https://doc.qt.io/qt-5/qtwidgets-module.html
https://doc.qt.io/qt-5/qt.html#AlignmentFlag-enum
一、简介
PyQt是Qt框架的Python语言实现,由Riverbank Computing开发,是最强大的GUI库之一。PyQt提供了一个设计良好的窗口控件集合,每一个PyQt控件都对应一个Qt控件。
PyQt5是由一系列Python模块组成,有超过620个类,6000个函数和方法,主要模块:
- QtCore:包含了核心的非 GUI 的功能。主要和时间、文件与文件夹、各种数据、流、URLs、mime 类文件、进程与线程一起使用。
- QtGui:包含了窗口系统、事件处理、2D 图像、基本绘画、字体和文字类。
- QtWidgets:包含了一系列创建桌面应用的 UI 元素。
- QtMultimedia:包含了处理多媒体的内容和调用摄像头 API 的类。
- QtBluetooth:包含了查找和连接蓝牙的类。
- QtNetwork:包含了网络编程的类,这些工具能让 TCP/IP 和 UDP 开发变得更加方便和可靠。
- QtPositioning:包含了定位的类,可以使用卫星、WiFi 甚至文本。
- Enginio:包含了通过客户端进入和管理 Qt Cloud 的类。
- QtWebSockets:包含了 WebSocket 协议的类。
- QtWebKit:包含了一个基 WebKit2 的 web 浏览器。
- QtWebKitWidgets:包含了基于 QtWidgets 的 WebKit1 的类。
- QtXml:包含了处理 xml 的类,提供了 SAX 和 DOM API 的工具。
- QtSvg:提供了显示 SVG 内容的类,Scalable Vector Graphics (SVG) 是一种是一种基于可扩展标记语言 (XML),用于描述二维矢量图形的图形格式(这句话来自于维基百科)。
- QtSql:提供了处理数据库的工具。
- QtTest:提供了测试 PyQt5 应用的工具。
二、使用
- 安装依赖
pip install pyqt5 pip install pyqt5-tools //pyqt5-tools为Qt Designer拖拽式的界面设计工具 - 使用
import sys from PyQt5.QtWidgets import QWidget,QApplicationapp = QApplication(sys.argv) window = QWidget() window.resize(400, 200) window.show()sys.exit(app.exec_())
三、PyQt5.QtWidgets之QApplication
管理图形用户界面应用程序的控制流和主要设置 ,任何一个使用PyQt开发的图形用户界面应用程序,都存在一个QApplication对象
import sys
from PyQt5.QtWidgets import QWidget,QApplicationapp = QApplication(sys.argv)
window = QWidget()window.show()# print('显示Qt相关信息',app.aboutQt())
# print('关闭所有窗口',app.closeAllWindows())
print('返回当前窗口对象',app.activeWindow())
print('获取桌面宽',app.desktop().width())
print('获取桌面高',app.desktop().height())
print('粘贴板对象',app.clipboard())
print('设置粘贴板文本',app.clipboard().setText('hello word'))
print('获取粘贴板文本',app.clipboard().text())
print('设置粘贴板文本',app.clipboard().mimeData().setText('hello word'))
print('获取粘贴板文本',app.clipboard().mimeData().text())
print('设置粘贴板html',app.clipboard().mimeData().setHtml('<p>hello word</p>'))
print('获取粘贴板html',app.clipboard().mimeData().html())
print('设置粘贴板color',app.clipboard().mimeData().setColorData('#ffffff'))
print('获取粘贴板color',app.clipboard().mimeData().colorData())
# print('设置粘贴板url',app.clipboard().mimeData().setUrls())
# print('获取粘贴板url',app.clipboard().mimeData().urls())
# print('设置粘贴板img',app.clipboard().mimeData().setImageData())
# print('获取粘贴板img',app.clipboard().mimeData().imageData())
print('判断粘贴板中是否包含文本',app.clipboard().mimeData().hasText())
print('判断粘贴板中是否包含图片',app.clipboard().mimeData().hasImage())
print('判断粘贴板中是否包含html',app.clipboard().mimeData().hasHtml())
print('判断粘贴板中是否包含url',app.clipboard().mimeData().hasUrls())
print('判断粘贴板中是否包含颜色',app.clipboard().mimeData().hasColor())sys.exit(app.exec_())
四、PyQt5.QtWidgets之窗口,控件会继承窗口下的方法和属性
- QWidget:基础窗口
- 基本方法
import sys from PyQt5.QtWidgets import QWidget,QApplicationapp = QApplication(sys.argv) window = QWidget()window.show()print('设置工作区宽高',window.resize(400, 200)) print('设置工作区宽高,宽高都不可变',window.setFixedSize(400, 200)) print('设置工作区宽,且宽不可改变',window.setFixedWidth(400)) print('设置工作区高,且高不可改变',window.setFixedHeight(200)) print('同时设置工作区位置、宽高',window.setGeometry(0,0,420,200)) print('设置标题',window.setWindowTitle('我是标题') print('窗口横坐标',window.x()) print('窗口纵坐标',window.y()) print('工作区域宽度',window.size().width()) print('工作区域高度',window.size().height()) print('工作区域宽度',window.width()) print('工作区域高度',window.height()) print('工作区横坐标',window.geometry().x()) print('工作区纵坐标',window.geometry().y()) print('工作区域宽度',window.geometry().width()) print('工作区域高度',window.geometry().height()) print('窗口横坐标',window.frameGeometry().x()) print('窗口纵坐标',window.frameGeometry().y()) print('窗口宽度',window.frameGeometry().width()) print('窗口高度',window.frameGeometry().height()) print('窗口宽度',window.frameSize().width()) print('窗口高度',window.frameSize().height()) print('设置窗口位置(窗口左上角)',window.move(0,0)) print('获得窗口左上角坐标:x',window.pos().x()) print('获得窗口左上角坐标:y',window.pos().y()) print('设置布局',window.setLayout(layout_object))) #QHBoxLayout水平布局、QVBoxLayout垂直布局、QGridLayout网格布局、QFormLayout表单布局、QStackedLayout栈式布局sys.exit(app.exec_()) - setFont(Qfont):设置全局字体样式
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel from PyQt5.QtGui import QFontapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)font = QFont() font.setPointSize(18) window.setFont(font)label = QLabel('label文本',window) label.move(30,40)window.show() sys.exit(app.exec_()) - setLayout(layout):设置布局
- setObjectName(name):设置窗口名字
- setStyleSheet(style):设置窗口样式
#设置窗口背景色 import sys from PyQt5.QtWidgets import QWidget,QApplicationapp = QApplication(sys.argv) window = QWidget() window.resize(800,600) window.setObjectName('window') window.setStyleSheet('#window{background:red}')window.show() sys.exit(app.exec_()) - setPalette(palette):设置调色板
import sys from PyQt5.QtWidgets import QWidget,QApplication from PyQt5.QtGui import QPalette from PyQt5.QtCore import Qtapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)palette = QPalette() palette.setColor(QPalette.Background, Qt.red) window.setPalette(palette)window.show() sys.exit(app.exec_()) - setCentralWidget():设置窗口主部件
- sender():绑定事件时,代表当前点击事件的元素
- setMinimumSize(minW,minH):设置最小宽高
- setMinimumWidth(minW):设置最小宽
- setMinimumHeight(minW):设置最小高
- setMaximumSize(maxW,maxH):设置最大宽高
- setMaximumWidth(maxW):设置最大宽
- setMaximumHeight(minW):设置最大高
- parent():获取父级元素
- setWindowIcon(QIcon):设置窗口icon
- screen():获取当前屏幕信息,screen().geometry()当前屏幕大小
- setProperty(name, value):设置窗口属性
- property(name):获取窗口属性
- setAccessibleName(text):设置窗口名称
- AccessibleName():获取窗口名称
- setMouseTracking(bool):设置鼠标跟踪属性,可以使用鼠标移动事件监听
- QMainWindow:主窗口,包含菜单栏,工具栏,状态栏,标题栏,具有QWidget窗口下的方法
- addToolbar():添加工具栏
- centralWidget():返回窗口中心的控件,未设置返回null
- menubar():返回主窗口的菜单栏
- setCentralWidget():设置窗口主部件
- setStatusbar():设置状态栏
- statusbar():获取状态栏对象
- QDialog:对话框窗口,具有QWidget窗口下的方法
- setWindowTitle(title):设置对话框标题
- setWindowModality(modal):设置窗口模态,Qt.NonModal:非模态,可以和程序的其他窗口进行交互;Qt.WindowModal:窗口模态,程序在未处理玩当前对话框时,将阻止和对话框的父窗口进行交互;Qt.ApplicationModal:应用程序模态,阻止和任何其他窗口进行交互
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QDialog,QPushButton,QVBoxLayout,QHBoxLayout,QFormLayout,QLabel,QLineEdit,QTextEdit,QComboBox,QRadioButton,QListView
from PyQt5.QtCore import Qt,QRegExp
from PyQt5.QtGui import QRegExpValidator,QIntValidatorapp = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)show_btn = QPushButton('显示',window)def onShowDialog():dialog = QDialog(window)dialog.setFixedWidth(600)dialog.setWindowTitle('注册')layout = QVBoxLayout()h_layout = QHBoxLayout()ok_button = QPushButton('确定')cancel_button = QPushButton('取消')ok_button.setFixedSize(80,30)cancel_button.setFixedSize(80,30)h_layout.addWidget(ok_button)h_layout.addWidget(cancel_button)ok_button.clicked.connect(lambda :print('点击 了确定'))cancel_button.clicked.connect(lambda: dialog.close())from_layout = QFormLayout()name_label = QLabel('姓名:')name_input = QLineEdit()name_input.setFixedHeight(30)name_input.setPlaceholderText('请输入姓名')from_layout.addRow(name_label,name_input)gender_label = QLabel('性别:')gender_layout = QHBoxLayout()male_radio = QRadioButton('男')female_radio = QRadioButton('女')gender_layout.addWidget(male_radio)gender_layout.addWidget(female_radio)gender_layout.addStretch(1)gender_layout.insertSpacing(1,10)from_layout.addRow(gender_label, gender_layout)age_label = QLabel('年龄:')age_input = QLineEdit()# reg = QRegExpValidator(QRegExp(r'[0-9]+'))# age_input.setValidator(reg)age_input.setValidator(QIntValidator())age_input.setFixedHeight(30)age_input.setPlaceholderText('请输入年龄')from_layout.addRow(age_label, age_input)job_label = QLabel('职业:')job_select = QComboBox()job_select.setFixedHeight(30)job_select.setStyleSheet('QComboBox QAbstractItemView::item{padding:5px 10px}')job_select.setView(QListView())job_select.addItems(['学生','医生','教师','警察'])job_select.setPlaceholderText('请选择职业')from_layout.addRow(job_label, job_select)job_desc = QLabel('职业描述:')desc_textarea = QTextEdit()desc_textarea.setPlaceholderText('请输入职业描述')from_layout.addRow(job_desc, desc_textarea)layout.setSpacing(20)layout.addLayout(from_layout)h_layout.setContentsMargins(0,20,0,20)layout.addLayout(h_layout)dialog.setLayout(layout)dialog.exec_()show_btn.clicked.connect(onShowDialog)window.show()
sys.exit(app.exec_())
- QListWidget:列表窗口,具有QWidget窗口下的方法,继承了QListView
- show():显示列表窗口
- addItem(QListWidgetItem or label):在列表尾部中添加 QListWidgetItem 对象或字符串
- addItems(labels):在列表尾部中添加 str 列表中的每条目
- openPersistentEditor(QListWidgetItem):编辑
- closePersistentEditor(QListWidgetItem):结束编辑
- count():列表条目数量
- currentItem():返回当前选中的条目 item
- currentRow():返回当前选中的条目
- editItem(item):如果条目是可编辑的,则开始编辑该条目
- findItems(text, flags):文本匹配返回匹配到的条目 text, flags [QListWidgetItem]
- indexFromItem(QListWidgetItem):返回 QModelIndex 对象
- insertItem(row, QListWidgetItem or label):在列表位置插入 QListWidgetItem 对象或字符串
