Ethos通过其Sui 8192游戏不仅展示了对象在Sui上的力量,还展示了基于对象的游戏如何有力地撼动游戏行业。每个玩家在移动游戏中的方块时都会铸造一个新的对象,类似于铸造NFT,这为每个独立玩过的游戏提供了永久上链的机会。
Sui 8192游戏的规则是将数字方块向上、下、左、右四个方向滑动,相同的方块匹配后数字相加,直到玩家拼出数字8192。每次方块移动时,都会触发一次交易,改变游戏对象的状态。

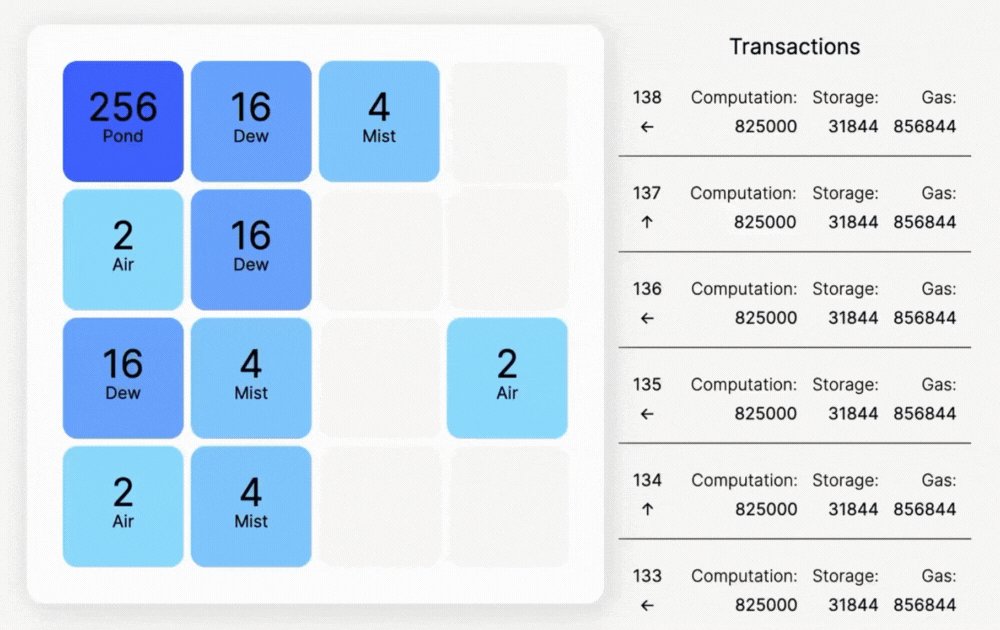
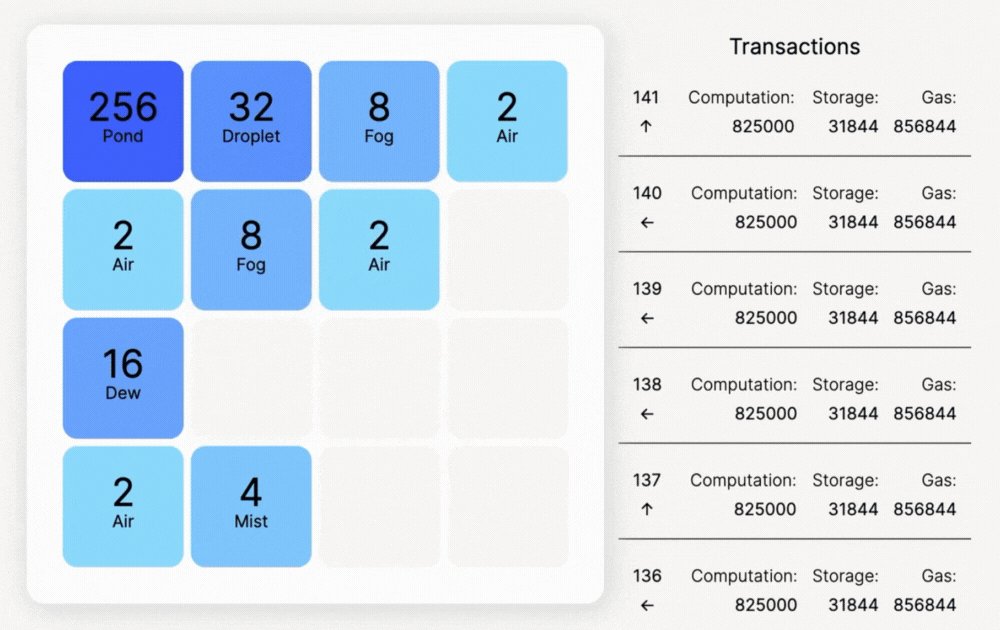
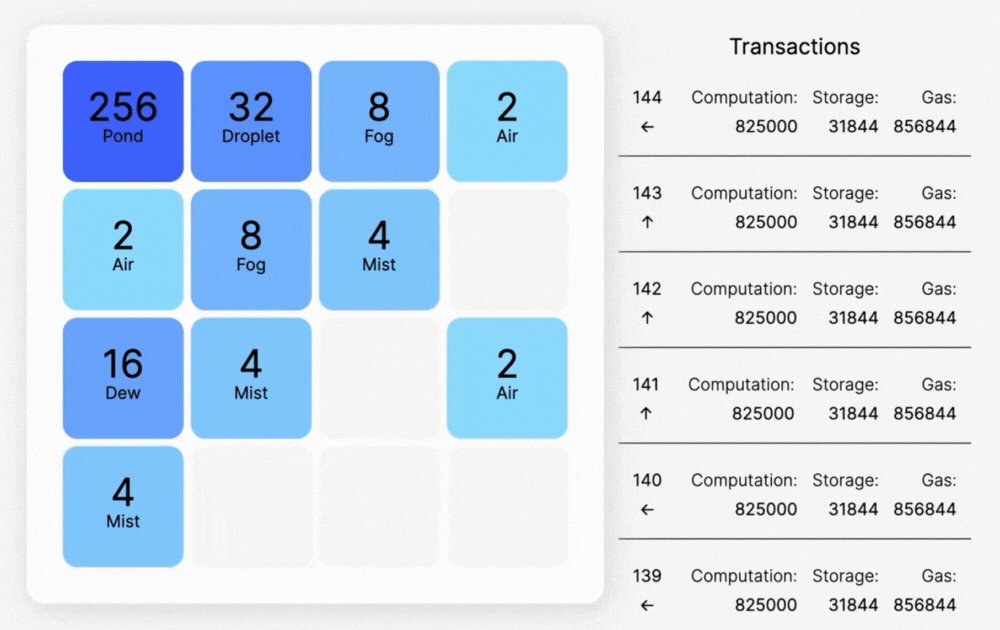
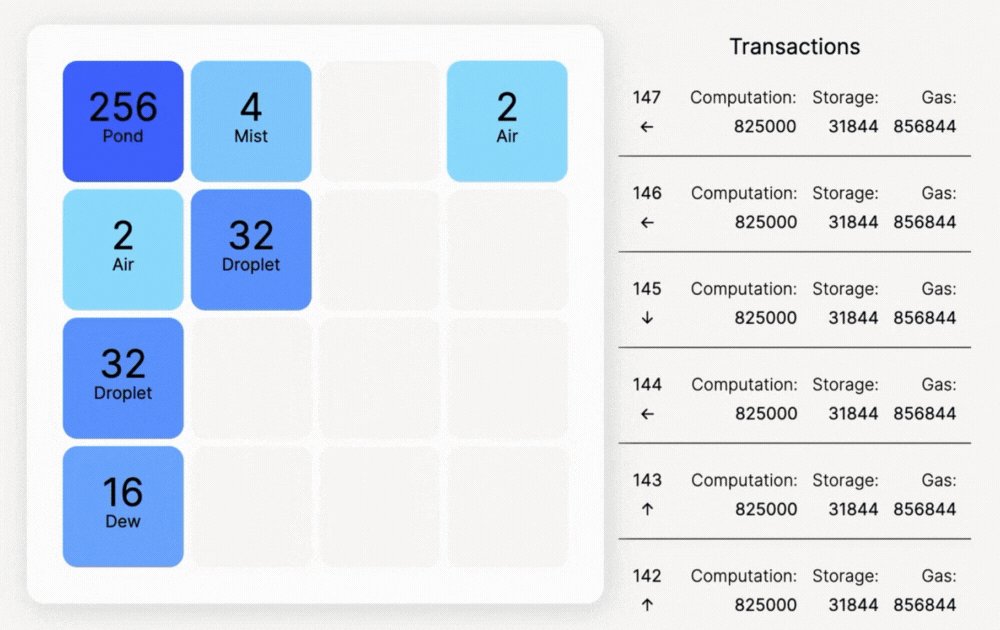
在Sui 8192中,玩家通过组合相同的方块来使数字相加,最终达到最高值8192
虽然这是一个简单的游戏,但Sui 8192为游戏行业带来了巨大的可能性。它不仅普及了链上游戏,使其可以从任何连接到互联网的设备上开始玩,而且游戏本身也是持久的,可以作为玩家数字资产的一部分存在。尽管交易或赠送一局已经玩过的游戏目前可能不是很实用,但这种功能为其他apps树立了榜样,比如协作性的生产工具。
对象编程
对象是Sui上的基本存储单位,从NFT到交易平台无所不包。它们具有无限的可编程性,唯一的限制是开发者的想象力。编程一个对象只需要几个字段,比如唯一的ID。此外,动态字段使开发者能够探索各种各样的创意。
