效果图如下:

一、在assets下新建一个mycss.css文件夹(图片大小以及文字样式,可以根据自己的需求进行微调)
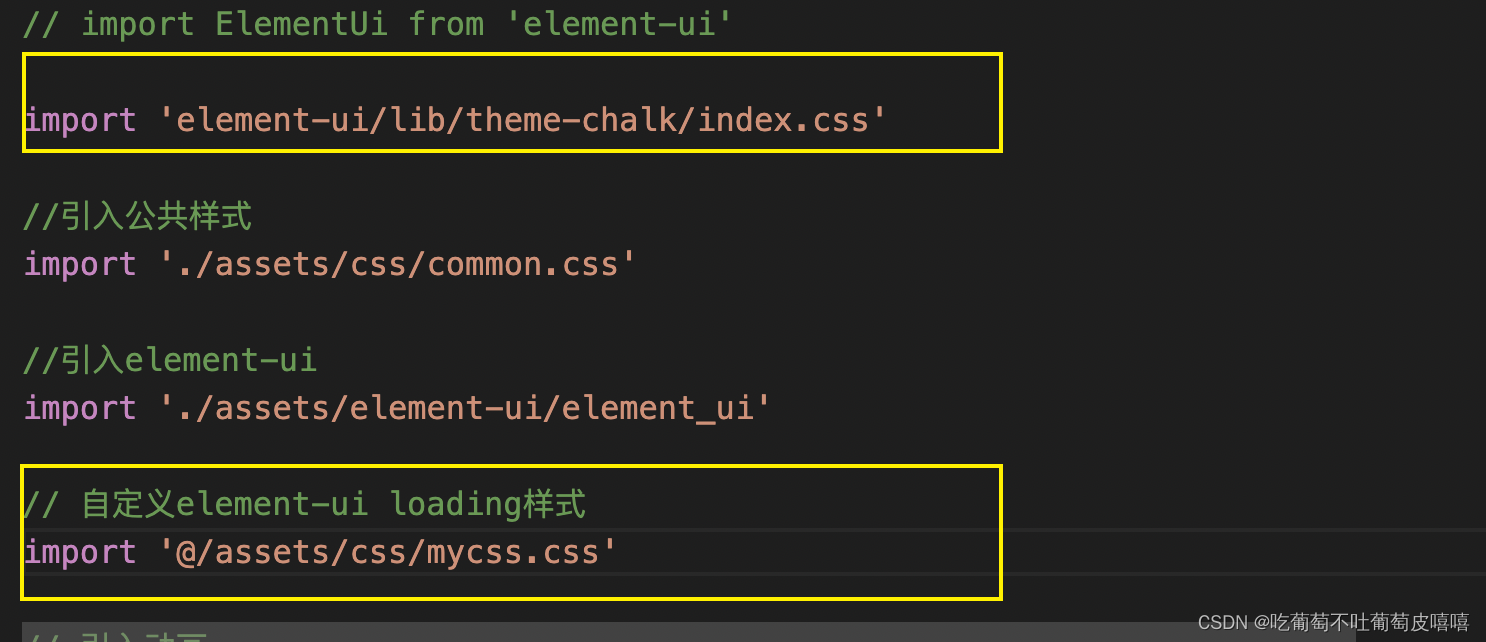
.el-loading-spinner {/*这个是自己想设置的 gif 加载动图*/background-image: url('../gif2.gif'); background-repeat: no-repeat;background-size: 120px 100px;height: 100px;width: 100%;background-position: center;/*覆盖 element-ui 默认的 50% 因为此处设置了height:100%,所以不设置的话,会只显示一半,因为被top顶下去了*/top: 40%;}.el-loading-spinner .circular {/*隐藏 之前 element-ui 默认的 loading 动画*/display: none;}.el-loading-spinner .el-loading-text {/*为了让文字在loading图下面*/margin: 106px 0px;color: #da70a0;}二、在main.js中引入mycss.css(注意此样式需要放在elementui样式后面)

三、页面使用
注意:使用了自定义的加载图片,就不要再使用element-loading-spinner="xxx"这个属性来定义加载图标,否则会显示两个加载图标
<template><div v-loading="loading" element-loading-text="拼命加载中">.....</div>
</template><script>
export default {data(){return{loading:false,}}}
</script>
<style lang="scss" scoped></style>