- insertItems(row, labels):在列表位置插入字符串 str 列表中的每条目
- isPersistentEditorOpen(QListWidgetItem):判断是否开启了编辑模式
- isSortingEnabled():判断是否开启了排序模式
- item(index):通过列表行找到 QListWidgetItem 对象
- itemAt§:返回坐标处的 item (int,int) or QPoint QListWidgetItem
- itemFromIndex(index):返回 QListWidgetItem 对象
- itemWidget(QListWidgetItem):返回 item 中的 Widget 对象,如果没有返回 None
- removeItemWidget(QListWidgetItem) :移除 item 中的 Widget 对象
- row(QListWidgetItem) :通过 QListWidgetItem 找到 row
- selectedItems():返回当前选中的条目 多个
- setCurrentItem(QListWidgetItem):设置当前选中的条目
- setCurrentRow(index):设置当前选中的条目
- setItemWidget(QListWidgetItem, widget):为 item 设置 widget
- setSortingEnabled(enable):设置排序模式开关
- sortItems(Qt.SortOrder):默认按升序重新排列条目
- takeItem(row):移除列表条目
- visualItemRect(QListWidgetItem):返回条目在列表的坐标 与 尺寸
- clear():删除列表中的所有列表项。
- scrollToItem():将列表滑动到指定item
- selectAll():选择所有的列表项
- scrollToBottom():将列表滑动到底部
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QListWidget, QPushButton, QLabel, QListWidgetItemapp = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)show_btn = QPushButton('显示', window)list_wideg = QListWidget(window)label = QLabel('文本1')
list_wideg.addItem('文本1')list_wideg.addItems(['文本2','文本3'])item = QListWidgetItem()
item.setText('文本4')
list_wideg.addItem(item)list_wideg.openPersistentEditor(list_wideg.item(1))list_wideg.setFixedWidth(window.width())
list_wideg.move(0,40)window.show()
sys.exit(app.exec_())
- QStackedWidget:堆栈窗口,具有QWidget窗口下的方法
- addWidget(QWidge): 添加一个页面,并返回页面的索引
- count(): 获取页面的数量
- currentIndex(): 获取当前页面的索引值
- current(): 获取当前页面
- indexOf(QWidge): 获取指定页面的索引值
- insertWidget(index,QWidge): 在指定索引位置处添加页面
- removeWidget(QWidge): 移除QWidget页面,并没有删除,只是从布局中移除并被隐藏
- widget(index): 获取指定索引所对应的页面
- setCurrentIndex(index): 设置索引index所在的页面为当前页面
- setCurrentWidget(QWidge): 设置widget页面为当前页面
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QListWidget, QHBoxLayout,QStackedWidget,QColorDialog,QFontDialogapp = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)layout = QHBoxLayout()list_wideg = QListWidget()
list_wideg.setFixedWidth(200)
list_wideg.addItems(['颜色对话框','字体对话框'])stacked_widget = QStackedWidget()
stacked_widget.addWidget(QColorDialog())
stacked_widget.addWidget(QFontDialog())list_wideg.itemClicked.connect(lambda item:stacked_widget.setCurrentIndex(list_wideg.row(item)))
layout.addWidget(list_wideg)
layout.addWidget(stacked_widget)
window.setLayout(layout)window.show()
sys.exit(app.exec_())- QTreeWidget:树形窗口,具有QWidget窗口下的方法,继承了QTreeView
- QTableWidget:表格窗口,具有QWidget窗口下的方法,继承了QTableView
- setRowCount(row):设置QTableWidget表格控件的行数
- setColumnCount(col):设置QTableWidget表格控件的列数
- setHorizontalHeaderLabels(labels):设置QTableWidget表格控件的水平标签
- setVerticalHeaderLabels(labels):设置QTableWidget表格控件的垂直标签
- setItem(rowIndex ,colIndex ,QTableWidgetItem):在QTableWidget表格控件的每个选项的单元控件内添加控件
- horizontalHeader():获得QTableWidget表格控件的水平表格头
- verticalHeader():获得QTableWidget表格控件的春之表格头
- rowCount():获得QTableWidget表格控件的行数
- columnCount():获得QTableWidget表格控件的列数
- setEditTriggers(EditTriggers triggers):设置表格是否可以编辑,不能对表格内容进行修改:QAbstractItemView.NoEditTriggers0No、任何时候都能对单元格进行修改:QAbstractItemView.CurrentChanged1Editing、双击单元格:QAbstractItemView.DoubleClicked2Editing、单击已经选中的内容:QAbstractItemView.SelectedClicked4Editing、当修改键按下时修改单元格:QAbstractItemView.EditKeyPressed8Editing、按任意键修改单元格:QAbstractItemView.AnyKeyPressed16Editing、包括以上所有条件:QAbstractItemView.AllEditTriggers31Editing
- setSelectionBehavior(mode):设置单元格选择行为,选中单个单元格:QAbstractItemView.SelectItems0Selecting、选中一行:QAbstractItemView.SelectRows1Selecting、选中一列:QAbstractItemView.SelectColumns2Selecting
- setSelectionMode(mode):设置行选择行为,不能选择:QTableWidget.NoSelection、选中单个目标:QTableWidget.SingleSelection、选中多个目标:QTableWidget.MultiSelection、shift键的连续选择:QTableWidget.ExtendedSelection、ctrl键的不连续的多个选择:QTableWidget.ContiguousSelection
- setTextAlignment(Qt.AlignmentFlag):设置单元格内文本的对齐方式
- setSpan(rowIndex,columnIndex,rowSpanCount,columnSpanCount):合并单元格,要改变单元格的第row行,column列,要合并rowSpancount行数和columnSpanCount列数
- setShowGrid(bool):设置是否显示网格
- setColumnWidth(columnIndex,width):设置单元格行的宽度
- setRowHeight(rowIndex,height):设置单元格列的高度
- insertRow(rowIndex):指定位置插入行
- removeRow(rowIndex):移除某行
- insertColumn(colIndex):指定位置插入列
- removeColumn(colindex):移除指定列
- clear():清除表项及表头
- setCellWidget(rowIndex,columnIndex,QWidge):在某行某列插入一个控件
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QTableWidget,QTableWidgetItem
app = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)table_widget = QTableWidget(window)
table_widget.setFixedSize(window.width(),window.height())
table_widget.setRowCount(4)
table_widget.setColumnCount(4)table_widget.setHorizontalHeaderLabels(['姓名','性别','年龄','职业'])table_widget.setItem(0,0,QTableWidgetItem('张三'))
table_widget.setItem(0,1,QTableWidgetItem('男'))
table_widget.setItem(0,2,QTableWidgetItem('18'))
table_widget.setItem(0,3,QTableWidgetItem('学生'))window.show()
sys.exit(app.exec_())
- QDockWidget:悬浮窗口,可以随意拖拽位置
- setWidget(QWidge):在Dock窗口区域设置QWidget
- setFloating(bool):设置Dock窗口是否可以浮动,如果设置为True,则表示可以浮动
- setAllowedAreas(Qt.DockWidgetAreas):设置窗口可以停靠的区域;Qt.LeftDockWidgetArea:左边停靠区域、Qt.RightDockWidgetArea:右边停靠区域、Qt.TopDockWidgetArea:顶部停靠区、Qt.BottomDockWidgetArea:底部停靠区域、Qt.NoDockWidgetArea:不显示Widget
- setFeatures(QDockWidget.DockWidgetFeatures):设置停靠窗口的功能属性;QDockWidget.DockWidgetClosable:可关闭、QDockWidget.DockWidgetMovable:可移动、QDockWidget.DockWidgetFloatable:可浮动、QDockWidget.DockWidgetVerticalTitleBar:在左边显示垂直的标签栏、QDockWidget.AllDockWidgetFeatures:具有前三种属性、QDockWidget.NoDockWidgetFeatures:无法关闭,不能移动,不能浮动
- isFloating():是否浮动
- isAreaAllowed(Qt.DockWidgetAreas):检查窗口可以停靠的区域
- features():是否有垂直标题栏
- allowedAreas():获取窗口停靠区域
- setTitleBarWidget(widget):设置标题栏小部件
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QDockWidget,QListWidget
app = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)dock_widget = QDockWidget(window)
list_widget = QListWidget()list_widget.addItems(['列表1','列表2'])
dock_widget.setWidget(list_widget)window.show()
sys.exit(app.exec_())
- QCalendarWidget 日历窗口
- setGridVisible(bool):是否显示网格
- setLayout(layout):设置布局
- showNextMonth():显示下一个月
- showNextYear():显示下一年
- showPreviousMonth():显示上一个月
- showPreviousYear():显示上一年
- showSelectedDate():显示选定日期
- showToday():显示今天
- setDisabled(bool):是否禁用
- setSelectedDate(QDate):设置选中日期
- update():更新日历
- setMinimumDate(QDate):设置最小日期
- setSelectionMode(mode):设置选择模式
- setCurrentPage(year, month):设置当前页
- setFirstDayOfWeek(Qt.Wednesday):设置一周的第一天
- dateTextFormat():获取日期
- yearShown():获取当前年
- monthShown():获取当前月
- minimumDate():获取最小日期
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QCalendarWidget
app = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)calendar_widget = QCalendarWidget(window)
calendar_widget.setFixedSize(window.width(),window.height())window.show()
sys.exit(app.exec_())
- QTabWidget 选项卡
- addTab(QWidget,title):添加tab
- insertTab(index,QWidget,title):插入tab
- removeTab(index):移除tab
- setCurrentIndex(index):设置当前tab
- serCurrentWidget(QWidget):设置当前QWidget
- setTabBar(QTabBar):设置选共享卡栏小控件
- setTabPosition():设置选项卡位置,显示右侧:QTabWidget.East 、显示页面上方:QTabWidget.North、显示页面下方:QTabWidget.South 、显示页面左侧:QTabWidget.West
- setTabText(index,text):设置选项卡值
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QTabWidget,QCalendarWidget,QColorDialog,QFontDialog
app = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)tab_widget = QTabWidget(window)
tab_widget.setFixedSize(window.width(),window.height())calendar = QCalendarWidget()
tab_widget.addTab(calendar,'日历')color = QColorDialog()
tab_widget.addTab(color,'颜色')font = QFontDialog()
tab_widget.addTab(font,'字体')window.show()
sys.exit(app.exec_())
- QDesktopWidget() 桌面窗口,可用来获取桌面的一些属性,如:桌面宽高QDesktopWidget().screenGeometry()
五、PyQt5.QtWidgets之布局管理
- 绝对布局:move(x,y) 根据控件位置布局
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabelapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)label = QLabel('label文本', window) label.move(200,200)window.show() sys.exit(app.exec_()) - 盒子布局:QHBoxLayout水平布局、QVBoxLayout垂直布局,以下示例可把QHBoxLayout替换为QVBoxLayout
- addLayout(QLayout, stretch = 0):添加布局,stretch为伸缩量,默认为0;用于布局嵌套
- addWidget(QWidget, stretch, alignment):在布局中添加控件,stretch为伸缩量,alignment为对齐方式(Qt.AlignmentFlag)
