目录
一、ElementUI
1.简介 :
2.安装 :
3.配置 :
4.使用 :
二、Axios
1.简介 :
2.安装 :
3.实例 :
3.1 数据准备
3.2 应用实例
3.3 内容补充
一、ElementUI
1.简介 :
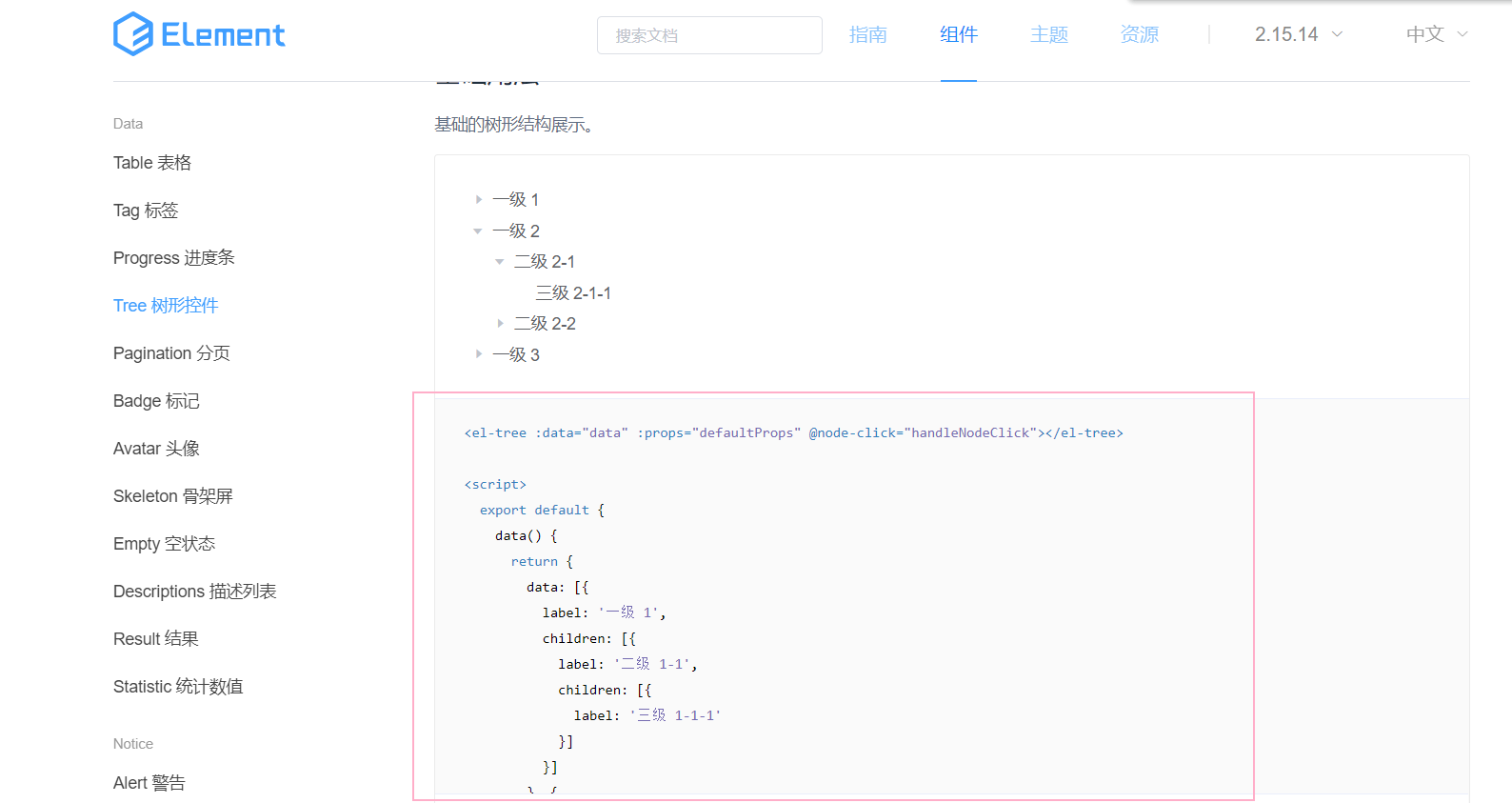
ElementUI,是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。ElementUI提供了常用的组件及其相关代码,如下图所示 :
Element-UI组件的链接如下 :
Element - The world's most popular Vue UI framework
2.安装 :
在IDEA中打开Vue CLI项目,通过指令"npm i element-ui@2.12.0"安装Element-UI,如下图所示 :
3.配置 :
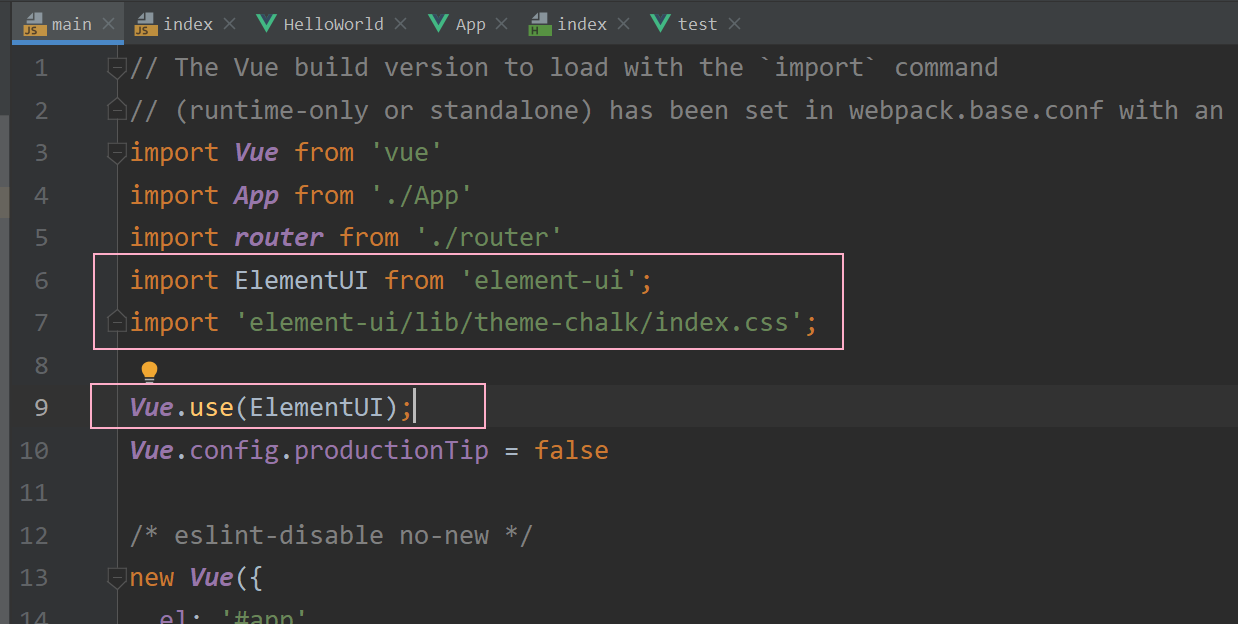
在main.js中添加以下代码来引入ElementUI :
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css';//Vue使用插件需要引入 Vue.use(ElementUI);如下图所示 :
4.使用 :
安装配置完成后,可以在官网直接复制组件的代码,粘贴到需要使用的地方即可。
eg :
