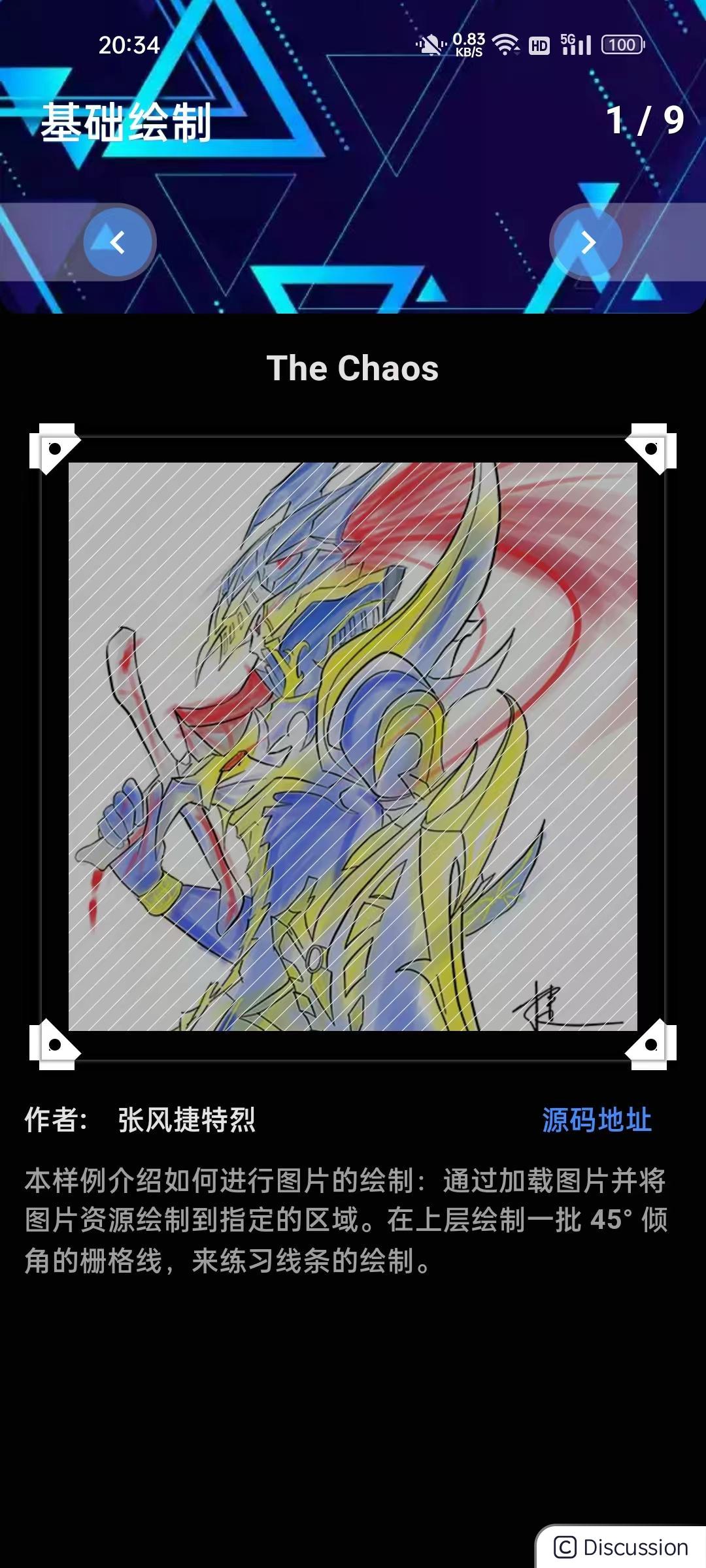
|绘制详情页(亮) | 绘制详情页(暗) | | --- | --- | |  |
|  |
|
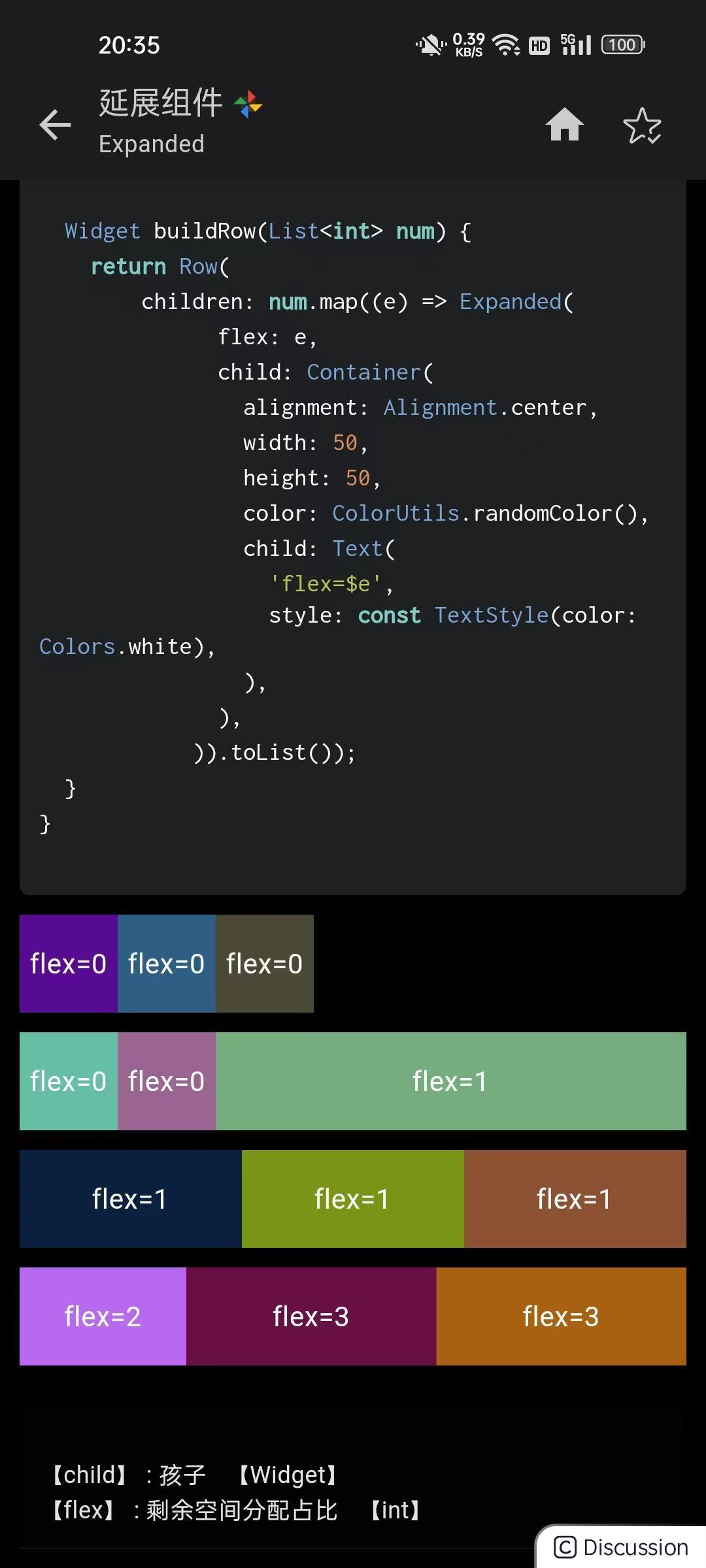
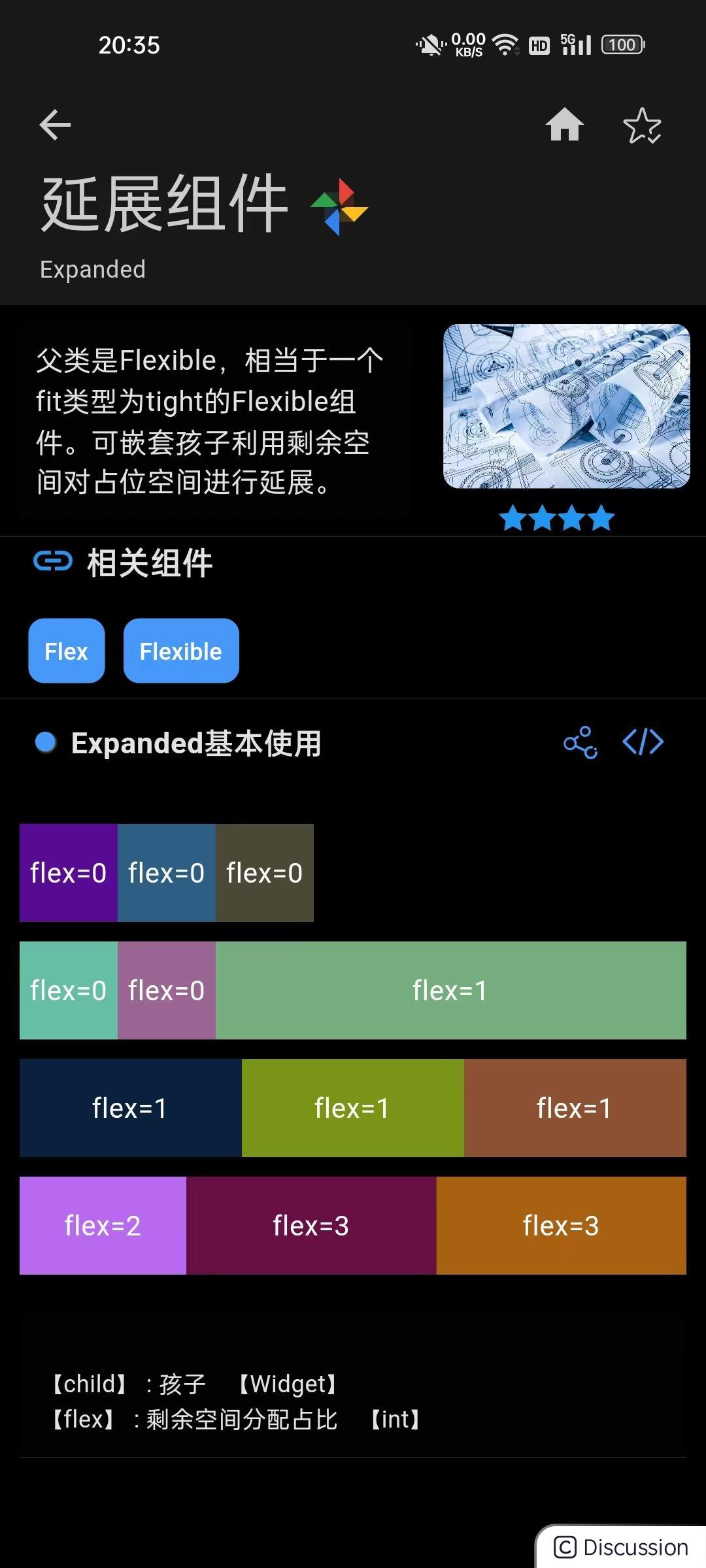
| 组件详情页 | 组件详情页 | | --- | --- | |  |
|  |
|
三、聊聊 iOS上架的流程和踩的坑