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QHBoxLayout from PyQt5.QtCore import Qtapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)layout = QHBoxLayout() top_label = QLabel('垂直靠上对齐') bottom_label = QLabel('垂直靠下对齐') v_center_label = QLabel('垂直居中对齐') right_label = QLabel('水平右对齐') left_label = QLabel('水平居左对齐') center_label = QLabel('水平居中对齐') justify_label1 = QLabel('水平两端对齐1') justify_label2 = QLabel('水平两端对齐2')# layout.addWidget(top_label,alignment=Qt.AlignTop) # layout.addWidget(bottom_label,alignment=Qt.AlignBottom) # layout.addWidget(v_center_label,alignment=Qt.AlignVCenter) # layout.addWidget(right_label,alignment=Qt.AlignRight) # layout.addWidget(left_label,alignment=Qt.AlignLeft) # layout.addWidget(center_label,alignment=Qt.AlignCenter) # layout.addWidget(justify_label1,alignment=Qt.AlignJustify) # layout.addWidget(justify_label2,alignment=Qt.AlignJustify)#上水平居中 layout.addWidget(right_label,alignment=Qt.AlignCenter | Qt.AlignTop)''' 其他对齐方式 Qt.AlignAbsolute Qt.AlignBaseline Qt.AlignHCenter Qt.AlignHorizontal_Mask Qt.AlignLeading Qt.AlignTrailing Qt.AlignVertical_Mask '''window.setLayout(layout)window.show() sys.exit(app.exec_()) - addStretch(int):添加伸缩量(类似一个空白的控件),控件按比例分配剩余空间
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QHBoxLayoutapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)layout = QHBoxLayout() stretch = QLabel('伸缩量') stretch.setStyleSheet('QLabel{background:white}') stretch1 = QLabel('伸缩量1') stretch1.setStyleSheet('QLabel{background:yellow}') stretch2 = QLabel('伸缩量2') stretch2.setStyleSheet('QLabel{background:red}')layout.addWidget(stretch) layout.addStretch(2) layout.addWidget(stretch1) layout.addStretch(3) layout.addWidget(stretch2) layout.addStretch(1)window.setLayout(layout)window.show() sys.exit(app.exec_()) - setStretch(index,int):指定控件处设置伸缩量(类似一个空白的控件),按比例分配
- setSpacing(int):设置布局伸缩量(类似一个空白的控件),每个控件间距一样
- addSpacing(int):添加伸缩量(类似一个空白的控件),不可变
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QHBoxLayoutapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)layout = QHBoxLayout() stretch = QLabel('伸缩量') stretch.setStyleSheet('QLabel{background:white}') stretch1 = QLabel('伸缩量1') stretch1.setStyleSheet('QLabel{background:yellow}') stretch2 = QLabel('伸缩量2') stretch2.setStyleSheet('QLabel{background:red}')layout.addWidget(stretch) layout.addSpacing(2) layout.addWidget(stretch1) layout.addSpacing(3) layout.addWidget(stretch2) layout.addSpacing(100)window.setLayout(layout)window.show() sys.exit(app.exec_()) - insertStretch(index, stretch = 0):在指定控件间隔处添加布局比例
- insertSpacing(index, size):在指定控件间隔处设置间隔大小
- setContentsMargins(left,top,right,bottom): 设置布局外边距
- removeWidget(): 删除指定的部件
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QHBoxLayoutapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)layout = QHBoxLayout() label = QLabel('文本') label1 = QLabel('文本1')layout.addWidget(label) layout.addWidget(label1) layout.removeWidget(label1) #删除文本1window.setLayout(layout)window.show() sys.exit(app.exec_()) - count():获取内部控件数量
- itemAt(index):根据下标获取对应的item
- removeItem(item): 删除指定的item
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QHBoxLayoutapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)layout = QHBoxLayout() label = QLabel('文本') label1 = QLabel('文本1') label2 = QLabel('文本2')layout.addWidget(label) layout.addWidget(label1) layout.addWidget(label2)window.setLayout(layout)#清空layout中的所有对象 layout_index = list(range(layout.count())) layout_index.reverse()# 倒序删除,避免影响布局顺序 for i in layout_index:item = layout.itemAt(i)layout.removeItem(item) #删除layout中的QLayoutItem对象if item.widget():item.widget().deleteLater()#删除item中的widget对象window.show() sys.exit(app.exec_())
- QGridLayout网格布局
- addLayout(QLayout, row, col, alignment):在窗口中添加布局,row当前行,当前列col,alignment为对齐方式(Qt.AlignmentFlag)
- addWidget(QWidget, row, col, rowSpan,colSpan, alignment):在布局中添加控件,row当前行,当前列col,rowspan跨越行,colSpan跨越列alignment为对齐方式(Qt.AlignmentFlag)
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QGridLayoutapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)layout = QGridLayout()grid_1 = QLabel('网格1') grid_1.setStyleSheet('QLabel{background:red}')grid_2 = QLabel('网格2') grid_2.setStyleSheet('QLabel{background:yellow}')grid_3 = QLabel('网格3') grid_3.setStyleSheet('QLabel{background:blue}')grid_4 = QLabel('网格4') grid_4.setStyleSheet('QLabel{background:white}')grid_5 = QLabel('网格5') grid_5.setStyleSheet('QLabel{background:green}')layout.addWidget(grid_1,0,0) layout.addWidget(grid_2,0,1) layout.addWidget(grid_3,1,0) layout.addWidget(grid_4,1,1) layout.addWidget(grid_5,2,0,2,2)window.setLayout(layout)window.show() sys.exit(app.exec_()) - setSpacing(int):设置控件在水平和垂直方向的间隔
- setRowStretch(row,int):设置行比
- setColumnStretch(col,int):设置列比
- setColumnMinimumWidth(col,int):设置列最小宽度
- setRowMinimumHeight(row,int):设置行最小高度
- QFormLayout表单布局
- addWidget(QWidget):在布局中添加控件
- addRow(label,field):添加一族表单,lable控件,field表单控件或者布局
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QFormLayout,QLineEditapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)layout = QFormLayout()label = QLabel('label') field = QLineEdit()field1 = QLineEdit()layout.setSpacing(100) layout.addRow(label,field) layout.addRow(field1)window.setLayout(layout)window.show() sys.exit(app.exec_()) - setSpacing(int):设置label和field 间距
- setLabelAlignment(Qt.AlignmentFlag):设置label对齐
- setFormAlignment(Qt.AlignmentFlag:设置表单对齐
- insertRow(index,labell,field): 插入一行
- removeRow(index): 移除一行
- setWidget(index,rol,Qwidget): 在指定行,指定角色位置设置一个控件
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QFormLayout,QLineEdit,QPushButtonapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)layout = QFormLayout()label = QLabel('label') field = QLineEdit()layout.addRow(label,field)layout.setWidget(1,QFormLayout.FieldRole,QPushButton('button'))window.setLayout(layout)window.show() sys.exit(app.exec_()) - setLayout(index,rol,layoout): 在指定行,指定角色位置设置一个布局
- count():获取内部控件数量
- rowCount():返回行数
- itemAt(index):根据下标获取对应的item
- removeItem(item): 删除指定的item
- QStackedLayout栈式布局,多页面切换布局
- addWidget(QWidget): 添加一个页面,并返回页面的索引;
- count(): 获取页面的数量
- currentIndex(): 获取当前页面的索引值;
- current(): 获取当前页面;
- indexOf(): 获取指定页面的索引值;
- insertWidget(index,QWidget): 在指定索引位置处添加页面;
- removeWidget(QWidget): 移除QWidget页面,并没有删除,只是从布局中移除并被隐藏;
- widget(index): 获取指定索引所对应的页面;
- setCurrentIndex(index): 设置索引index所在的页面为当前页面;
- setCurrentWidget(widget): 设置widget页面为当前页面;
- setStackingMode(stackingMode): 设置显示模式,设置值为(StackOne:一个部件可见;StackAll: 所有部件可见)所有部件可见时,当前部件在最上面
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QStackedLayout,QHBoxLayout,QPushButton,QStackedWidget
from PyQt5.QtCore import Qtapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)h_layout = QHBoxLayout()
btn = QPushButton('btn')
btn1 = QPushButton('btn1')
btn2 = QPushButton('btn2')
h_layout.addWidget(btn,alignment=Qt.AlignTop)
h_layout.addWidget(btn1,alignment=Qt.AlignTop)
h_layout.addWidget(btn2,alignment=Qt.AlignTop)
window.setLayout(h_layout)layout = QStackedLayout()
label = QLabel('页面')
label1 = QLabel('页面1')
label2 = QLabel('页面2')
layout.addWidget(label)
layout.addWidget(label1)
layout.addWidget(label2)def go_page():btn_text = h_layout.sender().text()print(btn_text)if btn_text == 'btn':layout.setCurrentIndex(0)elif btn_text == 'btn1':layout.setCurrentIndex(1)elif btn_text == 'btn2':layout.setCurrentWidget(label2)#页面改变触发
layout.currentChanged.connect(lambda val: print('页面改变',val))
#页面移除触发
layout.widgetRemoved.connect(lambda val: print('页面移除',val))btn.clicked[bool].connect(go_page)
btn1.clicked[bool].connect(go_page)
btn2.clicked[bool].connect(go_page)h_layout.addLayout(layout)window.show()
sys.exit(app.exec_())
- QSplitter动态布局管理器
- addWidget(QWidget): 添加一个控件
- indexOf(QWidget):返回控件索引
- insertWidget(index,QWidget):指定索引处插入控件
- setOrientation():设置控件方向,Qt.Vertical垂直,Qt.Horizontal水平
- setSizes():设置控件初始化大小
- count(): 返回控件数量
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QSplitter,QHBoxLayout,QLabel,QFrame
from PyQt5.QtCore import Qtapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)layout = QHBoxLayout()top_left = QFrame()
top_left.setFrameShape(QFrame.StyledPanel)
top_right = QFrame()
top_right.setFrameShape(QFrame.StyledPanel)h = QSplitter(Qt.Horizontal)h.addWidget(top_left)
h.addWidget(top_right)bottom = QFrame()
bottom.setFrameShape(QFrame.StyledPanel)
v = QSplitter(Qt.Vertical)
v.addWidget(h)
v.addWidget(bottom)layout.addWidget(v)window.setLayout(layout)window.show()
sys.exit(app.exec_())
- 嵌套布局
from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QGridLayout,QHBoxLayoutapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)layout = QGridLayout()
h_layout = QHBoxLayout()
h_layout.addWidget(QLabel('水平布局'))grid_1 = QLabel('网格1')
grid_1.setStyleSheet('QLabel{background:red}')grid_2 = QLabel('网格2')
grid_2.setStyleSheet('QLabel{background:yellow}')grid_3 = QLabel('网格3')
grid_3.setStyleSheet('QLabel{background:blue}')grid_4 = QLabel('网格4')
grid_4.setStyleSheet('QLabel{background:white}')grid_5 = QLabel('网格5')
grid_5.setStyleSheet('QLabel{background:green}')layout.addWidget(grid_1,0,0)
layout.addWidget(grid_2,0,1)
layout.addWidget(grid_3,1,0)
layout.addWidget(grid_4,1,1)
layout.addWidget(grid_5,2,0,2,2)layout.addLayout(h_layout,2,0)window.setLayout(layout)window.show()
sys.exit(app.exec_())
