开发工具:vue3 ts vite
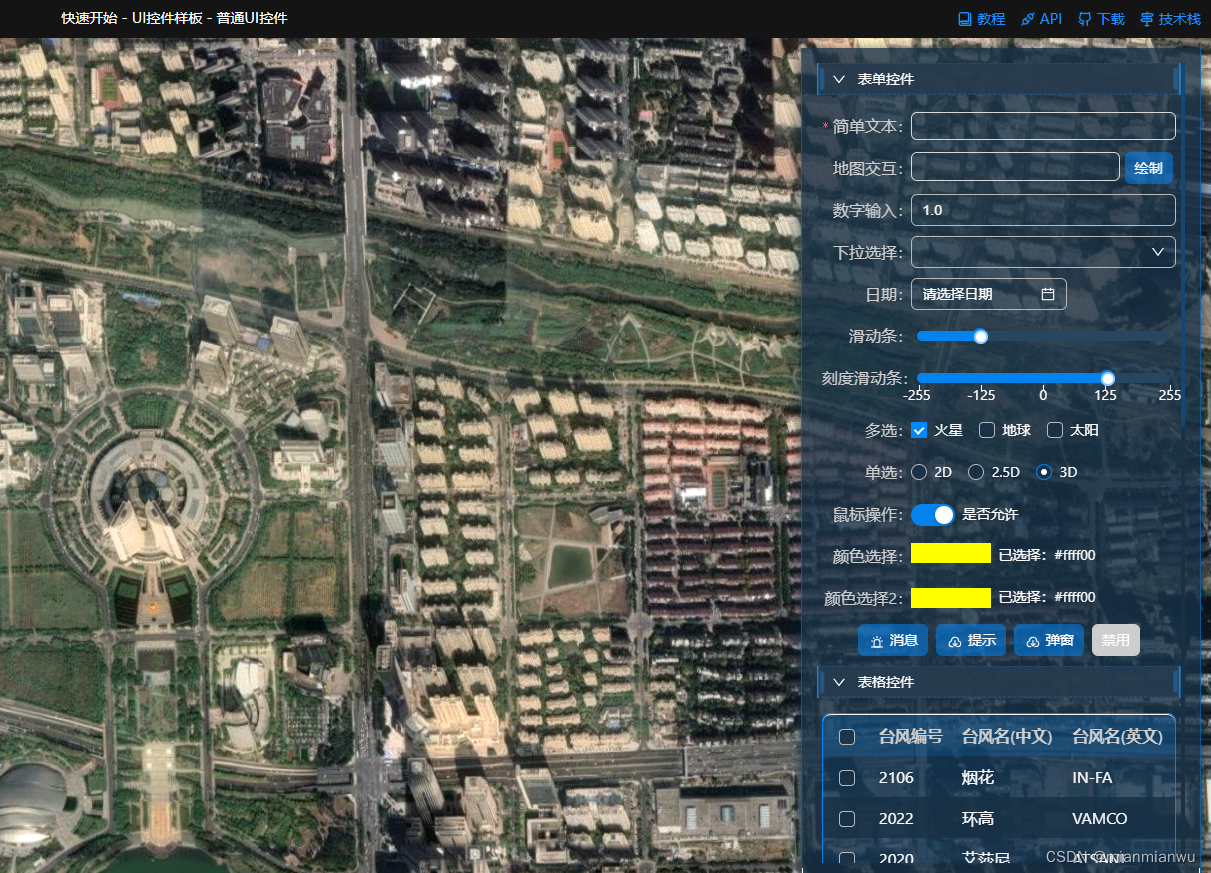
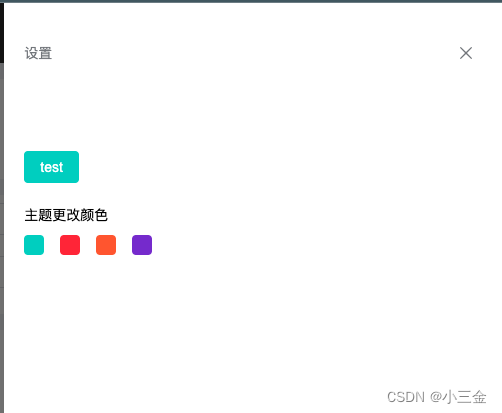
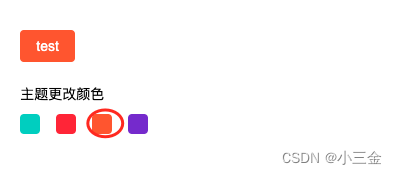
如上图,选择个颜色整个变化,如下图

默认主题为绿色

切换成其它色。
这里面的颜色块,你也可以给个取器色组件,可切换成任意色。切换时主要执行下方的方法,有兴趣可自己研究下。
/**
* 切换主题颜色
*/
const changeThemeColor = (color: string) => {
document.documentElement.style.setProperty("--el-color-primary", color);
document.documentElement.style.setProperty("--el-color-primary-dark-2", `${getDarkColor(color, 0.1)}`);
for (let i = 1; i <= 9; i++) {
document.documentElement.style.setProperty(`--el-color-primary-light-${i}`, `${getLightColor(color, i / 10)}`);
}
}
1 创建hooks
// 文件:src/hooks/useTheme.ts
// import { useTheme } from "@/hooks/useTheme"; //引入主题勾子
// const { changeThemeColor } = useTheme(); // 解构功能import { ElMessage } from 'element-plus'/*** 颜色转换函数* @method hexToRgb hex 颜色转 rgb 颜色* @method rgbToHex rgb 颜色转 Hex 颜色* @method getDarkColor 加深颜色值* @method getLightColor 变浅颜色值*/
export function useTheme() {// str 颜色值字符串const hexToRgb = (str: string): any => {let hexs: any = ''let reg = /^\#?[0-9A-Fa-f]{6}$/if (!reg.test(str)) {ElMessage.warning('输入错误的hex')return ''}str = str.replace('#', '')hexs = str.match(/../g)for (let i = 0; i < 3; i++) hexs[i] = parseInt(hexs[i], 16)return hexs}// r 代表红色 | g 代表绿色 | b 代表蓝色const rgbToHex = (r: any, g: any, b: any): string => {let reg = /^\d{1,3}$/if (!reg.test(r) || !reg.test(g) || !reg.test(b)) {ElMessage.warning('输入错误的rgb颜色值')return ''}let hexs = [r.toString(16), g.toString(16), b.toString(16)]for (let i = 0; i < 3; i++) if (hexs[i].length == 1) hexs[i] = `0${hexs[i]}`return `#${hexs.join('')}`}// color 颜色值字符串 | level 变浅的程度,限0-1之间const getDarkColor = (color: string, level: number): string => {let reg = /^\#?[0-9A-Fa-f]{6}$/if (!reg.test(color)) {ElMessage.warning('输入错误的hex颜色值')return ''}let rgb = useTheme().hexToRgb(color)for (let i = 0; i < 3; i++) rgb[i] = Math.floor(rgb[i] * (1 - level))return useTheme().rgbToHex(rgb[0], rgb[1], rgb[2])}// color 颜色值字符串 | level 加深的程度,限0-1之间const getLightColor = (color: string, level: number): string => {let reg = /^\#?