作为一个流淌着纯正 Android 血脉的开发者,在之前是没碰过 iOS 的。但整体来说上架流程还是比较顺畅的,不得不说 iOS 上架要比 Android 上架简单多了。从一个从未接触 iOS的人到打包、审核、发布、上线,只用了 3 天时间。当然,其中也要感谢小伙伴提供的援助:

这篇文章对我的帮助是蛮大的,基本上的流程写的很清晰。有些注意点和细节方面,我踩的坑,这里也分享一下,作为补充。
https://juejin.cn/post/7063065083408023565
首先说一下,对于 iOS 上架来说最重要的两个东西:
开发者账号
证书 和 Profiles
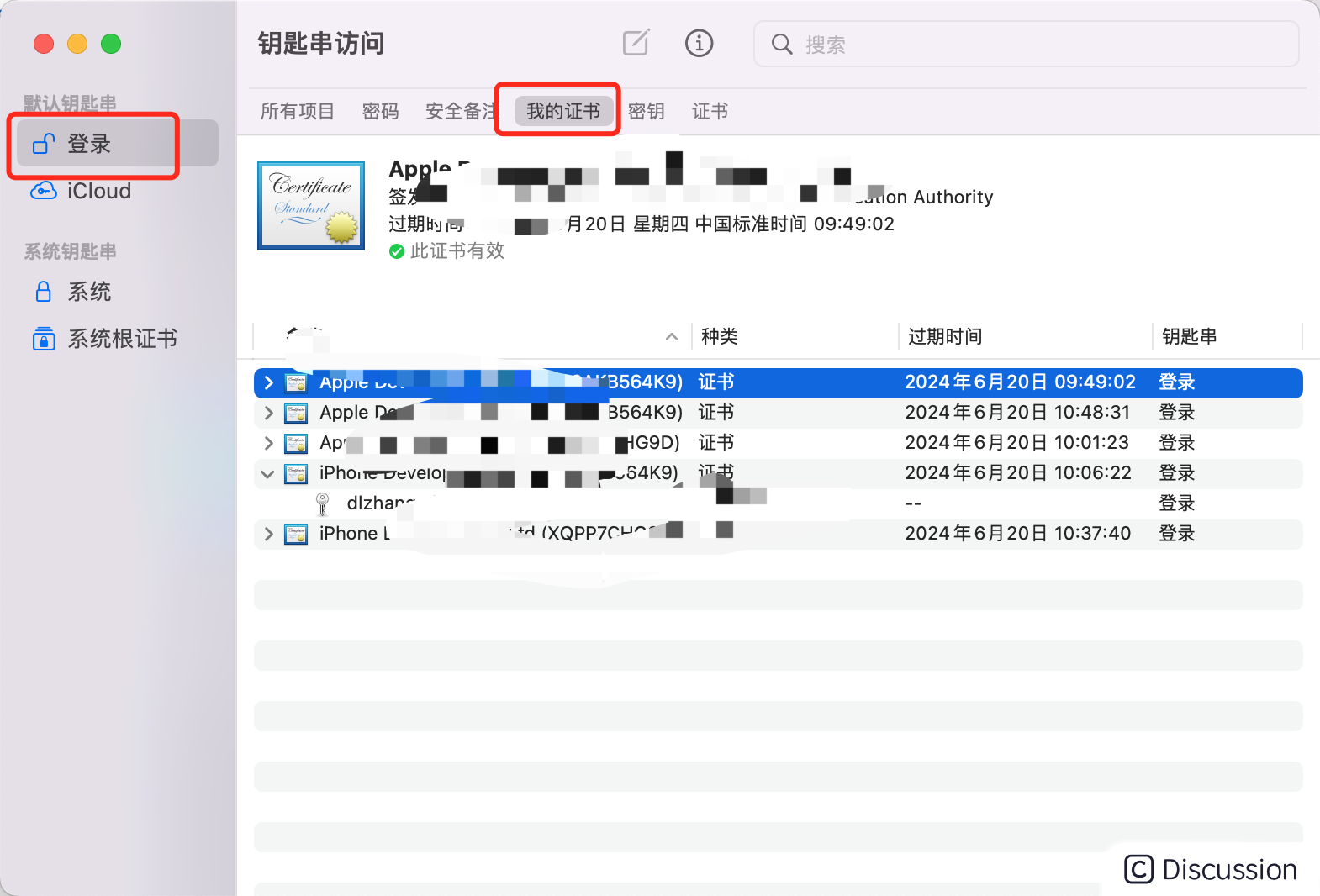
- .p12 证书文件导出
如果不需要多个人协作打包,不用导出 .p12 证书文件,如果需要导出,要在 登录 的侧栏菜单下点击我的证书。一开始我点到 系统 的侧栏菜单,导出 .p12 是灰色的。

- Xcode 打开的项目
打开 Runner.xcworkspace,不然插件依赖库找不到,这个坑了我不少时间,一直跑不起来。