六、PyQt5.QtWidgets之Label控件
用于显示不可编辑的文本或图片、也可以放置一个GIF动画或者设置超链接、富文本、占位符等,Qlabel(text,QWidget);设值的方法,必有对应获取的方法,如:setText(text)设置t文本内容,对应text()获取文本内容
- text():获取文本内容
- setText(text):设置文本内容
- setWordWrap(bol):设置是否换行
- setMargin(int):内容与边框之间的距离(边距)
- setSelection(int,int):设置选中内容(字符序号到字符序号)
- hasSelectedText():是否有内容选中(返回true或false)
- selectedText():返回所选择的字符
- setTextFormat(Qt.TextFormat):设置文本类型
- setTextInteractionFlags(Qt.TextInteractionFlags):指定标签在显示文本时应如何与用户交互
- setIndent(int):设置文本缩进值
- setMovie(QMovie):设置动图
- setAlignment(Qt.AlignmentFlag):设置对齐文本
- setFrameStyle(QFrame.NoFrame):设置边框样式,QFrame.NoFrame:无边框、QFrame.Box:围绕其内容绘制一个框 、QFrame.Panel:绘制一个面板,使内容显得凸起或凹陷 、QFrame.VLine:绘制一条无框架的垂直线(用作分隔符) 、QFrame.StyledPanel:绘制一个矩形面板,其外观取决于当前的GUI样式。它可以升起或凹陷 、QFrame.HLine:绘制一条没有框架的水平线(用作分隔符)
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QHBoxLayout from PyQt5.QtCore import Qtapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)layout = QHBoxLayout() label = QLabel('文本对齐方式,同addWidget中alignment参数')label.setAlignment(Qt.AlignTop)layout.addWidget(label)window.setLayout(layout)window.show() sys.exit(app.exec_()) - setPixmap(QPixmap):设置QLabel为一个Pixmap图片
- setScaledContents(bool):缩放其内容以填充所有可用空间,可用来设置图片自适应大小
- setPicture(QPicture):清空QLabel设置QPicture图片
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QHBoxLayout from PyQt5.QtGui import QPixmapapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)layout = QHBoxLayout() label = QLabel()pixmap = QPixmap('./img/tengxun.png') label.setPixmap(pixmap) layout.addWidget(label)window.setLayout(layout)window.show() sys.exit(app.exec_()) - setToolTip(text):设置提示信息
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QToolTip from PyQt5.QtGui import QFontapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)label = QLabel('label',window)QToolTip.setFont(QFont('SansSerif', 20)) label.setToolTip('我是提示信息')label.move(0,0)window.show() sys.exit(app.exec_()) - setBuddy():关联两个控件,使用快捷键切换焦点位置,使用&进行标记,如:&P,快捷就是alt+p
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel,QFormLayout,QLineEditapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)layout = QFormLayout()label = QLabel('label(&N)') line_edit = QLineEdit() label.setBuddy(line_edit) layout.addRow(label,line_edit)label1 = QLabel('label1(&P)') line_edit1 = QLineEdit() label1.setBuddy(line_edit1) layout.addRow(label1,line_edit1)window.setLayout(layout)window.show() sys.exit(app.exec_()) - openExternalLinks() 方法来查看是否连接,它返回bool值。
- setOpenExternalLinks(bool) 方法来控制与外部的连接
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabelapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)label = QLabel('百度链接:<a href="https://www.baidu.com/">跳转百度</a>',window)label.setOpenExternalLinks(True) print(label.openExternalLinks())label.linkHovered.connect(lambda :print('hover')) #setOpenExternalLinks(False) 触发linkActivated label.linkActivated.connect(lambda :print('click'))label.move(0,0)window.show() sys.exit(app.exec_()) - event 事件,内置很多事件,以下按照,双击事件举例 mouseDoubleClickEvent
import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabelapp = QApplication(sys.argv) window = QWidget() window.resize(800,600)label = QLabel('百度链接:<span>百度</span>',window)label.mouseDoubleClickEvent = lambda event:print(event)label.move(0,0)window.show() sys.exit(app.exec_())#使用信号/槽的方式重写event事件 import sys from PyQt5.QtWidgets import QWidget,QApplication,QLabel from PyQt5.QtCore import pyqtSignalclass MyQLabel(QLabel):# 自定义单击信号clicked = pyqtSignal(object)# 自定义双击信号doubleClicked = pyqtSignal(object)def __int__(self):super().__init__()# 重写鼠标单击事件def mousePressEvent(self, event): # 单击self.clicked.emit(event)# 重写鼠标双击事件def mouseDoubleClickEvent(self, event): # 双击self.doubleClicked.emit(event)app = QApplication(sys.argv) window = QWidget() window.resize(800,600)label = MyQLabel('百度链接:<span>百度</span>',window)label.clicked.connect(lambda event:print(label.text()))label.move(0,0)window.show() sys.exit(app.exec_())
七、PyQt5.QtWidgets之Button控件
QPushButton小部件提供了一个命令按钮,常用于用户之间的交互,如:点击、双击、form表单提交等,QPushButton(icon,text,QWidget);设值的方法,必有对应获取的方法,如:setText(text)设置t文本内容,对应text()获取文本内容
- text():获取文本内容
- setText(text):设置文本内容
- isDown(): button是否按下
- isEnabled():button是否禁用
- isChecked():button是否已标记
- isCheckable():button是否可以被标记
- setCheckable(bool):标记button
- setIcon(QIcon):设置button图标
- setEnabled(bool):是否禁用button
- setDefault():设置button状态
- toggle():button状态切换
- setMenu(QMenu):设置菜单,button下拉框
- menu():获取菜单
- showMenu():展示菜单
- setFlat(bool):设置了此属性,则除非按下按钮,否则大多数样式都不会绘制按钮背景
- isFlat():获取当前按钮边框是否扁平
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QPushButtonapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)button = QPushButton('按钮',window)button.clicked.connect(lambda :print('点击')) #内置信号/槽,event事件各控件大同小异,可看源码有哪些event事件button.move(0,0)window.show()
sys.exit(app.exec_())
八、PyQt5.QtWidgets之QTextEdit控件
QTextEdit控件是一个支持多行输入的输入框,支持HTML进行格式的设置;QTextEdit(text,QWidget);设值的方法,必有对应获取的方法,如:setPlainText(text)设置t文本内容,对应toPlainText()获取文本内容
- setPlaceholderText(text):设置placeholder提示文本
- setText(text):设置文本
- setPlainText(text):设置普通文本
- insertPlainText(text):插入普通文本
- toPlainText():回普通文本
- setHtml(str):设置Html文本
- insertHtml(str):插入Html文本
- toHtml():返回Html 文本
- append(str):追加文本或者html
- setTextCursor(text_cursor):设置光标位置
- textCursor():获取光标位置,可与setTextCursor(text_cursor)配合设置光标位置
- clear():清空文本
- document().setMaximumBlockCount(1):设置最大行数,document() 下还有很多方法,暂不一一举例
- setMarkdown(text):设置markdown格式文本
- setEnabled(bool):设置禁用
- setFocus():使文本框得到焦点
- setAlignment(Qt.AlignmentFlag):设置文本对齐方式
- setReadOnly(boll):设置文本框内容为只读模式
- setVisible(bool):设置控件是否可见
- deleteLater():删除QTextEdit控件
- selectAll():全选
- cut():将所选文本剪切到剪贴板
- copy():将所选文本复制到剪贴板
- paste(): 将剪贴板的文本插入光标位置,删除所有选定的文本
- redo():返回上一步操作
- undo():撤销上一次操作
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QTextEditapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)text_edit = QTextEdit(window)
text_edit.setText('初始化文本')
text_edit.append('append文本')
text_edit.append('<span style="font-weight:900">append Html</span>')
text_edit.insertPlainText('插入文本')
text_edit.insertHtml('<span style="font-weight:900">insert Html</span>')'''
内置信号/槽,event事件各控件大同小异,可看源码有哪些event事件
textChanged:文本内容发生改变时,发射该信号;
selectionChanged:选中内容发生改变时,发射该信号;
cursorPositionChanged:光标位置发生改变时,发射该信号;
currentCharFormatChanged:当前字符格式发生改变时,发射该信号;
copyAvailable:复制可用时,发射该信号;
redoAvailable:重做可用时,发射该信号;
undoAvailable:撤销可用时,发射该信号。
'''
text_edit.selectionChanged.connect(lambda :print('文本选择'))
text_edit.textChanged.connect(lambda :print('文本改变'))window.show()
sys.exit(app.exec_())
九、PyQt5.QtWidgets之QLineEdit控件
QLineEdit控件是一个输入框,QLineEdit(text,QWidget);设值的方法,必有对应获取的方法,如:setText(text)设置t文本内容,对应text()获取文本内容
- setText(text):设置文本框内容
- text():获取文本框内容
- setPlaceholderText(text):设置文本框内浮现文字
- setMaxLength(int):设置允许文本框内输入字符的最大长度
- setAlignment(Qt.AlignmentFlag):设置文本对齐方式
- setReadOnly(boll):设置文本框内容为只读模式
- setEnabled(bool):设置禁用
- setFocus():使文本框得到焦点
- setVisible(bool):设置控件是否可见
- setEchoMode(mode):设置文本框显示字符的模式;QLineEdit.Normal正常显示输入的字符、 QLineEdit.NoEcho不显示任何输入的字符,适用于即使符合密码长度也需要保密的密码、QLineEdit.Password:显示与平台相关的密码掩码字符,而不是实际输入的字符、QLineEdit.PasswordEchoOnEdit:在编辑时显示字符,失去焦点后显示密码掩码字符
- setValidator(validator):设置文本框验证;QtGui.QIntValidator()限制输入整数、 QtGui.QDoubleValidatorr()限制输入小数、QtGui.QRegExpValidatorr()检查输入是否符合设置的正则表达式,QValidator:QtGui.QRegExpValidatorr()
- setInputMask():设置掩码,掩码通常由掩码字符和分隔符组成,后面可以跟一个分号和空白字符,空白字符在编辑完成后会从文本框中删除;日期掩码:0000-00-00、时间掩码:00:00:00、序列号掩码:>AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;
- clear():清除文本框内容
- selectAll():全选
- setSelection(startIndex,endIndex):选中指定下标文本
- deselect():取消选择任何选定的文本。
- selectedText():返回选中的文本
- selectionStart():返回选中文本开始下标
- selectionEnd():返回选中文本结束下标
- selectionLength():返回选中文本长度
- del_():如果未选择任何文本,则删除文本光标右侧的字符。如果了文本,则光标将移动到所选文本的开头,并删除所选文本。
- cut():将所选文本剪切到剪贴板
- copy():将所选文本复制到剪贴板
- paste(): 将剪贴板的文本插入光标位置,删除所有选定的文本
- redo():返回上一步操作
- undo():撤销上一次操作
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QLineEditapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)line_edit = QLineEdit('哈哈哈',window)line_edit.selectionChanged.connect(lambda :print('文本选择'))
line_edit.textChanged.connect(lambda :print('文本改变'))
line_edit.editingFinished.connect(lambda :print('文本结束'))window.show()
sys.exit(app.exec_())
十、PyQt5.QtWidgets之QDateEdit控件
QDateEdit控件是一个日期控件,QDateEdit(QDate,QWidget);设值的方法,必有对应获取的方法,如:setDate(QDate)设置日期,对应date()获取日期
- setDate(QDate):谁知日期
- date():获取日期,date下有很多方法,如:date().getDate()、date().toString()
- text():获取日期文本
- setCalendarWidget(QCalendarWidget):设置日历控件
- setCalendarPopup(bool):是否允许弹出日历控件
- setDateRange(minQdate,maxQdate):设置日期区间
- setMaximumDate(QDate):设置日历最大值
- setMinimumDate(QDate):设置日历最小值
- setReadOnly(bool):设置只读
- setEnabled(bool):设置禁用
- setVisible(bool):设置是否可见