Ethos将Sui 8192打造为首个完全链上的Sui游戏。界面是用JavaScript、CSS和HTML编写的,每个新铸造的Sui 8192对象都包含游戏逻辑。Ethos在描述这种编程模型时写道:“由于只有一层(区块链),而不是像Web2中那样多个层级(例如服务器和数据库),Sui 8192使一切都更加自成一体,更易于互动和维护。”
考虑到游戏的视觉元素,它也可以被视为动态NFT。在这方面,它展示了Sui上NFT的独特特征,即可以根据用户输入改变外观。Sui 8192展示了NFT的许多有趣的新用例,例如将NFT用于app的界面。
下面的代码显示了Sui 8192的基本游戏对象:
struct Game8192 has key, store {id: UID,game: u64,player: address,active_board: GameBoard8192,move_count: u64,score: u64,top_tile: u64,game_over: bool
}这几个字段定义了游戏的基本信息,player字段是对象的所有者,move_count和score等字段反映了游戏的当前状态,她们在玩家进行新的移动之前保持不变。
作为Sui上的单一独享对象,玩家可以将他们的游戏(无论是进行中还是完成的)赠送给任何其他人。作为一种选择,玩家可以互相传递游戏,交替进行移动。
玩法介绍
作为一个看着简单但却容易令人上瘾的游戏,Sui 8192让玩家通过匹配相同的数字使方块的数值增加,努力达到数字为8192的方块。竞争之处在于以最少的步数创建出最终的数字方块。