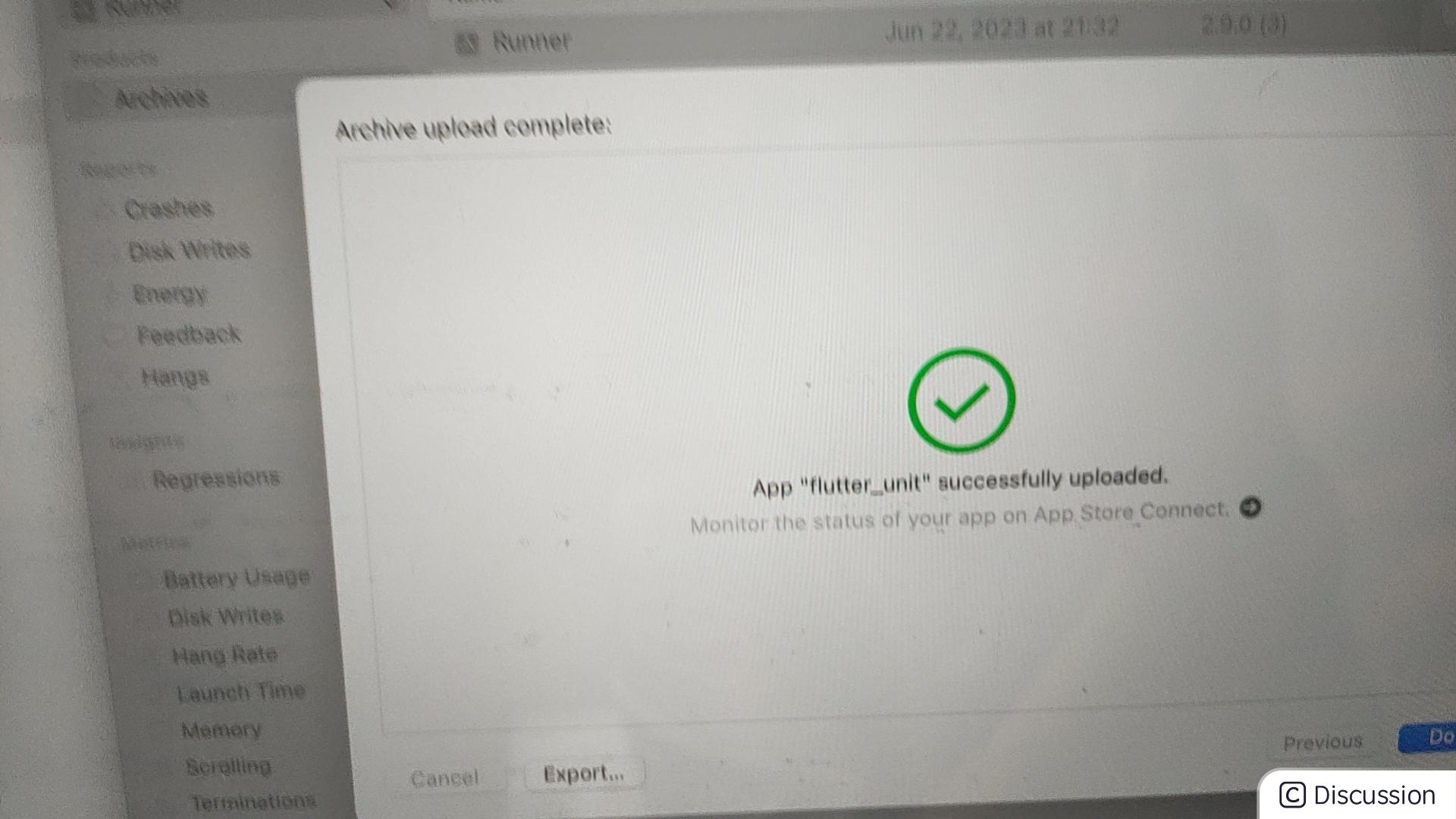
- Xcode 上传到 AppStore
当你 Xcode 显示上传成功:

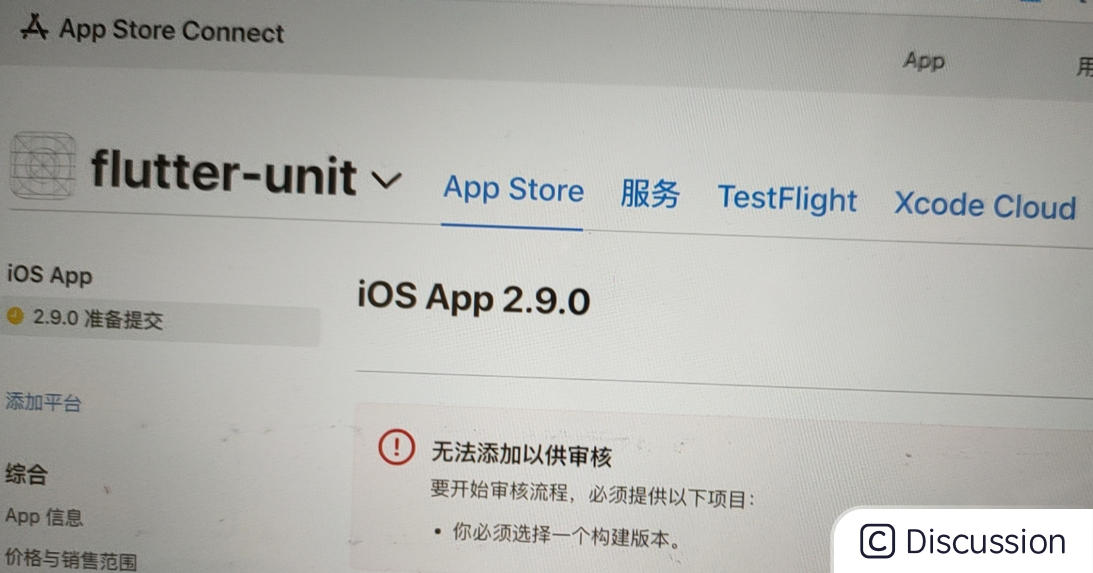
但是 AppStoreConnect 中没有看到构建版本,此时立刻去查看邮箱,可能是某些权限未配置导致的。我就是没在意邮箱,连打包好几个版本都显示不了,郁闷地要死。所以 iOS上架过程中,勤看邮箱。

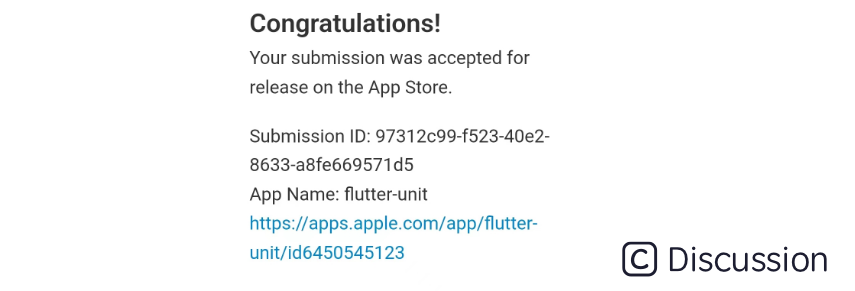