- setDisplayFormat(format):设置日期格式
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QDateEdit
from PyQt5.QtCore import QDateapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)date_edit = QDateEdit(QDate.currentDate(),window)
date_edit.setDisplayFormat('yyyy/MM/dd')
date_edit.setCalendarPopup(True)
date_edit.setMaximumDate(QDate.currentDate().addDays(29))
date_edit.setMinimumDate(QDate.currentDate().addDays(0))def getDateInfo():print('当前日期:', date_edit.date())print('当前时间:', date_edit.dateTime())print('最大日期:', date_edit.maximumDate())print('最小日期:', date_edit.minimumDate())print('最小时间:', date_edit.minimumDateTime())print('最大时间:', date_edit.maximumDateTime())date_edit.dateChanged.connect(getDateInfo)window.show()
sys.exit(app.exec_())
十一、PyQt5.QtWidgets之QTimeEdit控件
QTimeEdit控件是一个时间控件,QTimeEdit(QTime,QWidget);设值的方法,必有对应获取的方法,如:setTime(QTime)设置时间,对应time()获取时间
- setTime(QTime):设置时间
- time():获取时间
- text():获取时间文本
- setTimeRange(minQTime,maxQTime):设置时间区间
- setMaximumTime(QTime):设置最大时间
- setMinimumTime(QTime):设置最小时间
- setReadOnly(bool):设置只读
- setEnabled(bool):设置禁用
- setVisible(bool):设置是否可见
- setDisplayFormat(format):设置时间格式
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QTimeEdit
from PyQt5.QtCore import QTimeapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)time_edit = QTimeEdit(QTime.currentTime(),window)time_edit.setDisplayFormat('hh:mm:ss')def getTimeInfo():print('当前时间:', time_edit.time())print('最小时间:', time_edit.minimumTime())print('最大时间:', time_edit.maximumTime())time_edit.timeChanged.connect(getTimeInfo)window.show()
sys.exit(app.exec_())
十二、PyQt5.QtWidgets之QDateTimeEdit控件
QDateTimeEdit控件是一个日期时间控件,QTimeEdit(QDateTime,QWidget);设值的方法,必有对应获取的方法,如:setDateTime(QDateTime)设置时间,对应dateTime()获取时间
- 继承QDateEdit、QTimeEdit
- setDateTime(QDateTime):设置日期时间
- setDateTimeRange(QDateTime):设置区间
- setMaximumDateTimeQDateTime():设置最大日期时间
- setMinimumDateTime(QDateTime):设置最小日期时间
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QDateTimeEdit
from PyQt5.QtCore import QDateTimeapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)date_time_edit = QDateTimeEdit(window)date_time_edit.setDateTime(QDateTime.currentDateTime())
date_time_edit.setCalendarPopup(True)date_time_edit.timeChanged.connect(lambda :print('时间改变'))
date_time_edit.dateChanged.connect(lambda :print('日期改变'))
date_time_edit.dateTimeChanged.connect(lambda :print('日期时间改变'))window.show()
sys.exit(app.exec_())
十三、PyQt5.QtWidgets之QComboBox控件
QComboBox控件是一个下拉选择框,QComboBox(QWidget);设值的方法,必有对应获取的方法,如:setCurrentText(text)设置当前选中文本,对应currentText()获取当前选中文本
- addItem(QIcon,text,value):添加选项
- addItems(list):批量添加选项
- clear():清空选项
- count():返回选项数量
- currentText():获取当前选中的文本
- itemText(index):获取当前index的文本
- currentData():获取当前选中文本的value
- currentIndex():返回当前选中项的index
- setItemIndex(index,text):修改当前index项的文本
- setItemIcon(index,QIcon):设置当前index项的icon
- setItemData(index,value):谁知当前index项的value
- setVisible(bool):设置下拉框显示
- setEnabled(bool):设置下拉框禁用
- setIconSize(QSize):设置icon大小
- setView(QListView):设置itemView,如:item样式设置,需调用此函数更新设置,样式才会生效
- setCurrentIndex(index):设置当前选中项
- setCurrentText(text):设置当前选中项文本
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QComboBox,QListViewapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)select = QComboBox(window)
select.setMinimumSize(200,30)select.setStyleSheet('QComboBox QAbstractItemView::item{padding:5px 10px}')
select.setView(QListView())select.addItem('选项一','option1')
select.addItem('选项二','option2')
select.addItems(['选项三','选项四'])
select.setItemData(2,'option3')
select.setItemData(3,'option4')
select.setCurrentText('选项二')#用户选中某个下拉选项
select.activated.connect(lambda :print('asda'))
#当前选项index发生改变
select.currentIndexChanged.connect(lambda :print('index改变'))
#当前选项text发生改变
select.currentTextChanged.connect(lambda :print('text改变'))
#当选中已经选中的一个下拉项时
select.highlighted.connect(lambda :print('该项已选择'))window.show()
sys.exit(app.exec_())
十四、PyQt5.QtWidgets之QCheckBox控件
QCheckBox控件是一个多选框,QCheckBox(text,QWidget);设值的方法,必有对应获取的方法,如:setText(text)设置文本,对应text()获取文本
- setText(text):设置文本
- text():获取文本
- setIcon(QIcon):设置ICON
- isChecked():判断是否选中
- isEnabled():判断是否禁用
- isDown():判断是否按下
- setVisible(bool):设置是否可见
- setEnabled(bool):设置是否禁用
- setChecked(bool):设置是否选中
- setCheckState(Qt.PartiallyChecked):设置选中状态,Qt.PartiallyChecked半选中、Qt.Checked选中、Qt.Unchecked未选中
- setTristate(bool):设置复选框未三态选中框,即选中、未选中、半选中
- isCheckable():判断是否是可选状态
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QCheckBoxapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)check_box1 = QCheckBox('复选框一',window)
check_box2 = QCheckBox('复选框二',window)
check_box2.move(0,20)
check_box3 = QCheckBox('复选框三',window)
check_box3.move(0,40)
check_box4 = QCheckBox('复选框四',window)
check_box4.move(0,60)check_box1.clicked.connect(lambda :print('点击'))
check_box1.pressed.connect(lambda :print('长按'))
check_box1.released.connect(lambda :print('长按释放'))
check_box1.toggled.connect(lambda checked:print(checked))window.show()
sys.exit(app.exec_())
十五、PyQt5.QtWidgets之QRadioButton控件
QRadioButton控件是一个单选框,QRadioButton(text,QWidget);设值的方法,必有对应获取的方法,如:setText(text)设置文本,对应text()获取文本
- setText(text):设置文本
- text():获取文本
- setIcon(QIcon):设置ICON
- isChecked():判断是否选中
- isEnabled():判断是否禁用
- isDown():判断是否按下
- setVisible(bool):设置是否可见
- setEnabled(bool):设置是否禁用
- setChecked(bool):设置是否选中
- isCheckable():判断是否是可选状态
import sys
from PyQt5.QtWidgets import QWidget,QApplication,QRadioButtonapp = QApplication(sys.argv)
window = QWidget()
window.resize(800,600)radio_box1 = QRadioButton('单选框一',window)
radio_box2 = QRadioButton('单选框二',window)
radio_box2.move(0,20)
radio_box3 = QRadioButton('单选框三',window)
radio_box3.move(0,40)
radio_box4 = QRadioButton('单选框四',window)
radio_box4.move(0,60)radio_box1.clicked.connect(lambda :print('点击'))
radio_box1.pressed.connect(lambda :print('长按'))
radio_box1.released.connect(lambda :print('长按释放'))
radio_box1.toggled.connect(lambda checked:print(checked))window.show()
sys.exit(app.exec_())
十六、PyQt5.QtWidgets之QGroupBox控件
QGroupBox控件是一个分组框,QGroupBox(title,QWidget);设值的方法,必有对应获取的方法,如:setTitle(text)设置标题,对应title()获取标题
- title():获取标题
- setTitle(text):设置标题
- setFlat(bool):设置扁平化
- setCheckbale(bool): 设置成可选状态
- setChecked(bool): 设置为选中
- isChecked(): 是否选中
- isFlat(): 是否是扁平外观;
- isCheckable(): 是否是可选状态
- setVisible(bool):设置是否可见
- setEnabled(bool):设置是否禁用
- setLayout(layout):设置布局
import sys
from PyQt5.QtWidgets import QWidget, QApplication, QGroupBox, QCheckBox, QHBoxLayout
from PyQt5.QtCore import Qtapp = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)group_box = QGroupBox('第一组复选框', window)
group_box.setFixedSize(400, 200)
group_box.setContentsMargins(10, 40, 10, 10)
group_box.set
layout = QHBoxLayout()
check_box1 = QCheckBox('复选框1')
check_box2 = QCheckBox('复选框2')
check_box3 = QCheckBox('复选框3')
layout.addWidget(check_box1, alignment=Qt.AlignTop)
layout.addWidget(check_box2, alignment=Qt.AlignTop)
layout.addWidget(check_box3, alignment=Qt.AlignTop)
group_box.setLayout(layout)
group_box.clicked.connect(lambda :print('点击'))
group_box.toggled.connect(lambda :print('状态发生改变'))group_box_2 = QGroupBox('第二组复选框', window)
group_box_2.setFixedSize(400, 200)
group_box_2.move(400,0)
group_box_2.setContentsMargins(10, 40, 10, 10)
layout2 = QHBoxLayout()
check_box2_1 = QCheckBox('复选框1')
check_box2_2 = QCheckBox('复选框2')
check_box2_3 = QCheckBox('复选框3')
layout2.addWidget(check_box2_1, alignment=Qt.AlignTop)
layout2.addWidget(check_box2_2, alignment=Qt.AlignTop)
layout2.addWidget(check_box2_3, alignment=Qt.AlignTop)
group_box_2.setLayout(layout2)window.show()
sys.exit(app.exec_())
十七、PyQt5.QtWidgets之QMessageBox,消息提示框,继承QDialog
- QMessageBox.information(QtWidget,title,text,buttns,defaultbutton):信息对话框
- QMessageBox.warning(QtWidget,title,text,buttns,defaultbutton):警告对话框
- QMessageBox.question(QtWidget,title,text,buttns,defaultbutton):确认对话框
- QMessageBox.critical(QtWidget,title,text,buttns,defaultbutton):错误对话框
- QMessageBox.about(QtWidget,title,text,buttns,defaultbutton):关于对话框
import sys
from PyQt5.QtWidgets import QWidget, QApplication, QMessageBox,QGroupBox,QPushButton,QVBoxLayout
from PyQt5.QtCore import Qtapp = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)group_box = QGroupBox('消息提示框',window)
group_box.setFixedWidth(400)layout = QVBoxLayout()
warning_btn = QPushButton('警告框')
info_btn = QPushButton('信息框')
confirm_btn= QPushButton('确认框')
err_btn = QPushButton('错误框')
about_btn = QPushButton('关于对话框')layout.addWidget(warning_btn,alignment=Qt.AlignTop)
layout.addWidget(info_btn,alignment=Qt.AlignTop)
layout.addWidget(confirm_btn,alignment=Qt.AlignTop)
layout.addWidget(err_btn,alignment=Qt.AlignTop)
