Border(边框)控件绘制一个边框、一个背景。
常用的属性,
Background:填充 Border 边界之间的区域或者说是绘制该区域的背景,是一个Brush对象。
BorderBrush:用于绘制外部边框颜色,是Brush对象。
BorderThickness:设置 Border 边框的宽度,是Thickness(描述矩形周围框架的粗细)对象。
CornerRadius:该值表示将 Border 的角倒圆的程度,设置四周的圆角大小。
Effect:获取或设置要应用于 UIElement 的位图效果。
HorizontalAlignment:在父元素(如 Panel 或项控件)中组合此元素时所应用的水平对齐特征。
VerticalAlignment:在父元素(如面板或项控件)中组合此元素时所应用的垂直对齐特征。
IsEnabled:该值指示是否在用户界面中启用此元素 (UI),使能,可用或者不可用。
IsHitTestVisible:该值声明是否可以返回此元素作为其呈现内容的某些部分的点击测试结果;简单的说是点击时是否穿透该控件。
IsMouseOver 该值指示鼠标指针是否位于此元素(包括可视化树中的子元素)的上方。大多用于属性触发器,改变Border的外观的显示。
只是用来形成界面的;
看一下例子;
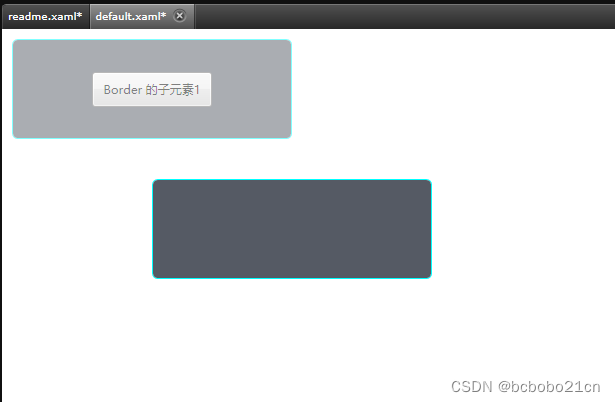
<Pagexmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><Grid> <Border x:Name="border3" Margin="10" Width="280" Height="100" Background="#555a64" BorderBrush="Cyan" BorderThickness="1 1 1 1" CornerRadius="5 5 5 5" HorizontalAlignment="Left" VerticalAlignment="Top" Opacity="0.5"><Button Content="Border 的子元素1" Width="120" Height="35"/></Border><Border x:Name="border5" Margin="150" Width="280" Height="100" Background="#555a64" BorderBrush="Cyan" BorderThickness="1 1 1 1" CornerRadius="5 5 5 5" HorizontalAlignment="Left" VerticalAlignment="Top"><Border.Effect><DropShadowEffect Color="White" BlurRadius="15" ShadowDepth="2" Opacity="0.35" Direction="270"/></Border.Effect></Border></Grid>
</Page>
第一个border,设置了一些属性,在其中放置了一个按钮;
第二个border,设置了阴影效果;
Effect
WPF提供了可应用于任何元素的可视化效果。效果的目标是提供一种简单的声明式方法,从而改进文本、图像、按钮以及其他控件的外观。不是编写自己的绘图代码,而是使用某个继承自Effect的类(位于System.Windows.Media.Effects名称空间中)以立即获得诸如模糊、辉光以及阴影等效果。
其中阴影效果DropShadowEffect的属性如下;
Color 阴影的颜色
ShadowDepth 确定阴影离开内容的距离,0的时候是晕圈
Opacity 阴影的透明效果,取值0~1
Direction 阴影相对于内容的方向,取值0~360,0时在右侧,数值增加,逆时针转动
BlurRadius 模糊半径,以像素为单位的正直,标识模糊开始处到边缘的距离