- 审核通过之后
第二天傍晚,就提示审核通过了,怀着激动的心,打开 App Store Connect 准备发布版本。

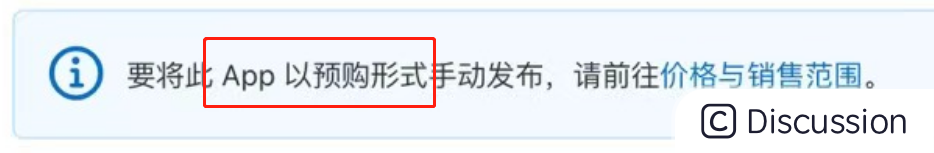
但这万里长征的最后一步卡壳了,看不到发布按钮,然后就极其郁闷。最奇怪的是,网速很慢时,发布按钮会闪现一下,然后消失,这就让我觉得非常诡异。小伙伴也不知道怎么回事。

最后发现我在 价格与销售范围 里勾选了预售发布,所以主页面就没有发布按钮。取消勾选就可以了,反正吃一堑长一智,坑多踩踩就平了。这样就上线完毕了:

四、 FlutterUnit 后期规划
后期规划,一方面加强对 Flutter 内置组件的收录,现在新版本的 Flutter 中比之前增加了不少组件。另一方面想要让 FlutterUnit 可以作为一个工具来服务 Flutter 开发,比如自动生成一些代码。正所谓近水楼台先得月,离代码最近的是编辑器,其次就是桌面软件,使用桌面端软件自动生成代码的优势很大。所以想让 FlutterUnit 拥有一定常规代码生成能力。