layout.addWidget(about_btn,alignment=Qt.AlignTop)def showWarningMessage():btn = QMessageBox.warning(window, '警告框', '警告信息', QMessageBox.Ok | QMessageBox.Cancel,QMessageBox.NoButton)if btn == QMessageBox.Ok:print('选择了OK操作')elif btn == QMessageBox.Cancel:print('选择了取消操作')
warning_btn.clicked.connect(showWarningMessage)def showInfoMessage():btn = QMessageBox.information(window, '信息框', '信息',QMessageBox.Yes | QMessageBox.No)if btn == QMessageBox.Yes:print('选择了yes操作')elif btn == QMessageBox.No:print('选择了no操作')
info_btn.clicked.connect(showInfoMessage)def showConfrimMessage():btn = QMessageBox.question(window, '确认框', '确认信息',QMessageBox.Ok | QMessageBox.Reset)if btn == QMessageBox.Ok:print('选择了终止操作')elif btn == QMessageBox.Reset:print('选择重置操作')
confirm_btn.clicked.connect(showConfrimMessage)def showErrMessage():btn = QMessageBox.critical(window, '错误框', '错误信息',QMessageBox.Abort | QMessageBox.Retry)if btn == QMessageBox.Abort:print('选择了终止操作')elif btn == QMessageBox.Retry:print('选择重试操作')
err_btn.clicked.connect(showErrMessage)def showAboutMessage():btn = QMessageBox.about(window, '自定义', '错误信息')if btn == QMessageBox.Abort:print('选择了终止操作')elif btn == QMessageBox.Retry:print('选择重试操作')
about_btn.clicked.connect(showAboutMessage)group_box.setLayout(layout)window.show()
sys.exit(app.exec_())
- setIcon(QMessageBox.Icon):设置消息框ICON,QMessageBox.Information、QMessageBox.Question、QMessageBox.Warning、QMessageBox.Critical、QMessageBox.NoIcon
- setText(text):设置要显示的主信息文本
- setTitle(text):设置标题
- setInformativeText(text):设置附件信息
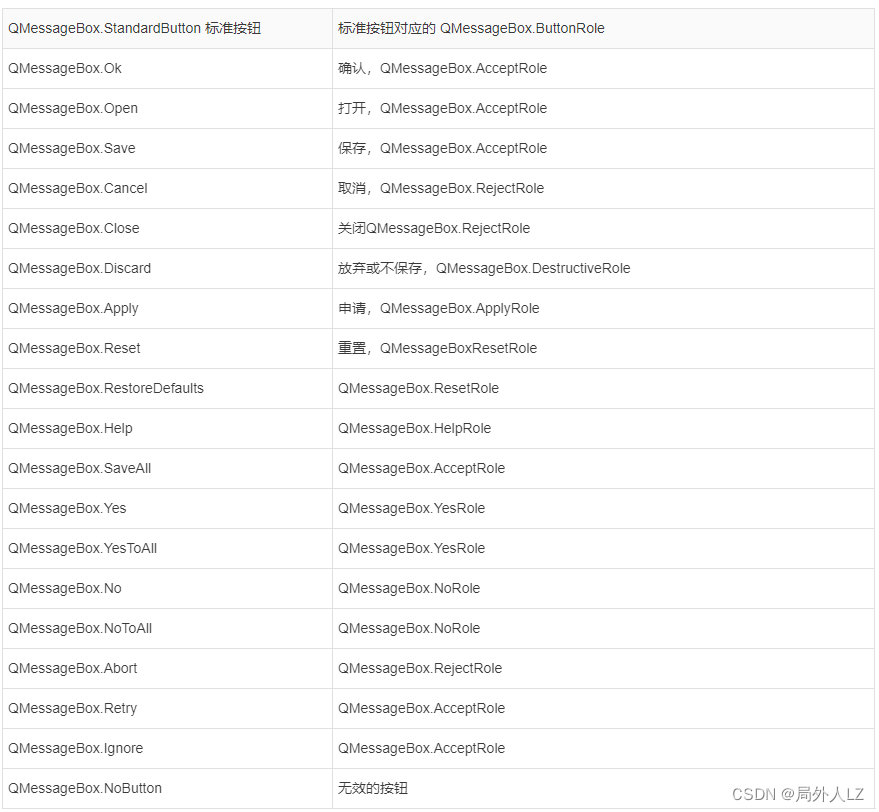
- setStandardButtons(QMessageBox.StandardButton):设置要显示的按钮
- setDefaultButton(QMessageBox.StandardButton):设置默认按钮,回车键会触发相关事件
- addButton(text,QMessageBox.ButtonRole):添加button

import sys
from PyQt5.QtWidgets import QWidget, QApplication, QMessageBox, QGroupBox, QPushButton, QVBoxLayout
from PyQt5.QtCore import Qtapp = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)group_box = QGroupBox('消息提示框', window)
group_box.setFixedWidth(400)layout = QVBoxLayout()
warning_btn = QPushButton('警告框')
custom_btn = QPushButton('自定义框')layout.addWidget(warning_btn, alignment=Qt.AlignTop)
layout.addWidget(custom_btn, alignment=Qt.AlignTop)def showWarningMessage():message_box = QMessageBox()message_box.setIcon(QMessageBox.Warning)message_box.setWindowTitle('警告')message_box.setText('警告信息')message_box.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)message_box.setDetailedText('警告详情')btn = message_box.exec_()if btn == QMessageBox.Ok:print('选择了确定操作')elif btn == QMessageBox.Cancel:print('选择了取消操作')
warning_btn.clicked.connect(showWarningMessage)def showInfoMessage():message_box = QMessageBox()message_box.setIcon(QMessageBox.Information)message_box.setWindowTitle('信息')message_box.setText('信息')message_box.addButton('确定',QMessageBox.AcceptRole)message_box.addButton('取消', QMessageBox.RejectRole)message_box.addButton(QMessageBox.Ok)btn = message_box.exec_()if btn == QMessageBox.AcceptRole or btn == QMessageBox.Ok :print('选择了确定操作')elif btn == QMessageBox.RejectRole:print('选择了取消操作')custom_btn.clicked.connect(showInfoMessage)group_box.setLayout(layout)window.show()
sys.exit(app.exec_())
十八、PyQt5.QtWidgets其他对话框,继承QDialog
- QErrorMessage,错误消息
import sys from PyQt5.QtWidgets import QWidget, QApplication, QMessageBox, QPushButton, QErrorMessageapp = QApplication(sys.argv) window = QWidget() window.resize(800, 600)click_btn = QPushButton('错误信息框',window)def showErrorMessage():message_box = QErrorMessage()message_box.showMessage('错误信息')message_box.setWindowTitle('标题')btn = message_box.exec_()if btn == QMessageBox.Information:print('选择了确定操作')click_btn.clicked.connect(showErrorMessage)window.show() sys.exit(app.exec_()) - QColorDialog 颜色对话框
import sys from PyQt5.QtWidgets import QWidget, QApplication, QPushButton, QColorDialog,QDialog from PyQt5.QtCore import Qtapp = QApplication(sys.argv) window = QWidget() window.resize(800, 600)click_btn = QPushButton('颜色框',window)# def showColorDialog(): # color_dialog = QColorDialog() # color_dialog.setWindowTitle('颜色框标题') #设置标题 # # color_dialog.setWindowIcon()#设置ICON # # color_dialog.setCustomColor(0, Qt.red) #设置自定颜色 # print('获取自定义颜色:',color_dialog.customColor(0).name()) # btn = color_dialog.exec_()# current_color = color_dialog.currentColor() # print('当前选中颜色值:', current_color.name()) # print('当前选中颜色值RGB:', f'{current_color.red()},{current_color.green()},{current_color.blue()}')def showColorDialog():color = QColorDialog.getColor()print(color)click_btn.clicked.connect(showColorDialog)window.show() sys.exit(app.exec_()) - QFontDialog 字体对话框
import sys from PyQt5.QtWidgets import QWidget, QApplication, QFontDialog,QPushButtonapp = QApplication(sys.argv) window = QWidget() window.resize(800, 600)click_btn = QPushButton('选择字体',window)# def showFontDialog(): # font_dialog = QFontDialog() # font_dialog.setWindowTitle('标题') # btn = font_dialog.exec_() # curret_font = font_dialog.currentFont() # print('当前选中字体',curret_font)def showFontDialog():font = QFontDialog.getFont()print(font)click_btn.clicked.connect(showFontDialog)window.show() sys.exit(app.exec_()) - QFileDialog 文件对话框
import sys from PyQt5.QtWidgets import QWidget, QApplication, QFileDialog,QPushButtonimport osapp = QApplication(sys.argv) window = QWidget() window.resize(800, 600)file_btn = QPushButton('选择文件',window) file_multi_btn = QPushButton('多选文件',window) file_multi_btn.move(0,40) dir_btn = QPushButton('选择文件夹',window) dir_btn.move(0,80) save_btn = QPushButton('保存文件',window) save_btn.move(0,120) custom_btn = QPushButton('自定义',window) custom_btn.move(0,160)def onFileChoose():filename, filetype = QFileDialog.getOpenFileName(parent=window,caption='选择文件',directory=os.getcwd(),filter='Text Files(*.txt);;All Files(*)')print(filename, filetype) file_btn.clicked.connect(onFileChoose)def onFileMultiChoose():filename, filetype = QFileDialog.getOpenFileNames(parent=window,caption='多选文件',directory=os.getcwd(),filter='Text Files(*.txt);;All Files(*)')print(filename, filetype) file_multi_btn.clicked.connect(onFileMultiChoose)def onDirChoose():dir = QFileDialog.getExistingDirectory(parent=window,caption='选择文件夹',directory=os.getcwd(),filter='PDF Files (*.pdf);;Text Files (*.txt);;All Files (*.*)')print(dir) dir_btn.clicked.connect(onDirChoose)def onFileSave():filename, filetype = QFileDialog.getSaveFileName(parent=window,caption='保存文件',directory=os.getcwd())print(filename, filetype)print(dir) save_btn.clicked.connect(onFileSave)dialog = QFileDialog(window) def onShowDialog():dialog.setAcceptMode(QFileDialog.AcceptOpen)dialog.exec_() custom_btn.clicked.connect(onShowDialog)def selectFn():print('文件名:',dialog.selectedFiles()) dialog.fileSelected.connect(selectFn)window.show() sys.exit(app.exec_())''' QFileDialog.getOpenFileName(parent,caption, directory, filter):选择本地文件,控件父级:parent、标题:caption、路径:directory、文件类型:filter QFileDialog.getOpenFileNames(parent,caption, directory, filter):选择多个本地文件路径 QFileDialog.getExistingDirectory(parent,caption, directory):选择文件夹路径 QFileDialog.getSaveFileName(parent,caption, directory, filter):本地文件保存对话框 QFileDialog.getOpenFileUrl(parent,caption, directory, filter):选择远程文件; QFileDialog.getOpenFileUrls(parent,caption, directory, filter):选择多个远程文件; QFileDialog.getExistingDirectoryUrl(parent,caption, directory):选择远程文件夹 QFileDialog.getSaveFileUrl(parent,caption, directory, filter):远程文件保存;QFileDialog().setAcceptMode(mode): 设置是对话框类型,选择:QFileDialog.AcceptOpen、保存:QFileDialog.AcceptSave QFileDialog().setViewMode(mode): 设置视图模式,QFileDialog.Detail: 显示文件和目录的名称和图标以及更多的信息,比如文件的大小和修改日期;QFileDialog.List: 显示文件和目录的名称和图标) QFileDialog().setFilter(str):设置文件类型过滤器,只有包含在括号内的内容才会作为过滤器,后缀之间由空格或者分号分隔 QFileDialog().setFileMode(mode): 设置文件模式,任意文件:QFileDialog.AnyFile、 已存在的文件:QFileDialog.ExistingFile、 文件夹:QFileDialog.Directory、多个文件:QFileDialog.ExistingFiles、只能为目录:QFileDialog.DirectoryOnly QFileDialog().setLabelText(): 设置指定角色的标签名称,QFileDialog.LookIn、QFileDialog.FileName、QFileDialog.FileType、QFileDialog.Accept、QFileDialog.Reject QFileDialog().setDefaultSuffix(str):设置默认后缀 QFileDialog().selectedFiles():返回选择的文件名称 QFileDialog().setCancelButtonText(text):设置取消btn文本 QFileDialog().setOkButtonText(text):设置确认btn文本 '''' ''' 常用信号: dirEntered: 当用户进入一个目录时,该信号被发射; fileHighlighted: 当用户高亮显示一个文件时,该信号被发射; fileSelected: 当用户选择一个文件时,该信号被发射; filesSelected: 当用户在ExistingFiles模式下选择一个或多个文件时,该信号被发射; filterSelected: 当用户选择一个过滤器时,该信号被发射; ''' - QInputDialog 输入对话框