复制“百分比进度条”的代码段,并用div对其进行样式控制,将代码复制到HelloWorld.vue组件,
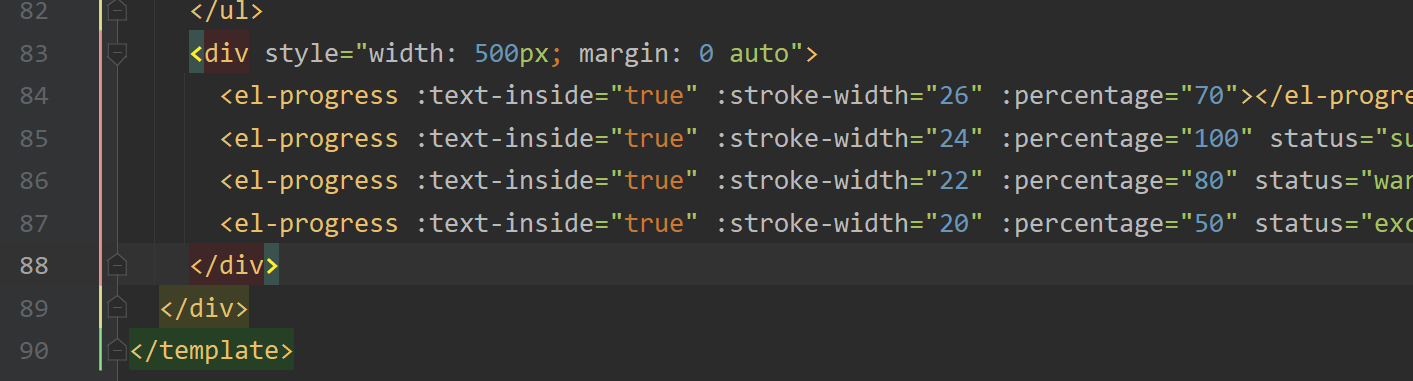
"百分比进度条"的代码段如下 :
<div style="width: 500px; margin: 0 auto"><el-progress :text-inside="true" :stroke-width="26" :percentage="70"></el-progress><el-progress :text-inside="true" :stroke-width="24" :percentage="100" status="success"></el-progress><el-progress :text-inside="true" :stroke-width="22" :percentage="80" status="warning"></el-progress><el-progress :text-inside="true" :stroke-width="20" :percentage="50" status="exception"></el-progress></div>将其复制到HelloWorld.vue组件中的div最后,如下图所示 :

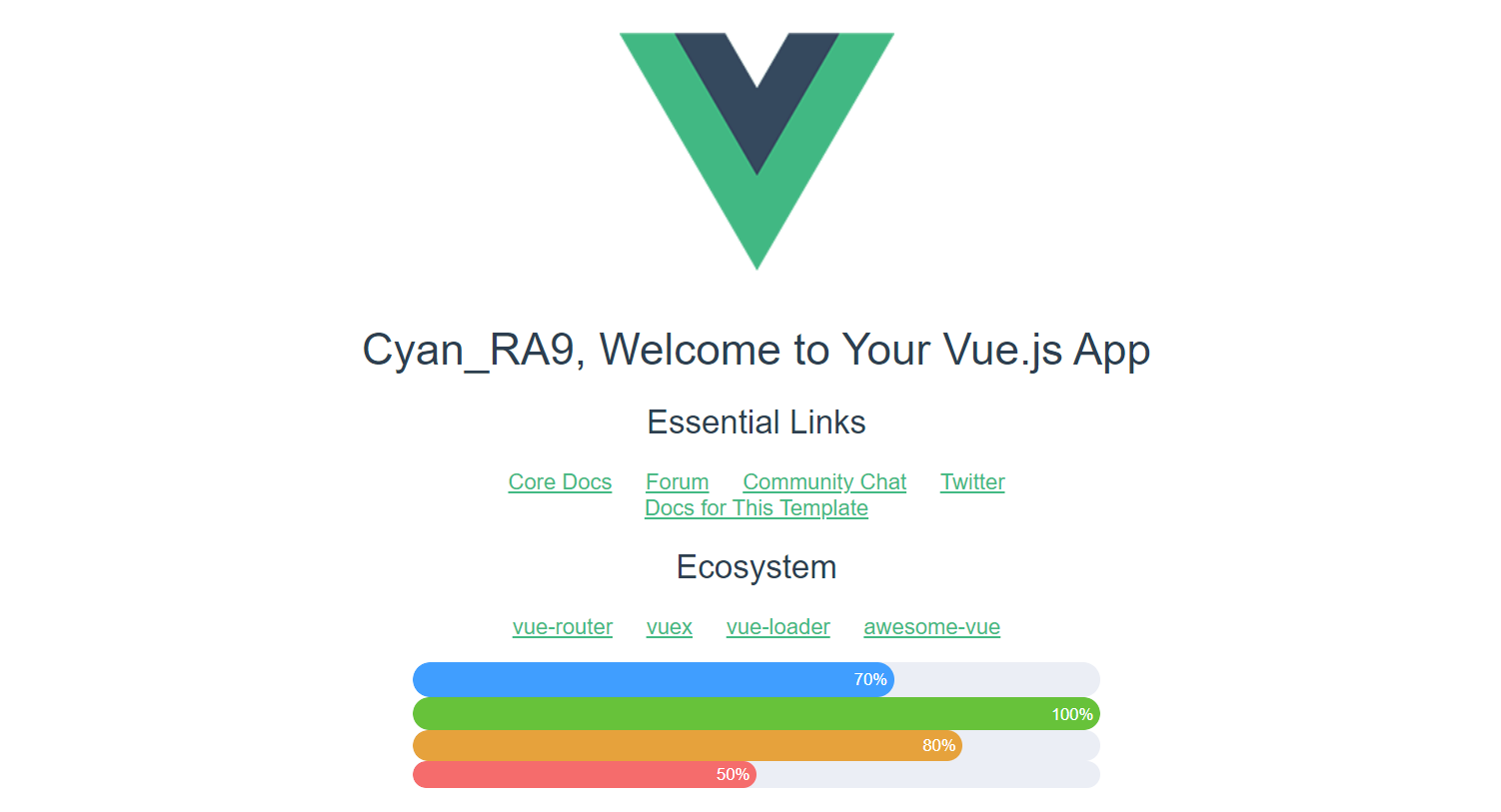
运行效果 :

二、Axios
1.简介 :