每一步都是立即发生、在线处理的交易,这证明了Sui网络的高性能。

Sui 8192作为一个演示,展示了每一步移动时进行的实时网络交易的处理过程
作为一次交易,每一次游戏移动都需要支付一笔gas费用。Ethos在其钱包中集成了预批准机制,以简化游戏过程。在每局游戏开始时,钱包启动并允许玩家设置一个特定的token数量进行预批准,这样钱包就不需要在每一步都请求批准了。
游戏的未来
Sui 8192可能没有最新的沉浸式的世界级游戏那么华丽,但简单的游戏偶尔也可能会赢得全球的赞誉。想想看有多少人在90年代的早期Windows电脑上玩扫雷游戏,或者风靡全球的俄罗斯方块。利用Sui上对象的力量,游戏可以迅速在全球范围内流行起来,降低游戏的门槛。
Ethos创建的Sui 8192是为了激励其他开发者,并展示Sui的能力。该公司的游戏和排行榜是开源的,作为参考,您可随时通过联系邮箱或Twitter提出建议。
我们也刚刚开始看到作为Sui上对象编程的游戏如何释放更多潜力。Ethos虽然将Sui 8192置于Sui生态系统中,但每个游戏实际上都归玩家所有。玩家们将如何处理他们的这些数字资产,让我们拭目以待吧!
关于 Sui Network
Sui是基于第一原理重新设计和构建而成的L1公有链,旨在为创作者和开发者提供能够承载Web3中下一个十亿用户的开发平台。Sui上的应用基于Move智能合约语言,并具有水平可扩展性,让开发者能够快速且低成本支持广泛的应用开发。获取更多信息:https://linktr.ee/sui_apac
官网|Twitter|Discord|英文电报群|中文电报群