import sys from PyQt5.QtWidgets import QWidget, QApplication, QInputDialog, QPushButtonapp = QApplication(sys.argv) window = QWidget() window.resize(800, 600)int_btn = QPushButton('整数',window) item_btn = QPushButton('选项',window) item_btn.move(0,40)int_btn = QPushButton('整数',window) item_btn = QPushButton('选项',window) item_btn.move(0,40)customn_int_btn = QPushButton('自定义整数',window) customn_int_btn.move(0,80)def onInputInt():int, bool = QInputDialog.getInt(window, '输入框标题', '这是提示信息\n\n请输入整数:', 37, -10000, 10000, 2)print(int, bool) int_btn.clicked.connect(onInputInt)def onInputItem():list_ =['选项一','选项二','选项三']item, bool = QInputDialog.getItem(window, '文本', '请选择',list_,1, True)print(bool, item) item_btn.clicked.connect(onInputItem)def onCustomInput():dialog = QInputDialog()dialog.setInputMode(QInputDialog.IntInput)dialog.setLabelText('自定义')dialog.setOkButtonText('确定')dialog.setCancelButtonText('取消')dialog.exec_()customn_int_btn.clicked.connect(onCustomInput)window.show() sys.exit(app.exec_())''' QInputDialog.getInt(parent,title,label,value,min,max,step):输入整数 QInputDialog.getDouble(parent,title,label,value,min,max,step):输入小数 QInputDialog.getText(parent,title,label,text):输入文本 QInputDialog.getMultiLineText(parent,title,label,text):多行文本 QInputDialog.getItem(parent,title,label,item,selectIndex): 多选 QInputDialog().setOkButtonText(text):确定button文本 QInputDialog().setCancelButtonText(text):取消button文本 ''' - QProgressDialog 进度对话框
import sys from PyQt5.QtWidgets import QWidget, QApplication, QProgressDialog, QPushButton from PyQt5.QtCore import Qtapp = QApplication(sys.argv) window = QWidget() window.resize(800, 600)progress_btn = QPushButton('进度条',window)def onShowProgress():progress = QProgressDialog()progress.setLabelText('进度条')progress.setCancelButtonText('取消')progress.setRange(0,100)progress.setValue(90)progress.exec_() progress_btn.clicked.connect(onShowProgress)window.show() sys.exit(app.exec_())''' setLabelText(text):设置对话框中标签显示文本 setCancelButtonText(text):设置取消按钮的显示文本 setMinimumDuration(int):设置最小持续时间 setWindowModality(Qt.WindowModality): 设置窗口的模态属性 setRange(min,max): 设置取值范围; setMinimum(min): 设置最小值; setMaximum(max): 设置最大值; setValue(value): 设置当前的进度值,在最小值和最大值之间(包括最小最大值); wasCanceled(): 判断是否按下了取消键; setAutoReset(bool): 设置是否自动重置; setAutoClose(bool): 设置是否自动关闭; open(receiver, member): 打开对话框,并将其cancelled()信号连接到receiver和member指定的插槽,关闭对话框后,信号将从插槽中断开。 ''' - QWizard 向导
import sys from PyQt5.QtWidgets import QWidget, QApplication, QWizard, QWizardPage,QPushButtonapp = QApplication(sys.argv) window = QWidget() window.resize(800, 600)show_btn = QPushButton('向导',window)def onShowWizard():wizard = QWizard()page1 = QWizardPage()page1.setTitle('页面1')page2 = QWizardPage()page2.setTitle('页面2')page3 = QWizardPage()page3.setTitle('页面3')page1_id = wizard.addPage(page1)page2_id = wizard.addPage(page2)page2_id = wizard.addPage(page3)wizard.setButtonText(QWizard.BackButton,'返回')wizard.setButtonText(QWizard.FinishButton, '确定')wizard.setButtonText(QWizard.CommitButton, '提交')wizard.setButtonText(QWizard.NextButton,'下一步')wizard.setButtonText(QWizard.CancelButton, '取消')wizard.exec_()show_btn.clicked.connect(onShowWizard)window.show() sys.exit(app.exec_())''' addPage(QWizardPage):将给定的页面添加到向导,并返回页面的ID setPage(id,QWizardPage):在指定位置设置一个页面 removePage(id):移除指定位置的页面 page(id):得到指定位置的页面 currentPage():获得当前页面 setWizardStyle(QWizard.WizardPixmap):设置向导风格,共有五种设置[ClassicStyle,ModernStyle, MacStyle, AeroStyle, NStyles] setOption():如果参数on为True,则将给定选项设置为启用,否则清除该给定选项 setOptions():设置给定选项 testOption():如果已启用给定选项,则返回True,否则返回False setButtonText(QWizard.WizardButton,text):设置按钮上显示的文字 setPixmap():设置指定角色的位图,其取值见WizardPixmap取值 setTitleFormat(Qt.TextFormat):设置主标题的文本格式 setSubTitleFormat(Qt.TextFormat):设置子标题的文本格式 next():前进到下一页 back():返回到上一页 restart():在开始页面重新启动向导。显示向导时,将自动调用此功能 '''
十九、PyQt5.QtWidgets之QMenu控件
QMenu菜单控件,需要依赖能创建菜单的控件,如:QPushButton
- addMenu(str | QIcon | QMenu): 在菜单中添加一个新的菜单对象,该菜单对象可以继续添加子菜单,三种写法:addMenu(QIcon)、addMenu(QMenu)、addMenu(str)
- addAction(str): 在菜单栏添加一个无子菜单的菜单项
- addSeparator(): 添加一个分隔线
- insertMenu(action,QMenu): 在指定菜单项前插入一个菜单对象
- insertSeparator(action): 插入一个分隔线
- clear(): 删除菜单中的所有项
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QMenu,QPushButton,QAction,QActionGroupapp = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)menu_btn = QPushButton('菜单',window)menu = QMenu(window)
first_action = menu.addAction('选项1')
two_action = menu.addAction('选项2')
menu.addAction('选项3')child_menu = menu.addMenu('子菜单')
child_menu.addAction('选项1')
child_menu.addAction('选项2')
child_menu.addAction('选项3')child_menu1 = QMenu(window)
child_menu1.addAction('选项1')
child_menu1.addAction('选项2')
child_menu1.addAction('选项3')
menu.addSeparator()
menu.addMenu(child_menu1)child_menu2 = QMenu(window)
child_menu2.addAction('插入选项1')
child_menu2.addAction('插入选项2')
child_menu2.addAction('插入选项3')
menu.insertSeparator(first_action)
menu.insertMenu(first_action,child_menu2)menu_btn.setMenu(menu)window.show()
sys.exit(app.exec_())
二十、PyQt5.QtWidgets之QStatusBar控件
QStatusBar窗口底部状态栏,适用于可以设置状态栏的窗口,如:QMainWindow
- addWidget(QWidget):添加控件
- addPermanentWidgett(QWidget):永久添加控件
- showMessage(message,):显示临时消息
- clearMessage():清空临时消息
- removeWidget(QWidget):移除控件
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QStatusBar,QLabelapp = QApplication(sys.argv)
window = QMainWindow()
window.resize(800, 600)status_bar = QStatusBar(window)status_bar.addWidget(QLabel('文本'))
status_bar.addPermanentWidget(QLabel('永久文本'))status_bar.showMessage('临时消息',10)window.setStatusBar(status_bar)window.show()
sys.exit(app.exec_())二十一、PyQt5.QtWidgets之QMenuBar控件
QMenuBar菜单栏,适用于可以设置菜单栏的窗口,如:QMainWindow
- addMenu(str | QMenu | QIcon):在菜单栏中添加一个新的QMenu对象
- addAction(str | QAction):向QMenu小控件中添加一个操作按钮,其中包含文本或图标
- setEnabled(bool):将操作按钮设置为启用/禁用
- clear():删除菜单栏的内容
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QMenu,QAction,QMenuBarapp = QApplication(sys.argv)
window = QMainWindow()
window.resize(800, 600)menu_bar = QMenuBar()menu = QMenu('文件')
menu.addAction('打开')
menu.addAction('添加')
menu.addAction('保存')
menu.addAction('删除')
menu_bar.addMenu(menu)action = QAction('编辑')
menu_bar.addAction(action)window.setMenuBar(menu_bar)window.show()
sys.exit(app.exec_())
二十二、PyQt5.QtWidgets之QTabBar控件
QTabBar可切换的tab,设值的方法,必有对应获取的方法,如:setTitle(text)设置标题,对应title()获取标题
- addTab(str | QIcon):添加tab
- setCurrentIndex(index):设置当前选中tab的index
- currentIndex():返回当前选中tab的index
- removeTab(index):删除对应index的tab
- insertTab(index,text):插入tab
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QTabBar,QStackedLayout,QVBoxLayout,QLabel,QActionapp = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)tab_bar = QTabBar()
tab1 = tab_bar.addTab('tab1')
tab2 = tab_bar.addTab('tab2')
tab3 = tab_bar.addTab('tab3')page1 = QWidget(window)
page2 = QWidget(window)
page3 = QWidget(window)layout = QStackedLayout()
layout.addWidget(page1)
layout.addWidget(page2)
layout.addWidget(page3)win_layout = QVBoxLayout()
win_layout.addWidget(tab_bar)
win_layout.addLayout(layout)QLabel('页面1',page1)
QLabel('页面2',page2)
QLabel('页面3',page3)layout.setCurrentIndex(0)
tab_bar.currentChanged.connect(layout.setCurrentIndex)window.setLayout(win_layout)window.show()
sys.exit(app.exec_())
二十三、PyQt5.QtWidgets之QFrame控件
QFrame边框控件,大部分控件都有以下方法来设置边框
- setFrameShape(QFrame.Box):设置框架形状,QFrame.NoFrame:无边框、QFrame.Box:围绕其内容绘制一个框 、QFrame.Panel:绘制一个面板,使内容显得凸起或凹陷 、QFrame.VLine:绘制一条无框架的垂直线(用作分隔符) 、QFrame.StyledPanel:绘制一个矩形面板,其外观取决于当前的GUI样式。它可以升起或凹陷 、QFrame.HLine:绘制一条没有框架的水平线(用作分隔符)
- setMidLineWidth(int):设置midline线宽
- setLineWidth(int):设置line线宽
- setFrameStyle(int style):设置Frame样式
- setFrameShadow(QFrame::Shadow):设置阴影
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QFrame,QVBoxLayout
app = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)layout = QVBoxLayout()frame1 = QFrame(window)
frame1.setFrameShape(QFrame.Box)
layout.addWidget(frame1)frame2 = QFrame(window)
frame2.setFrameShape(QFrame.HLine)
frame2.setLineWidth(3)
layout.addWidget(frame2)frame3 = QFrame(window)
frame3.setFrameShape(QFrame.Panel)
frame3.setFrameShadow(QFrame.Raised)
layout.addWidget(frame3)window.setLayout(layout)
window.show()
sys.exit(app.exec_())
二十四、PyQt5.QtWidgets之QScrollBar控件
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QHBoxLayout,QScrollBar,QLabel
app = QApplication(sys.argv)
window = QWidget()
window.resize(800, 600)layout = QHBoxLayout()scroll_bar = QScrollBar()
layout.addWidget(scroll_bar)label = QLabel('文字')
layout.addWidget(label)window.setLayout(layout)
window.show()
sys.exit(app.exec_())
二十五、PyQt5.QtCore之QT
- Qt.AlignmentFlag,设置对齐方式
- Qt.AlignLeft:水平左对齐
- Qt.AlignRight:水平右对齐
- Qt.AlignHCenter:水平居中
- Qt.AlignJustify:填满空间
- Qt.AlignTop:垂直上对齐
- Qt.AlignBottom:垂直下对齐
- Qt.AlignVCenter:垂直居中
- Qt.AlignBaseiine:垂直基线对齐;
- Qt.AlignCenter:AlignVCenter|AlignHCenter-垂直、水平均居中;
- AlignAbsolute:如果通过setLayoutDirection()函数将对齐方式设置为Qt.RightToLeft(默认为- QtCore.Qt.LeftToRight),AlignLeft(水平左对齐)实际表现为水平右对齐。要确保AlignLeft(水平左对齐)实际表现为水平左对齐,要和AlignAbsolute同时使用,即:AlignAbsolute|AlignLeft
- Qt.AlignHorizontal_Mask:AlignLeft | AlignRight | AlignHCenter | AlignJustify | AlignAbsolute
- Qt.AlignVertical_Mask:AlignTop | AlignBottom | AlignVCenter | AlignBaseline