Axios[æk'siəʊ:s],是一个基于promise的HTTP库,可以用在浏览器和Node.js中。Axios通常和Vue一起使用,实现Ajax操作。
2.安装 :
下载地址如下 : https://unpkg.com/axios@1.6.2/dist/axios.min.js
类似于JQuery,通过"Ctrl + s"直接保存到本地即可,在使用时通过<script></script>标签引入。
3.实例 :
3.1 数据准备
用.json文件来模拟要访问的数据,students.json代码如下 :
{"success": true,"message": "SUCCESS","data": {"items": [{"name": "Cyan","gender": "M","score": 450},{"name": "Rain","gender": "F","score": 435},{"name": "Eisen","gender": "M","score": 442}]}
}3.2 应用实例
利用Axios发出Ajax请求,获取到students.json中保存的数据,并渲染到页面上。
axios_application.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Demonstrate Axios</title><script type="text/javascript" src="../vue.js"></script><script type="text/javascript" src="https://unpkg.com/axios@1.6.2/dist/axios.min.js"></script><style type="text/css">table, tr, td {border: 2px hotpink solid;border-collapse: collapse;}table {width: 450px;background-color: lightcyan;}</style>
</head>
<body>
<div id="app"><div id="h2-div"><h2>{{info}}</h2></div><table><tr><td>number</td><td>name</td><td>gender</td><td>score</td></tr><!--使用“列表渲染”遍历数组;使用v-for遍历数组时,支持第二个参数index--><tr v-for="(stu,index) in students"><td>{{index}}</td><td>{{stu.name}}</td><td>{{stu.gender}}</td><td>{{stu.score}}</td></tr></table>
</div>