[0-9A-Fa-f]{6}$/if (!reg.test(color)) {ElMessage.warning('输入错误的hex颜色值')return ''}let rgb = useTheme().hexToRgb(color)for (let i = 0; i < 3; i++) rgb[i] = Math.floor((255 - rgb[i]) * level + rgb[i])return useTheme().rgbToHex(rgb[0], rgb[1], rgb[2])}/*** 切换主题颜色*/const changeThemeColor =(color: string)=> {document.documentElement.style.setProperty("--el-color-primary", color);document.documentElement.style.setProperty("--el-color-primary-dark-2", `${getDarkColor(color, 0.1)}`);for (let i = 1; i <= 9; i++) {document.documentElement.style.setProperty(`--el-color-primary-light-${i}`, `${getLightColor(color, i / 10)}`);}
}return {hexToRgb,rgbToHex,getDarkColor,getLightColor,changeThemeColor}
}
2 创建抽屉组件,我的项目中是用到‘el-drawer’,实际上可根据自己的情况走。
<!-- 位置 子组件:components/layout/ComSetting.vue -->
<template><el-drawer class="drawer-setting" v-model="dialogVisible" :show-close="true" @closed="handleClosed"><template #header><h4 class="title">设置</h4></template><template #default><div class="body"><div class="b-box"><div class="title">主题更改颜色</div><div class="fun"><div class="colors"><div class="item" v-for="(item, index) in colors" :key="index" :style="{ background: item }" @click="changeThemeColor(item)">{{ item }}</div></div></div></div></div></template></el-drawer>
</template><script setup lang="ts">
import { ref, reactive, defineProps, defineEmits } from "vue";import { useTheme } from "@/hooks/useTheme"; //主题更改
const { changeThemeColor } = useTheme();let emits = defineEmits(["update:opened"]);
let props = defineProps({opened: {type: Boolean,default: false,},
});let colors: any = reactive(["#36CEBF", "#f5222d", "#fa541c", "#722ed1"]);//对话框开关
let dialogVisible: any = computed({get() {return props.opened;},set(val) {emits("update:opened", val);},
});let settingOpened = ref(true);//设置
function handleSetting() {settingOpened.value = !settingOpened.value;
}//关闭事件
function handleClosed() {//emits("update:opened", false);
}
</script><style lang="scss" scoped>
//@import '引入的css文件';
.drawer-setting {.title {font-size: 14px;}.body {.b-box {min-height: 50px;.title {height: 40px;line-height: 40px;color: #000;}.colors {display: flex;justify-content: start;.item {width: 20px;height: 20px;display: inline-block;border-radius: 4px;margin-right: 16px;cursor: pointer;}}}}
}
</style>
3 引用该组件,并运行即可。