- Qt.TextFormat,用于既可以显示纯文本又可以显示富文本的小部件,示例:QLabel().setTextFormat(Qt.TextFormat)
- Qt.PlainText:纯文本
- Qt.RichText:富文本
- Qt.AutoText:自动
- Qt.MarkdownText:markdown文本
- Qt.TextInteractionFlags,文本显示小部件如何响应用户输入,示例:QLabel().setTextInteractionFlags(Qt.TextInteractionFlags)
- Qt.NoTextInteraction:没有文本交互
- Qt.TextSelectableByMouse:文本可以被鼠标选中
- Qt.TextSelectableByKeyboard:可以操作键盘,文本栏会出现光标,不能删除,使用上下左右键,光标可以跟着文本移动
- Qt.LinksAccessibleByMouse:可由鼠标访问链接
- Qt.LinksAccessibleByKeyboard:可由家农安操作访问链接
- Qt.TextEditable:文本可编辑
- Qt.TextEditorInteraction:TextSelectableByMouse | TextSelectableByKeyboard | TextEditable
- Qt.TextBrowserInteraction:TextSelectableByMouse | LinksAccessibleByMouse | LinksAccessibleByKeyboard
- Qt.SortOrder,如何对小部件中的项进行排序,示例:QListWidget().sortItems(Qt.SortOrder)
- Qt.AscendingOrder:升序
- Qt.DescendingOrder:降序
- Qt:LayoutDirection,布局方向
- Qt.LeftToRight:从左到右的布局
- Qt.RightToLeft:从右到左的布局
- Qt.LayoutDirectionAuto:自动布局
- Qt.TextElideMode,显示不合适的文本时省略号应该出现的位置
- Qt.ElideLeft:省略号应该出现在文本的开头
- Qt.ElideRight:省略号应该出现在文本的末尾
- Qt.ElideMiddle:省略号应该出现在文本的中间
- Qt.ElideNone:省略号不应该出现在文本中
- Qt.TextFlag,定义一些修饰符标志,其中一些标志只在印刷上下文中有意义
- Qt.TextSingleLine:将所有空白视为空格并仅打印一行
- Qt.TextDontClip:如果它是不可能留在给定的范围内,它打印外面
- Qt.TextExpandTabs:使U+0009 (ASCII制表符)字符移动到下一个制表位
- Qt.TextShowMnemonic:将字符串“&P”显示为P对于&符号,使用“&&”
- Qt.TextWordWrap:在适当的点换行,例如在单词边界
- Qt.TextWrapAnywhere:在任何地方断行,甚至在单词内
- Qt.TextHideMnemonic:与Qt.TextShowMnemonic相同,但不绘制下划线
- Qt.TextDontPrint:将此文本视为“隐藏”,不要打印它
- Qt.TextIncludeTrailingSpaces:设置此选项时,QTextLine.NaturalTextWidth()和QTextLine.NaturalTextRect()将返回一个值,其中包括文本中尾随空格的宽度;否则这个宽度被排除在外
- Qt.TextJustificationForced:确保文本行对齐
- Qt.TabFocusBehavior,为选项卡导航提供了不同的焦点行为
- Qt.NoTabFocus:不迭代
- Qt.TabFocusTextControls:迭代文本控件和小部件
- Qt.TabFocusListControls:迭代列表控件和小部件
- Qt.TabFocusAllControls:迭代所有控件和小部件
- Qt:SplitBehaviorFlags,指定split()函数在处理空字符串时的行为,示例:QString().split()
- Qt.KeepEmptyParts:空字符串,保留结果
- Qt.SkipEmptyParts:空字符串,不保留结果
- Qt.TransformationMode,图像转换(例如缩放)是否平滑,示例:QImage
- Qt.FastTransformation:转换是快速执行的,没有平滑
- Qt.SmoothTransformation:使用双线性滤波变换得到的图像
- Qt.CheckState,控件内部状态,示例:QCheckBox().setCheckState()
- Qt.PartiallyChecked:半选中
- Qt.Checked:选中
- Qt.Unchecked:未选中
- Qt.SizeMode,指定矩形角相对于指定的边界矩形的尺寸的半径,示例:QPainter().drawRoundedRect(mode=Qt.SizeMode)
- Qt.AbsoluteSize:使用绝对测量值指定大小
- Qt.RelativeSize:指定相对于边界矩形的大小,通常使用百分比测量。
- Qt.SizeHint,指定图形布局项,示例:QGraphicsLayoutItem().sizeHint()
- Qt.MinimumSize:用于指定图形布局项的最小大小
- Qt.PreferredSize:用于指定图形布局项的首选大小
- Qt.MaximumSize:用于指定图形布局项的最大大小
- Qt.MinimumDescent:用于指定图形布局项中文本字符串的最小下降量
- Qt.AspectRatioMode 缩放矩形时宽高比的变化,示例:QSize.scale() 和 QImage.scaled()
- Qt.IgnoreAspectRatio:大小可以自由缩放
- Qt.KeepAspectRatio:该大小在给定矩形内被缩放为尽可能大的矩形,同时保留长宽比
- Qt.KeepAspectRatioByExpanding:在保留长宽比的情况下,尺寸被缩放为给定矩形外尽可能小的矩形
- Qt.ScrollPhase,描述了滚动的阶段,
- Qt.NoScrollPhase:输入设备不支持滚动
- Qt.ScrollBegin:滚动即将开始,但滚动距离尚未改变
- Qt.ScrollUpdate:滚动距离已更改
- Qt.ScrollEnd:滚动结束,滚动距离不再改变
- Qt.ScrollMomentum:用户不再触摸输入设备,但由于滚动动量,滚动仍在继续
- Qt.ScrollBarPolicy,描述滚动条的各种模式
- Qt.ScrollBarAsNeeded:QAbstractScrollArea显示滚动条时,内容太多,不适合
- Qt.ScrollBarAlwaysOff:QAbstractScrollArea 从不显示滚动条
- Qt.ScrollBarAlwaysOn:QAbstractScrollArea 总是显示一个滚动条
- Qt.ShortcutContext,用户在该快捷方式处于活动状态的上下文中输入该快捷方式的键序列
- Qt.WidgetShortcut:当其父部件有焦点时,该快捷方式是活动的
- Qt.WidgetWithChildrenShortcut:快捷方式是活跃的,当它的父部件,或它的任何子部件有焦点,除了弹出窗口外,顶级小部件的子部件不受此快捷方式上下文的影响
- Qt.WindowShortcut:当其父部件是活动顶层窗口的逻辑子部件时,该快捷方式是活动的
- Qt.ApplicationShortcut:当其中一个应用程序窗口处于活动状态时,该快捷方式处于活动状态
- Qt.ScreenOrientation,描述屏幕方向
- Qt.PrimaryOrientation:显示的主方向
- Qt.LandscapeOrientation:横向,显示宽度大于显示高度
- Qt.PortraitOrientation:纵向方向,显示高度大于显示宽度,相对于横向顺时针旋转90度
- Qt.InvertedLandscapeOrientation:倒转景观方向,相对于景观旋转180度
- Qt.InvertedPortraitOrientation:倒置的肖像方向,相对于肖像旋转180度
- Qt.PenStyle,定义了可以使用QPainter绘制的笔样式
- Qt.NoPen:没有样式
- Qt.SolidLine:一个平线
- Qt.DashLine:由几个像素分隔的破折号。
- Qt.DotLine:由几个像素分隔的点。
- Qt.DashDotLine:交替使用点和横线。
- Qt.DashDotDotLine:一个横线,两个点
- Qt.CustomDashLine:使用自定义QPainterPathStroker().setDashPattern()模式
- Qt.PenJoinStyle,笔连接样式,即使用QPainter绘制的线连接处
- Qt.MiterJoin:线条的外缘被扩展成一个角度
- Qt.BevelJoin:两条线之间的三角形缺口被填充
- Qt.RoundJoin:两条线之间的圆弧被填充
- Qt.SvgMiterJoin:与SVG 1.2 Tiny规范中的斜接连接定义相对应的斜接连接
- Qt.PenCapStyle,笔帽样式,即使用QPainter绘制的行尾帽
- Qt.FlatCap:不覆盖线的结束点的方形线结束
- Qt.SquareCap:正方形的线的结束,覆盖了结束点,并延伸超出它的一半线宽
- Qt.RoundCap:圆角线结束
- Qt::NavigationMode,移动焦点模式
- Qt.NavigationModeNone:只使用触摸屏
- Qt.NavigationModeKeypadTabOrder:Qt.Key_Up和Qt.Key_Down用于改变焦点
- Qt.NavigationModeKeypadDirectional:Qt.Key_Up, Qt.Key_Down, Qt.Key_Left和Qt.Key_Right用于改变焦点
- Qt.NavigationModeCursorAuto:鼠标光标用于改变焦点,仅在非触摸屏设备上显示。键盘用于实现虚拟光标,除非该设备具有模拟鼠标类型的输入设备(例如触摸板)。对于需要在触控和非触控设备上进行指针控制的web浏览器等应用程序,建议使用此设置
- Qt.NavigationModeCursorForceVisible:鼠标光标用于改变焦点,无论设备类型如何,它都会显示。键盘用于实现虚拟光标,除非设备具有模拟鼠标类型的输入设备(例如触摸板
- Qt.NativeGestureType,手势类型
- Qt.BeginNativeGesture:在手势事件流之前发送
- Qt.EndNativeGesture:手势事件流后发送
- Qt.PanNativeGesture:在平移手势后发送,类似于鼠标的点击和拖动移动
- Qt.ZoomNativeGesture:以百分比为单位指定放大增量
- Qt.SmartZoomNativeGesture:布尔放大状态
- Qt.RotateNativeGesture:旋转delta的角度
- Qt.SwipeNativeGesture:在滑动动作后发送
- Qt.MouseEventSource,描述鼠标事件的来源
- Qt.MouseEventNotSynthesized:表示该事件是响应系统中真正的鼠标事件而生成的
- Qt.MouseEventSynthesizedBySystem:平台从触摸事件合成鼠标事件
- Qt.MouseEventSynthesizedByQt:表示鼠标事件是由Qt从未处理的触摸事件合成的
- Qt.MouseEventSynthesizedByApplication:鼠标事件由应用程序合成。这允许区分应用程序生成的鼠标事件与来自系统或由Qt合成的鼠标事件
- Qt.KeyboardModifier,描述键盘按下
- Qt.NoModifier:未按下修改键
- Qt.ShiftModifier:键盘上的Shift键被按下
- Qt.ControlModifier:键盘上的Ctrl键被按下
- Qt.AltModifier:键盘上的Alt键被按下
- Qt.MetaModifier:键盘上的Shift键被按下
- Qt.KeypadModifier:键盘按钮被按下
- Qt.GroupSwitchModifier:仅(除非在Windows上通过命令行参数激活)。按下键盘上的Mode_switch键
- Qt.MouseButton,不同鼠标button
- Qt.NoButton:按钮状态不指向任何按钮
- Qt.AllButtons:此值对应于所有可能的鼠标按钮的掩码
- Qt.LeftButton:左键被按下,或者事件指向左键
- Qt.RightButton:右键
- Qt.MiddleButton:中间按钮
- Qt.BackButton:“返回”按钮(通常出现在带有额外按钮的鼠标拇指一侧,这不是倾斜轮)
- Qt.XButton1:“返回”按钮
- Qt.ExtraButton1:“返回”按钮
- Qt.ForwardButton:前进”按钮(通常出现在“后退”按钮旁边,也可以用拇指按)
- Qt.XButton2:前进”按钮
- Qt.ExtraButton2:前进”按钮
- Qt.TaskButton:任务”按钮
- Qt.ExtraButton3:任务”按钮
- Qt.ExtraButton4:非滚轮鼠标按钮
- 键盘修饰键
- Qt.SHIFT:对应shift
- Qt.META:对应meta
- Qt.CTRL:对应ctrl
- Qt.ALT:对应alt
- Qt.UNICODE_ACCEL:指定为Unicode代码点
- Qt.ArrowType,箭头类型,示例:QToolButton().setArrowType(Qt.ArrowType)
- Qt.NoArrow:不显示箭头
- Qt.UpArrow:显示向上箭头
- Qt.DownArrow:显示向下箭头
- Qt.LeftArrow:显示向左箭头
- Qt.RightArrow:显示向右箭头
- Qt.BrushStyle,笔刷样式,示例:QPainter、QBrush
- Qt.Nobrush:无刷模式
- Qt.SolidPattern:统一的颜色
- Qt.Sense1Pattern:非常密集的刷图案
- Qt.Sense2Pattern:非常密集的刷图案
- Qt.Dense3Pattern:有些密集的画笔图案
- Qt.Dense4Pattern:半密刷模式
- Qt.Dense5Pattern:有些稀疏的画笔图案
- Qt.Dense6Pattern:非常稀疏的画笔图案
- Qt.Dense7Pattern:极为稀疏的画笔图案
- Qt.HorPattern:水平线
- Qt.VerPattern:竖线
- Qt.CrossPattern:交叉横线和垂直线
- Qt.BdiagPattern:反向对角线
- Qt.FdiagPattern:向前对角线
- Qt.DiagcrosPattern:交叉对角线
- Qt.LineargradientPattern:线性梯度(使用专用的QBrush构造函数设置)
- Qt.ConicalgradientPattern:锥形梯度(使用专用的QBrush构造函数设置)
- Qt.RadialgradientPattern:径向梯度(使用专用的QBrush构造函数设置)
- Qt.TexturePattern:自定义模式(参见QBrush::setTexture())
- Qt.CaseSensitivity,指定字符串比较操作是否区分大小写,示例:QLineEdit().setCompleter()
- Qt.CaseSensitive:区分大小写
- Qt’CaseInsensitive:不区分大小写
- Qt.ToolButtonStyle,工具按钮样式,示例:QToolButton
- Qt.ToolButtonIconOnly:只显示图标
- Qt.ToolButtonTextOnly:只显示文本
- Qt.ToolButtonTextBesideIcon:文本将出现在图标旁边
- Qt.ToolButtonTextUnderIcon:文本出现在图标下方
- Qt.ToolButtonFollowStyle:跟着系统风格
- Qt.TimerType,计时器精确度
- Qt.PreciseTimer:精确计时器试图保持毫秒级的精度
- Qt.CoarseTimer:准确度保持在所需间隔的5%以内
- Qt.VeryCoarseTimer:计时器只保持完整的秒精度
- Qt.TimeSpec,时区,示例:QDateTime
- Qt.LocalTime:本地时间,由系统时区控制
- Qt.UTC:协调世界时
- Qt.OffsetFromUTC:从协调世界时开始的秒偏移量
- Qt.TimeZone:已命名的时区
- Qt.TileRule,绘图时如何重复或拉伸图像的部分
- Qt.StretchTile:缩放图像以适合可用区域
- Qt.RepeatTile:重复图像直到没有更多的空间。可能会裁掉最后一张图片
- Qt.RoundTile:类似于Repeat,但会缩小图像以确保最后一个tile没有被裁剪
二十六、pyCharm 配置可视化窗口
- 安装
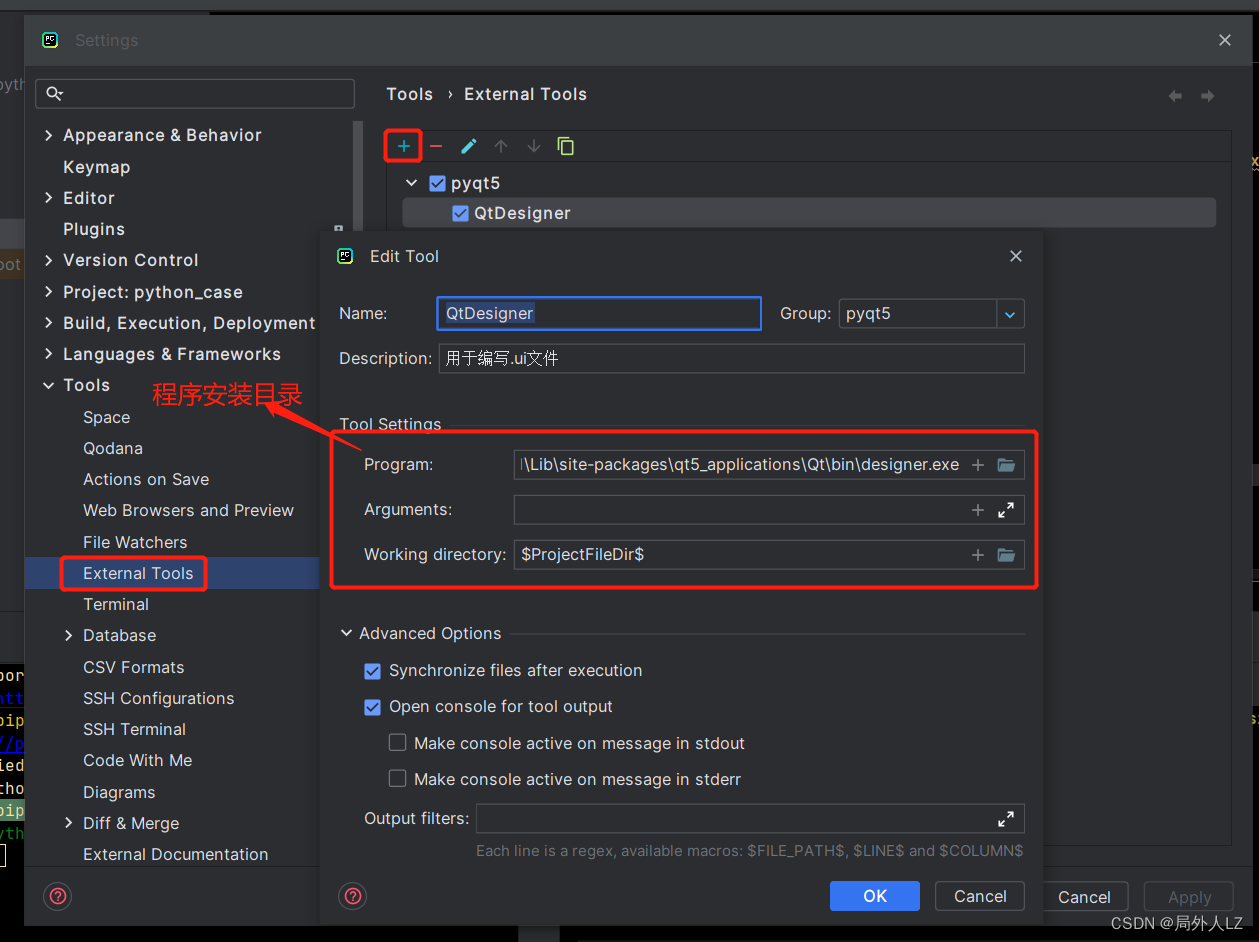
pip install pyqt5 pip install pyqt5-tools pip install pyqt5designer - QtDesigner工具(用于编写.ui文件)
- 工具配置File>Settings
$ProjectFileDir$

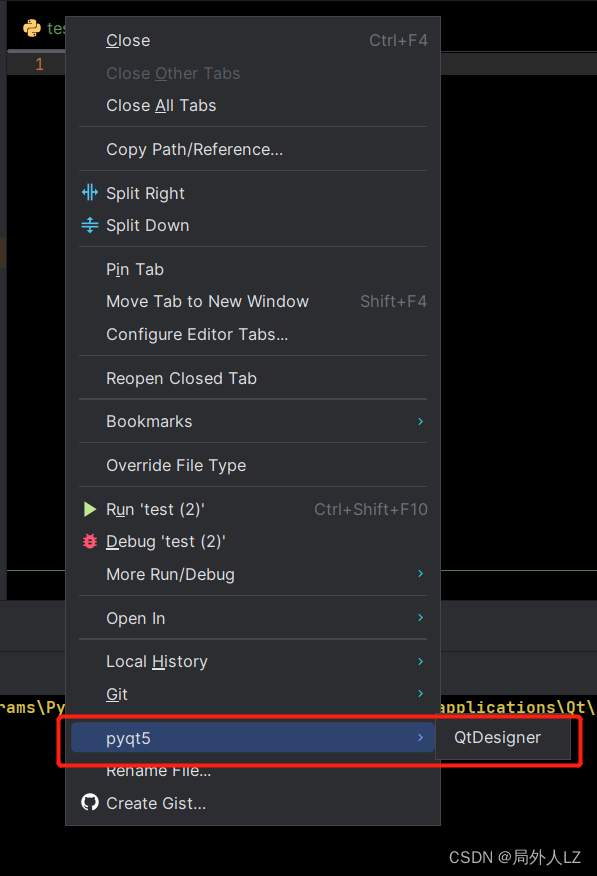
- 工具使用,右击.py文件,找到配置时的工具组,上图中的Group配置

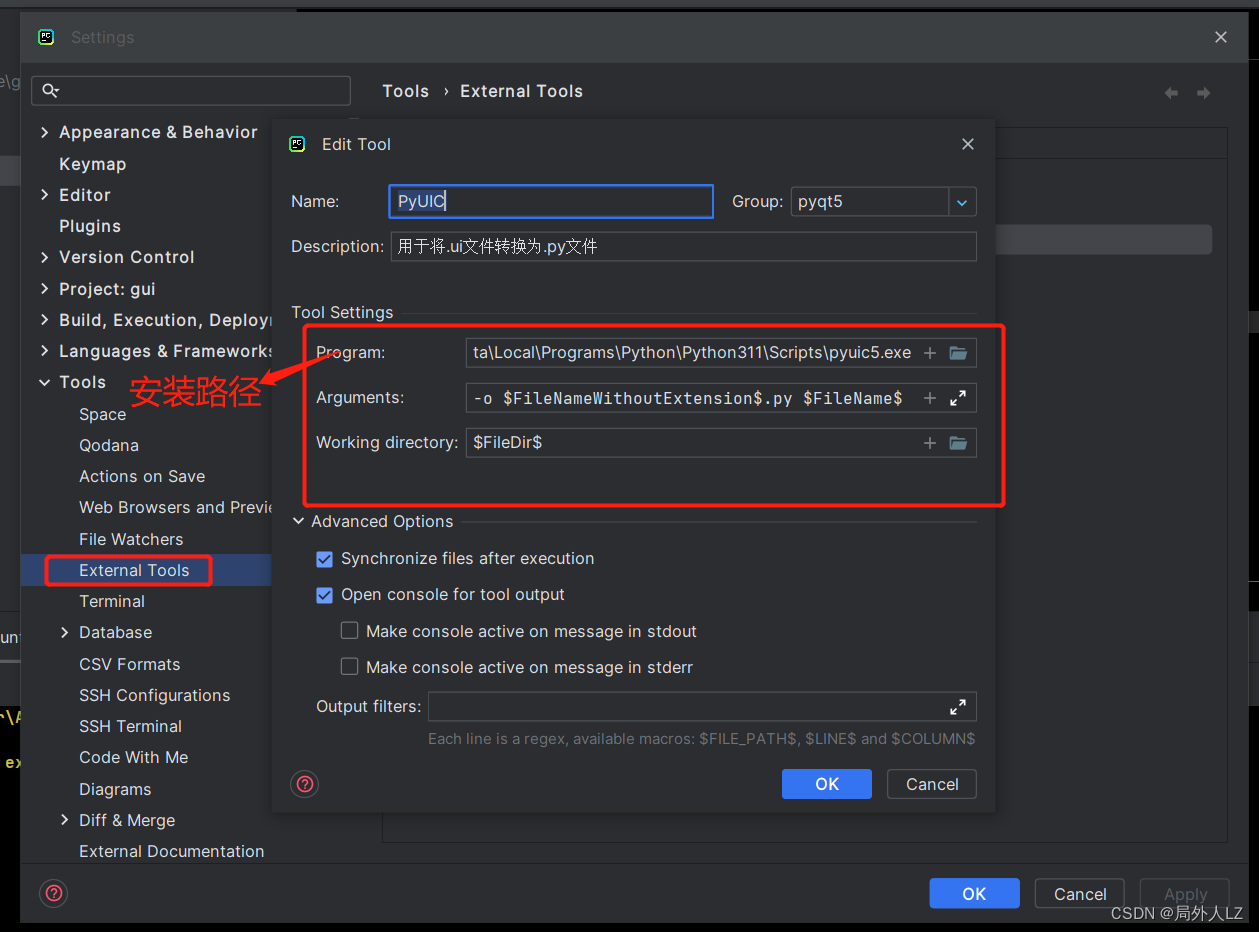
- PyUIC工具(用于将.ui文件转换为.py文件)
- 工具配置File>Settings
-o $FileNameWithoutExtension$.py $FileName$ $FileDir$

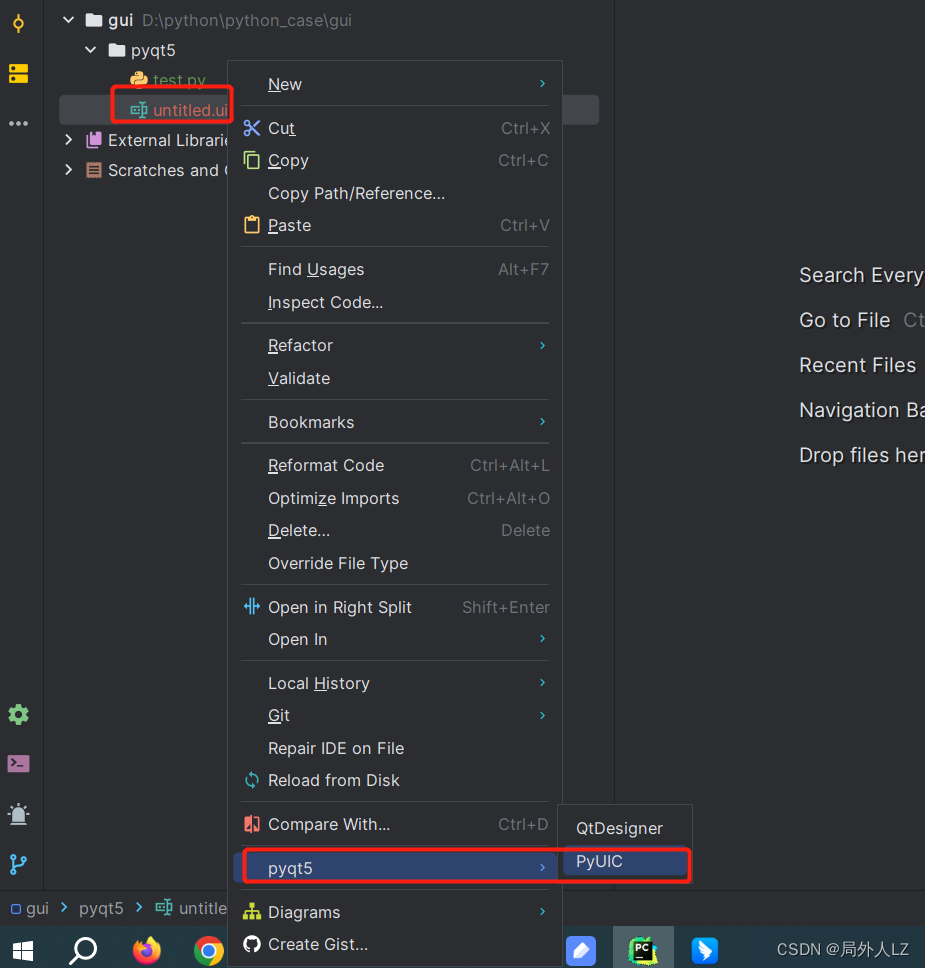
- 工具使用,右击.ui文件,找到配置时的工具组,上图中的Group配置

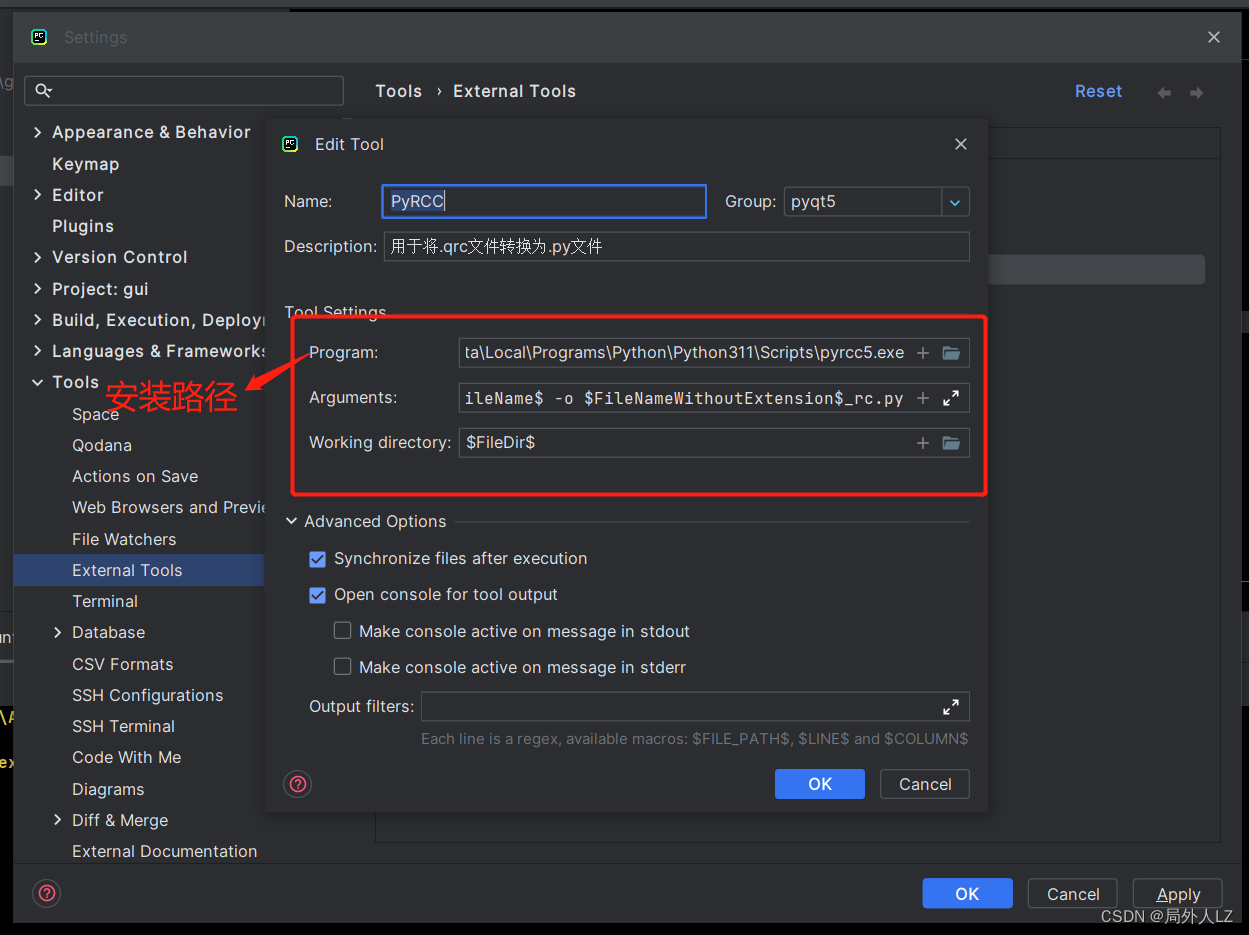
- PyRCC工具(用于将.qrc文件转换为.py文件)
- 工具配置File>Settings
$FileName$ -o $FileNameWithoutExtension$_rc.py
$FileDir$

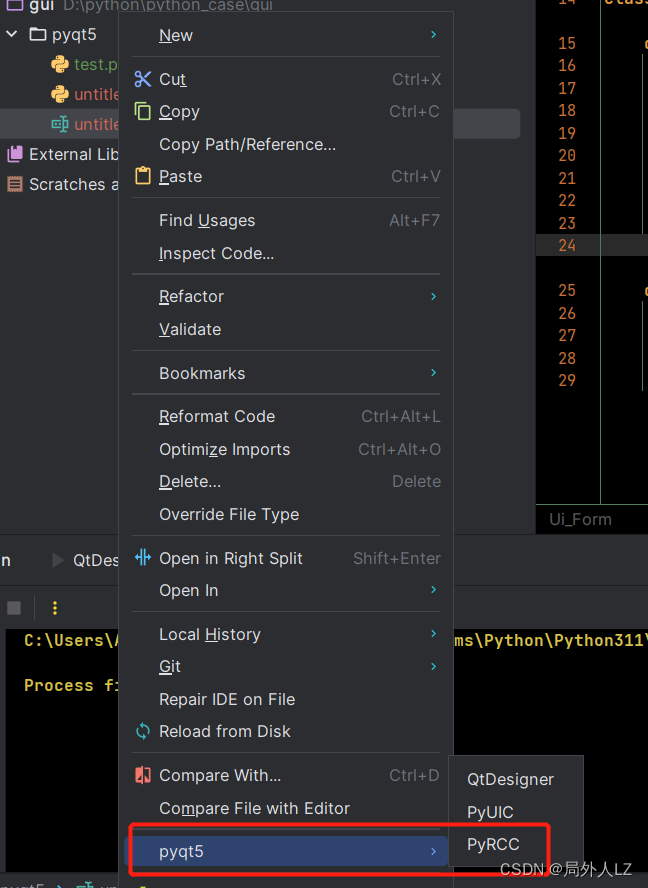
- 工具使用,右击.qrc文件,找到配置时的工具组,上图中的Group配置

- 新建main.py 文件,把转换后的.py引入主程序
import sys
from PyQt5.QtWidgets import QApplication, QWidget
from untitled import Ui_Formclass MyMainForm(QWidget, Ui_Form):def __init__(self, parent=None):super(MyMainForm, self).__init__(parent)self.setupUi(self)if __name__ == "__main__":app = QApplication(sys.argv) myWin = MyMainForm()myWin.show() sys.exit(app.exec_())