<script type="text/javascript">let vm = new Vue({el: "#app",data: {info: "-----------students:-----------",students: []},methods: {//利用Axios,发出Ajax请求list() {/*(1) 通过axios.get()方法发出Ajax请求;(2) "http://localhost:63342/Axios_Demo/data/students.json"表示URL(3) axios发出Ajax请求的基本语法————axios.get(url).then(箭头函数).then(箭头函数)...catch(箭头函数)其中,“箭头函数”为请求成功后执行的回调函数,get请求成功会进入一个then();可以在第一个then()中继续发出axios的Ajax请求,若发生异常则进入catch().(4) list方法在生命周期函数created()中被调用(发出Ajax请求)*/axios.get("http://localhost:63342/Axios_Demo/data/students.json")//ES6新特性———箭头函数(简写形式).then(response => {console.log("response =", response);console.log("response.data =", response.data);console.log("response.data.data =", response.data.data);console.log("response.data.data.items =", response.data.data.items);//通过Data Bindings将Model中的数据渲染到View//先将得到的items数据赋值给data数据池中的students属性this.students = response.data.data.items;}).catch(err => {console.log("exception! err :",err);})}},created() {this.list();}})
</script>
</body>
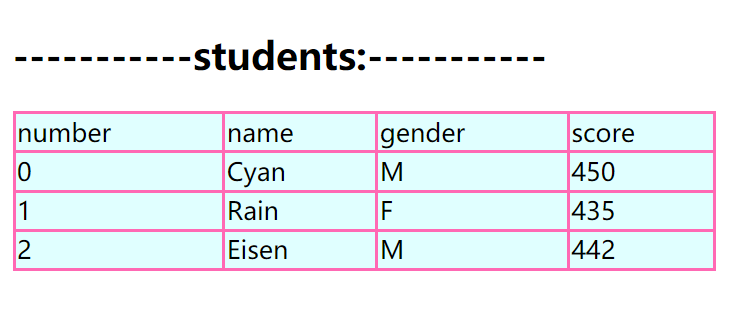
</html>页面渲染效果如下图所示 :

控制台打印信息如下 :

3.3 内容补充
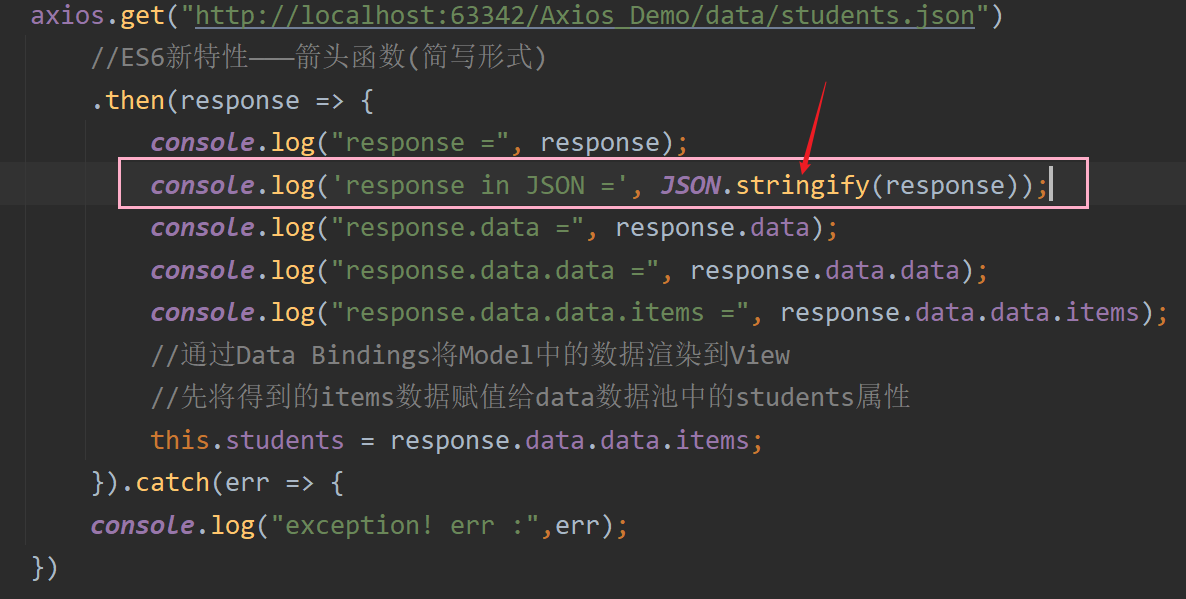
控制台直接打印出的json数据经过层层封装,不够直观,可以通过JSON.stringify()方法将json对象转换为字符串,如下图所示 :

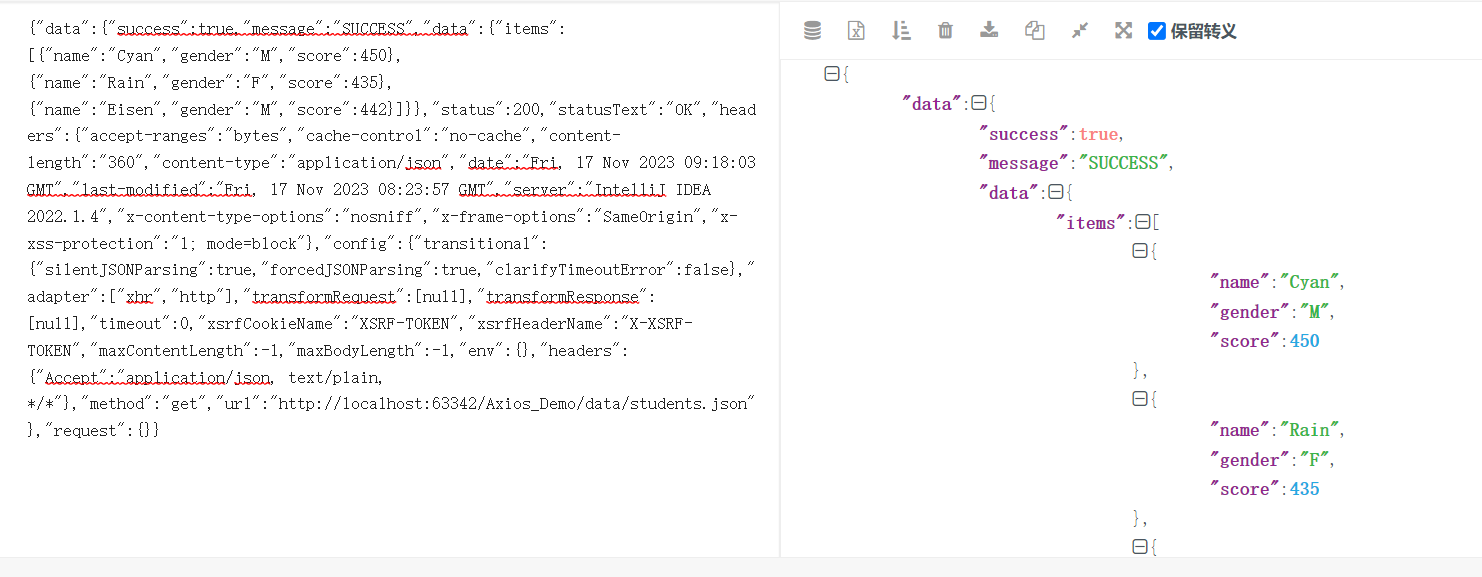
在https://www.json.cn/网站中复制打印出的JSON字符串,可以直观地看到JSON对象的格式,如下图所示 :

System.out.println("END------------------------------------------------------");